¿Quieres añadir un enlace a los títulos de los widgets en WordPress?
Convertir los títulos de sus widgets en enlaces puede ayudar a los visitantes a navegar por su sitio web y encontrar contenidos relacionados. Esto puede ayudar a mejorar la experiencia del usuario y aumentar las páginas vistas.
En este artículo, vamos a compartir cómo se puede añadir un enlace a los títulos de widget en WordPress.

¿Por qué añadir un enlace a los títulos de los widgets en WordPress?
Los widgets son bloques de contenido que puede añadir a las barras laterales, al pie de página y a otras áreas de WordPress preparadas para widgets.
Los widgets pueden ser una forma sencilla de añadir a su sitio web galerías de imágenes, calendarios, entradas populares, citas / presupuestos aleatorios y otros contenidos dinámicos.
Incluso puedes crear tu propio widget completamente personalizado. Para más detalles, consulte nuestra guía sobre cómo crear un widget personalizado para WordPress.
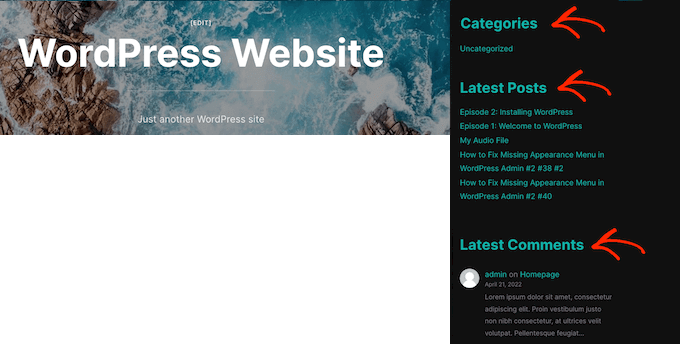
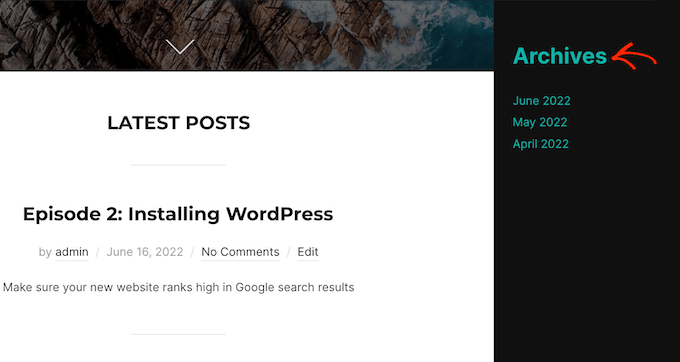
Dependiendo de su tema de WordPress, algunos de estos widgets pueden venir con títulos incorporados. Estos títulos proporcionan un contexto útil acerca de la información que el widget muestra a los visitantes.
Por ejemplo, un título como “Comentarios recientes” deja claro que se trata de los comentarios más recientes.
A veces, puede convertir los títulos de estos widgets en enlaces. Esto puede facilitar a los visitantes la búsqueda de contenidos relacionados.
Por ejemplo, si tienes un widget que muestra tus entradas más recientes, puede tener sentido enlazar el título “Entradas recientes” a tu blog de WordPress.

En esta guía, cubriremos tres formas diferentes de añadir un enlace a los títulos de los widgets en WordPress. Si prefiere saltar directamente a un método en particular, entonces usted puede utilizar los siguientes enlaces:
Método 1: Cómo añadir un enlace a los títulos de los widgets en WordPress utilizando el editor basado en bloques
Cada tema de WordPress gestiona los widgets de forma diferente. Algunos temas no muestran los títulos de los widgets por defecto, mientras que otros solo muestran los títulos de widgets específicos.
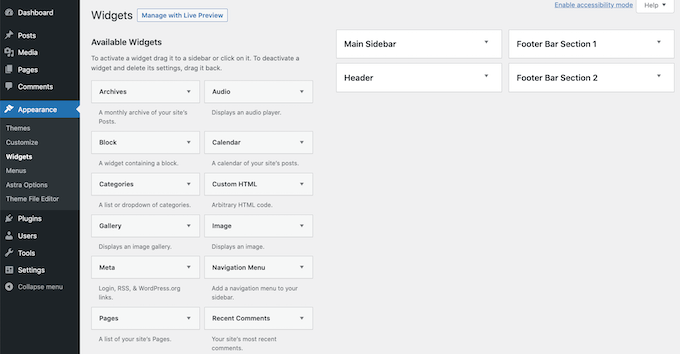
Si un widget ya tiene un título, puede convertirlo en un enlazar utilizando el editor basado en bloques. Para ello, basta con ir a Apariencia ” Widgets.

Para añadir un nuevo widget a su sitio web, haga clic en el botón “+”.
En este menú, busque el widget que desea añadir a su sitio web WordPress.
A continuación, puede arrastrarlo y soltarlo en cualquier zona preparada para widgets, como la barra lateral principal, la cabecera o la barra de pie de página.

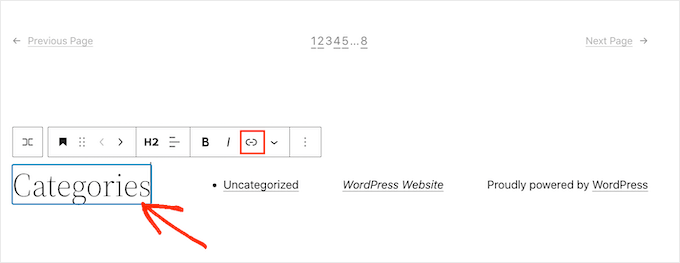
Una vez hecho esto, haz clic y arrastra para resaltar el título del widget. WordPress mostrará ahora una fila de iconos flotantes que puedes utilizar para editar el título.
El siguiente paso es hacer clic en el botón “Enlazar”.

Ahora, escriba el enlace que desea enlazar o copie/pegue la URL en el mensaje / ventana emergente.
Por defecto, WordPress abrirá el enlace en la misma pestaña. Si prefiere enlazar en una pestaña nueva, simplemente haga clic para activar el carrusel / control deslizante “Abrir en pestaña nueva”.

Ahora ya puede pulsar la tecla “Intro” de su teclado, que guardará el enlace.
Para añadir un enlace a otros títulos de widget, sólo tiene que seguir el mismo proceso descrito anteriormente.
Cuando estés satisfecho con el aspecto de tus widgets, sigue adelante y haz clic en el botón “Actualizar”. Ahora puedes visitar tu sitio web para ver todos los títulos de tus widgets y enlazarlos.

¿Has añadido un widget en el menú Apariencia ” Widgets pero no ves ningún lugar para escribir tu título?
Que no cunda el pánico. No todos los temas son compatibles con los títulos de los widgets, y no todos los widgets tienen un título incorporado. Afortunadamente, puedes añadir un título a cualquier widget de WordPress utilizando el bloque Encabezado.
Para utilizar este truco, simplemente dirígete al editor Apariencia ” Widgets si aún no lo has hecho. A continuación, haga clic en el botón “+”.
Ahora puedes añadir un widget a tu tema mediante arrastrar y soltar.
Una vez hecho esto, busca el bloque Encabezado en el menú de la izquierda. Ahora puedes añadir este bloque encima de tu widget arrastrando y soltando.

Una vez que el bloque encabezado esté en su lugar, simplemente escriba el texto que desea utilizar para el título de su widget.
A continuación, vamos a resaltar el texto del título del widget y a hacer clic en el botón “Enlazar”.

Ahora puede teclear o copiar/pegar el enlace que desea utilizar y pulsar la tecla “Intro” de su teclado.
Este bloque encabezado aparecerá ahora junto a su widget en su sitio web WordPress, de forma similar al título de un widget.
Método 2: Cómo añadir un enlace a los títulos de los widgets en WordPress mediante la edición completa del sitio
¿Utiliza un tema de edición completa del sitio?
En lugar de utilizar el editor basado en bloques, tendrás que añadir widgets a tu sitio web utilizando plantillas y partes de plantillas. Para primeros pasos, dirígete a Apariencia ” Editor.

En la parte superior del editor del sitio completo, sólo tienes que hacer clic en el desplegable y elegir la zona en la que quieres añadir un widget.
Las partes de la plantilla que ves pueden ser diferentes dependiendo del tema que estés usando. En la siguiente imagen, puede ver que nuestro tema tiene una cabecera y un pie de página.

Simplemente haga clic en la plantilla en la que desea añadir el widget, y el editor se desplazará a esta sección automáticamente.
Ahora puedes seguir adelante y hacer clic en el icono “+”.

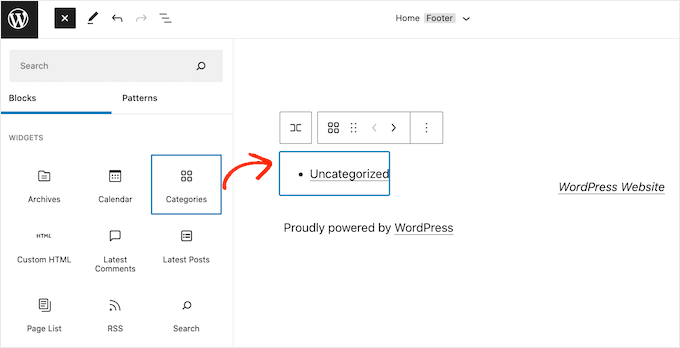
En el menú de la izquierda, busque el widget que desea añadir a su tema de WordPress.
A continuación, sigue adelante y añade este widget a tu tema arrastrando y soltando.

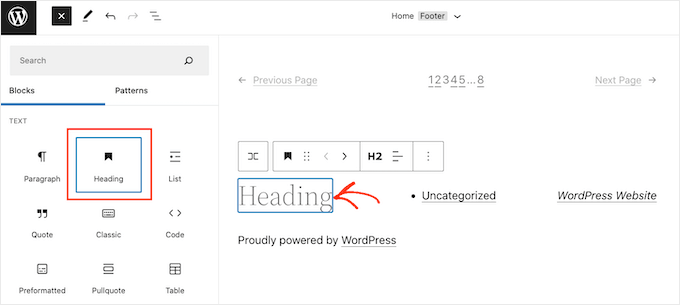
Si el widget aún no tiene título, tendrás que buscar el bloque Encabezado en el menú de la izquierda. A continuación, simplemente arrastra y suelta el bloque Encabezado para que se sitúe a continuación de tu widget de WordPress.
A continuación, escribe el texto que quieras utilizar como título del widget.

El siguiente paso es resaltar el texto encabezado. A continuación, puede seguir adelante y hacer clic en el icono “Enlazar” que aparece.
Ahora, sólo tiene que escribir o copiar/pegar la URL que desea enlazar.

Eso es todo. Para añadir más títulos de widgets y enlaces a tu tema, simplemente repite el proceso descrito anteriormente.
Cuando estés satisfecho con los cambios, haz clic en el botón “Guardar” para actualizar el tema. Ahora, si visitas tu sitio web, verás tus nuevos títulos de widget en directo.
Método 3: Cómo añadir un enlace a los títulos de los widgets en WordPress utilizando widgets clásicos
Si está utilizando una versión anterior de WordPress o está utilizando el plugin Classic Widgets para restaurar el antiguo menú Apariencia ” Widgets, entonces tendrá que utilizar este método en su lugar.

En primer lugar, tendrás que instalar y activar el plugin Link Widget Title. Para más detalles, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
Este plugin añade algunos campos nuevos al editor clásico de widgets, donde puedes escribir un título y añadir un enlazar.

Sólo tienes que hacer clic en el widget para ver todos los ajustes. Ya puedes escribir tu nuevo título en el campo “Título”.
A continuación, escriba o copie/pegue un enlace en el campo “Título del enlace”.

Por defecto, este enlace se abrirá en la misma pestaña. Si prefiere enlazar en una nueva pestaña, marque la casilla “Abrir enlace en una nueva ventana/pestaña”.
El plugin Link Widget Title también permite hacer clic en toda la barra de título, de modo que el visitante no tenga que hacer clic necesariamente en el texto del título del widget para abrir el enlace.
Para que se pueda hacer clic en toda la sección del título, marque la casilla “Hacer que se pueda hacer clic en toda la barra de título”.
Cuando estés satisfecho con cómo está establecido tu widget, sigue adelante y haz clic en el botón “Guardar”.
Guías de expertos sobre cómo enlazar en WordPress
Ahora que ya sabe cómo añadir un enlazar a los títulos de los widgets, puede que le interese ver más artículos relacionados con cómo enlazar diferentes tipos de widgets en WordPress.
- Guía para principiantes sobre cómo añadir un enlace en WordPress
- Cómo añadir “fácilmente” enlaces de anclaje en WordPress (paso a paso)
- Cómo añadir fácilmente un enlace de descarga en WordPress (3 maneras)
- Cómo añadir enlaces personalizados a las imágenes de la galería en WordPress
- Cómo añadir enlaces como tarjetas de contenido en WordPress
- Cómo añadir un icono de enlace externo en su sitio de WordPress
- Cómo enlazar enlaces externos desde el título de la entrada en WordPress
- Cómo añadir atajos personalizados a la barra de herramientas de WordPress
Esperamos que este artículo te haya ayudado a aprender cómo añadir un enlace a los títulos de los widgets en WordPress. También puedes consultar nuestra guía práctica sobre cómo aumentar el tráfico de tu blog y nuestra selección experta de los mejores editores de arrastrar y soltar páginas para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Aman singh says
This plugin was closed on November 25, 2018 and is no longer available for download.
WPBeginner Support says
Thanks for letting us know about this, we’ll look into possible alternatives
Administrador
Cher says
It looks like this Plugin may no longer be available, as it is not coming up in any searches. Can somebody please look into this, or advise if its name has been changed? Thanks!
Florentina says
Hi! This plugin worked very fine for me, but now the widget’s title have changed their colour. How can I change the widget’s title to their normal colour, but still have them “clickable”?
Florentina says
I figured it out:
.widget-title a:link {
color: black !important;
}
SweetSue says
This plugin has been very useful and still works like a charm, but has not been updated since Wp 3.8.1.
Is there an alternative?
Lakshmi says
Did not work for me at all
Dennison Berwick says
Not working for me. i’m trying to link to another page on my blog – ie Contact Me to Contact Me page. But the link disappears when I try to save. Any suggestions on what I’m doing wrong or how to correct this? Thanks, Dennison
Sergio says
Ok,
but SEO…
How cna i add the title attribute?
Thank you!
Lara says
I am really new at this. How do I upload this plug in please?
WPBeginner Support says
Please see how to install a WordPress plugin.
Administrador
Riavon says
This plugin did not work for me.
becca says
This plugin works great! The only problem I’m having is that the widget title is now blue (I guess since it’s a link?) and the hover-over color isn’t what I want it to be. . . how do I change this?
Thanks!
becca
Editorial Staff says
Hey Becca,
You would have to edit the CSS file to accommodate for that.
Administrador
Semblance says
On a slightly different note… which Google+ plugin do you use? As per the example in you post? Thanks!
Editorial Staff says
The official Google widget. Here is the article that shows you how to do that.
https://www.wpbeginner.com/wp-tutorials/how-to-add-google-add-to-circles-badge-in-your-wordpress-site/
Administrador
Semblance says
Thanks for sharing the link. Do realise now that I only have a Google+ profile and not page…
thethaiguy says
Great article and I’ll checking it out. Thank you for info!
Wanda Rawlins says
After uploading this plugin it reads: ( The plugin does not have a valid header.) and will not extract so what can I do about that. Thanks for your help.
Wanda Rawlins says
Actually, I got it to work just fine, thank you for the tips.
Editorial Staff says
Glad you got it working
Administrador