¿Ve el error ERR_CONNECTION_REFUSED cuando intenta acceder a un sitio web o cuando visualiza un recurso de un sitio web utilizando la herramienta Inspect de su navegador?
Este mensaje de error aparece cuando su navegador no se ha podido conectar al sitio web que ha solicitado. También puede aparecer en la herramienta de inspección de su navegador cuando está investigando por qué no se carga un determinado recurso del sitio web.
En este artículo, le mostraremos cómo corregir ERR_CONNECTION_REFUSED en Chrome.

¿Qué es el error “ERR_CONNECTION_REFUSED” en Chrome?
El mensaje ERR_CONNECTION_REFUSED se muestra en el navegador Google Chrome cuando se intenta abrir una página web o un recurso de un sitio web pero no se puede debido a problemas de conexión.
Este código de error suele incluirse dentro de un mensaje de error del tipo:
- ‘No se puede acceder a este sitio’.
- Fallo al cargar el recurso”.
Hay muchos errores comunes de WordPress, pero este error puede impedirle visitar su propio sitio web y acceder al área de administrador de WordPress. Por lo general, querrá resolver este problema lo antes posible.
A menudo, cuando aparece este mensaje de error, su sitio web de WordPress sigue funcionando, pero algo impide que el navegador acceda a él. En muchos casos, solo tendrá que corregir un problema con su propio navegador / conexión a Internet.
Dicho esto, veamos cómo corregir el error ERR_CONNECTION_REFUSED en Chrome.
En primer lugar, veremos cómo corregir el error cuando no se puede acceder a un sitio web completo. A continuación, mostraremos la solución para cuando no se puede acceder a un archivo o recurso específico de un sitio web:
Cómo corregir el error “No se puede acceder a este sitio”.
Normalmente, este mensaje aparece cuando no se puede acceder a un sitio web completo.
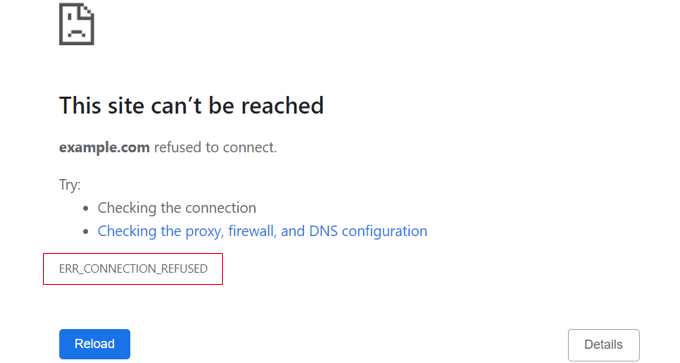
Verás el mensaje de error de Chrome “No se puede acceder a este sitio” junto con el código de error ERR_CONNECTION_REFUSED. El mensaje puede incluso sugerir algunas cosas para intentar corregir el error, como comprobar la conexión, los ajustes del proxy, el cortafuegos y la configuración de DNS.

Otros navegadores mostrarán mensajes similares, como:
- No se ha podido conectar.
- Hmmm… no puedo acceder a esta página’.
Hay muchas cosas que pueden interferir con su conexión al sitio web, y tendrá que seguir algunos pasos para diagnosticar y corregir el problema.
A continuación le indicamos brevemente los pasos que debe seguir. Para obtener instrucciones detalladas, consulte nuestra guía sobre cómo corregir fácilmente el error ‘This site can’t be reached’ en WordPress.
Marcar / comprobar su conexión a Internet
La corrección más sencilla es comprobar que estás conectado a Internet y reiniciar el módem y el router. Restablecer la conexión a Internet puede ser todo lo que necesitas para volver a conectarte a tu sitio web.
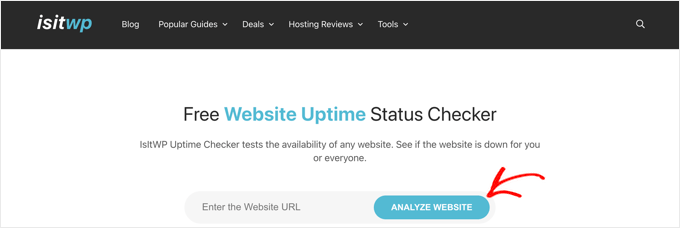
Si no es así, debería marcar / comprobar si su sitio web funciona. Sólo tiene que visitar el sitio web Website Uptime Status Checker e introducir la URL de su sitio.

Si su sitio no funciona para todo el mundo, debe ponerse en contacto con su proveedor de alojamiento de WordPress para comunicárselo.
Vaciar la caché de su navegador / explorador
Tu navegador / explorador almacena archivos y datos de los sitios web que visitas para no tener que descargarlos de nuevo. Sin embargo, este historial de navegación puede causar problemas si los archivos almacenados en caché quedan obsoletos o se corrompen.
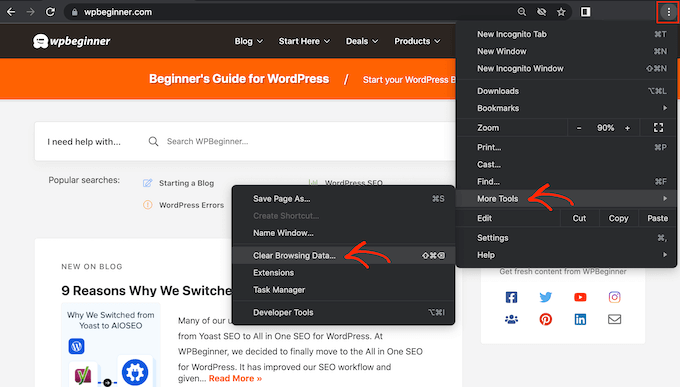
Puedes vaciar fácilmente la caché del navegador en Google Chrome haciendo clic en el icono de tres puntos situado en la esquina superior derecha y seleccionando “Más herramientas”, seguido de “Borrar datos de navegación…”.

En el mensaje / ventana emergente que aparece, marca la casilla situada junto a “Imágenes y archivos almacenados en caché” y, a continuación, haz clic en el botón “Vaciar datos”.
Ahora, puede intentar volver a visitar el sitio web para comprobar si puede acceder a él.
Diagnosticar problemas con el software de su ordenador
Es posible que algunos de los programas de seguridad y de red que ejecuta en su ordenador estén interfiriendo con su conexión al sitio web. Esto puede incluir su cortafuegos, software antivirus, VPN y servidor proxy.
Le ofrecemos instrucciones detalladas sobre cómo diagnosticar cada uno de estos errores en nuestra guía sobre cómo corregir el error “No se puede acceder a este sitio”.
Diagnosticar los ajustes de DNS
De forma similar a la caché del navegador, su ordenador almacena las direcciones IP de todos los sitios web que visita. De este modo, el navegador / explorador no tiene que buscar varias veces la misma dirección IP.
Al vaciar la caché DNS, obtendrá la información más reciente acerca de un sitio web, incluido su nuevo nombre de dominio o dirección.
Esto puede requerir que escribas un comando como ipconfig /flushdns, que algunos usuarios encontrarán avanzado. Para ayudarte, hemos creado una guía completa sobre cómo vaciar la caché DNS para macOS, Microsoft Windows y Google Chrome.
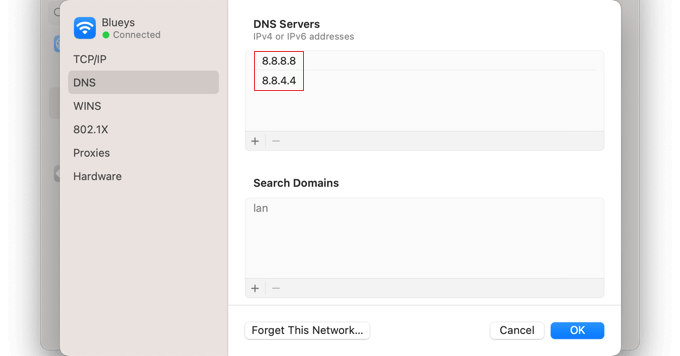
Si sigues sin poder acceder al sitio web después de hacer esto, puedes intentar cambiar también la dirección de tu servidor DNS. Puedes seguir las instrucciones detalladas en el paso cambiar el servidor DNS de nuestra guía sobre cómo corregir el error ‘No se puede acceder a este sitio’.

Restablecer los ajustes TCP/IP
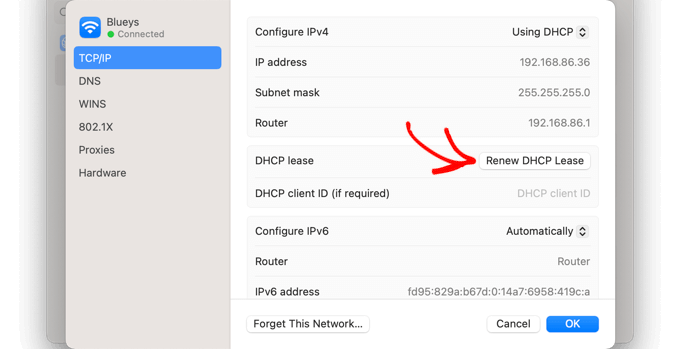
Por último, si hay algún problema con la configuración de tu conexión a Internet, renovar los protocolos TCP e IP devolverá la conexión a sus ajustes por defecto, lo que puede solucionar el problema.
Puedes aprender a hacerlo paso a paso en la sección restablecer los ajustes TCP/IP de nuestra guía sobre cómo corregir el error “No se puede acceder a este sitio”.

Cómo corregir el error “No se ha podido cargar el recurso”.
Puede que hayas advertido que, mientras se carga tu sitio web, un determinado recurso o archivo no lo hace. Este archivo puede ser una imagen u otro archivo de medios, JavaScript o una hoja de estilos CSS. La falta de un recurso puede hacer que su sitio web no funcione correctamente.
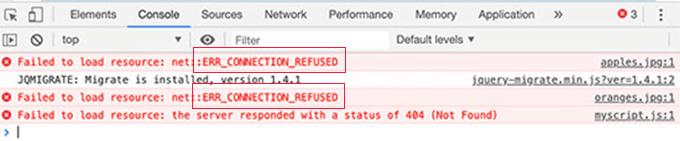
Cuando esto ocurra, el navegador añadirá un aviso en la consola de errores con fines de depuración.
En la mayoría de los casos, verá este error en la consola de errores de su navegador cuando utilice la herramienta Inspect. Es posible que aparezca el mensaje de error Failed to load resource: net::ERR_CONNECTION_REFUSED.

Este mensaje de error se produce cuando el código de su sitio web menciona el archivo, pero su navegador no se ha podido descargarlo. Esto puede ocurrir cuando hay un problema con el propio archivo o con la URL que apunta a él.
Para obtener instrucciones detalladas, consulte nuestra guía sobre cómo corregir el error “Error al cargar recurso” en WordPress.
Marcar / comprobar los ajustes de URL de WordPress
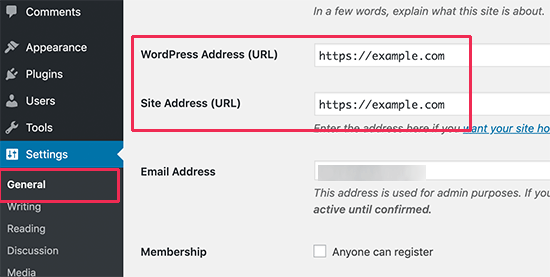
En primer lugar, debe comprobar los ajustes de su URL de WordPress yendo a la página Ajustes ” General y buscando las opciones ‘Dirección de WordPress’ y ‘Dirección del sitio’.

Debe asegurarse de que ambas URL son correctas. También debe tener las mismas URL para ambas opciones.
Si estas URL son correctas, tendrá que sustituir el recurso que falta o que está defectuoso y que está causando el error.
Sustitución de recursos de imagen que faltan
Si el recurso que falta es una imagen, intente buscarla en la biblioteca de medios.
Si puedes verlo, intenta añadirlo de nuevo editando la entrada o página. Si no lo encuentras en la biblioteca de medios, intenta subirlo de nuevo.
Si la imagen está en la biblioteca de medios pero parece rota, entonces puedes ver nuestra guía práctica sobre cómo corregir problemas de subida de imágenes en WordPress.
Sustitución de archivos de temas que faltan
Si el recurso que falla es un archivo de tema de WordPress, deberá reinstalar el tema.
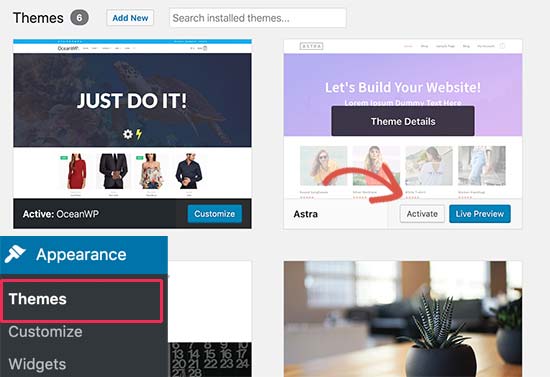
En primer lugar, debe desactivar su tema actual de WordPress. Si tienes otro tema instalado en tu sitio web, puedes activarlo visitando la página Apariencia ” Temas.

Si no tienes ningún otro tema instalado, tendrás que instalar un tema por defecto.
Una vez activado el otro tema, puedes visitar tu sitio web para ver si se ha resuelto el error. Si es así, tendrás que volver a instalar el tema.
Sustitución de archivos de plugins que faltan
Si el recurso que falta es un archivo de un plugin de WordPress, tendrá que reinstalar el plugin. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
También puede utilizar FTP para conectarse a su cuenta de alojamiento de WordPress y reemplazar manualmente un archivo específico. Para más detalles, consulte nuestra guía sobre cómo utilizar FTP.
Esperamos que este tutorial te haya ayudado a aprender cómo corregir el error ERR_CONNECTION_REFUSED en Chrome. Puede que también quieras ver nuestra guía definitiva sobre seguridad en WordPress o nuestra selección de los mejores servicios de marketing por correo electrónico para hacer crecer tu sitio web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!