Möchten Sie einen Link zu Widget-Titeln in WordPress hinzufügen?
Wenn Sie die Titel Ihrer Widgets in Links umwandeln, können Sie den Besuchern helfen, auf Ihrer Website zu navigieren und verwandte Inhalte zu finden. Dies kann dazu beitragen, die Benutzerfreundlichkeit zu verbessern und die Seitenaufrufe zu erhöhen.
In diesem Artikel zeigen wir Ihnen, wie Sie einen Link zu Widget-Titeln in WordPress hinzufügen können.

Warum einen Link zu Widget-Titeln in WordPress hinzufügen?
Widgets sind Inhaltsblöcke, die Sie in Ihre WordPress-Seitenleisten, Fußzeilen und andere Widget-fähige Bereiche einfügen können.
Widgets sind eine einfache Möglichkeit, Ihrer Website Bildergalerien, Kalender, beliebte Beiträge, zufällige Zitate und andere dynamische Inhalte hinzuzufügen.
Sie können sogar Ihr eigenes, vollständig benutzerdefiniertes Widget erstellen. Weitere Details finden Sie in unserer Anleitung zum Erstellen eines benutzerdefinierten WordPress-Widgets.
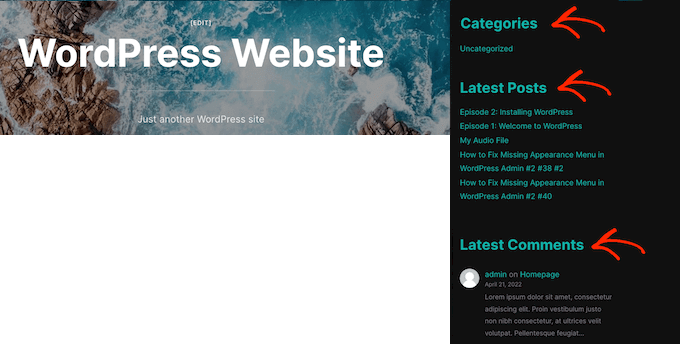
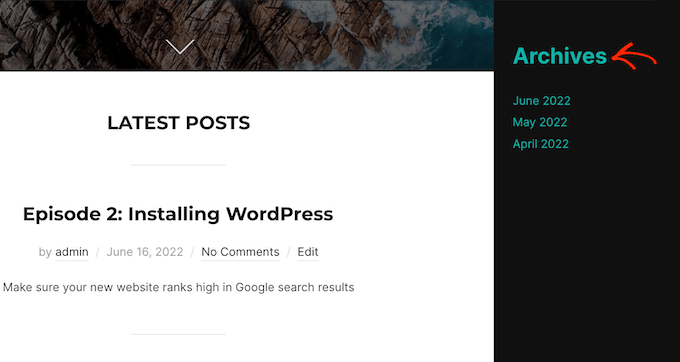
Je nach WordPress-Theme können einige dieser Widgets mit integrierten Titeln versehen sein. Diese Titel bieten einen nützlichen Kontext zu den Informationen, die das Widget den Besuchern anzeigt.
Ein Titel wie „Neueste Kommentare“ macht deutlich, dass es sich um die neuesten Kommentare handelt.
Manchmal kann es sinnvoll sein, diese Widget-Titel in Links umzuwandeln. Dies kann es für Besucher einfacher machen, verwandte Inhalte zu finden.
Wenn Sie z. B. ein Widget haben, das Ihre neuesten Beiträge anzeigt, kann es sinnvoll sein, den Titel „Neueste Beiträge“ mit Ihrem WordPress-Blog zu verknüpfen.

In diesem Leitfaden werden wir drei verschiedene Möglichkeiten zum Hinzufügen eines Links zu Widget-Titeln in WordPress behandeln. Wenn Sie es vorziehen, direkt zu einer bestimmten Methode zu springen, können Sie die unten stehenden Links verwenden:
Methode 1: Hinzufügen eines Links zu Widget-Titeln in WordPress unter Verwendung des blockbasierten Editors
Jedes WordPress-Theme behandelt Widgets anders. Einige Themes zeigen standardmäßig keine Widget-Titel an, während andere nur Titel für bestimmte Widgets anzeigen.
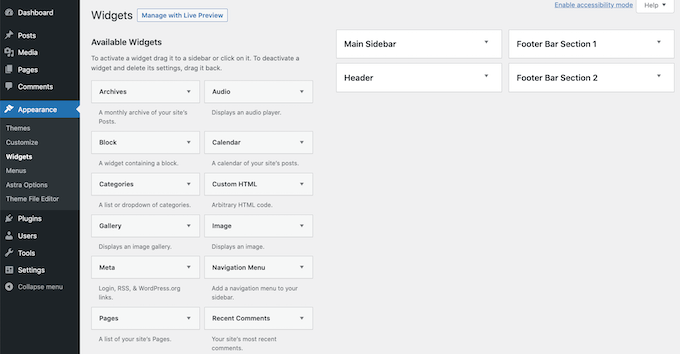
Wenn ein Widget bereits einen Titel hat, können Sie ihn mit dem blockbasierten Editor in einen Link umwandeln. Gehen Sie dazu einfach auf Erscheinungsbild “ Widgets.

Um ein neues Widget zu Ihrer Website hinzuzufügen, klicken Sie auf die Schaltfläche „+“.
In diesem Menü finden Sie das Widget, das Sie Ihrer WordPress-Website hinzufügen möchten.
Sie können es dann per Drag-and-Drop in einen beliebigen Widget-Bereich ziehen, z. B. in die Hauptseitenleiste, die Kopfzeile oder die Fußleiste.

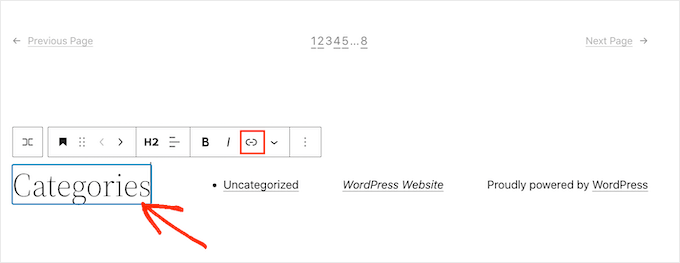
Wenn Sie das getan haben, klicken und ziehen Sie einfach, um den Titel des Widgets zu markieren. WordPress zeigt nun eine Reihe von schwebenden Symbolen an, die Sie zum Bearbeiten des Titels verwenden können.
Der nächste Schritt ist das Klicken auf die Schaltfläche „Link“.

Geben Sie nun entweder den gewünschten Link ein oder kopieren Sie die URL und fügen Sie sie in das Popup-Fenster ein.
Standardmäßig öffnet WordPress den Link in der gleichen Registerkarte. Wenn Sie den Link lieber in einem neuen Tab öffnen möchten, aktivieren Sie einfach den Schieberegler „In neuem Tab öffnen“.

Jetzt können Sie die „Enter“-Taste auf Ihrer Tastatur drücken, um den Link zu speichern.
Um einen Link zu anderen Widget-Titeln hinzuzufügen, gehen Sie einfach wie oben beschrieben vor.
Wenn Sie mit dem Aussehen Ihrer Widgets zufrieden sind, klicken Sie auf die Schaltfläche „Aktualisieren“. Sie können nun Ihre Website besuchen, um alle Titel und Links Ihrer Widgets live zu sehen.

Sie haben ein Widget im Menü Darstellung “ Widgets hinzugefügt, können aber keinen Platz für die Eingabe Ihres Titels finden?
Keine Panik. Nicht jedes Theme unterstützt Widget-Titel, und nicht jedes Widget hat einen integrierten Titel. Zum Glück können Sie jedem WordPress-Widget mit dem Überschriftenblock einen Titel hinzufügen.
Um diesen Trick anzuwenden, gehen Sie einfach in den Editor Erscheinungsbild “ Widgets, falls Sie das noch nicht getan haben. Klicken Sie dann auf die Schaltfläche „+“.
Sie können jetzt ein Widget per Drag & Drop zu Ihrem Thema hinzufügen.
Suchen Sie anschließend im linken Menü den Block Überschrift. Sie können diesen Block nun per Drag & Drop über Ihrem Widget hinzufügen.

Sobald der Überschriftenblock platziert ist, geben Sie einfach den Text ein, den Sie für den Titel Ihres Widgets verwenden möchten.
Danach markieren wir den Titeltext des Widgets und klicken auf die Schaltfläche „Link“.

Sie können nun den gewünschten Link entweder eintippen oder kopieren/einfügen und die Eingabetaste auf Ihrer Tastatur drücken.
Dieser Überschriftenblock wird nun neben Ihrem Widget auf Ihrer WordPress-Website angezeigt, ähnlich wie ein Widget-Titel.
Methode 2: Hinzufügen eines Links zu Widget-Titeln in WordPress mit Full-Site-Editing
Verwenden Sie ein Thema zur vollständigen Bearbeitung der Website?
Anstatt den blockbasierten Editor zu verwenden, müssen Sie Ihrer Website Widgets mithilfe von Vorlagen und Vorlagenteilen hinzufügen. Um damit zu beginnen, gehen Sie zu Erscheinungsbild “ Editor.

Klicken Sie oben im Editor für die gesamte Website auf das Dropdown-Menü und wählen Sie den Bereich aus, dem Sie ein Widget hinzufügen möchten.
Die Vorlagenteile, die Sie sehen, können je nach dem von Ihnen verwendeten Thema unterschiedlich sein. In der folgenden Abbildung sehen Sie, dass unser Thema eine Kopfzeile und eine Fußzeile hat.

Klicken Sie einfach auf die Vorlage, zu der Sie das Widget hinzufügen möchten, und der Editor scrollt automatisch zu diesem Abschnitt.
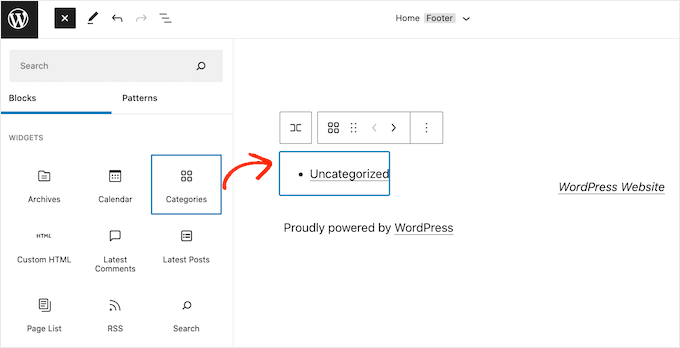
Sie können nun auf das „+“-Symbol klicken.

Suchen Sie im linken Menü das Widget, das Sie zu Ihrem WordPress-Theme hinzufügen möchten.
Dann fügen Sie dieses Widget per Drag & Drop zu Ihrem Thema hinzu.

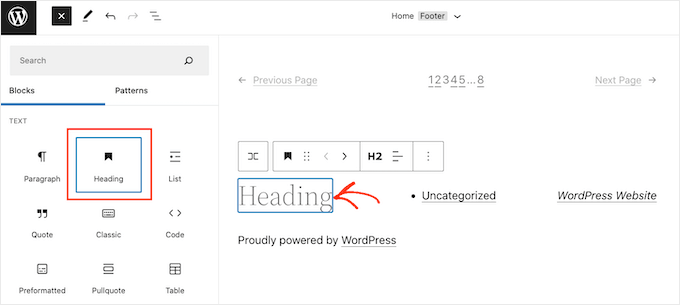
Wenn das Widget noch keinen Titel hat, müssen Sie den Überschrift-Block im linken Menü finden. Ziehen Sie den Überschrift-Block dann einfach per Drag & Drop neben Ihr WordPress-Widget.
Danach geben Sie einfach den Text ein, den Sie als Titel für Ihr Widget verwenden möchten.

Der nächste Schritt besteht darin, den Text Ihrer Überschrift zu markieren. Dann können Sie auf das Symbol „Link“ klicken, das erscheint.
Jetzt können Sie die URL, zu der Sie verlinken möchten, einfach eingeben oder kopieren/einfügen.

Das war’s. Um weitere Widget-Titel und Links zu Ihrem Thema hinzuzufügen, wiederholen Sie einfach den oben beschriebenen Vorgang.
Wenn Sie mit Ihren Änderungen zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“, um Ihr Thema zu aktualisieren. Wenn Sie nun Ihre Website besuchen, sehen Sie Ihre neuen Widget-Titel live.
Methode 3: Hinzufügen eines Links zu Widget-Titeln in WordPress mit klassischen Widgets
Wenn Sie eine ältere Version von WordPress verwenden oder das Classic Widgets Plugin einsetzen, um das alte Menü Erscheinungsbild “ Widgets wiederherzustellen, müssen Sie stattdessen diese Methode verwenden.

Zunächst müssen Sie das Link Widget Title Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Dieses Plugin fügt dem klassischen Widget-Editor einige neue Felder hinzu, in denen Sie einen Titel eingeben und einen Link hinzufügen können.

Sie müssen nur auf das Widget klicken, um alle Einstellungen zu sehen. Jetzt können Sie Ihren neuen Titel in das Feld „Titel“ eingeben.
Geben Sie dann einfach einen Link in das Feld „Titellink“ ein oder kopieren/fügen Sie ihn ein.

Standardmäßig wird dieser Link in der gleichen Registerkarte geöffnet. Wenn Sie den Link lieber in einer neuen Registerkarte öffnen möchten, aktivieren Sie einfach das Kontrollkästchen „Link in neuem Fenster/Tab öffnen“.
Mit dem Link Widget Title Plugin können Sie auch die gesamte Titelleiste anklickbar machen, so dass der Besucher nicht unbedingt auf den Titeltext des Widgets klicken muss, um den Link zu öffnen.
Um den gesamten Titelbereich anklickbar zu machen, aktivieren Sie einfach das Kontrollkästchen „Die gesamte Titelleiste anklickbar machen“.
Wenn Sie mit der Einrichtung Ihres Widgets zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“.
Expertenanleitungen zum Hinzufügen verschiedener Arten von Links in WordPress
Da Sie nun wissen, wie man einen Link zu Widget-Titeln hinzufügt, möchten Sie vielleicht weitere Artikel über das Hinzufügen verschiedener Arten von Links in WordPress lesen.
- Anleitung für Anfänger, wie man einen Link in WordPress hinzufügt
- Wie man „einfach“ Ankerlinks in WordPress einfügt (Schritt für Schritt)
- Einfaches Hinzufügen eines Download-Links in WordPress (3 Wege)
- Hinzufügen von benutzerdefinierten Links zu Galeriebildern in WordPress
- Wie man Links als Inhaltskarten in WordPress hinzufügt
- So fügen Sie ein Symbol für einen externen Link auf Ihrer WordPress-Website hinzu
- Wie man in WordPress vom Beitragstitel aus auf externe Links verweist
- Hinzufügen von benutzerdefinierten Verknüpfungen zu Ihrer WordPress-Symbolleiste
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man einen Link zu Widget-Titeln in WordPress hinzufügt. Sie können auch unseren Leitfaden zur Steigerung der Besucherzahlen in Ihrem Blog und unsere Expertenauswahl der besten Drag-and-Drop-Seitenersteller für WordPress lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Aman singh says
This plugin was closed on November 25, 2018 and is no longer available for download.
WPBeginner Support says
Thanks for letting us know about this, we’ll look into possible alternatives
Admin
Cher says
It looks like this Plugin may no longer be available, as it is not coming up in any searches. Can somebody please look into this, or advise if its name has been changed? Thanks!
Florentina says
Hi! This plugin worked very fine for me, but now the widget’s title have changed their colour. How can I change the widget’s title to their normal colour, but still have them „clickable“?
Florentina says
I figured it out:
.widget-title a:link {
color: black !important;
}
SweetSue says
This plugin has been very useful and still works like a charm, but has not been updated since Wp 3.8.1.
Is there an alternative?
Lakshmi says
Did not work for me at all
Dennison Berwick says
Not working for me. i’m trying to link to another page on my blog – ie Contact Me to Contact Me page. But the link disappears when I try to save. Any suggestions on what I’m doing wrong or how to correct this? Thanks, Dennison
Sergio says
Ok,
but SEO…
How cna i add the title attribute?
Thank you!
Lara says
I am really new at this. How do I upload this plug in please?
WPBeginner Support says
Please see how to install a WordPress plugin.
Admin
Riavon says
This plugin did not work for me.
becca says
This plugin works great! The only problem I’m having is that the widget title is now blue (I guess since it’s a link?) and the hover-over color isn’t what I want it to be. . . how do I change this?
Thanks!
becca
Editorial Staff says
Hey Becca,
You would have to edit the CSS file to accommodate for that.
Admin
Semblance says
On a slightly different note… which Google+ plugin do you use? As per the example in you post? Thanks!
Editorial Staff says
The official Google widget. Here is the article that shows you how to do that.
https://www.wpbeginner.com/wp-tutorials/how-to-add-google-add-to-circles-badge-in-your-wordpress-site/
Admin
Semblance says
Thanks for sharing the link. Do realise now that I only have a Google+ profile and not page…
thethaiguy says
Great article and I’ll checking it out. Thank you for info!
Wanda Rawlins says
After uploading this plugin it reads: ( The plugin does not have a valid header.) and will not extract so what can I do about that. Thanks for your help.
Wanda Rawlins says
Actually, I got it to work just fine, thank you for the tips.
Editorial Staff says
Glad you got it working
Admin