Möchten Sie Ihrer WordPress-Website ein Symbol für einen externen Link hinzufügen?
Wenn Sie Ihre externen URLs deutlich kennzeichnen, können Sie die Besucher länger auf Ihrer Website halten und deutlich machen, dass ein Klick auf einen bestimmten Link ein neues Fenster oder eine neue Registerkarte öffnet.
In diesem Artikel zeigen wir Ihnen, wie Sie ein externes Link-Symbol zu WordPress hinzufügen können.

Warum ein Symbol für einen externen Link auf Ihrer WordPress-Website hinzufügen?
Ein Symbol für einen externen Link ist ein kleines Bild, das neben einem Link erscheint, der den Nutzer zu einer anderen Website führt.
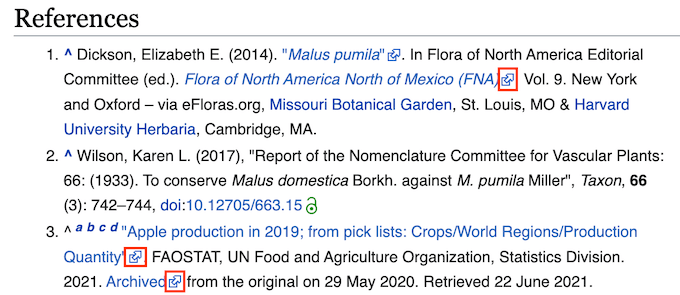
Sie können zum Beispiel zum Ende eines beliebigen Wikipedia-Beitrags scrollen und sehen, dass die meisten Links im Abschnitt Referenzen ein Symbol für einen externen Link haben.

Durch die Verwendung von Symbolen für externe Links in Ihrem WordPress-Blog können Ihre Besucher den Unterschied zwischen ausgehenden Links und internen Links leicht erkennen. Viele Websites verwenden auch Symbole für externe Links, um deutlich zu machen, dass der Link in einem neuen Fenster oder Tab geöffnet wird.
Diese Symbole können die Besucher länger auf Ihrer Website halten und die Zahl der Seitenaufrufe erhöhen, da die Gefahr geringer ist, dass sie auf einen externen Link klicken und Ihre Website versehentlich verlassen.
Sehen wir uns also an, wie Sie ein externes Link-Symbol zu Ihrer WordPress-Website hinzufügen können.
So fügen Sie ein Symbol für einen externen Link auf Ihrer WordPress-Website hinzu
Der einfachste Weg, ein externes Linksymbol zu Ihrer Website hinzuzufügen, ist die Verwendung von WP External Links.
Mit diesem Plugin können Sie verschiedene Bilder, Dashicons und Font Awesome-Icons automatisch zu Ihren externen Links hinzufügen.

Zunächst müssen Sie das Plugin WP External Links installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
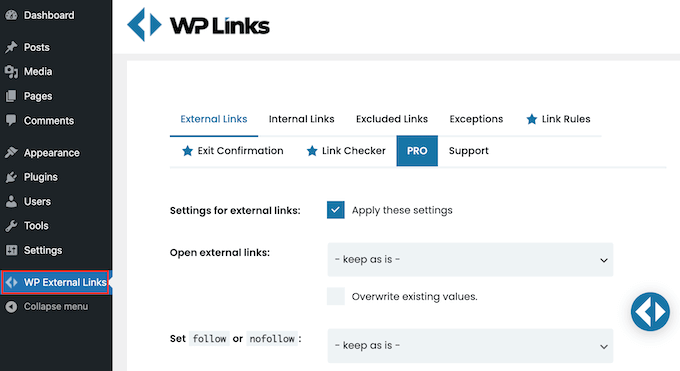
Danach klicken Sie einfach auf die neue Einstellung WP Externe Links im linken Menü.

Wenn Sie ein Popup-Fenster erhalten, in dem Sie aufgefordert werden, ein Upgrade durchzuführen, können Sie einfach auf eine beliebige Stelle außerhalb des Popup-Fensters klicken, um es zu schließen.
Wie Sie sehen, kann das Plugin viel mehr als nur ein Symbol für externe Links zu Ihrer Website hinzufügen. Zum Beispiel kann es automatisch nofollow zu allen externen Links in WordPress hinzufügen.
WP External Links kann die Besucher auch auf Ihrer Website halten, indem alle externen Links in einem neuen Fenster oder Tab geöffnet werden. Wir empfehlen, diese Funktion zu aktivieren, da viele Nutzer davon ausgehen, dass Links mit einem externen Link-Symbol ohnehin in einem neuen Fenster oder Tab geöffnet werden.
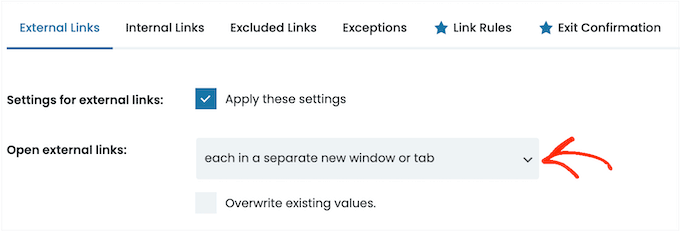
Um alle externen URLs in einem neuen Fenster oder einer neuen Registerkarte zu öffnen, öffnen Sie das Dropdown-Menü „Externe Links öffnen“ und klicken Sie auf „jeweils in einem separaten neuen Fenster oder einer neuen Registerkarte“.

Standardmäßig wendet WP External Links diese Regel auf jeden neuen externen Link an, den Sie erstellen.
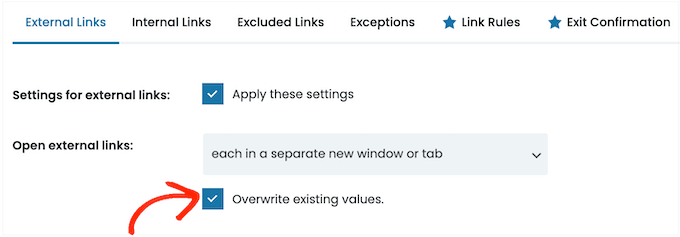
Es kann jedoch auch Ihre Website scannen und alle externen URLs ändern, die Sie zuvor zu Ihrer Website hinzugefügt haben. Dies sorgt für eine einheitlichere Erfahrung für Ihre Nutzer. Es ist also eine gute Idee, auf das Kästchen „Vorhandene Werte überschreiben“ zu klicken.

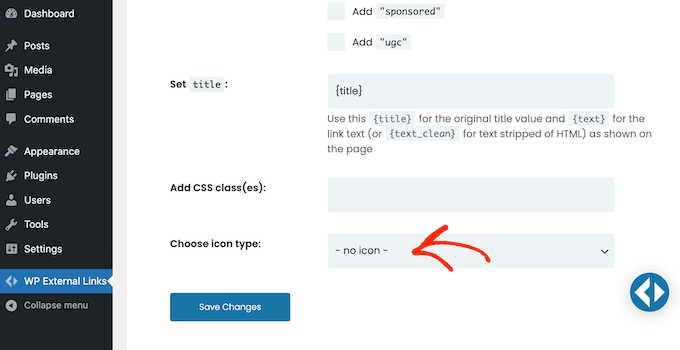
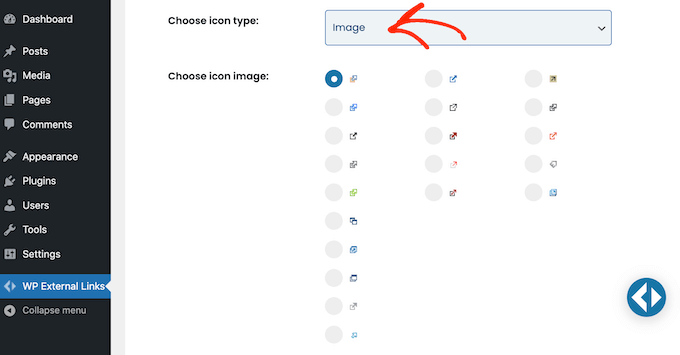
Wenn Sie das getan haben, können Sie ein Symbol für Ihre externen Links erstellen. Gehen Sie zunächst zum Abschnitt „Symboltyp wählen“.
Jetzt können Sie auf die Stelle klicken, an der „kein Symbol“ steht, um die Dropdown-Liste zu öffnen.

Ihre Optionen sind Bild, Font Awesome oder Dashicon.
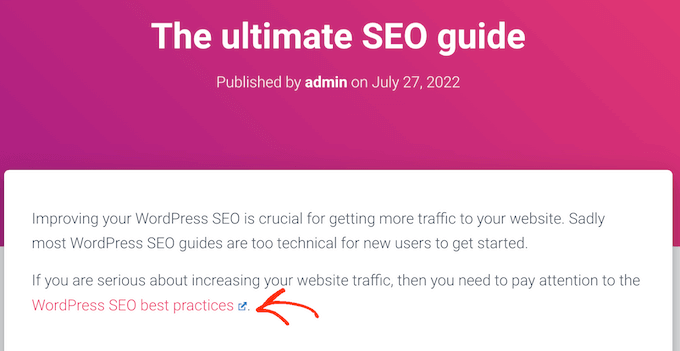
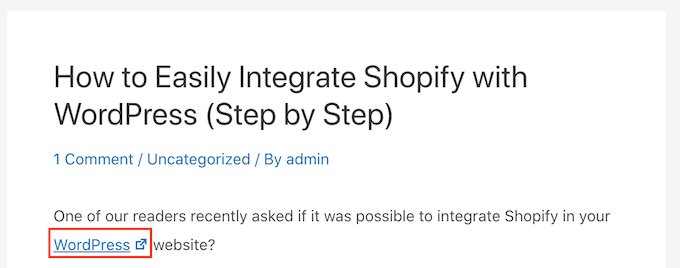
Sowohl Font Awesome als auch Dashicon verfügen über ein einzelnes Pfeil-Kasten-Symbol, das Sie als Symbol für externe Links verwenden können. Dieses Symbol wird auf Ihrer Website immer blau erscheinen, wie Sie im folgenden Bild sehen können.

Dies ist genau das Symbol, das viele Websites für ihre externen Links verwenden, so dass die meisten Besucher wissen, was das Symbol mit dem Pfeil bedeutet.
Bei „Bild“ können Sie jedoch zwischen mehreren Pfeil-Kasten-Symbolen wählen, von denen einige einen etwas anderen Stil und eine andere Farbe haben.
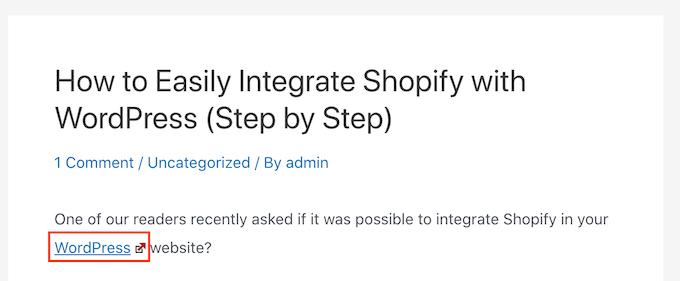
In der folgenden Abbildung sehen Sie ein Beispiel dafür, wie ein buntes Kasten-mit-Pfeil-Symbol auf Ihrer WordPress-Website aussehen wird.

Wenn Sie Ihrer Website ein farbiges Symbol hinzufügen möchten, müssen Sie „Bild“ aus dem Dropdown-Menü „Symboltyp wählen“ auswählen.
Sie können dann auf diejenige klicken, die Sie für Ihre externen Links verwenden möchten.

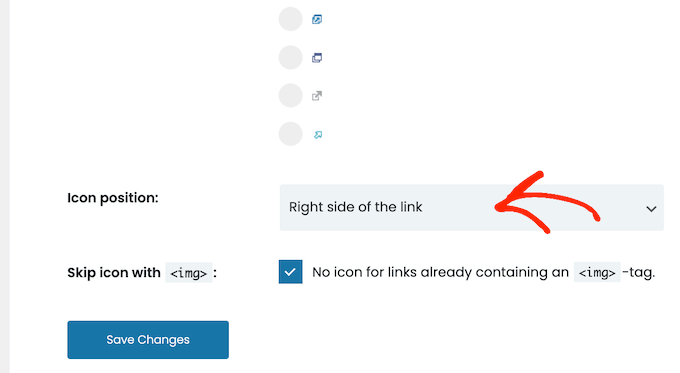
Öffnen Sie anschließend das Dropdown-Menü „Symbolposition“.
Wählen Sie hier, ob das Symbol auf der „rechten Seite des Links“ oder auf der „linken Seite des Links“ erscheinen soll. Die meisten Websites zeigen das externe Symbol rechts vom Link an.

Möchten Sie stattdessen das standardmäßige blaue Kästchen mit Pfeil verwenden?
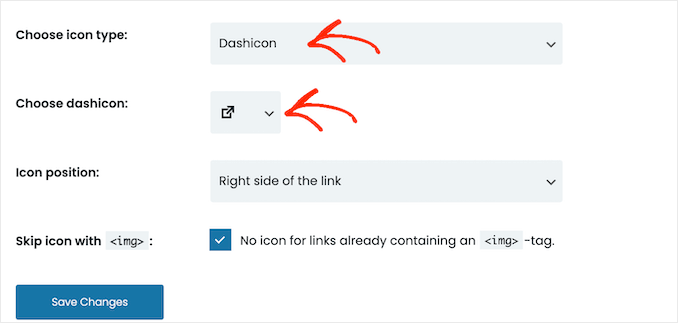
Dann können Sie das Dropdown-Menü „Symboltyp auswählen“ öffnen und stattdessen entweder „Font Awesome“ oder „Dashicon“ anklicken.
Öffnen Sie dann das Dropdown-Menü neben „Dashicon wählen“ oder „FA wählen“ und klicken Sie auf das Kästchen mit dem Pfeilsymbol.

Hinweis: Sowohl Font Awesome als auch Dashicons bieten Ihnen Zugang zu Dutzenden von anderen Symbolen. Wir empfehlen jedoch, das Symbol mit dem Pfeil zu verwenden, da es von mehr Menschen als Symbol für einen externen Link erkannt wird.
Nachdem Sie auf das gewünschte Font Awesome oder Dashicon geklickt haben, können Sie festlegen, ob es rechts oder links vom Link erscheinen soll, und zwar nach demselben Verfahren wie oben beschrieben.
Wenn Sie mit dem von Ihnen gewählten Symbol für den externen Link zufrieden sind, klicken Sie einfach auf „Änderungen speichern“.
Das Plugin fügt das Symbol dann automatisch zu allen externen URLs auf Ihrer Website hinzu.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie ein externes Link-Symbol zu Ihrer WordPress-Website hinzufügen können. Sie können sich auch unseren Leitfaden über bewährte Möglichkeiten, mit Blogs Geld zu verdienen, ansehen und erfahren , wie Sie die Besucher Ihrer WordPress-Website verfolgen können.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ahmed Omar says
Interesting post, personally I trust the site more when I see the external link icon, as the site has transparency
I will add it to my site too
Thank you
WPBeginner Support says
Thank you for sharing your opinion on the icon
Admin
Hemang Rindani says
Nice article. Users stay on the website if the content satisfies their expectations. It is important use a CMS that helps to keep the website updated. WordPress is a great CMS that comes with easy interface to manage entire website. It provides add-on directory that helps to increase the website functionality. It is also easy to customize the modules in WordPress that satisfies any complex business requirements.
shaurya says
Nice Post really helpful.
Mark Klinefelter says
Tried loading the plugin but it breaks my mashable social icons. Too bad, as the plugin looked useful.
Laurent says
The best shouldn’t be to provide a Font Icon instead of a .png file as the external icon?