Vous souhaitez ajouter une icône de lien externe à votre site WordPress ?
En indiquant clairement vos URL externes, vous pouvez inciter les internautes à rester plus longtemps sur votre site et leur indiquer clairement qu’en cliquant sur un lien particulier, ils ouvriront une nouvelle fenêtre ou un nouvel onglet.
Dans cet article, nous allons vous afficher comment ajouter une icône de lien externe sur WordPress.

Pourquoi ajouter une Icône de Lien Externe sur votre site WordPress?
L’icône d’un lien externe est une petite image qui apparaît à côté d’un Link qui conduira l’utilisateur vers un autre site.
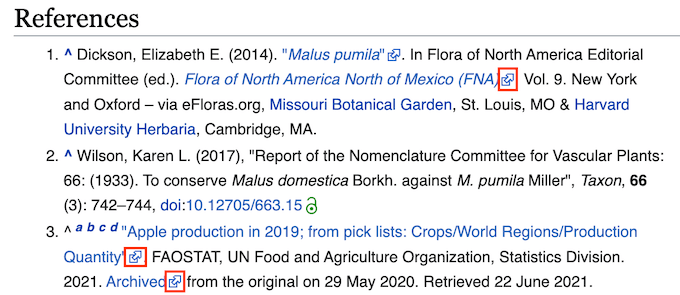
Par exemple, vous pouvez défiler jusqu’au bas de n’importe quelle publication de Wikipédia et constater que la plupart des liens de la section Références sont accompagnés d’une icône de lien externe.

En utilisant des icônes de liens externes sur votre blog WordPress, vos internautes pourront facilement faire la différence entre les liens sortants et les liens internes. De nombreux sites utilisent également des icônes de liens externes pour indiquer clairement que le lien s’ouvrira dans une nouvelle fenêtre ou un nouvel onglet.
Ces icônes peuvent inciter les internautes à rester plus longtemps sur votre site et à augmenter le nombre de pages vues, car il y a moins de risques qu’ils cliquent sur un lien externe et quittent votre site par accident.
Ceci étant dit, voyons comment vous pouvez ajouter une icône de lien externe à votre site WordPress.
Comment ajouter une Icône de Lien Externe sur votre site WordPress
La manière la plus simple d’ajouter une icône de lien externe à votre site est d’utiliser WP External Links.
Vous pouvez utiliser cette extension pour ajouter automatiquement différentes images, Dashicons et icônes Font Awesome à vos liens externes.

Tout d’abord, vous devrez installer et activer le programme d’extension WP External Links. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
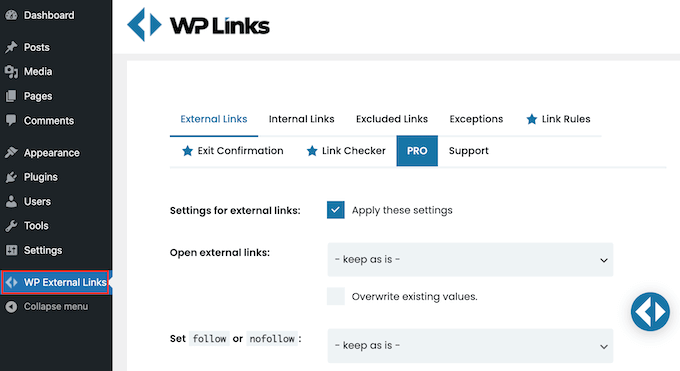
Ensuite, il suffit de cliquer sur le nouveau réglage WP External Links dans le menu de gauche.

Si une fenêtre surgissante vous demande de mettre à niveau, il vous suffit de cliquer n’importe où en dehors de la fenêtre pour la fermer.
Comme vous pouvez le voir, l’extension peut faire beaucoup plus que simplement ajouter une icône de lien externe à votre site. Par exemple, il peut ajouter automatiquement un lien nofollow à tous les liens externes dans WordPress.
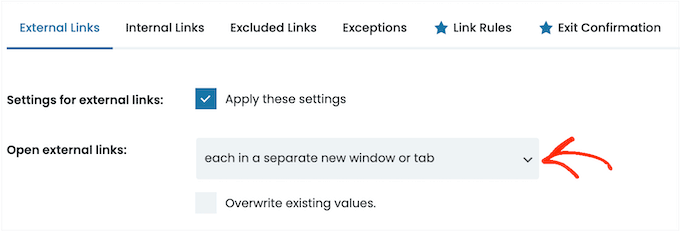
WP External Links peut également garder les gens sur votre site en ouvrant tous les liens externes dans une nouvelle fenêtre ou un nouvel onglet. Nous recommandons d’activer cette fonctionnalité car de nombreux utilisateurs/utilisatrices partent du principe que les liens avec une icône de lien externe s’ouvrent de toute façon dans une nouvelle fenêtre ou un nouvel onglet.
Pour ouvrir tous les URL externes dans une nouvelle fenêtre ou un nouvel onglet, ouvrez le menu déroulant « Ouvrir les liens externes » et cliquez sur « chacun dans une nouvelle fenêtre ou un nouvel onglet séparé ».

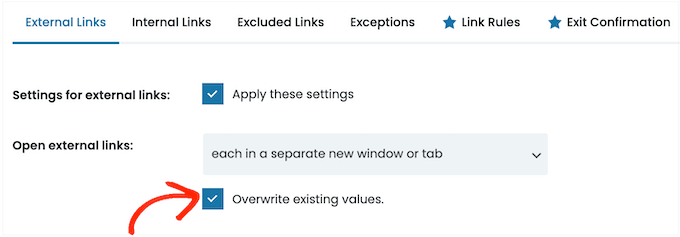
Par défaut, WP External Links appliquera cette règle à chaque nouveau lien externe que vous créerez.
Cependant, il peut également analyser votre site et modifier toutes les URL externes que vous avez précédemment ajoutées à votre site. Cela permettra à vos utilisateurs/utilisatrices de bénéficier d’une expérience plus cohérente, c’est donc une bonne idée de cliquer sur la case « Écraser les valeurs existantes ».

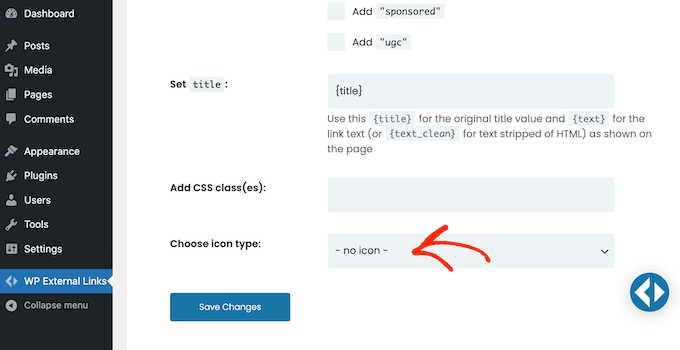
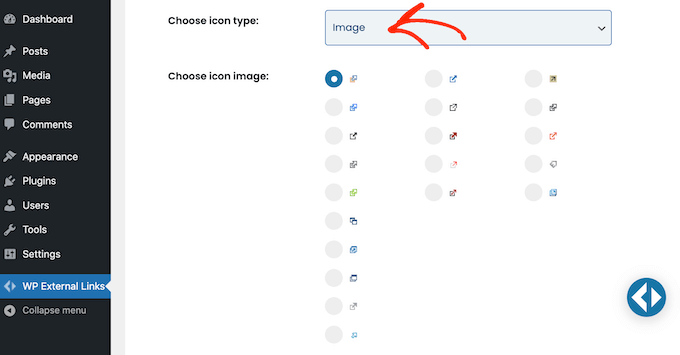
Une fois cette étape franchie, vous êtes prêt à créer une icône pour vos liens externes. Pour commencer, défilez jusqu’à la section « Choisissez le type d’icône ».
Aucun icône n’est affiché. Aucun icône n’est affiché, mais vous pouvez cliquer sur l’icône pour ouvrir la liste déroulante.

Vos options sont Image, Font Awesome ou Dashicon.
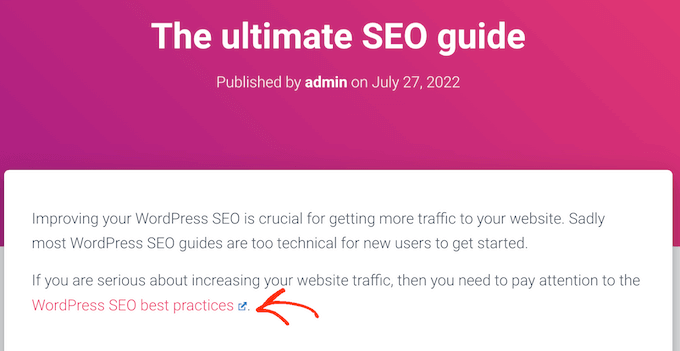
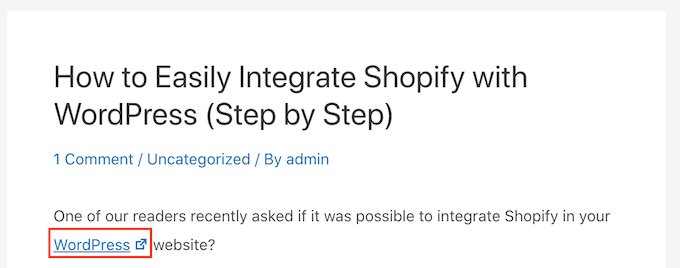
Font Awesome et Dashicon sont tous deux livrés avec une icône unique de boîte avec flèche que vous pouvez utiliser comme icône de lien externe. Cette icône apparaîtra toujours en bleu sur votre site, comme vous pouvez le voir dans l’image suivante.

C’est exactement l’icône que de nombreux sites utilisent pour leurs liens externes, de sorte que la plupart des internautes comprendront ce que signifie l’icône en forme de boîte avec une flèche.
Toutefois, l’option « Image » vous permet de choisir entre plusieurs icônes de boîtes à flèches, dont certaines ont un style et une couleur légèrement différents.
Dans l’image suivante, vous pouvez voir un exemple de l’apparence d’une icône colorée de boîte avec flèche sur votre site WordPress.

Si vous souhaitez ajouter une icône colorée à votre site, vous devez sélectionner « Image » dans la liste déroulante « Choisissez le type d’icône ».
Vous pouvez ensuite cliquer sur celui que vous souhaitez utiliser pour vos liens externes.

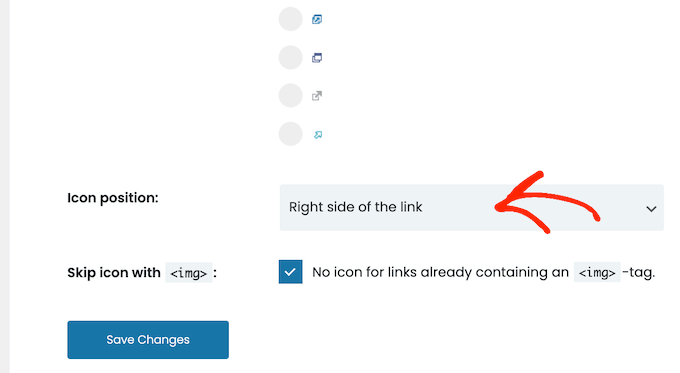
Une fois que vous avez fait cela, ouvrez le menu déroulant « Position de l’Icône ».
Choisissez ici si l’icône doit apparaître sur le « côté droit du lien » ou sur le « côté gauche du lien ». La plupart des sites affichent l’icône externe à droite du lien.

Voulez-vous utiliser l’icône standard de la boîte bleue avec flèche à la place ?
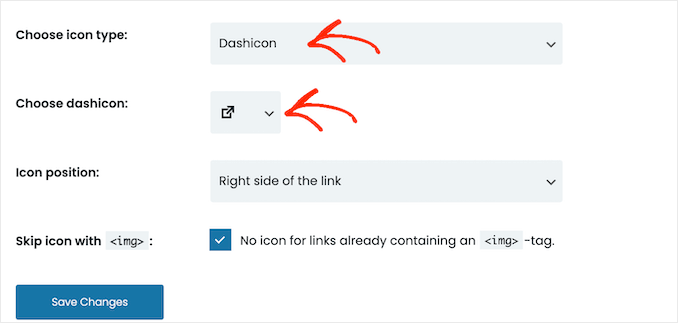
Vous pouvez ensuite ouvrir le menu déroulant « Choisissez le type d’icône » et cliquer sur « Font Awesome » ou « Dashicon ».
Ensuite, ouvrez le menu déroulant à côté de « Choisissez Dashicon » ou « Choisissez FA », puis cliquez sur l’icône de la boîte à flèches.

Note : Font Awesome et Dashicons vous donnent tous deux accès à des dizaines d’autres icônes. Toutefois, nous recommandons d’utiliser l’icône en forme de boîte avec une flèche, car davantage de personnes la reconnaîtront comme une icône de lien externe.
Après avoir cliqué sur la Font Awesome ou la Dashicon que vous souhaitez utiliser, vous pouvez spécifier si elle doit apparaître à droite ou à gauche du lien en suivant exactement le même processus que celui décrit ci-dessus.
Lorsque vous êtes satisfait de l’icône de lien externe que vous avez choisie, il vous suffit de cliquer sur « Enregistrer les modifications ».
L’extension ajoutera alors automatiquement l’icône à toutes les URL externes de votre site.
Nous espérons que cet article vous a aidé à apprendre comment ajouter une icône de lien externe à votre site WordPress. Vous pouvez également consulter notre guide sur les moyens éprouvés de gagner de l’argent en ligne en bloguant et comment suivre les visiteurs de votre site WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ahmed Omar says
Interesting post, personally I trust the site more when I see the external link icon, as the site has transparency
I will add it to my site too
Thank you
WPBeginner Support says
Thank you for sharing your opinion on the icon
Administrateur
Hemang Rindani says
Nice article. Users stay on the website if the content satisfies their expectations. It is important use a CMS that helps to keep the website updated. WordPress is a great CMS that comes with easy interface to manage entire website. It provides add-on directory that helps to increase the website functionality. It is also easy to customize the modules in WordPress that satisfies any complex business requirements.
shaurya says
Nice Post really helpful.
Mark Klinefelter says
Tried loading the plugin but it breaks my mashable social icons. Too bad, as the plugin looked useful.
Laurent says
The best shouldn’t be to provide a Font Icon instead of a .png file as the external icon?