Deseja adicionar um ícone de link externo ao seu site WordPress?
Ao marcar claramente os URLs externos, você pode manter as pessoas no seu site por mais tempo e deixar claro que, ao clicar em um determinado link, uma nova janela ou guia será aberta.
Neste artigo, mostraremos como você pode adicionar um ícone de link externo ao WordPress.

Por que adicionar um ícone de link externo em seu site WordPress?
Um ícone de link externo é uma pequena imagem que aparece ao lado de um link que levará o usuário a um site diferente.
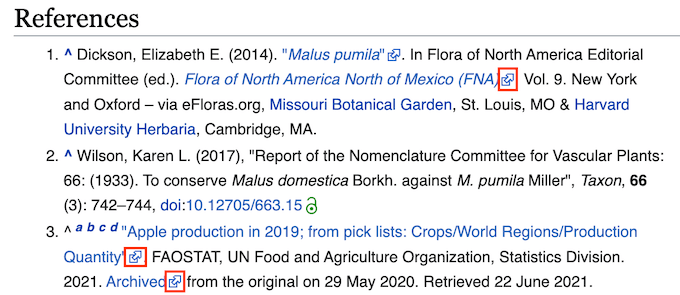
Por exemplo, você pode rolar até o final de qualquer publicação da Wikipédia e ver que a maioria dos links na seção Referências tem um ícone de link externo.

Ao usar ícones de links externos em seu blog do WordPress, os visitantes poderão facilmente distinguir os links de saída dos links internos. Muitos sites também usam ícones de links externos para deixar claro que o link será aberto em uma nova janela ou guia.
Esses ícones podem manter os visitantes em seu site por mais tempo e aumentar suas visualizações de página, pois há menos risco de eles clicarem em um link externo e saírem do site por acidente.
Dito isso, vamos ver como você pode adicionar um ícone de link externo ao seu site WordPress.
Como adicionar um ícone de link externo em seu site WordPress
A maneira mais fácil de adicionar um ícone de link externo ao seu site é usar o WP External Links.
Você pode usar esse plug-in para adicionar automaticamente diferentes imagens, Dashicons e ícones Font Awesome aos seus links externos.

Primeiro, você precisará instalar e ativar o plug-in WPExternal Links. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
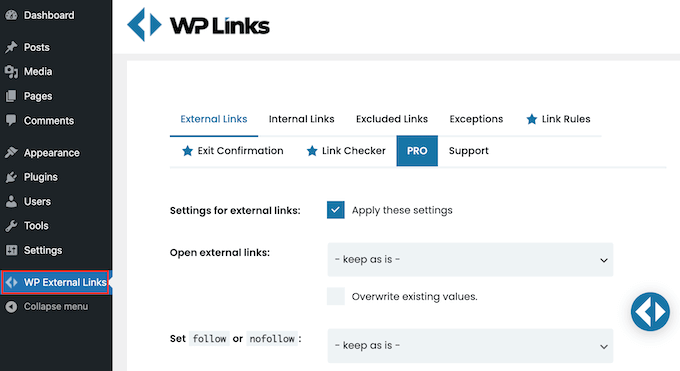
Depois disso, basta clicar na nova configuração WP External Links no menu à esquerda.

Se aparecer uma janela pop-up solicitando a atualização, basta clicar em qualquer lugar fora da janela pop-up para fechá-la.
Como você pode ver, o plug-in pode fazer muito mais do que apenas adicionar um ícone de link externo ao seu site. Por exemplo, ele pode adicionar automaticamente o nofollow a todos os links externos no WordPress.
O WP External Links também pode manter as pessoas em seu site abrindo todos os links externos em uma nova janela ou guia. Recomendamos ativar esse recurso, pois muitos usuários presumem que os links com um ícone de link externo serão abertos em uma nova janela ou guia.
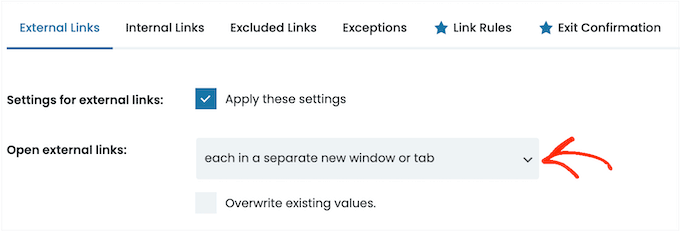
Para abrir todos os URLs externos em uma nova janela ou guia, abra o menu suspenso “Abrir links externos” e clique em “cada um em uma nova janela ou guia separada”.

Por padrão, o WP External Links aplicará essa regra a cada novo link externo que você criar.
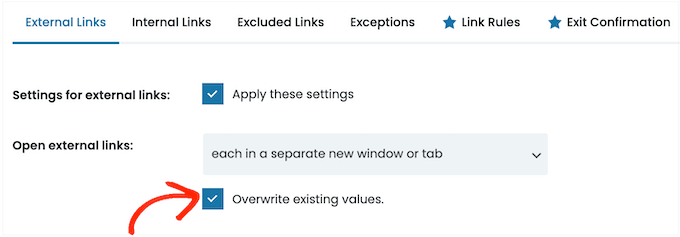
No entanto, ele também pode verificar seu site e alterar todos os URLs externos que você adicionou anteriormente ao seu site. Isso proporcionará uma experiência mais consistente aos seus usuários, portanto, é uma boa ideia clicar na caixa “Overwrite existing values” (Substituir valores existentes).

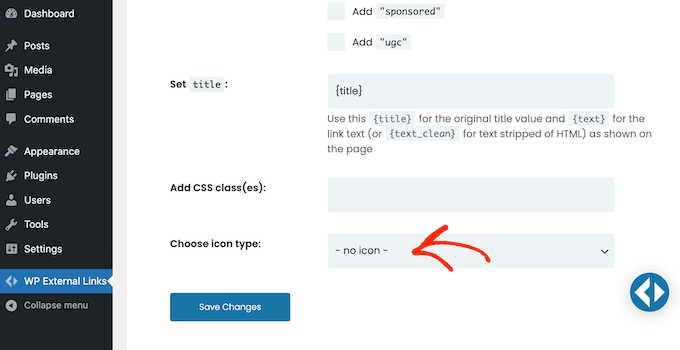
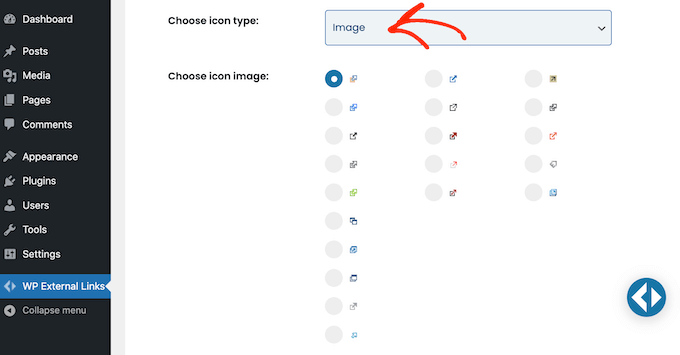
Depois de fazer isso, você estará pronto para criar um ícone para seus links externos. Para começar, vá até a seção “Choose icon type” (Escolha o tipo de ícone).
Agora você pode clicar onde está escrito “sem ícone” para abrir o menu suspenso.

Suas opções são Image, Font Awesome ou Dashicon.
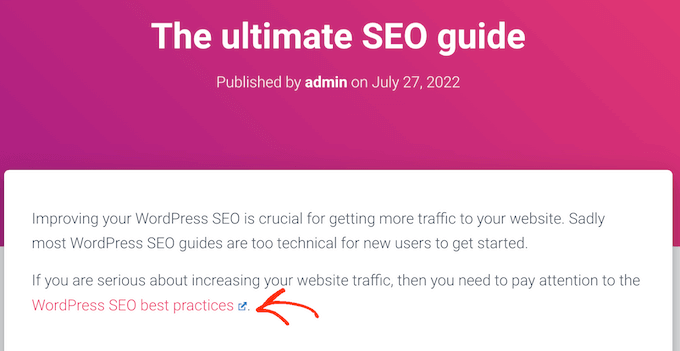
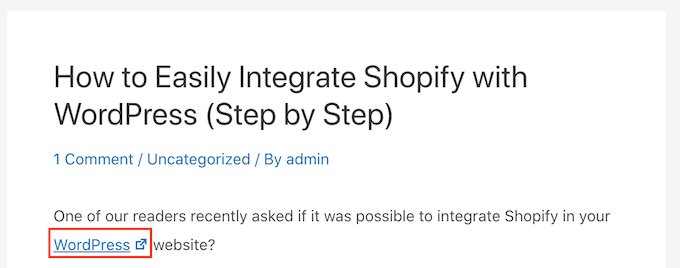
Tanto o Font Awesome quanto o Dashicon vêm com um único ícone de caixa com seta que você pode usar como ícone de link externo. Esse ícone sempre aparecerá em azul em seu site, como você pode ver na imagem a seguir.

Esse é o ícone exato que muitos sites usam para seus links externos, portanto, a maioria dos visitantes entenderá o que significa o ícone de caixa com seta.
No entanto, “Image” permite que você escolha entre vários ícones de caixa com seta, incluindo alguns que têm estilo e cor ligeiramente diferentes.
Na imagem a seguir, você pode ver um exemplo de como um ícone colorido de caixa com seta ficará em seu site do WordPress.

Se quiser adicionar um ícone colorido ao seu site, você precisará selecionar “Imagem” no menu suspenso “Escolher tipo de ícone”.
Em seguida, você pode clicar na opção que deseja usar para seus links externos.

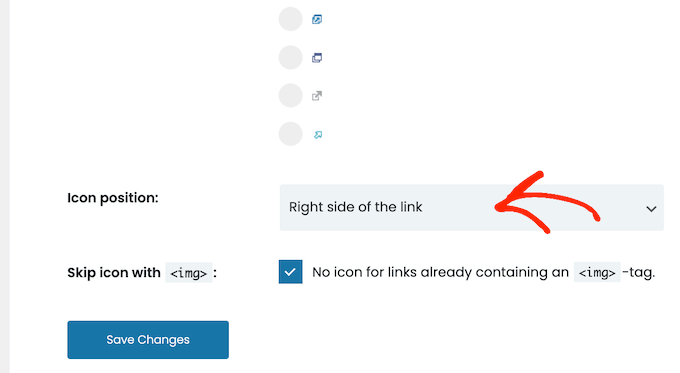
Depois de fazer isso, abra o menu suspenso “Icon position” (Posição do ícone).
Aqui, escolha se o ícone aparecerá no “lado direito do link” ou no “lado esquerdo do link”. A maioria dos sites mostra o ícone externo à direita do link.

Em vez disso, você deseja usar o ícone padrão de caixa azul com seta?
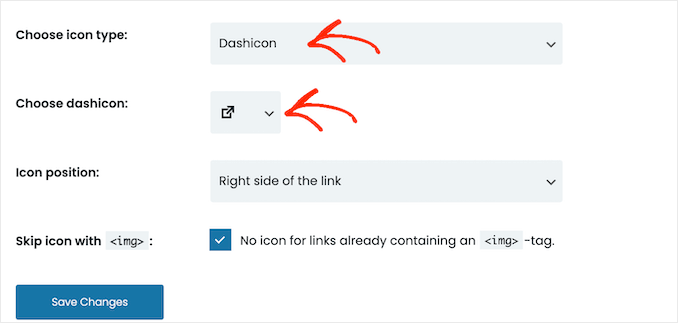
Em seguida, você pode abrir o menu suspenso “Choose icon type” e clicar em “Font Awesome” ou “Dashicon”.
Em seguida, abra o menu suspenso ao lado de “Choose Dashicon” ou “Choose FA” e clique no ícone de caixa com seta.

Observação: Tanto o Font Awesome quanto o Dashicons dão acesso a dezenas de outros ícones. No entanto, recomendamos o uso do ícone de caixa com seta, pois mais pessoas o reconhecerão como um ícone de link externo.
Depois de clicar na Font Awesome ou no Dashicon que deseja usar, você pode especificar se ele deve aparecer à direita ou à esquerda do link, seguindo exatamente o mesmo processo descrito acima.
Quando estiver satisfeito com o ícone de link externo escolhido, basta clicar em “Salvar alterações”.
O plug-in adicionará automaticamente o ícone a todos os URLs externos em seu site.
Esperamos que este artigo tenha ajudado você a aprender como adicionar um ícone de link externo ao seu site WordPress. Você também pode consultar nosso guia sobre maneiras comprovadas de ganhar dinheiro com blogs on-line e como rastrear os visitantes do seu site WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ahmed Omar says
Interesting post, personally I trust the site more when I see the external link icon, as the site has transparency
I will add it to my site too
Thank you
WPBeginner Support says
Thank you for sharing your opinion on the icon
Administrador
Hemang Rindani says
Nice article. Users stay on the website if the content satisfies their expectations. It is important use a CMS that helps to keep the website updated. WordPress is a great CMS that comes with easy interface to manage entire website. It provides add-on directory that helps to increase the website functionality. It is also easy to customize the modules in WordPress that satisfies any complex business requirements.
shaurya says
Nice Post really helpful.
Mark Klinefelter says
Tried loading the plugin but it breaks my mashable social icons. Too bad, as the plugin looked useful.
Laurent says
The best shouldn’t be to provide a Font Icon instead of a .png file as the external icon?