Voulez-vous ajouter un lien aux titres des widgets dans WordPress ?
Transformer les titres de vos widgets en liens peut aider les internautes à naviguer sur votre site et à trouver du contenu similaire. Cela peut aider à améliorer l’expérience des utilisateurs/utilisatrices et à augmenter le nombre de pages vues.
Dans cet article, nous allons partager comment vous pouvez ajouter un lien aux titres des widgets dans WordPress.

Pourquoi ajouter un Link aux titres des widgets dans WordPress ?
Les widgets sont des blocs de contenu que vous pouvez ajouter à vos colonnes latérales, pieds de page et autres zones compatibles avec les widgets de WordPress.
Les widgets peuvent être un moyen facile d’ajouter des galeries d’images, des calendriers, des publications populaires, des citations aléatoires et d’autres contenus dynamiques à votre site.
Vous pouvez même créer votre propre widget entièrement personnalisé. Pour plus de détails, consultez notre guide sur la façon de créer un widget WordPress personnalisé.
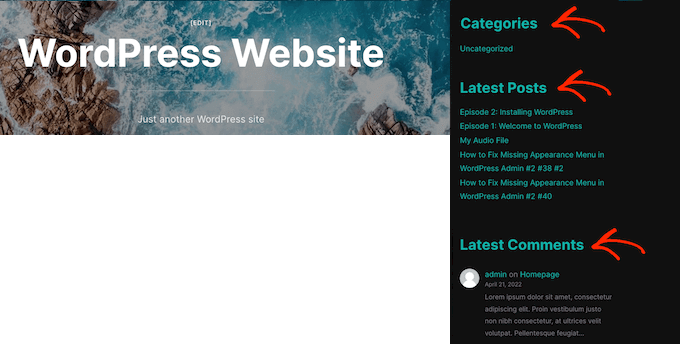
En fonction de votre thème WordPress, certains de ces widgets peuvent être dotés de titres intégrés. Ces titres fournissent un contexte utile sur les informations que le widget affiche aux internautes.
Par exemple, un titre tel que « Commentaires récents » indique clairement qu’il s’agit des commentaires les plus récents.
Parfois, vous pouvez transformer les titres de ces widgets en liens. Les internautes trouveront ainsi plus facilement le contenu qui leur est lié.
Par exemple, si vous avez un widget qui affiche vos publications les plus récentes, il peut être judicieux de lier le titre « Articles récents » à votre blog WordPress.

Dans ce guide, nous allons couvrir trois façons différentes d’ajouter un lien aux titres des widgets dans WordPress. Si vous préférez sauter directement à une méthode particulière, alors vous pouvez utiliser les liens ci-dessous :
Méthode 1 : Comment ajouter un Link aux titres des Widgets dans WordPress en utilisant l’Éditeur/édititrices basé sur des blocs
Chaque thème WordPress gère les widgets différemment. Certains thèmes n’affichent pas les titres des widgets par défaut, tandis que d’autres affichent uniquement les titres de widgets spécifiques.
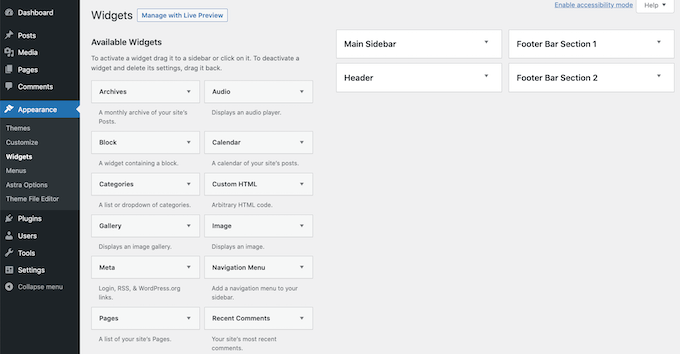
Si un widget possède déjà un titre, vous pouvez le transformer en lien à l’aide de l’éditeur basé sur les blocs. Pour ce faire, il vous suffit de vous rendre dans Apparence » Widgets.

Pour ajouter un nouveau widget à votre site, cliquez sur le bouton « + ».
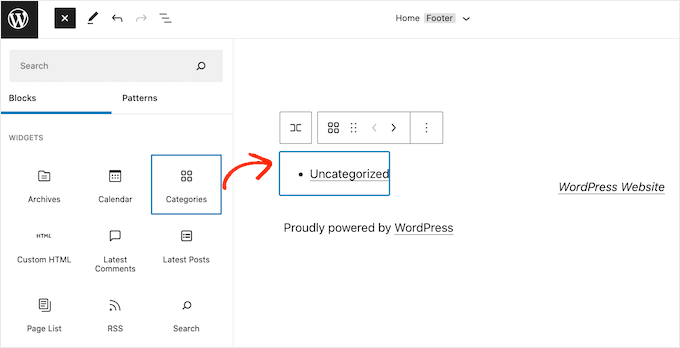
Dans ce menu, trouvez le widget que vous souhaitez ajouter à votre site WordPress.
Vous pouvez ensuite le faire glisser et le déposer dans n’importe quelle zone compatible avec les widgets, comme la colonne latérale principale, l’en-tête ou la barre de pied de page.

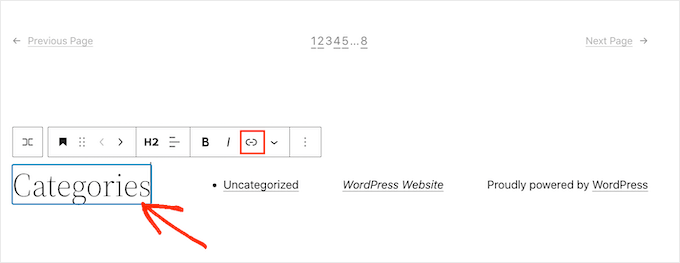
Une fois que vous avez fait cela, cliquez et faites glisser pour mettre en évidence le titre du widget. WordPress affiche alors une ligne d’icônes flottantes que vous pouvez utiliser pour modifier le titre.
L’étape suivante consiste à cliquer sur le bouton « Link ».

Saisissez maintenant le lien que vous souhaitez utiliser ou copiez/collez l’URL dans la fenêtre surgissante.
Par défaut, WordPress ouvrira le lien dans le même onglet. Si vous préférez ouvrir le lien dans un nouvel onglet, il vous suffit de cliquer pour activer le Diaporama » Ouvrir dans un nouvel onglet « .

Vous êtes maintenant prêt à saisir la touche « Entrée » de votre clavier, ce qui enregistrera le lien.
Pour ajouter un lien sur d’autres titres de widgets, il suffit de suivre la même procédure que celle décrite ci-dessus.
Lorsque vous êtes satisfait de l’aspect de vos widgets, cliquez sur le bouton « Mettre à jour ». Vous pouvez maintenant visiter votre site pour voir tous les titres et liens de vos widgets en direct.

Vous avez ajouté un widget dans le menu Apparence » Widgets, mais vous ne voyez aucun endroit où saisir votre titre ?
Pas de panique. Tous les thèmes ne supportent pas les titres de widgets, et tous les widgets n’ont pas de titre intégré. Heureusement, vous pouvez ajouter un titre à n’importe quel widget WordPress en utilisant le bloc Titre.
Pour utiliser cette astuce, il vous suffit de vous rendre dans l’éditeur Apparence » Widgets si ce n’est pas déjà fait. Cliquez ensuite sur le bouton « + ».
Vous pouvez désormais ajouter un widget à votre thème par simple « glisser-déposer ».
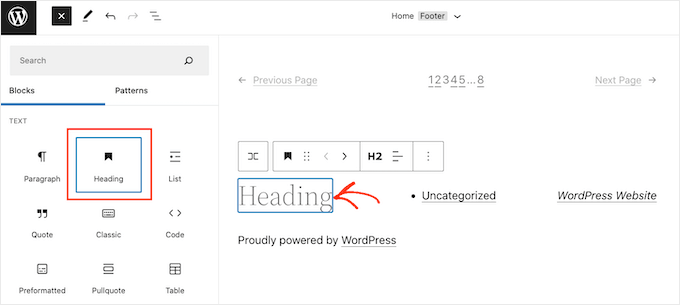
Une fois que vous avez fait cela, trouvez le bloc Titre dans le menu de gauche. Vous pouvez maintenant ajouter ce bloc au-dessus de votre widget en utilisant la fonction glisser-déposer.

Une fois le bloc Titre en place, saisissez simplement le texte que vous souhaitez utiliser pour le titre de votre widget.
Ensuite, nous allons mettre en évidence le texte du titre du widget et cliquer sur le bouton « Link ».

Vous pouvez maintenant saisir ou copier/coller le lien que vous souhaitez utiliser et appuyer sur la touche « Entrée » de votre clavier.
Ce bloc Titre apparaîtra désormais à côté de votre widget sur votre site WordPress, de la même manière qu’un titre de widget.
Méthode 2 : Comment modifier les titres des widgets dans WordPress en utilisant l’édition de site complet (Full-Site Editing)
Utilisez-vous un thème qui modifie entièrement le site?
Au lieu d’utiliser l’éditeur basé sur les blocs, vous devrez ajouter des widgets à votre site à l’aide de modèles et d’éléments de modèles. Pour Premiers pas, rendez-vous dans Apparence » Éditeurs/éditrices.

En haut de l’éditeur de site complet, cliquez sur le menu déroulant et choisissez la zone où vous souhaitez ajouter un widget.
Les éléments du modèle que vous voyez peuvent être différents selon le thème que vous utilisez. Dans l’image suivante, vous pouvez voir que notre thème comporte un en-tête et un pied de page.

Il suffit de cliquer sur le Modèle où vous souhaitez ajouter le widget, et l’éditeur défilera automatiquement jusqu’à cette section.
Vous pouvez maintenant cliquer sur l’icône « + ».

Dans le menu de gauche, trouvez le widget que vous souhaitez ajouter à votre thème WordPress.
Ensuite, allez-y et ajoutez ce widget à votre thème en utilisant la fonction glisser-déposer.

Si le widget n’a pas encore de titre, vous devez trouver le bloc Titre dans le menu de gauche. Il vous suffit ensuite de faire glisser le bloc Titre pour qu’il soit placé à côté de votre widget WordPress.
Ensuite, il vous suffit de saisir le texte que vous souhaitez utiliser comme titre de votre widget.

L’étape suivante consiste à mettre en évidence le texte de votre Titre. Vous pouvez ensuite cliquer sur l’icône « Link » qui apparaît.
Il vous suffit maintenant de taper ou de copier/coller l’URL vers laquelle vous souhaitez établir un lien.

C’est tout. Pour ajouter d’autres titres de widgets et d’autres liens à votre thème, il suffit de répéter le processus décrit ci-dessus.
Lorsque vous êtes satisfait de vos modifications, cliquez sur le bouton » Enregistrer » pour mettre à jour votre thème. Maintenant, si vous visitez votre site, vous verrez vos nouveaux titres de widgets en direct.
Méthode 3 : Comment ajouter un Link aux titres des Widgets dans WordPress en utilisant les Widgets Classiques
Si vous utilisez une version plus ancienne de WordPress ou si vous utilisez l’extension Classic Widgets pour restaurer l’ancien menu Apparence » Widgets, vous devrez utiliser cette méthode à la place.

Tout d’abord, vous devrez installer et activer l’extension Link Widget Title. Pour plus de détails, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
Cette extension ajoute de nouveaux champs à l’éditeur de widgets classique, où vous pouvez saisir un titre et ajouter un lien.

Il vous suffit de cliquer sur le widget pour afficher tous les réglages. Vous êtes maintenant prêt à saisir votre nouveau titre dans le champ « Titre ».
Ensuite, il suffit de taper ou de copier/coller un lien dans le champ « Titre du lien ».

Par défaut, ce lien s’ouvrira dans le même onglet. Si vous préférez ouvrir le lien dans un nouvel onglet, il vous suffit de cocher la case « Ouvrir le lien dans une nouvelle fenêtre/un nouvel onglet ».
L’extension Link Widget Title vous permet également de rendre l’ensemble de la barre de titre cliquable, de sorte que l’internaute ne doive pas nécessairement cliquer sur le texte du titre du widget pour ouvrir le lien.
Pour rendre toute la section du titre cliquable, il suffit de cocher la case « Rendre toute la barre de titre cliquable ».
Lorsque vous êtes satisfait de la façon dont votre widget est configuré, cliquez sur le bouton « Enregistrer ».
Des publicités d’experts sur l’ajout de différents types de liens dans WordPress
Maintenant que vous savez comment ajouter un lien aux titres des widgets, vous pouvez consulter d’autres articles similaires à l’ajout de différents types de liens dans WordPress.
- Guide du débutant sur la façon d’ajouter un Link dans WordPress
- Comment ajouter « facilement » des liens d’ancrage dans WordPress (étape par étape)
- Comment ajouter facilement un Link de téléchargement dans WordPress (3 façons)
- Comment ajouter des liens personnalisés aux images de la galerie dans WordPress
- Comment ajouter des liens comme cartes de contenu dans WordPress
- Comment ajouter une Icône de Lien Externe sur votre site WordPress
- Comment créer un lien vers des liens externes à partir du titre de la publication dans WordPress
- Comment ajouter des liens de raccourci personnalisés à votre barre d’outils WordPress
Nous espérons que cet article vous a aidé à apprendre comment ajouter un lien aux titres des widgets sur WordPress. Vous pouvez également consulter notre guide sur la façon d’augmenter le trafic de votre blog et notre choix d’expert des meilleurs constructeurs de pages par glisser-déposer pour WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Aman singh says
This plugin was closed on November 25, 2018 and is no longer available for download.
WPBeginner Support says
Thanks for letting us know about this, we’ll look into possible alternatives
Administrateur
Cher says
It looks like this Plugin may no longer be available, as it is not coming up in any searches. Can somebody please look into this, or advise if its name has been changed? Thanks!
Florentina says
Hi! This plugin worked very fine for me, but now the widget’s title have changed their colour. How can I change the widget’s title to their normal colour, but still have them « clickable »?
Florentina says
I figured it out:
.widget-title a:link {
color: black !important;
}
SweetSue says
This plugin has been very useful and still works like a charm, but has not been updated since Wp 3.8.1.
Is there an alternative?
Lakshmi says
Did not work for me at all
Dennison Berwick says
Not working for me. i’m trying to link to another page on my blog – ie Contact Me to Contact Me page. But the link disappears when I try to save. Any suggestions on what I’m doing wrong or how to correct this? Thanks, Dennison
Sergio says
Ok,
but SEO…
How cna i add the title attribute?
Thank you!
Lara says
I am really new at this. How do I upload this plug in please?
WPBeginner Support says
Please see how to install a WordPress plugin.
Administrateur
Riavon says
This plugin did not work for me.
becca says
This plugin works great! The only problem I’m having is that the widget title is now blue (I guess since it’s a link?) and the hover-over color isn’t what I want it to be. . . how do I change this?
Thanks!
becca
Editorial Staff says
Hey Becca,
You would have to edit the CSS file to accommodate for that.
Administrateur
Semblance says
On a slightly different note… which Google+ plugin do you use? As per the example in you post? Thanks!
Editorial Staff says
The official Google widget. Here is the article that shows you how to do that.
https://www.wpbeginner.com/wp-tutorials/how-to-add-google-add-to-circles-badge-in-your-wordpress-site/
Administrateur
Semblance says
Thanks for sharing the link. Do realise now that I only have a Google+ profile and not page…
thethaiguy says
Great article and I’ll checking it out. Thank you for info!
Wanda Rawlins says
After uploading this plugin it reads: ( The plugin does not have a valid header.) and will not extract so what can I do about that. Thanks for your help.
Wanda Rawlins says
Actually, I got it to work just fine, thank you for the tips.
Editorial Staff says
Glad you got it working
Administrateur