Deseja adicionar um link aos títulos dos widgets no WordPress?
Transformar os títulos dos widgets em links pode ajudar os visitantes a navegar pelo seu site e encontrar conteúdo relacionado. Isso pode ajudar a melhorar a experiência do usuário e aumentar as visualizações de página.
Neste artigo, compartilharemos como você pode adicionar um link aos títulos dos widgets no WordPress.

Por que adicionar um link aos títulos dos widgets no WordPress?
Widgets são blocos de conteúdo que você pode adicionar às barras laterais, ao rodapé e a outras áreas preparadas para widgets do WordPress.
Os widgets podem ser uma maneira fácil de adicionar galerias de imagens, calendários, publicações populares, citações aleatórias e outros conteúdos dinâmicos ao seu site.
Você pode até mesmo criar seu próprio widget totalmente personalizado. Para obter mais detalhes, consulte nosso guia sobre como criar um widget personalizado do WordPress.
Dependendo do seu tema do WordPress, alguns desses widgets podem vir com títulos incorporados. Esses títulos fornecem um contexto útil sobre as informações que o widget está mostrando aos visitantes.
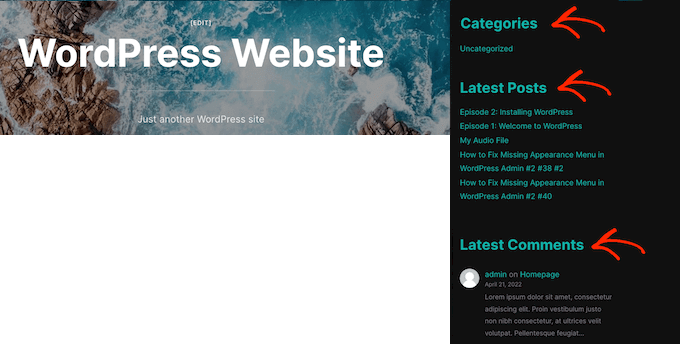
Por exemplo, um título como “Comentários recentes” deixa claro que esses são os comentários mais recentes.
Às vezes, você pode querer transformar esses títulos de widgets em links. Isso pode facilitar a localização do conteúdo relacionado pelos visitantes.
Por exemplo, se você tiver um widget que mostre suas postagens mais recentes, talvez faça sentido vincular o título “Postagens recentes” ao seu blog do WordPress.

Neste guia, abordaremos três maneiras diferentes de adicionar um link aos títulos dos widgets no WordPress. Se você preferir ir direto para um método específico, poderá usar os links abaixo:
Método 1: Como adicionar um link aos títulos de widgets no WordPress usando o editor baseado em blocos
Cada tema do WordPress lida com os widgets de forma diferente. Alguns temas não exibem títulos de widgets por padrão, enquanto outros exibem apenas títulos de widgets específicos.
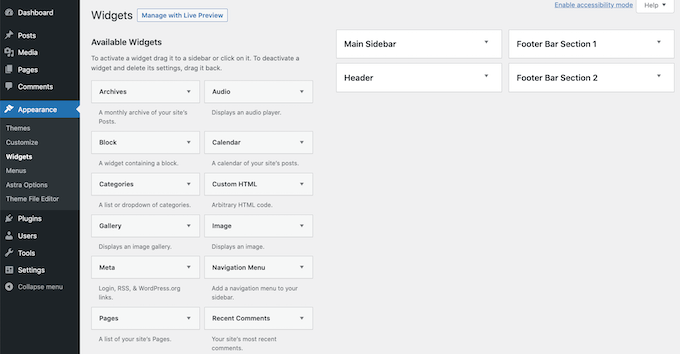
Se um widget já tiver um título, você poderá transformá-lo em um link usando o editor baseado em blocos. Para fazer isso, basta ir para Appearance ” Widgets.

Para adicionar um novo widget ao seu site, clique no botão “+”.
Nesse menu, localize o widget que deseja adicionar ao seu site WordPress.
Em seguida, você pode arrastá-lo e soltá-lo em qualquer área preparada para widgets, como a barra lateral principal, o cabeçalho ou a barra de rodapé.

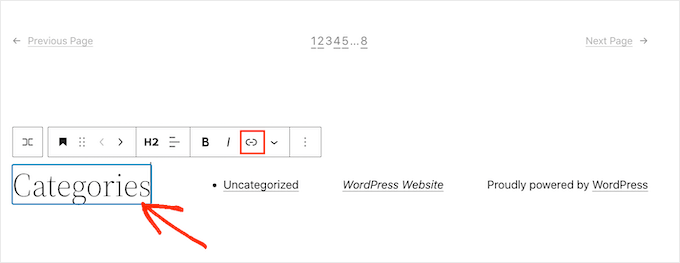
Depois de fazer isso, basta clicar e arrastar para destacar o título do widget. O WordPress agora mostrará uma linha de ícones flutuantes que você pode usar para editar o título.
A próxima etapa é clicar no botão “Link”.

Agora, digite o link que você deseja usar ou copie/cole o URL na janela pop-up.
Por padrão, o WordPress abrirá o link na mesma guia. Se preferir abrir o link em uma nova guia, basta clicar para ativar o controle deslizante “Abrir em nova guia”.

Agora você está pronto para pressionar a tecla “Enter” no teclado, o que salvará o link.
Para adicionar um link a outros títulos de widgets, basta seguir o mesmo processo descrito acima.
Quando estiver satisfeito com a aparência dos widgets, clique no botão “Update” (Atualizar). Agora você pode visitar seu site para ver todos os títulos e links dos widgets ativos.

Você adicionou um widget no menu Appearance ” Widgets, mas não consegue ver nenhum lugar para digitar seu título?
Não entre em pânico. Nem todos os temas oferecem suporte a títulos de widgets e nem todos os widgets têm um título incorporado. Felizmente, você pode adicionar um título a qualquer widget do WordPress usando o bloco Heading.
Para usar esse truque, basta acessar o editor Appearance ” Widgets, caso ainda não o tenha feito. Em seguida, clique no botão “+”.
Agora você pode adicionar um widget ao seu tema usando o recurso de arrastar e soltar.
Depois de fazer isso, localize o bloco Heading no menu à esquerda. Agora você pode adicionar esse bloco acima do widget usando o recurso de arrastar e soltar.

Quando o bloco Heading estiver no lugar, basta digitar o texto que você deseja usar para o título do widget.
Depois disso, destacaremos o texto do título do widget e clicaremos no botão “Link”.

Agora você pode digitar ou copiar/colar o link que deseja usar e pressionar a tecla “Enter” no teclado.
Esse bloco Heading aparecerá ao lado do widget no site do WordPress, semelhante ao título de um widget.
Método 2: Como adicionar um link aos títulos de widgets no WordPress usando a edição completa do site
Você está usando um tema de edição de site completo?
Em vez de usar o editor baseado em blocos, você precisará adicionar widgets ao seu site usando modelos e partes de modelos. Para começar, vá para Appearance ” Editor.

Na parte superior do editor de site completo, basta clicar no menu suspenso e escolher a área em que você deseja adicionar um widget.
As partes do modelo que você vê podem ser diferentes, dependendo do tema que estiver usando. Na imagem a seguir, você pode ver que nosso tema tem um cabeçalho e um rodapé.

Basta clicar no modelo em que deseja adicionar o widget, e o editor rolará para essa seção automaticamente.
Agora você pode prosseguir e clicar no ícone “+”.

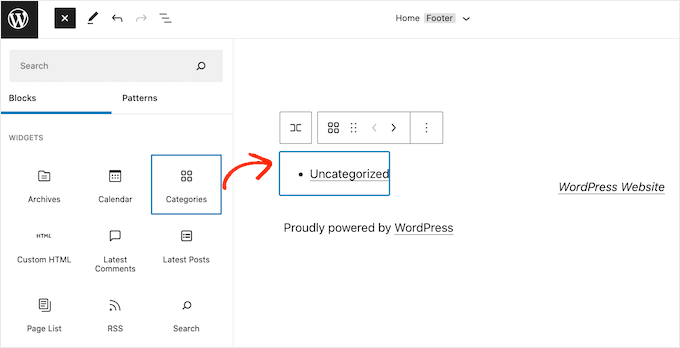
No menu à esquerda, localize o widget que deseja adicionar ao seu tema do WordPress.
Em seguida, adicione esse widget ao seu tema usando o recurso de arrastar e soltar.

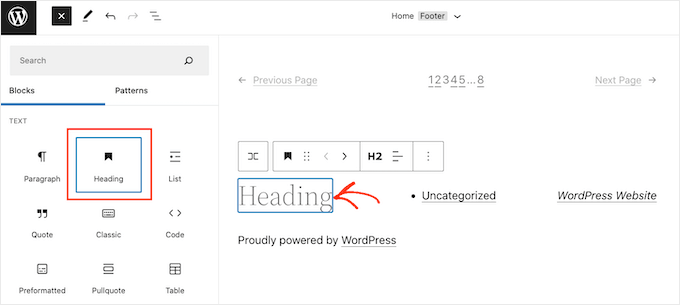
Se o widget ainda não tiver um título, você precisará localizar o bloco Título no menu à esquerda. Em seguida, basta arrastar e soltar o bloco Heading para que ele seja colocado ao lado do widget do WordPress.
Depois disso, basta digitar o texto que você deseja usar como título do widget.

A próxima etapa é destacar o texto do título. Em seguida, você pode clicar no ícone “Link” que aparece.
Agora, você pode simplesmente digitar ou copiar/colar o URL para o qual deseja criar o link.

É isso aí. Para adicionar mais títulos e links de widgets ao seu tema, basta repetir o processo descrito acima.
Quando estiver satisfeito com suas alterações, clique no botão “Save” (Salvar) para atualizar o tema. Agora, se você visitar seu site, verá os novos títulos de widgets ativos.
Método 3: Como adicionar um link aos títulos de widgets no WordPress usando widgets clássicos
Se estiver usando uma versão mais antiga do WordPress ou se estiver usando o plug-in Classic Widgets para restaurar o antigo menu Appearance ” Widgets, será necessário usar esse método.

Primeiro, você precisará instalar e ativar o plug-in Link Widget Title. Para obter mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
Esse plug-in adiciona alguns novos campos ao editor de widgets clássico, onde você pode digitar um título e adicionar um link.

Tudo o que você precisa fazer é clicar no widget para ver todas as configurações. Agora você está pronto para digitar seu novo título no campo “Title” (Título).
Em seguida, basta digitar ou copiar/colar um link no campo “Title link” (Título do link).

Por padrão, esse link será aberto na mesma guia. Se você preferir abrir o link em uma nova guia, basta marcar a caixa “Abrir link em nova janela/guia”.
O plug-in Link Widget Title também permite que você torne toda a barra de título clicável, para que o visitante não precise necessariamente clicar no texto do título do widget para abrir o link.
Para tornar toda a seção de título clicável, basta marcar a caixa “Tornar toda a barra de título clicável”.
Quando estiver satisfeito com a configuração do widget, clique no botão “Save” (Salvar).
Guias especializados sobre como adicionar diferentes tipos de links no WordPress
Agora que você já sabe como adicionar um link aos títulos dos widgets, talvez queira ver mais alguns artigos relacionados à adição de diferentes tipos de links no WordPress.
- Guia para iniciantes sobre como adicionar um link no WordPress
- Como adicionar “facilmente” links âncora no WordPress (passo a passo)
- Como adicionar facilmente um link para download no WordPress (3 maneiras)
- Como adicionar links personalizados às imagens da galeria no WordPress
- Como adicionar links como cartões de conteúdo no WordPress
- Como adicionar um ícone de link externo em seu site WordPress
- Como criar um link para links externos a partir do título da postagem no WordPress
- Como adicionar links de atalho personalizados à barra de ferramentas do WordPress
Esperamos que este artigo tenha ajudado você a aprender como adicionar um link aos títulos dos widgets no WordPress. Você também pode consultar nosso guia sobre como aumentar o tráfego do seu blog e nossa seleção especializada dos melhores construtores de páginas de arrastar e soltar para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Aman singh says
This plugin was closed on November 25, 2018 and is no longer available for download.
WPBeginner Support says
Thanks for letting us know about this, we’ll look into possible alternatives
Administrador
Cher says
It looks like this Plugin may no longer be available, as it is not coming up in any searches. Can somebody please look into this, or advise if its name has been changed? Thanks!
Florentina says
Hi! This plugin worked very fine for me, but now the widget’s title have changed their colour. How can I change the widget’s title to their normal colour, but still have them “clickable”?
Florentina says
I figured it out:
.widget-title a:link {
color: black !important;
}
SweetSue says
This plugin has been very useful and still works like a charm, but has not been updated since Wp 3.8.1.
Is there an alternative?
Lakshmi says
Did not work for me at all
Dennison Berwick says
Not working for me. i’m trying to link to another page on my blog – ie Contact Me to Contact Me page. But the link disappears when I try to save. Any suggestions on what I’m doing wrong or how to correct this? Thanks, Dennison
Sergio says
Ok,
but SEO…
How cna i add the title attribute?
Thank you!
Lara says
I am really new at this. How do I upload this plug in please?
WPBeginner Support says
Please see how to install a WordPress plugin.
Administrador
Riavon says
This plugin did not work for me.
becca says
This plugin works great! The only problem I’m having is that the widget title is now blue (I guess since it’s a link?) and the hover-over color isn’t what I want it to be. . . how do I change this?
Thanks!
becca
Editorial Staff says
Hey Becca,
You would have to edit the CSS file to accommodate for that.
Administrador
Semblance says
On a slightly different note… which Google+ plugin do you use? As per the example in you post? Thanks!
Editorial Staff says
The official Google widget. Here is the article that shows you how to do that.
https://www.wpbeginner.com/wp-tutorials/how-to-add-google-add-to-circles-badge-in-your-wordpress-site/
Administrador
Semblance says
Thanks for sharing the link. Do realise now that I only have a Google+ profile and not page…
thethaiguy says
Great article and I’ll checking it out. Thank you for info!
Wanda Rawlins says
After uploading this plugin it reads: ( The plugin does not have a valid header.) and will not extract so what can I do about that. Thanks for your help.
Wanda Rawlins says
Actually, I got it to work just fine, thank you for the tips.
Editorial Staff says
Glad you got it working
Administrador