Volete aggiungere un’icona di collegamento esterno al vostro sito WordPress?
Indicando chiaramente i vostri URL esterni, potete trattenere le persone sul vostro sito più a lungo e far capire che cliccando su un determinato link si aprirà una nuova finestra o scheda.
In questo articolo vi mostreremo come aggiungere un’icona di collegamento esterno a WordPress.

Perché aggiungere un’icona di collegamento esterno al vostro sito WordPress?
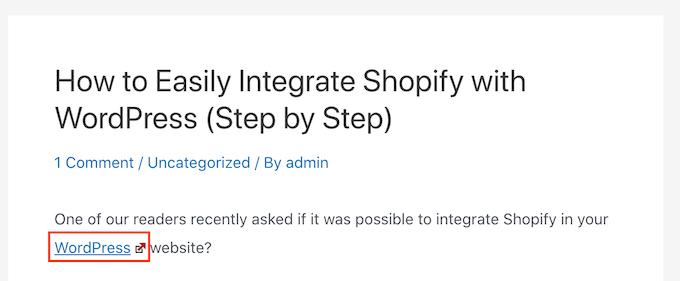
L’icona del collegamento esterno è una piccola immagine che appare accanto a un link che porta l’utente a un altro sito web.
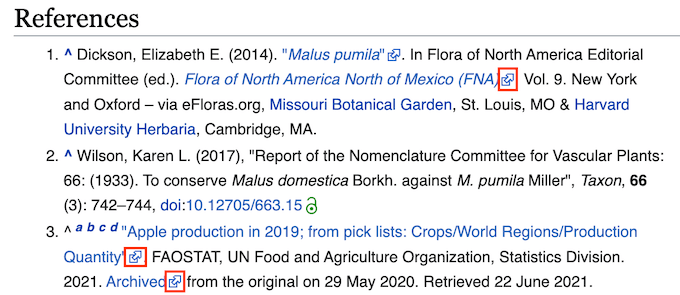
Ad esempio, se si scorre in fondo a qualsiasi post di Wikipedia, si può notare che la maggior parte dei link nella sezione Riferimenti ha un’icona di collegamento esterno.

Utilizzando le icone dei link esterni sul vostro blog WordPress, i visitatori saranno facilmente in grado di distinguere tra link in uscita e link interni. Molti siti utilizzano le icone dei link esterni anche per chiarire che il link si aprirà in una nuova finestra o scheda.
Queste icone possono trattenere i visitatori sul vostro sito più a lungo e aumentare le pagine viste, poiché c’è meno rischio che facciano clic su un link esterno e abbandonino il vostro sito per sbaglio.
Detto questo, vediamo come aggiungere un’icona di collegamento esterno al vostro sito WordPress.
Come aggiungere un’icona di collegamento esterno al vostro sito WordPress
Il modo più semplice per aggiungere un’icona di collegamento esterno al vostro sito web è utilizzare WP External Links.
È possibile utilizzare questo plugin per aggiungere automaticamente diverse immagini, Dashicon e icone Font Awesome ai collegamenti esterni.

Per prima cosa, è necessario installare e attivare il plugin WP External Links. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
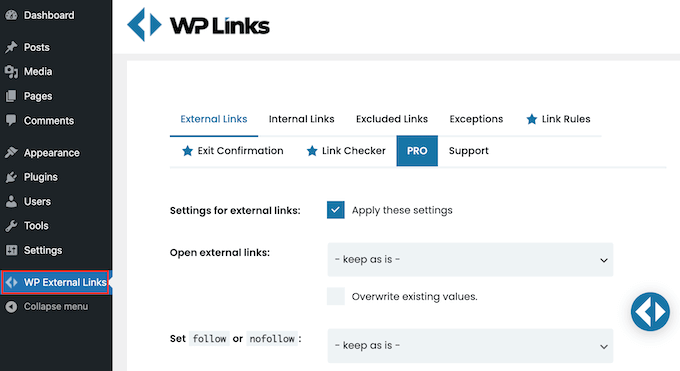
Dopodiché, basta cliccare sulla nuova impostazione WP External Links nel menu di sinistra.

Se viene visualizzato un popup che chiede di effettuare l’aggiornamento, è sufficiente fare clic su un punto qualsiasi al di fuori del popup per chiuderlo.
Come potete vedere, il plugin può fare molto di più che aggiungere un’icona di collegamento esterno al vostro sito. Ad esempio, può aggiungere automaticamente il nofollow a tutti i link esterni in WordPress.
WP Collegamenti esterni può anche mantenere le persone sul vostro sito aprendo tutti i link esterni in una nuova finestra o scheda. Si consiglia di abilitare questa funzione, poiché molti utenti danno per scontato che i link con l’icona di un collegamento esterno si aprano comunque in una nuova finestra o scheda.
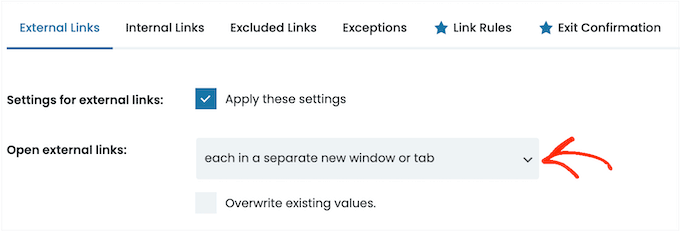
Per aprire tutti gli URL esterni in una nuova finestra o scheda, aprire il menu a tendina “Apri link esterni” e fare clic su “ciascuno in una nuova finestra o scheda separata”.

Per impostazione predefinita, WP Collegamenti esterni applica questa regola a ogni nuovo collegamento esterno creato.
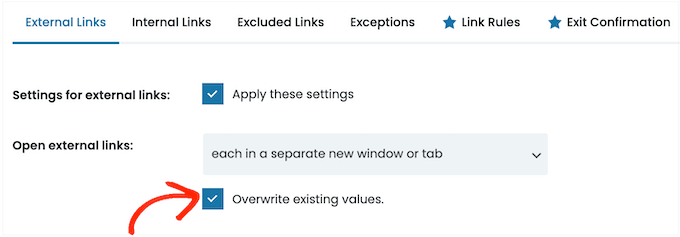
Tuttavia, può anche scansionare il sito e modificare gli URL esterni precedentemente aggiunti al sito. In questo modo gli utenti avranno un’esperienza più coerente, quindi è bene fare clic sulla casella “Sovrascrivi i valori esistenti”.

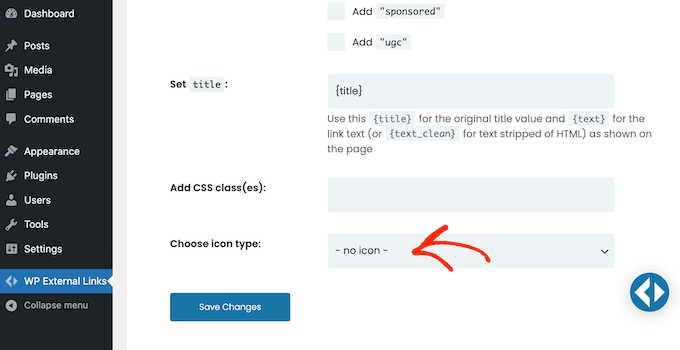
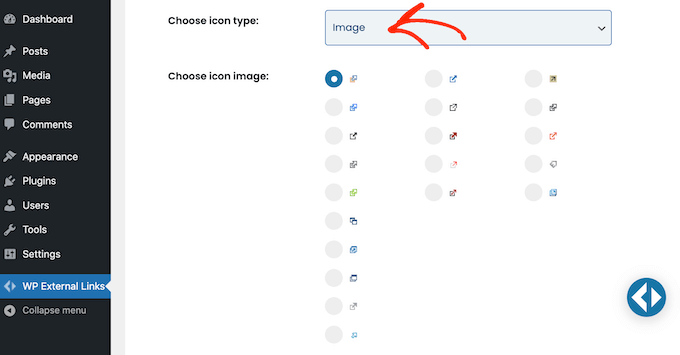
Una volta fatto questo, si è pronti a creare un’icona per i collegamenti esterni. Per iniziare, scorrere la sezione “Scegliere il tipo di icona”.
Ora è possibile fare clic sul punto in cui è indicato “nessuna icona” per aprire il menu a tendina.

Le opzioni sono Immagine, Font Awesome o Dashicon.
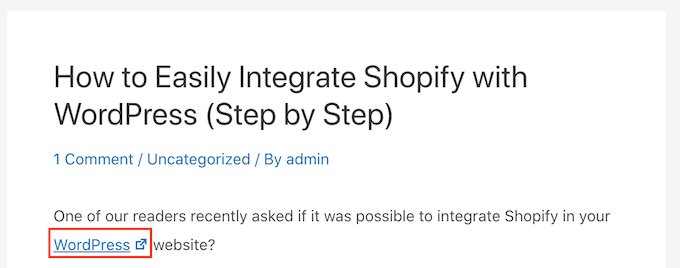
Sia Font Awesome che Dashicon sono dotati di una singola icona a forma di scatola con freccia che si può utilizzare come icona di collegamento esterno. Questa icona apparirà sempre blu sul vostro sito, come potete vedere nell’immagine seguente.

Questa è l’icona esatta che molti siti web utilizzano per i loro link esterni, quindi la maggior parte dei visitatori capirà cosa significa l’icona della casella con la freccia.
Tuttavia, “Immagine” consente di scegliere tra diverse icone a forma di casella con freccia, comprese alcune che hanno uno stile e un colore leggermente diversi.
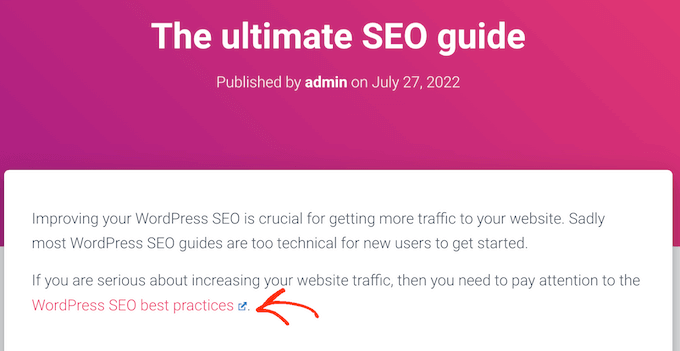
Nell’immagine seguente, potete vedere un esempio di come un’icona colorata a forma di casella con freccia apparirà sul vostro sito web WordPress.

Se si desidera aggiungere un’icona colorata al sito, è necessario selezionare “Immagine” dal menu a tendina “Scegli il tipo di icona”.
È quindi possibile fare clic su quello che si desidera utilizzare per i collegamenti esterni.

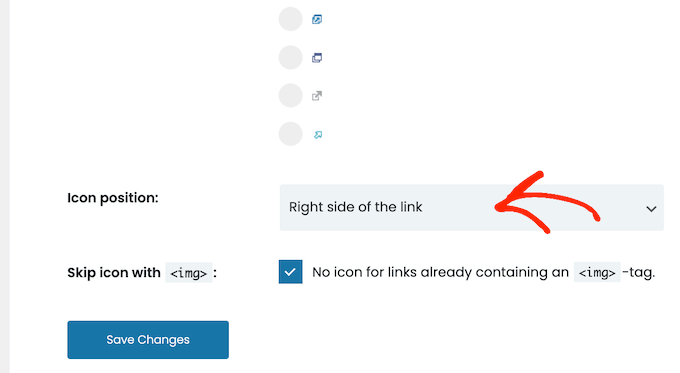
Una volta fatto ciò, aprire il menu a tendina “Posizione dell’icona”.
Qui si può scegliere se l’icona deve apparire sul “lato destro del link” o sul “lato sinistro del link”. La maggior parte dei siti web mostra l’icona esterna a destra del link.

Si vuole invece utilizzare l’icona standard del riquadro blu con la freccia?
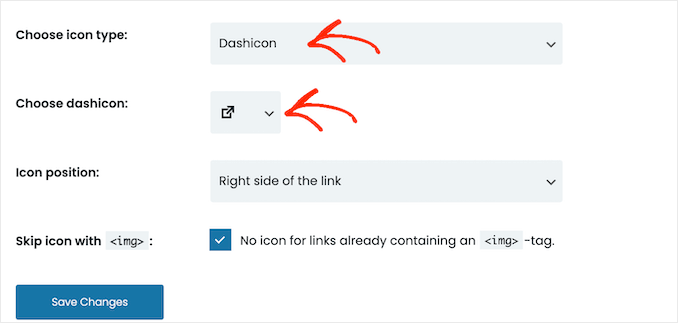
Quindi si può aprire il menu a tendina “Scegli il tipo di icona” e fare clic su “Font Awesome” o “Dashicon”.
Quindi, aprire il menu a discesa accanto a “Scegli Dashicon” o “Scegli FA” e fare clic sull’icona della casella con la freccia.

Nota: Sia Font Awesome che Dashicons consentono di accedere a decine di altre icone. Tuttavia, si consiglia di utilizzare l’icona del riquadro con la freccia, in quanto più persone la riconosceranno come icona di collegamento esterno.
Dopo aver fatto clic sul Font Awesome o sulla Dashicon che si desidera utilizzare, è possibile specificare se deve apparire a destra o a sinistra del link seguendo esattamente lo stesso procedimento descritto sopra.
Quando si è soddisfatti dell’icona di collegamento esterno scelta, è sufficiente cliccare su “Salva modifiche”.
Il plugin aggiungerà quindi automaticamente l’icona a tutti gli URL esterni del sito.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere un’icona di collegamento esterno al vostro sito WordPress. Potete anche consultare la nostra guida sui metodi comprovati per fare soldi online con il blogging e su come monitorare i visitatori del vostro sito WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ahmed Omar says
Interesting post, personally I trust the site more when I see the external link icon, as the site has transparency
I will add it to my site too
Thank you
WPBeginner Support says
Thank you for sharing your opinion on the icon
Admin
Hemang Rindani says
Nice article. Users stay on the website if the content satisfies their expectations. It is important use a CMS that helps to keep the website updated. WordPress is a great CMS that comes with easy interface to manage entire website. It provides add-on directory that helps to increase the website functionality. It is also easy to customize the modules in WordPress that satisfies any complex business requirements.
shaurya says
Nice Post really helpful.
Mark Klinefelter says
Tried loading the plugin but it breaks my mashable social icons. Too bad, as the plugin looked useful.
Laurent says
The best shouldn’t be to provide a Font Icon instead of a .png file as the external icon?