Gefällt es Ihnen, wie auf sozialen Netzwerken wie Facebook und Twitter eine Linkvorschau angezeigt wird, wenn Sie einen Link in Ihren Status einfügen?
WordPress ermöglicht es Ihnen auch, Links automatisch in Inhaltskarten umzuwandeln, wenn sie von einer unterstützten Website stammen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach Links als Inhaltskarten in WordPress hinzufügen können.

Was ist eine Inhaltskarte?
Mit der Inhaltskarte können Sie eine Zusammenfassung des Links anzeigen, den Sie auf Ihrer Website teilen, und sie funktioniert sehr ähnlich wie Twitter Cards oder Facebook Link Preview.
Sie können sich das so vorstellen, als würden Sie einen Tweet oder ein Video in Ihren Inhalt einbetten, nur dass Sie jetzt sozusagen andere Artikel einbetten.

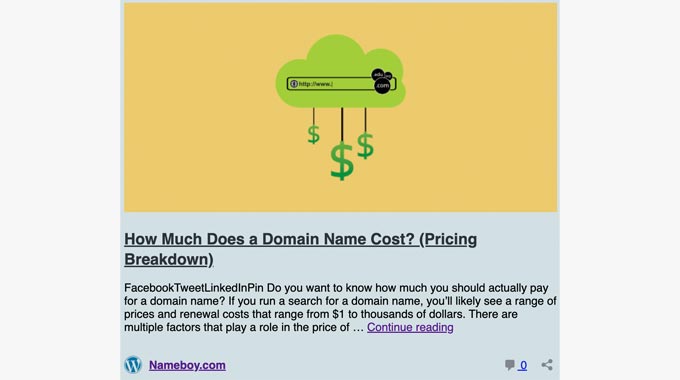
Genau wie das Bild in der Vorschau oben. Werfen wir einen Blick darauf, wie Inhaltskarten in WordPress funktionieren.
Wie man einen Link als Inhaltskarte in WordPress einbettet
Standardmäßig ermöglicht WordPress das einfache Einbetten von Links als Inhaltskarten von unterstützten Websites.
Zu den unterstützten Websites gehören alle anderen mit WordPress betriebenen Blogs, einschließlich Ihrer eigenen Website.
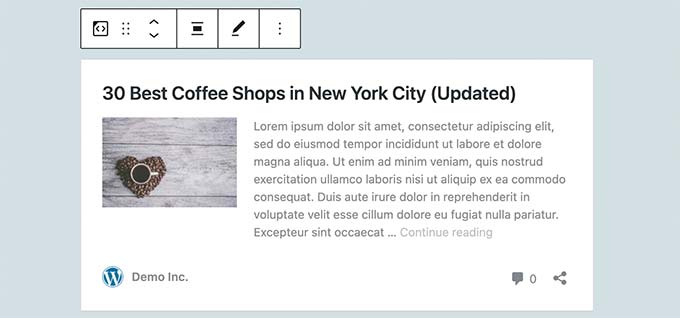
Kopieren Sie einfach die URL und fügen Sie sie in den Block-Editor ein, und WordPress wandelt sie automatisch in eine Inhaltskarte um.

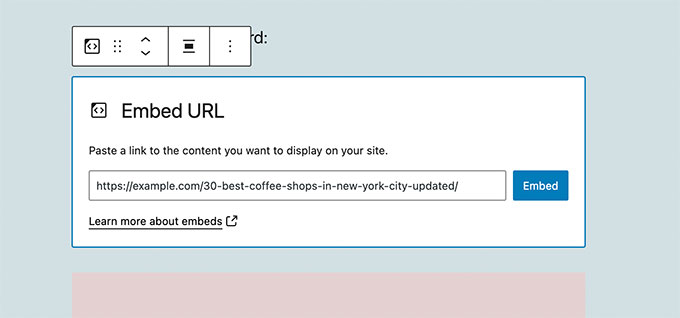
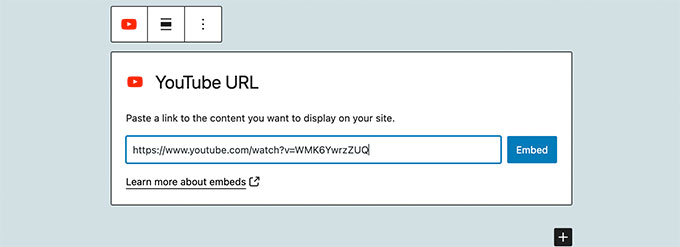
Eine andere Möglichkeit, einen Link als Inhaltskarte hinzuzufügen, ist das Hinzufügen des Blocks „Einbetten“ im Block-Editor. Danach fügen Sie den Link einfach in die Blockeinstellungen ein und klicken auf die Schaltfläche Einbetten.

WordPress holt dann automatisch die Metadaten für die URL und wandelt sie in eine Inhaltskarte um.
Wie funktionieren die Inhaltskarten?
Standardmäßig verwendet WordPress die oEmbed-Technologie, um Metadateninformationen von Websites abzurufen, die oEmbed-Formate unterstützen.
Alle WordPress-Websites unterstützen von Haus aus das oEmbed-Protokoll. Das bedeutet, dass Sie Links von einer typischen WordPress-Website als Inhaltskarte in Ihre .
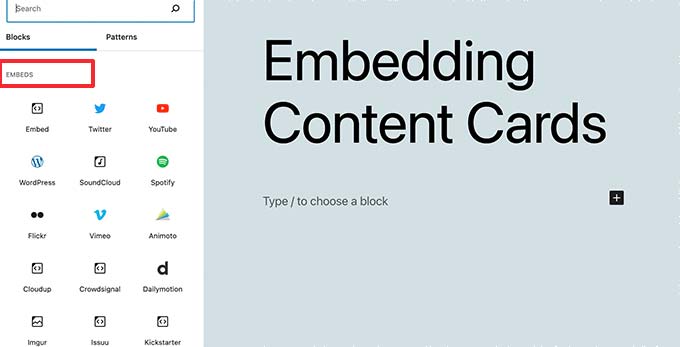
Neben WordPress-Websites können Sie auch Inhalte von vielen beliebten Websites einbetten, die oEmbeds bereits unterstützen

So können Sie zum Beispiel YouTube-Videos sofort einbetten, indem Sie einfach eine Video-URL einfügen.

Hinweis: Facebook-Einbettungen funktionieren auf WordPress-Websites nicht ohne Weiteres. Sie benötigen das kostenlose Smash Balloon Facebook-Plugin, um Inhaltskarten von Facebook und Instagram einfach einzubetten.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man Links einfach als Inhaltskarten in WordPress einbettet. Vielleicht interessiert Sie auch unser Leitfaden zur Anpassung Ihres WordPress-Headers oder zur richtigen Verwendung von Fokus-Keyphrasen, um Ihre SEO-Rankings zu verbessern.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Brent Wilson says
This plugin has been removed. Is there no alternative?
WPBeginner Support says
We do not have a specific alternative at the moment, we will be sure to keep an eye out for one we would recommend.
Admin
Dave says
This is really bad advice.. the plugin has some MAJOR flaws and appears to be abandoned…
WPBeginner Support says
Thank you for letting us know, we’ll be sure to look into updating this article from 2015 with a new plugin as we’re able
Admin
Jeff Whitmore says
Got the plugin to work, then when I published, BAM. Blank page except for the words „The site is experiencing technical difficulties. Please check your site admin email“
WPBeginner Support says
If you’re still running into that issue, you would want to take a look at our troubleshooting guide here: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Lazarus says
Hallo,
The plugin doesn’t work with WordPress 5.0.3. Is there any patch or the new version?
WPBeginner Support says
You would want to reach out to the Plugin’s support for information about updates to the plugin. If you mean it is not tested then you would want to take a look at our article: https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Dennis Herman says
This is great. Exactly what I was looking for. I’ll give it a try.
yair says
i did the content card but the imag is blank …
do ineed to install the face book open grafe plaug in first?
WPBeginner Support says
If the link you added with content cards was for one of your own sites, then you need to install Facebook open graph. If it was an external site, then the site needs to be using Facebook open graph. You can also set a default fallback image in the plugin settings, this image will be used when no image is found.
Admin
Steve Media says
Now if I can only find a good solution to export firefox bookmarks, sort by url, pull all sites with „thisdotcom“ into one category and all sites with „thatdotcom“ into another category.. mass import into wordpress – auto sort by category, date url added – and pull these content cards.. very cool it would be.
Arūnas says
Need some help?
Avil Beckford says
I did a curated post today, so I tested it with content cards and it works fine. The preview image size is quite large though. Thanks for the post.
Avil Beckford
Abhishek says
This is what i needed, Thanks.
Rikki says
I am getting the same message. In the list of plugins it says explicitly that the plugin is not compatible with my WP version (which is 4.3.) A glitch?
WPBeginner Support says
You can safely install the plugin. We have tested it with WordPress 4.3.
Admin
Rikki says
Thank you. I will give it a try then, :-).
fergal walsh says
I would use this plugin but incompatible with latest releases of wordpress
WPBeginner Support says
It is compatible with WordPress 4.3, which is the latest version. Also please checkout our article should you install plugins not tested with your WordPress version.
Admin