Volete aggiungere un collega ai titoli dei widget in WordPress?
Trasformare i titoli dei widget in colleghi può aiutare i visitatori a navigare nel sito web e a trovare i contenuti correlati. Questo può contribuire a migliorare l’esperienza dell’utente e ad aumentare le pagine visitate.
In questo articolo condivideremo come aggiungere un collega ai titoli dei widget in WordPress.

Perché aggiungere un collega ai titoli dei widget in WordPress?
I widget sono blocchi di contenuto che si possono aggiungere alle barre laterali di WordPress, al footer e ad altre aree predisposte per i widget.
I widget possono essere un modo semplice per aggiungere gallerie di immagini, calendari, articoli popolari, citazioni casuali e altri contenuti dinamici al vostro sito web.
È anche possibile creare un widget completamente personalizzato. Per maggiori dettagli, consultate la nostra guida su come creare un widget personalizzato per WordPress.
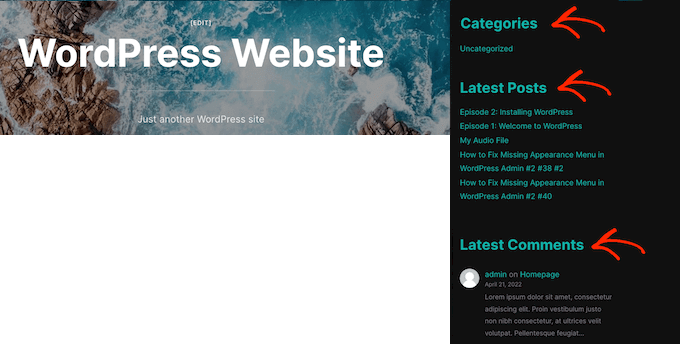
A seconda del tema di WordPress, alcuni di questi widget possono essere dotati di titoli integrati. Questi titoli forniscono un contesto utile per chi siamo e per le informazioni che il widget mostra ai visitatori.
Ad esempio, un titolo come “Commenti recenti” chiarisce che si tratta dei commenti più recenti.
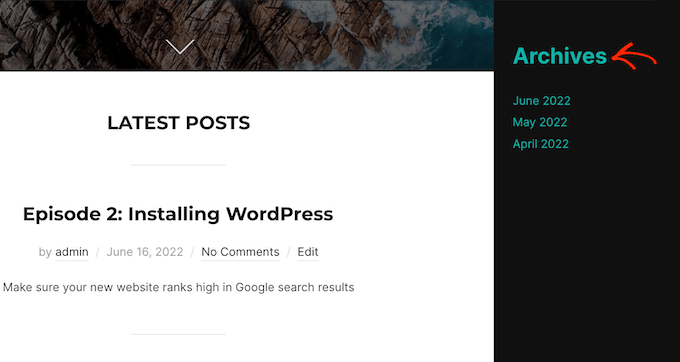
A volte è possibile trasformare i titoli dei widget in collegamenti. In questo modo i visitatori possono trovare più facilmente i contenuti correlati.
Ad esempio, se avete un widget che mostra gli articoli più recenti, può avere senso collegare il titolo “Messaggi recenti” al vostro blog WordPress.

In questa guida copriremo tre modi diversi per aggiungere un collega ai titoli dei widget in WordPress. Se preferite passare direttamente a un metodo particolare, potete utilizzare i colleghi qui sotto:
Metodo 1: come aggiungere un collega ai titoli dei widget in WordPress utilizzando l’editor a blocchi
Ogni tema di WordPress gestisce i widget in modo diverso. Alcuni temi non visualizzano i titoli dei widget in modo predefinito, mentre altri lo fanno solo per widget specifici.
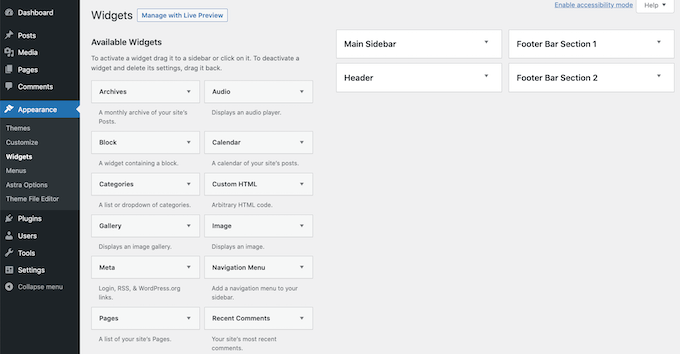
Se un widget ha già un titolo, è possibile trasformarlo in un collega utilizzando l’editor a blocchi. Per farlo, basta andare su Aspetto ” Widget.

Per aggiungere un nuovo widget al vostro sito web, fate clic sul pulsante “+”.
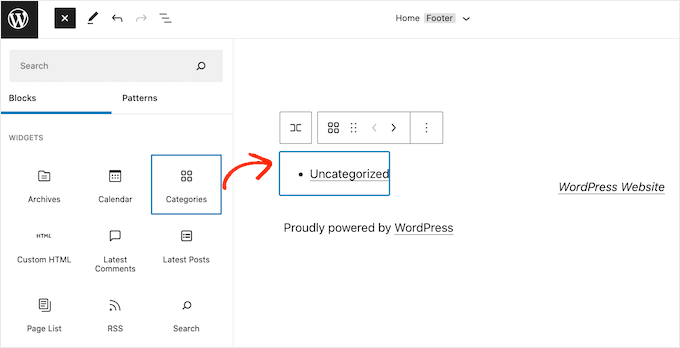
In questo menu, trovare il widget che si desidera aggiungere al sito web di WordPress.
È quindi possibile trascinarlo e rilasciarlo in qualsiasi area predisposta per i widget, come la barra laterale principale, l’header o il footer.

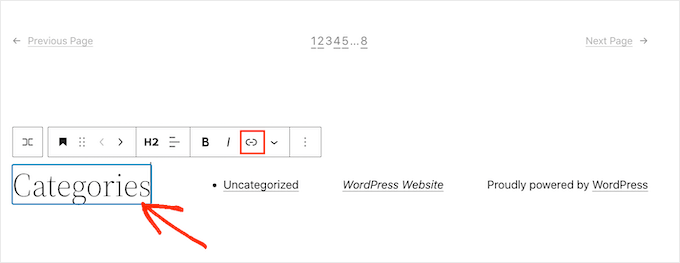
Una volta fatto ciò, basta fare clic e trascinare per evidenziare il titolo del widget. WordPress mostrerà ora una disponi in riga di icone fluttuanti che si possono usare per modificare il titolo.
Il passo successivo è fare clic sul pulsante “Collega”.

A questo punto, digitare il collega che si desidera utilizzare o copiare/incollare l’URL nel popup.
Di default, WordPress aprirà il collega nella stessa scheda. Se si preferisce aprire il collega in una nuova scheda, è sufficiente fare clic per attivare il cursore “Apri in una nuova scheda”.

Ora siete pronti a premere il tasto “Invio” sulla tastiera, che salverà il collega.
Per aggiungere un collega ad altri titoli di widget, è sufficiente seguire la stessa procedura descritta sopra.
Quando si è soddisfatti dell’aspetto dei widget, fare clic sul pulsante “Aggiorna”. Ora è possibile visitare il sito web per vedere tutti i titoli e i collegamenti dei widget.

Avete aggiunto un widget nel menu Aspetto ” Widget ma non vedete alcun posto per digitare il vostro titolo?
Niente panico. Non tutti i temi supportano i titoli dei widget e non tutti i widget hanno un titolo incorporato. Fortunatamente, è possibile aggiungere un titolo a qualsiasi widget di WordPress utilizzando il blocco Heading.
Per utilizzare questo trucco, basta andare nell’editore Aspetto ” Widget, se non lo si è già fatto. Poi, fate clic sul pulsante ‘+’.
È ora possibile aggiungere un widget al tema mediante trascinamento e rilascio.
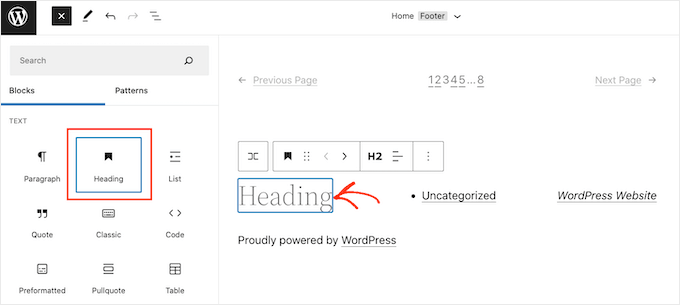
Una volta fatto ciò, trovare il blocco Intestazione nel menu di sinistra. Ora è possibile aggiungere questo blocco sopra il widget mediante trascinamento e rilascio.

Una volta posizionato il blocco Heading, è sufficiente digitare il testo che si desidera utilizzare per il titolo del widget.
Quindi, evidenziare il testo del titolo del widget e fare clic sul pulsante ‘Collega’.

A questo punto è possibile digitare o copiare/incollare il collega che si desidera utilizzare e premere il tasto Invio sulla tastiera.
Questo blocco di intestazione apparirà a fianco del widget sul sito web di WordPress, simile al titolo di un widget.
Metodo 2: Come aggiungere un collega ai titoli dei widget in WordPress utilizzando il Full Site Editing
Stai usando un tema per la modifica del sito completo?
Invece di usare l’editor a blocchi, è necessario aggiungere widget al sito web usando template e parti di template. Per iniziare, andare su Aspetto ” Editore.

In alto nell’editor del sito completo, basta fare clic sul menu a discesa e scegliere l’area in cui si desidera aggiungere un widget.
Le parti del template che si vedono possono essere diverse a seconda del tema che si sta utilizzando. Nell’immagine seguente, si può notare che il nostro tema ha un Header e un Footer.

Basta fare clic sul template in cui si desidera aggiungere il widget e l’editore scorrerà automaticamente fino a questa sezione.
A questo punto è possibile fare clic sull’icona “+”.

Nel menu di sinistra, trovare il widget che si desidera aggiungere al tema di WordPress.
Quindi, aggiungete questo widget al vostro tema tramite trascina e rilascia.

Se il widget non ha già un titolo, è necessario trovare il blocco Intestazione nel menu di sinistra. Quindi, è sufficiente trascinare e rilasciare il blocco Intestazione in modo che sia posizionato accanto al widget di WordPress.
Dopodiché, è sufficiente digitare il testo che si desidera utilizzare come titolo del widget.

Il passo successivo consiste nell’evidenziare il testo dell’intestazione. A questo punto si può fare clic sull’icona “Collega” che appare.
A questo punto, è sufficiente digitare o copiare/incollare l’URL da collegare.

Ecco fatto. Per aggiungere altri titoli di widget e collegamenti al tema, è sufficiente ripetere la procedura descritta sopra.
Quando si è soddisfatti delle modifiche, fare clic sul pulsante “Salva” per aggiornare il tema. Ora, se visitate il vostro sito web, vedrete i nuovi titoli dei widget dal vivo.
Metodo 3: Come aggiungere un collega ai titoli dei widget in WordPress con Editor classico
Se si utilizza una versione precedente di WordPress o si utilizza il plugin Editor classico per ripristinare il vecchio menu Aspetto ” Widget, è necessario utilizzare questo metodo.

Per prima cosa, è necessario installare e attivare il plugin Link Widget Title. Per maggiori dettagli, consultate la nostra guida su come installare un plugin di WordPress.
Questo plugin aggiunge alcuni nuovi campi al classico editore di widget, dove è possibile digitare un titolo e aggiungere un collega.

È sufficiente fare clic sul widget per visualizzare tutte le impostazioni. Ora siete pronti a digitare il vostro nuovo titolo nel campo “Titolo”.
Quindi, è sufficiente digitare o copiare/incollare un link nel campo “Titolo del collega”.

Di default, il collega si aprirà nella stessa scheda. Se si preferisce aprire il collega in una nuova scheda, è sufficiente selezionare la casella “Apri il link in una nuova finestra/tab”.
Il plugin Link Widget Title consente anche di rendere cliccabile l’intera barra del titolo, in modo che il visitatore non debba necessariamente cliccare sul testo del titolo del widget per aprire il collegamento.
Per rendere cliccabile l’intera sezione del titolo, basta selezionare la casella “Rendi cliccabile l’intera barra del titolo”.
Quando si è soddisfatti dell’impostazione del widget, fare clic sul pulsante “Salva”.
Guide di esperti sull’aggiunta di diversi tipi di colleghi in WordPress
Ora che sapete come aggiungere un collega ai titoli dei widget, potreste voler vedere altri articoli relativi all’aggiunta di diversi tipi di link in WordPress.
- Guida per principianti su come aggiungere un collega in WordPress
- Come aggiungere “facilmente” collegamenti di ancoraggio in WordPress (passo dopo passo)
- Come aggiungere facilmente un collega per il download in WordPress (3 modi)
- Come aggiungere collegamenti personalizzati alle immagini della galleria in WordPress
- Come aggiungere colleghi come schede di contenuto in WordPress
- Come aggiungere un’icona di collegamento esterno sul vostro sito WordPress
- Come collegarsi a link esterni dal titolo dell’articolo in WordPress
- Come aggiungere collegamenti personalizzati di scorciatoia alla barra degli strumenti di WordPress
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere un collega ai titoli dei widget in WordPress. Potete anche leggere la nostra guida su come aumentare il traffico del vostro blog e la nostra scelta dei migliori trascina e rilascia per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Aman singh says
This plugin was closed on November 25, 2018 and is no longer available for download.
WPBeginner Support says
Thanks for letting us know about this, we’ll look into possible alternatives
Admin
Cher says
It looks like this Plugin may no longer be available, as it is not coming up in any searches. Can somebody please look into this, or advise if its name has been changed? Thanks!
Florentina says
Hi! This plugin worked very fine for me, but now the widget’s title have changed their colour. How can I change the widget’s title to their normal colour, but still have them “clickable”?
Florentina says
I figured it out:
.widget-title a:link {
color: black !important;
}
SweetSue says
This plugin has been very useful and still works like a charm, but has not been updated since Wp 3.8.1.
Is there an alternative?
Lakshmi says
Did not work for me at all
Dennison Berwick says
Not working for me. i’m trying to link to another page on my blog – ie Contact Me to Contact Me page. But the link disappears when I try to save. Any suggestions on what I’m doing wrong or how to correct this? Thanks, Dennison
Sergio says
Ok,
but SEO…
How cna i add the title attribute?
Thank you!
Lara says
I am really new at this. How do I upload this plug in please?
WPBeginner Support says
Please see how to install a WordPress plugin.
Admin
Riavon says
This plugin did not work for me.
becca says
This plugin works great! The only problem I’m having is that the widget title is now blue (I guess since it’s a link?) and the hover-over color isn’t what I want it to be. . . how do I change this?
Thanks!
becca
Editorial Staff says
Hey Becca,
You would have to edit the CSS file to accommodate for that.
Admin
Semblance says
On a slightly different note… which Google+ plugin do you use? As per the example in you post? Thanks!
Editorial Staff says
The official Google widget. Here is the article that shows you how to do that.
https://www.wpbeginner.com/wp-tutorials/how-to-add-google-add-to-circles-badge-in-your-wordpress-site/
Admin
Semblance says
Thanks for sharing the link. Do realise now that I only have a Google+ profile and not page…
thethaiguy says
Great article and I’ll checking it out. Thank you for info!
Wanda Rawlins says
After uploading this plugin it reads: ( The plugin does not have a valid header.) and will not extract so what can I do about that. Thanks for your help.
Wanda Rawlins says
Actually, I got it to work just fine, thank you for the tips.
Editorial Staff says
Glad you got it working
Admin