Una delle domande più frequenti che riceviamo sulle gallerie di immagini di WordPress è se sia possibile aggiungere link personalizzati a ogni immagine della galleria. La risposta è sì, e ci sono diversi modi per farlo. E fortunatamente sono tutti facilissimi da realizzare.
L’aggiunta di URL alle gallerie può aiutare i visitatori ad approfondire le caratteristiche dei prodotti, delle immagini e delle foto presenti nella galleria. Questo può incoraggiare i visitatori a fare engagement con i vostri contenuti.
Senza ulteriori indugi, vediamo come aggiungere link personalizzati alle immagini della galleria in WordPress.

Perché aggiungere link alle immagini della galleria in WordPress?
Il blocco Galleria consente di mostrare una raccolta di immagini in un layout gradevole. È perfetto per visualizzare le immagini dei prodotti, le foto di un portfolio online e molto altro.
A volte è possibile collegare un’immagine della galleria a una pagina, a una pubblicazione o a una pagina esterna. In questo modo i visitatori possono approfondire l’immagine o intraprendere un’azione, come l’acquisto del prodotto caratterizzato dalla galleria di immagini.
Questo è un ottimo modo per mantenere i visitatori impegnati e incoraggiare le conversioni. Potete anche aggiungere link di affiliazione alla vostra galleria di immagini per guadagnare di più.
Detto questo, vediamo come aggiungere link personalizzati alle immagini della galleria in WordPress. Utilizzate semplicemente i collegamenti rapidi qui sotto per passare direttamente al metodo che desiderate utilizzare:
Metodo 1: Utilizzo del pulsante Inserisci link integrato (non è necessario alcun plugin)
Potete collegarvi a qualsiasi pagina o post del vostro sito WordPress utilizzando la fila di pulsanti che appaiono sopra ogni immagine nel blocco Galleria. Si tratta di un metodo semplice e veloce che non richiede alcun plugin aggiuntivo per WordPress.
Tuttavia, non è possibile collegare pagine esterne con questo metodo. Questo può essere un problema se si vogliono aggiungere URL di affiliazione o link a una pagina che non fa parte del sito WordPress.
Inoltre, non c’è modo di aggiungere l’URL all’immagine nella libreria dei media di WordPress, quindi dovrete aggiungere il link manualmente ogni volta che volete utilizzarla. In questo caso, si consiglia di utilizzare il plugin menzionato nel metodo 2.
Per procedere all’aggiunta di link personalizzati utilizzando gli strumenti integrati di WordPress, è sufficiente creare una nuova pagina o un nuovo post o modificarne uno esistente in cui si desidera creare la galleria. Quindi fare clic sul pulsante “+ Aggiungi blocco”.
Nel popup, digitare “Gallery” e selezionare il blocco giusto quando appare.

Aggiunge un blocco Galleria al layout.
Se volete selezionare un file esistente dal vostro sito web WordPress, fate clic su “Libreria dei media”.

Se si desidera caricare nuove immagini, selezionare “Uploader” e aggiungere le immagini desiderate.
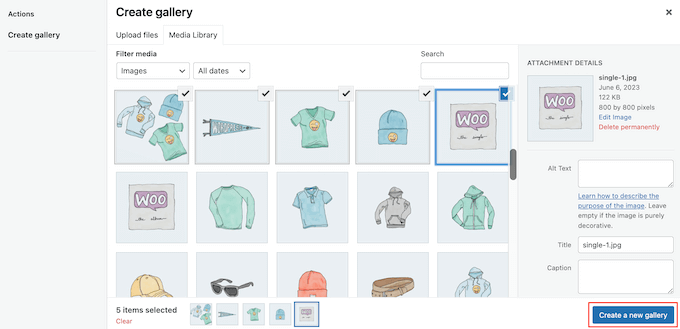
Una volta che le immagini sono nella libreria multimediale, selezionare la scheda “Libreria multimediale”. Quindi, fare clic su ciascuna immagine che si desidera aggiungere alla galleria.
Quando si è soddisfatti della selezione, è sufficiente cliccare su “Crea una nuova galleria”.

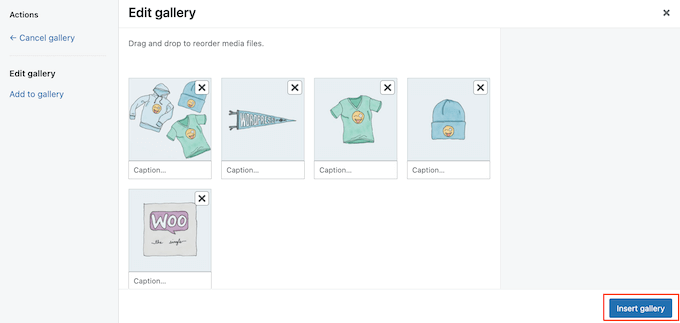
Nella schermata successiva, è possibile aggiungere le didascalie delle immagini che si desidera utilizzare.
A questo punto, fare clic su “Inserisci galleria”.

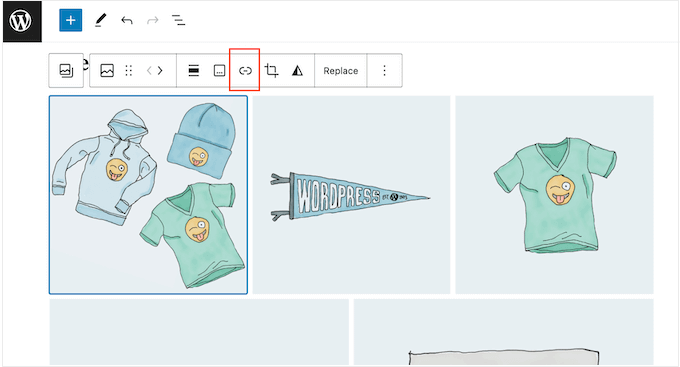
A questo punto, basta fare clic sull’immagine in cui si desidera aggiungere il link.
Nella barra degli strumenti visualizzata, fare clic sul pulsante “Inserisci collegamento”.

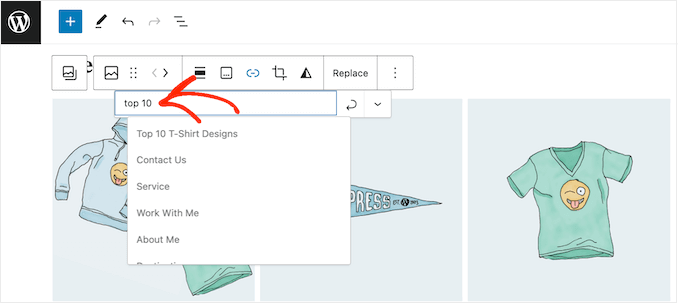
A questo punto è possibile digitare il nome della pagina o del post che si desidera utilizzare.
Quando compare il link giusto, fate clic.

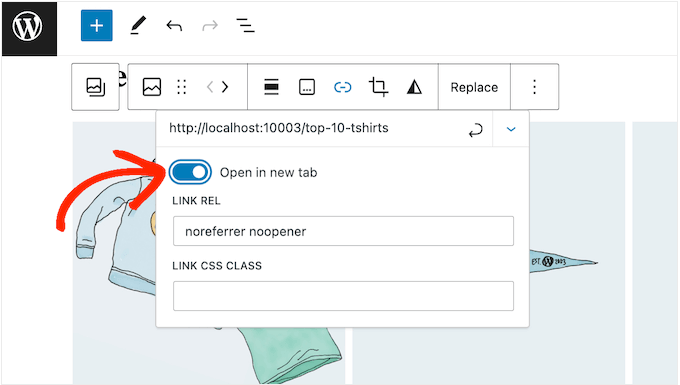
Per impostazione predefinita, il link viene aperto nella stessa scheda del browser. Se invece si desidera aprire il link in una nuova scheda, fare clic sulla piccola freccia rivolta verso il basso.
Quindi, fare clic per abilitare il cursore “Apri in una nuova scheda”.

Ora è possibile aggiungere collegamenti personalizzati a qualsiasi immagine della galleria, semplicemente seguendo la stessa procedura descritta sopra.
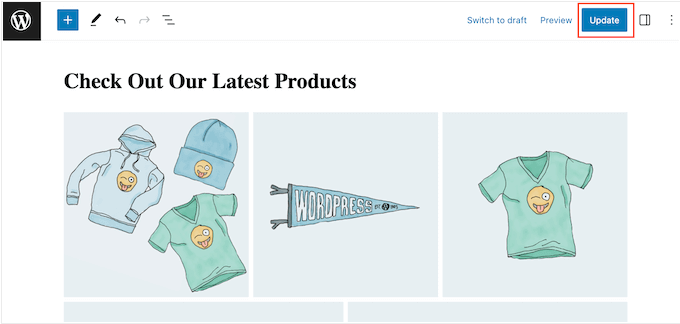
Quando si è soddisfatti della configurazione della galleria, fare clic su “Pubblica” o “Aggiorna” per renderla attiva.

Ora, se visitate il vostro sito WordPress, vedrete la nuova galleria in azione.
Metodo 2: Usare i link personalizzati della galleria (meglio per riutilizzare le immagini)
Se si desidera collegare una pagina o un sito web esterno, è possibile utilizzare il plugin Gallery Custom Links.
Questo plugin gratuito aggiunge una nuova sezione alla libreria dei media di WordPress, in modo da poter aggiungere il link all’immagine stessa anziché inserirla nell’editor a blocchi di Gutenberg.
Questo è particolarmente utile se si intende utilizzare la stessa immagine e lo stesso link in più punti del sito web, in quanto non sarà necessario aggiungere l’URL manualmente ogni volta.
La prima cosa da fare è installare e attivare il plugin Gallery Custom Links. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Questo plugin funziona subito, quindi non ci sono impostazioni da configurare. È sufficiente andare alla pagina o al post in cui si desidera creare la galleria e fare clic sul pulsante “+”.
Nel popup, digitare “Gallery” e selezionare il blocco giusto quando appare.

A questo punto è possibile fare clic sul pulsante “Libreria multimediale”.
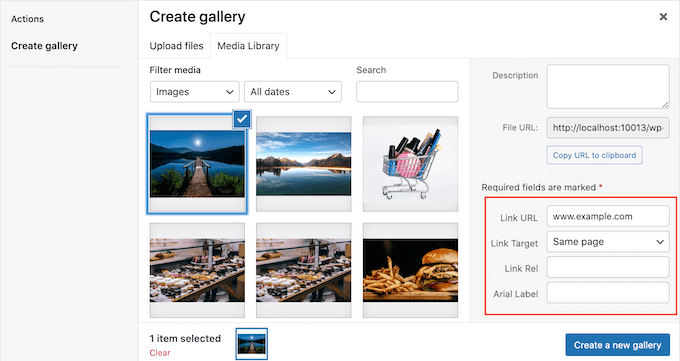
Qui è possibile caricare file dal computer o selezionare qualsiasi immagine dalla libreria dei media di WordPress. Indipendentemente dall’opzione scelta, nel menu di destra si vedranno le nuove impostazioni di “Link URL”.

Qui si può digitare l’URL che si desidera collegare. È inoltre possibile scegliere se il link si aprirà in una nuova scheda o nella scheda corrente utilizzando il menu a tendina “Destinazione del link”.
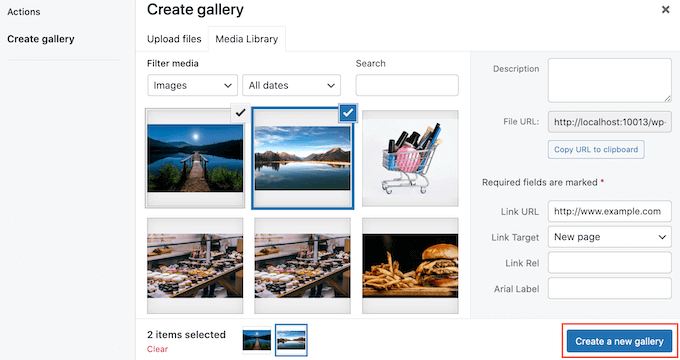
Ripetete semplicemente questi passaggi per ogni immagine che volete mostrare nella galleria del vostro blog WordPress.
Quando si è soddisfatti della configurazione della galleria, cliccare su “Crea una nuova galleria”.

È quindi possibile fare clic su “Aggiorna” o “Pubblica” per rendere la galleria attiva. A questo punto, è sufficiente fare clic su qualsiasi immagine della galleria per accedere alla pagina o al post collegato.
Metodo 3: Utilizzo di Envira Gallery (gallerie di immagini altamente personalizzabili)
Forse volete creare una galleria con un plugin per gallerie perché non siete soddisfatti delle opzioni integrate offerte da WordPress. Ma volete essere sicuri di poter aggiungere link personalizzati alle immagini che aggiungete.
Se questo è il vostro caso, allora vorrete utilizzare Envira Gallery.
Envira Gallery è il miglior plugin per gallerie di WordPress sul mercato. Oltre a offrire diversi layout di galleria, ha anche una comoda funzione di caricamento pigro per evitare che la galleria rallenti il vostro sito web.
Nota: per questo tutorial utilizzeremo la versione premium di Envira Gallery, che offre molte funzioni avanzate come la protezione con il tasto destro del mouse e gli album fotografici. Ma questa guida funziona anche con il plugin Envira gratuito.
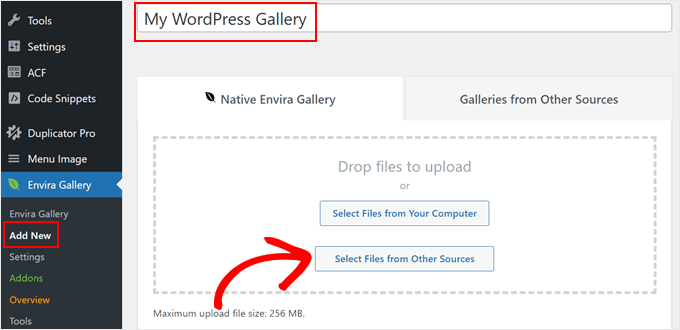
Innanzitutto, è necessario installare il plugin di WordPress e attivarlo. Dopodiché, fare clic su “Aggiungi nuovo”.
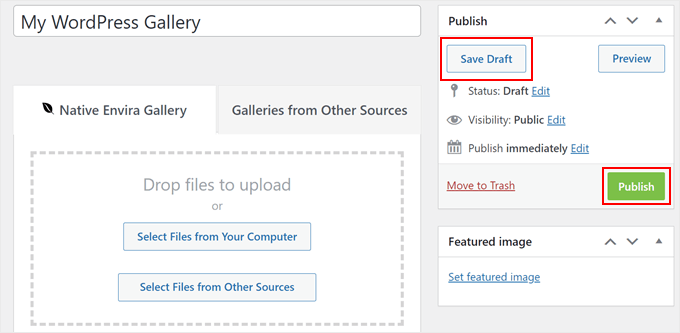
Quindi, assegnare un titolo alla nuova galleria, in modo da poterla identificare facilmente in seguito. Una volta fatto, fate clic su “Seleziona i file da altre fonti”.

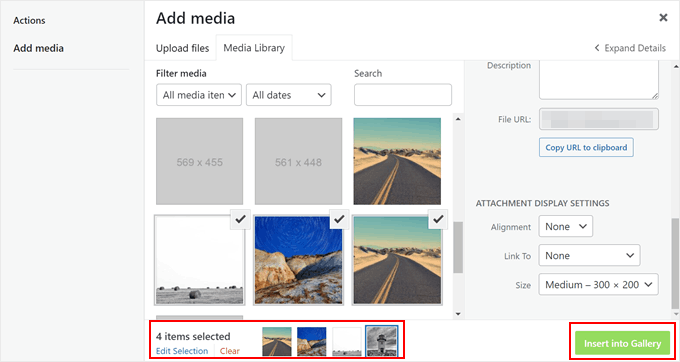
Qui è possibile aggiungere le immagini a WordPress come di consueto o scegliere quelle esistenti dalla libreria dei file multimediali.
È anche possibile premere il tasto ‘Ctrl’ per Windows o ‘Command’ per macOS sulla tastiera per selezionare più immagini contemporaneamente. È possibile modificare anche le dimensioni e l’allineamento dell’immagine.
Quindi, fare clic su “Inserisci nella galleria”.

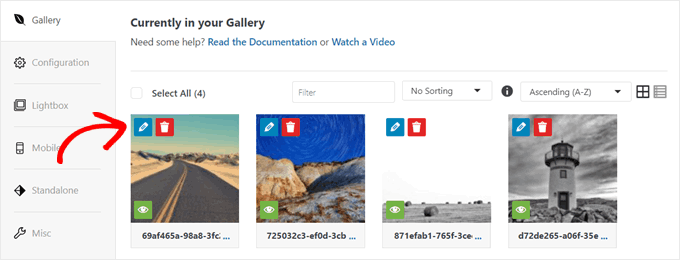
Per iniziare ad aggiungere link personalizzati alle immagini della galleria, scorrere la pagina fino alla scheda “Galleria”.
Quindi, fare clic sul pulsante a matita “Modifica” per una delle miniature dell’immagine.

A questo punto apparirà una nuova finestra.
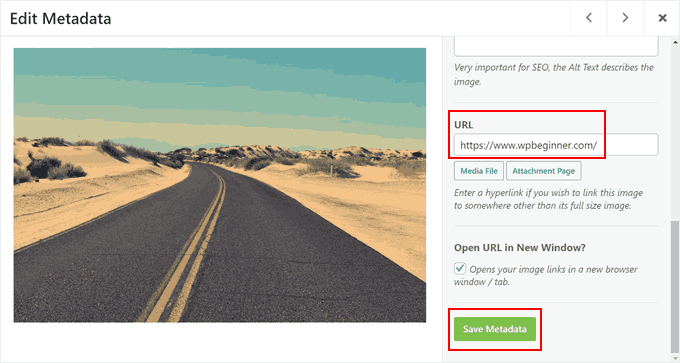
Nel campo ‘URL’, è necessario sostituire il link al file multimediale con l’URL personalizzato. È inoltre possibile selezionare la casella di controllo “Apri URL in una nuova finestra” per far sì che i link alle immagini si aprano in una nuova finestra o scheda del browser.
Al termine, fare clic su “Salva metadati”.

Ecco fatto. Ora è sufficiente ripetere gli stessi passaggi per aggiungere collegamenti ipertestuali personalizzati per ogni singola immagine.
Dopo aver aggiunto i link e configurato le impostazioni della galleria, si può fare clic su “Salva bozza” per salvare la galleria o su “Pubblica” per renderla accessibile al pubblico.

Se avete bisogno di aiuto per creare gallerie di immagini, date un’occhiata a questi tutorial di WordPress:
- Come creare una galleria di immagini in WordPress (passo dopo passo)
- Come creare facilmente gallerie di immagini responsive su WordPress con Envira
- Come creare una galleria fotografica con album in WordPress
- Come creare un portfolio video per il vostro sito WordPress
- Come aggiungere una galleria in WordPress con effetto Lightbox
- Come aggiungere automaticamente una filigrana alle immagini in WordPress
Speriamo che questo articolo vi abbia aiutato ad aggiungere link personalizzati alle immagini della galleria in WordPress. Potreste anche consultare le nostre scelte degli esperti sulle migliori fonti di immagini gratuite di dominio pubblico e con licenza CC0 e la nostra guida per principianti sulle dimensioni delle immagini in WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Daniel
This post is really helpful. It just helped me beyond my thoughts, I even think that it’s impossible to do this and no one has a post about this. Thanks very much
WPBeginner Support
Glad our guide was helpful
Admin
Olaf
I came across this tutorial. It seems that the recomended plug-in “WP Gallery Custom Links ” is deactivated since Jan 2019. I found a working replacement for that: “Gallery Custom Links” (without “WP” in the name) that works in my WP 5.0 installation
WPBeginner Support
Thank you for letting us know about this plugin as we look into updating this article
Admin
Miranda
Can someone explain how to get Gallery Custom Links to work? I installed and activated it but when I went to my gallery I didn’t have any custom link meta fields out of the box like the one in the example.
WPBeginner Support
You would want to go to the plugin’s page and post on their support forum and the plugin’s support should be able to assist you
Admin
Henny
Excellent information. Thanks!
WPBeginner Support
You’re welcome
Admin
James Hay
I love WP beginner and find it very useful. However, it seems your solution to literally everything is to install a plugin. If I was to follow your advice, I’d have about a million plugins by now to achieve simple tasks. It’s actually frustrating, every articles solution is to install a plugin.
WPBeginner Support
Our goal for our tutorials is to make it easy for beginners which is why we tend to recommend plugins rather than a custom code snippet. We will certainly look into other options but for the time being, having multiple plugins is not a major problem: https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Admin
alexandria
This plug in was closed on January 6th- do you have another you’d suggest?
WPBeginner Support
Not at the moment but we will certainly keep a look out for one.
Admin
Jordy Meow
A user pointed me to this article, and we had a talk about this before. Gallery Custom Links does this now (https://wordpress.org/plugins/gallery-custom-links/). Feel free to try it
Yarina
Hi, just a quick update on users looking to install the plugin mentioned here: it looks like it is not up-to-date with the latest versions of WP, according to recent reviews on the plugin page “WP Gallery Custom Links” :S
WPBeginner Support
Hi Yarina,
We are aware of the issue and will soon update the article to work with Gutenberg. Meanwhile please take a look at Gallery Custom Links plugin.
Admin
J Brinker
Thank you so much for this! I had been looking at installing all sorts of new galleries and none of them were what I was looking for. This was the perfect solution.
Now I’d be interested if it would also work with a carousel gallery, so they can get a closeup of the image and then click on that to a link.
Either way your plugin is awesome and much appreciated!!!
Jordy Meow
This plugin is not being updated, and the author doesn’t seem keen to do anything about it, not to help its users. The plugin only works with the standard gallery, doesn’t work with any other even the new Gallery Block brought by WordPress 5.0.
I proposed to help but was ignored. I developed my own, which worked with most galleries, and much cleaner/faster than this one. Please have a look: Gallery Custom Links and if any issue, let me know. I will make it work
Kristian
Hi
I cant get it to work in the gallery i Themify Ultra theme?
best, kristian
Jocelyne Harding
Just what I needed! Perfect, thank you so much, took a lot of stress off my plate.
Moussa
your support is very beneficial and effective, thank you for this amazing forum
Ana
Hi! thank you for your post. I installed it and can’t get any of the images in my gallery to be clickable. I’ve been playing around with it and trying different options but no luck. Some help please?
Mark
Thanks for this article. I wasted so much time looking at all of these carousel plugins that did so many complex, Java-driven things when all I wanted was the functionality this one gives you.
Dhanuka
This plugin saved me from a big headache
Gina
I really like the WP Gallery Custom Links but I want to take off the part of COMMENTS. I just want a link of my photos and the explanation …nothing more. How can I take off the COMMENTS PART?
Ed McCarthy
Do you have any idea just how much time and energy and effort you saved me? I should have looked here first, but hey, I found just what I needed. By the way, this is working just fine with the WP Image Gallery. Also, support for this plugin is being maintained now by “johnogg” and seems like he’s doing a top notch job! Thank you so very much for this tutorial/post. You guys are awesome! Ed McCarthy
Rochelle
This plugin says the author is no longer supporting it. Any other ideas?
WPBeginner Support
Hi Rochelle,
You can do this using Envira Gallery. It also comes with a free version called Envira Gallery Lite with limited features.
Admin
Ryan
Hello,
I use Envira Pro and I can’t get my gallery images to link to the URL I entered. I changed the URLs on all the images in the gallery, but they still link to the full-size image. How do I do this with Envira?
WPBeginner Support
Hi Ryan,
Please see this article on how to add links to photos in gallery. If this doesn’t help, then please contact Envira Gallery support team, they will be able to help you with that.
Steve
Does this plugin still work?
I installed it and can’t get any of the images in my gallery to be clickable. I’ve been playing around with it and trying different options but no luck. It would be a brilliant plugin if I could get it to work..
Thanks!
Steve
Nevermind. I finally got it working when I switched the general setting to link to “media file”.
Thanks!
Sarah Porter
Could you explain how you switched to “media file” because I do not see this option. Currently my photos (when clicked) are just enlarging the photo itself, and the link seems almost nonexistent
Srinimf
Really good site
Axel
Thanks for the tip, it was exactly what I needed.
Keep up the good work.
Neel
Can anybody help making the WordPress Gallery responsive??
Mudasir
I want have uploaded an image in my site which ontain a link I want to made that link no follow but i click on the no follow button its says no hyperlink. What should I do
Steve Denger
That is so cool! You guys always have the answers and I value your site!
Adrian
I had the same problem as ‘K’ (who posted on Jun 6, 2015 at 12:53 pm) – took a while to workout but you need the full address (including http:// ) to get external links to work correctly.
Very helpful pluggin.
K
When I type in the url I would like the image to link to everything works except the URL of the linked page just gets tagged to the end of MY pages URL and therefore gets a mistake message saying that the url doesnt exist (because it’s now two URLs stacked) Please help! Would love this to work!
twifordmin
Will this enable me to post an image on Facebook so that when people click on the image it takes them to a post in WordPress?
WPBeginner Staff
Style, you will need to adjust the padding and margins in your theme’s stylesheet.
Ali Khan
Nice Info. How can we wrap text around the images without corners of the images protruding out of the text alignment ? Is it the width of the page or something to do with the style. ?
Doreen Sargente
Are there any tutorials on how to use this plug in with the newest version of WP? I’ve been happily using it for nearly a year but since upgrading I haven’t been able to figure it out and can’t find much help on how to do it.
Amanda Lucas
Thanks so much – been searching for a solution for my food blog
Andrew
Thanks, this was killing me for a bit…:)
payam
thanks
Livi
Love it. Thank you!!
aayush
Hi there i am using this plugin. can you tell me that how can i set all images size same whatever i want set the size of all the images of my gallery. here is my website
please see all the images size. i want to keep all the images size same. can you help me with that if you can please reply. i would really appreciate your help. thanks
Elisa
Great timing as I was just finally getting to wanting to add links to images in a client gallery.
Thank you!
Jill
Thanks for the info! Do you know if there’s any way to make the WP gallery links “nofollow”?
WPBeginner Support
This is not possible at this moment without editing the plugin itself, which we do not recommend. However if you feel comfortable creating your own plugins then you can fork the plugin and modify it to match your needs.
Admin
karen
An excellent bit of information. Many thanks!