Você gostaria de personalizar a barra de ferramentas de administração do WordPress?
A barra de administração contém links úteis para algumas das páginas de administração mais usadas. No entanto, talvez você queira adicionar seus próprios atalhos para as páginas que mais usa ao trabalhar no site.
Neste artigo, mostraremos como adicionar links de atalho personalizados à barra de ferramentas de administração do WordPress.

Por que adicionar links de atalho personalizados à barra de ferramentas de administração do WordPress?
Sempre que estiver conectado ao seu site WordPress, você notará uma barra de ferramentas na parte superior da tela. Essa é a barra de ferramentas de administração do WordPress ou barra de administração.
Há algumas maneiras de assumir o controle da barra de administração do WordPress, como desativá-la ao visualizar o site e desativá-la para todos os usuários, exceto os administradores.
Por padrão, a barra de ferramentas exibe um conjunto de links para telas de administração específicas que se encontram na barra lateral de administração. Esses links permitem que você execute rapidamente tarefas administrativas comuns.
Mas todo mundo tem sua própria lista de links favoritos que visita com frequência ao escrever posts ou trabalhar em seu site. Eles podem ser páginas em sua área de administração ou links para um recurso, serviço ou site externo.
Você pode adicioná-los à barra de ferramentas do WordPress como links de atalho personalizados. Dessa forma, você e seus usuários podem acessá-los facilmente no site ou na área de administração. Isso é especialmente útil se você administra um site movimentado com vários autores.
Dito isso, vamos dar uma olhada em como adicionar links de atalho personalizados à barra de ferramentas de administração do WordPress. Abordaremos três métodos:
Adição de links de atalho personalizados à barra de ferramentas com um plug-in
A primeira coisa que você precisa fazer é instalar e ativar o plug-in WP Custom Admin Interface. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
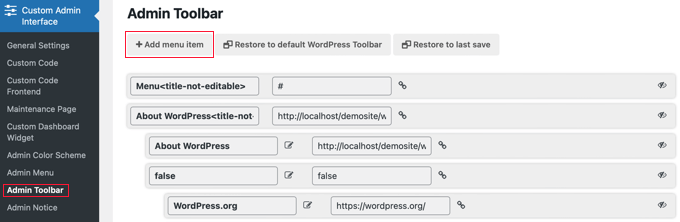
Após a ativação, você precisa visitar a página Custom Admin Interface ” Admin Toolbar para configurar o plug-in. Essa página exibe tudo o que aparece na barra de ferramentas e permite que você adicione novos itens.
Para adicionar um link de atalho personalizado à barra de ferramentas do administrador, é necessário clicar no botão “+ Add Menu Item” (+ Adicionar item de menu) próximo à parte superior da tela.

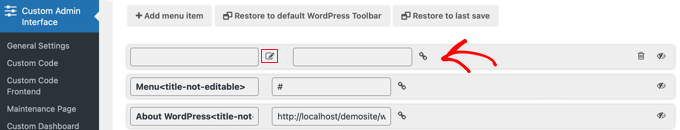
Um novo item é adicionado ao topo da lista e contém dois campos.
Um é para o título do item e o outro para o link.

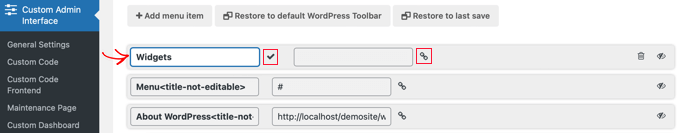
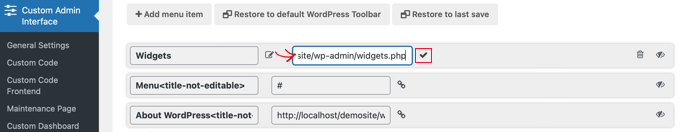
Para adicionar um título, você precisa clicar no item do bloco de notas para colocar o campo de título no modo de edição. Em seguida, você pode digitar o título e clicar no ícone de marca de seleção para armazená-lo.
Para este tutorial, digitaremos “Widgets”.

Da mesma forma, para adicionar o link, você precisa clicar no ícone de link e, em seguida, digitar o link. Quando terminar, você pode clicar no ícone de marca de seleção para salvar o link.
Para este tutorial, colaremos o link para a página de widgets. Ele deve se parecer com http://example.com/wp-admin/widgets.php. Não se esqueça de substituir “example.com” por seu próprio nome de domínio.

Certifique-se de alterar “example.com” para seu próprio nome de domínio e não se esqueça de clicar no ícone de marca de seleção para armazenar o link.
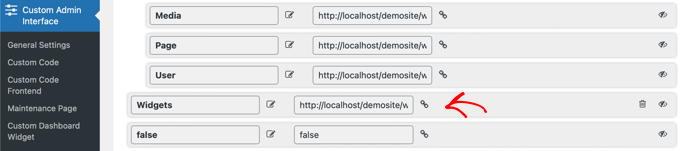
Como o novo item está no topo da lista, ele será adicionado ao lado esquerdo da barra de ferramentas do administrador. Para movê-lo mais para a direita, você precisa mover o item mais para baixo na lista usando o recurso de arrastar e soltar.

Você gostaria de adicionar mais de um link de atalho personalizado? Em caso afirmativo, basta repetir as mesmas etapas para criar outro item.
Se você cometer um erro ao personalizar a barra de administração, poderá clicar no botão “Restore to default WordPress toolbar” (Restaurar para a barra de ferramentas padrão do WordPress) na parte superior para remover todas as suas personalizações ou no botão “Restore to last save” (Restaurar para o último salvamento) para remover todas as alterações desde o último salvamento.
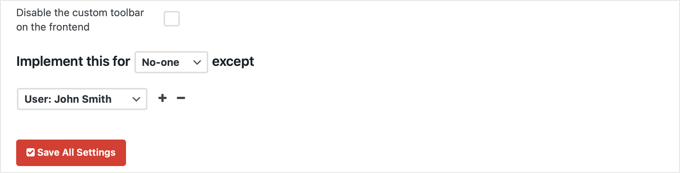
Por fim, você precisa rolar até a parte inferior da página. Aqui você pode decidir quais funções de usuário podem ver o novo item e, em seguida, salvar suas configurações.
Se quiser que todos os usuários conectados vejam o novo link, será necessário selecionar “Todos” no menu suspenso para que a configuração seja “Implementar isso para todos, exceto”. Se você não adicionar exceções, todos os usuários poderão ver o item.

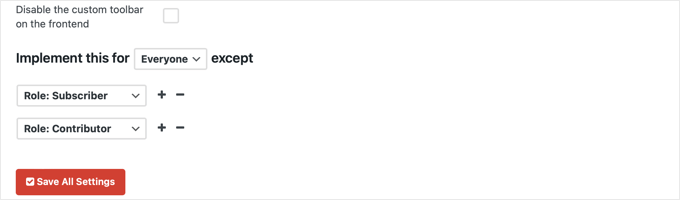
No entanto, se não quiser que os usuários com a função de usuário Assinante ou Colaborador vejam o item, será necessário selecionar essas funções como exceções.
Primeiro, você deve clicar no link “+ Adicionar um caso de exceção”. Isso exibirá um menu suspenso no qual você poderá selecionar “Role: Subscriber”. Em seguida, clique no ícone + e adicione “Role: Contributor”.

Outro exemplo é quando você deseja que o link fique visível apenas para você ou para um único usuário.
Nesse caso, escolha as opções nos menus suspensos para que a configuração seja “Implementar isso para ninguém, exceto o usuário: nome da pessoa”.

Você está quase terminando. Se você preferir não ver o link personalizado ao visualizar seu site, certifique-se de clicar também na caixa de seleção “Disable the custom toolbar on the frontend” (Desativar a barra de ferramentas personalizada no frontend).
Depois de terminar de configurar a barra de ferramentas de administração, não se esqueça de clicar no botão “Save All Settings” (Salvar todas as configurações).
Depois de atualizar a página ou clicar em outra página na barra lateral do administrador, você poderá ver o link do seu shortcode personalizado.

Adição de um único link de atalho personalizado à barra de ferramentas com código
Aqui está outra maneira de adicionar um link de atalho personalizado à barra de ferramentas do WordPress. Esse método é para aqueles que se sentem à vontade para copiar trechos de código no WordPress.
Você precisa copiar e colar o seguinte código no arquivo functions.php do seu tema, em um plug-in específico do site ou em um plug-in de snippets de código.
// add a link to the WP Toolbar
function custom_toolbar_link($wp_admin_bar) {
$args = array(
'id' => 'wpbeginner',
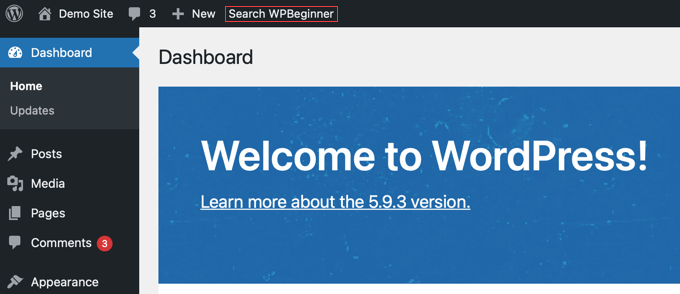
'title' => 'Search WPBeginner',
'href' => 'https://www.google.com:443/cse/publicurl?cx=014650714884974928014:oga60h37xim',
'meta' => array(
'class' => 'wpbeginner',
'title' => 'Search WPBeginner Tutorials'
)
);
$wp_admin_bar->add_node($args);
}
add_action('admin_bar_menu', 'custom_toolbar_link', 999);
Este código de exemplo adiciona um link para um mecanismo de pesquisa personalizado do Google que pesquisará tutoriais do WordPress no WPBeginner. Ele usa a função add_node com os argumentos descritos na matriz.
Você precisa substituir os itens id, title, href e meta por valores para seu próprio link personalizado.

Recomendamos adicionar esse código no WordPress com o WPCode. Ele é o melhor plug-in de snippets de código que facilita a adição de código personalizado sem editar o arquivo functions.php do seu tema. Assim, você não precisa se preocupar em danificar seu site.
Para começar, você precisará instalar e ativar o plug-in gratuito WPCode. Para obter instruções detalhadas, consulte este guia sobre como instalar um plug-in do WordPress.
Depois que o plug-in for ativado, um novo item de menu chamado “Code Snippets” será adicionado ao painel do WordPress. Ao clicar nele, você verá uma lista de todos os snippets de código personalizados salvos em seu site. Como você acabou de instalar o plug-in, sua lista estará vazia.
A partir daí, clique no botão “Add New” (Adicionar novo) para adicionar seu primeiro trecho de código.

Em seguida, navegue até a opção “Add Your Custom Code (New Snippet)” (Adicionar seu código personalizado (novo snippet)) e clique no botão “Use snippet” (Usar snippet) abaixo dela.

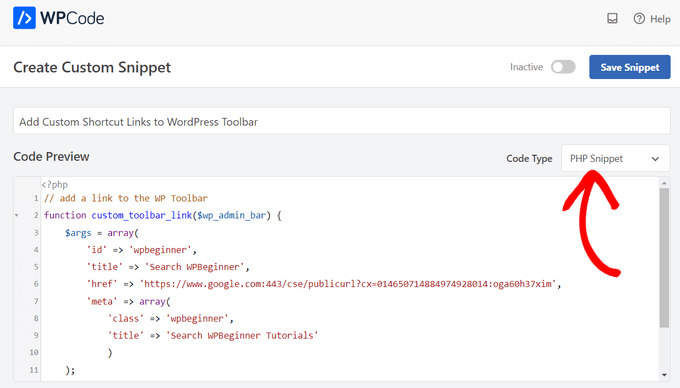
Na página “Criar snippet personalizado”, você pode começar adicionando um título para o snippet. Ele pode ser qualquer coisa que o ajude a lembrar para que serve o snippet.
Em seguida, basta colar o código acima na caixa “Code Preview” (Visualização de código) e selecionar “PHP Snippet” como o tipo de código no menu suspenso.

Depois disso, alterne a chave de “Inativo” para “Ativo” e clique no botão “Salvar snippet”.

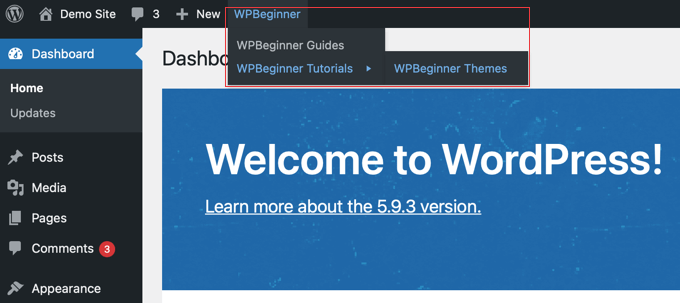
Adição de um grupo de links de atalho personalizados à barra de ferramentas com código
O último método mostrou como adicionar um link personalizado à barra de ferramentas usando código. Mas e se você quiser criar um menu personalizado com alguns de seus próprios atalhos?
Para fazer isso, você pode agrupar vários atalhos em um item principal. Os nós filhos sob o link pai serão exibidos quando um usuário passar o mouse sobre o link pai.
Aqui está um exemplo de como adicionar um grupo de links personalizados na barra de ferramentas do WordPress. Como no método anterior, você deve copiar e colar esse trecho de código no arquivo functions.php do seu tema, em um plug-in específico do site ou em um plug-in de trechos de código como o WPCode.
/*
* add a group of links under a parent link
*/
// Add a parent shortcut link
function custom_toolbar_link($wp_admin_bar) {
$args = array(
'id' => 'wpbeginner',
'title' => 'WPBeginner',
'href' => 'https://www.wpbeginner.com',
'meta' => array(
'class' => 'wpbeginner',
'title' => 'Visit WPBeginner'
)
);
$wp_admin_bar->add_node($args);
// Add the first child link
$args = array(
'id' => 'wpbeginner-guides',
'title' => 'WPBeginner Guides',
'href' => 'https://www.wpbeginner.com/category/beginners-guide/',
'parent' => 'wpbeginner',
'meta' => array(
'class' => 'wpbeginner-guides',
'title' => 'Visit WordPress Beginner Guides'
)
);
$wp_admin_bar->add_node($args);
// Add another child link
$args = array(
'id' => 'wpbeginner-tutorials',
'title' => 'WPBeginner Tutorials',
'href' => 'https://www.wpbeginner.com/category/wp-tutorials/',
'parent' => 'wpbeginner',
'meta' => array(
'class' => 'wpbeginner-tutorials',
'title' => 'Visit WPBeginner Tutorials'
)
);
$wp_admin_bar->add_node($args);
// Add a child link to the child link
$args = array(
'id' => 'wpbeginner-themes',
'title' => 'WPBeginner Themes',
'href' => 'https://www.wpbeginner.com/category/wp-themes/',
'parent' => 'wpbeginner-tutorials',
'meta' => array(
'class' => 'wpbeginner-themes',
'title' => 'Visit WordPress Themes Tutorials on WPBeginner'
)
);
$wp_admin_bar->add_node($args);
}
add_action('admin_bar_menu', 'custom_toolbar_link', 999);
Neste código de exemplo, primeiro adicionamos um link de atalho personalizado. Em seguida, adicionamos um segundo link personalizado e o transformamos em um filho do primeiro link. Adicionamos o ID do link pai acrescentando o argumento 'parent' => 'wpbeginner'.
Repetimos esse procedimento para adicionar outro link sob o mesmo pai. Também usamos um link filho como um link pai para mostrar como adicionar subitens a um subitem em seu menu de links personalizados.

Esperamos que este tutorial tenha ajudado você a aprender como adicionar links de atalho personalizados à barra de ferramentas de administração do WordPress. Você também pode querer saber como criar fluxos de trabalho automatizados no WordPress ou conferir nossa lista dos melhores plug-ins e ferramentas de SEO para expandir seu site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Rick Rottman says
Thanks for posting this!
I’ve always wanted a direct link in the admin bar to my Simple CSS screen. Thanks to this tutorial, I have one.
WPBeginner Support says
Glad to hear our guide was helpful!
Administrador
Edward Bonthrone says
Hi all..
This is all working great for PC view – but the custom toolbar item icons/menus disappear when viewing on mobile with responsive theme.
I have seen this question asked many times but no examples of code I can insert as a test that works on both PC and mobile view?
Anyone give me a menu snippet that will stay visible on mobile phone?
Thanks
WPBeginner Support says
Your CSS would be hiding it for your mobile view, if you would like this to appear on mobile you would need to add the following CSS for our examples.
#wpadminbar li#wp-admin-bar-wpbeginner {
display: block;
}
For your own shortcut links, you would change the -wpbeginner to the ID of your widget, as an example: -yourid
Administrador
dan says
Why this code is not work for mobile view?
WPBeginner Support says
You may want to try disabling your other plugins to ensure there isn’t a plugin that is overriding the default bar on mobile.
Administrador
Tayyab Roy says
Thanks.
WPBeginner Support says
You’re welcome
Administrador
Mohammad Kashif says
Hi
How can i add tool bar user menu in theme navigation?
And why i don’t receive email notification when i got reply? While i select (Replies to my comments).
Thanks
WPBeginner Support says
Hi Kashif,
We are not sure which toolbar user menu you want to add. Please see our guide on how to add navigation menus in WordPress may be that would help.
Administrador
Court says
This works great, my question is, how do you add a second parent menu item to this code?
Small Details says
I don’t know if this is recommended but I was looking for a ‘new window’ solution (see Yassin’s comment). It didn’t work by itself but works fine when combined with ‘meta’:
add_action( ‘admin_bar_menu’, ‘toolbar_link_to_mypage’, 999 );
function toolbar_link_to_mypage( $wp_admin_bar ) {
$args = array(
‘id’ => ‘my_page’,
‘title’ => ‘PRODUCT MANAGEMENT’,
‘href’ => ‘http://www.mexample.com’,
‘meta’ => array( ‘class’ => ‘my-toolbar-page’, ‘target’ => ‘_blank’ )
);
$wp_admin_bar->add_node( $args );
}
Mel says
Thanks!! This helped me out a ton!
Frederic says
Thanks! Very useful!
Yassin says
Great tip
How can we make these custom links open in new tab ?
I try to add ‘target’ => ‘_blank’ but didn’t work
Henry E. says
To add a ‘target’ => ‘_blank’ you have to add it to the ‘meta’ => array()
Gary Cook says
This is awesome. Thanks. Although, I have added several custom menus and I want to center them all in a group using CSS, if possible? Please.
Marc says
Is it possible to add a icon?
Rosendo Cuyasen says
Cool! I think this is a cool feature for WordPress if you’re going to use this toolbar above your web pages. Thanks for sharing.
adolf witzeling says
I was looking for something like this. Thanks for sharing this awesome tip.