The ERR_CONNECTION_REFUSED error is a common frustration for internet users. Many of our readers have asked us how to fix it.
This error occurs when your web browser can’t connect to the website you’re trying to access. You might see the error when attempting to visit a site, or in your browser’s Inspect tool when exploring why a certain resource on the website won’t load.
In this article, we’ll show you proven methods to fix the ERR_CONNECTION_REFUSED error in Chrome so you can successfully access the website.

What Is the ‘ERR_CONNECTION_REFUSED’ Error in Chrome?
The ERR_CONNECTION_REFUSED message is displayed in the Google Chrome browser when it is trying to open a web page or website resource but can’t do it due to connection issues.
This error code is usually included inside an error message such as:
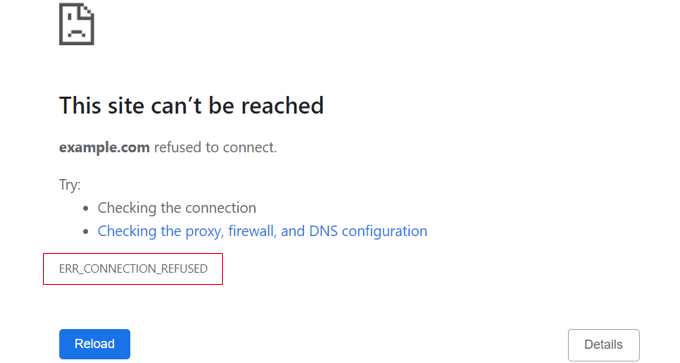
- ‘This site can’t be reached.’
- ‘Failed to load resource.’
There are lots of common WordPress errors, but this error may stop you from visiting your own website and logging in to the WordPress admin area. You will typically want to solve this problem as quickly as possible.
Often, when you see this error message, your WordPress website is still working, but something is stopping the browser from accessing it. In many cases, you will only need to fix an issue with your own browser or internet connection.
With that being said, let’s take a look at how to fix the ERR_CONNECTION_REFUSED error in Chrome.
First, we will look at how to fix the error when you can’t access an entire website. Then, we will show the solution for when you can’t access a specific file or resource on a website:
How to Fix the ‘This Site Can’t Be Reached’ Error
Usually, this message is displayed when you can’t access an entire website.
You will see the Chrome error message ‘This site can’t be reached’ along with the ERR_CONNECTION_REFUSED error code. The message may even suggest a few things to try to fix the error, such as checking the connection, proxy settings, firewall, and DNS configuration.

Other browsers will display similar messages, such as:
- ‘Unable to connect.’
- ‘Hmmm… can’t reach this page.’
There are many things that can interfere with your connection to the website, and you will need to follow some troubleshooting steps to identify and fix the problem.
We will briefly cover the steps you should take below. For detailed instructions, see our guide on how to easily fix the ‘This site can’t be reached’ error in WordPress.
Check Your Internet Connection
The simplest fix is to check that you are connected to the internet and restart your modem and router. Resetting your internet connection may be all it takes to reconnect to your website.
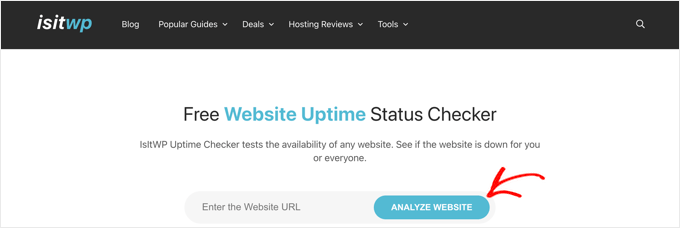
If not, you should check to see whether your website is working. Simply visit the Website Uptime Status Checker website, then enter the URL of your site.

If your site is down for everyone, then you should contact your WordPress hosting provider to let them know.
Clear Your Browser Cache
Your web browser stores files and data from the websites you visit so that it doesn’t have to download them again. However, this browsing history can cause problems if the cached files become outdated or corrupt.
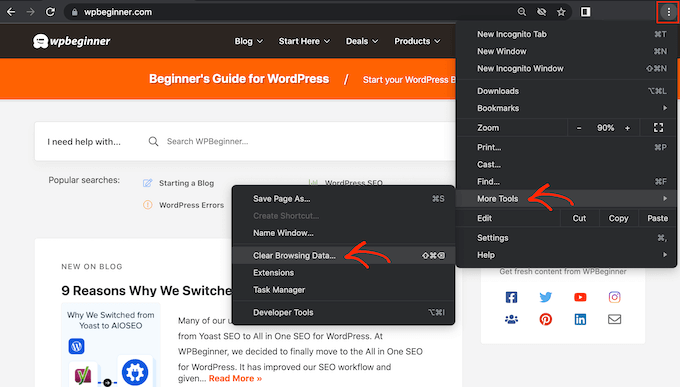
You can easily clear the browser cache in Google Chrome by clicking on the three-dotted icon in the upper-right corner and then selecting ‘More Tools,’ followed by ‘Clear Browsing Data…’

In the popup that appears, check the box next to ‘Cached images and files’ and then click the ‘Clear data’ button.
Now, you can try revisiting the website to check whether you can access it.
Troubleshoot the Software on Your Computer
Some of the security and networking software you run on your computer may be interfering with your connection to the website. This can include your firewall, antivirus software, VPN, and proxy server.
We offer detailed instructions on how to troubleshoot each of these in our guide on how to fix the ‘This site can’t be reached’ error.
Troubleshoot Your DNS Settings
Similar to the browser cache, your computer stores the IP addresses of all the websites you visit. This means the browser doesn’t have to look up the same IP address multiple times.
By flushing your DNS cache, you will get the very latest information about a website, including its new domain name or address.
This may require you to type a command like ipconfig /flushdns, which some users will find advanced. To help you out, we have created a complete guide on how to clear your DNS cache for macOS, Microsoft Windows, and Google Chrome.
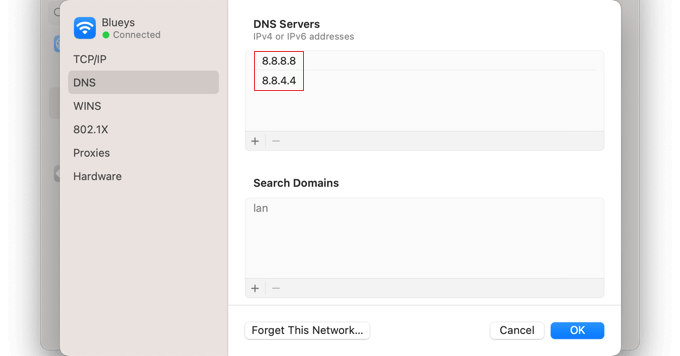
If you still can’t access the website after doing this, then you can try changing your DNS server address as well. You can follow the detailed instructions in the change the DNS server step of our guide on how to fix the ‘This site can’t be reached’ error.

Reset the TCP/IP Settings
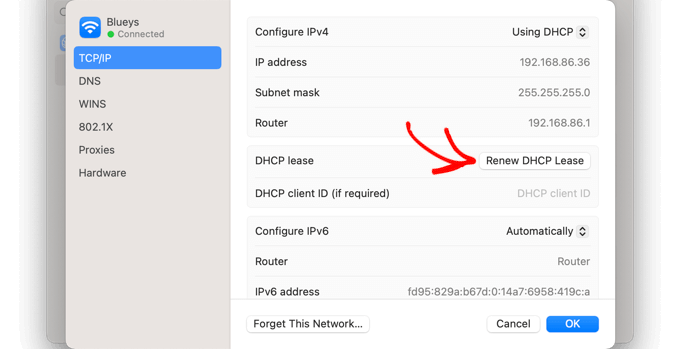
Finally, if there’s a problem with how your internet connection is configured, then renewing your TCP and IP protocol will return the connection to its default settings, which may solve the problem.
You can learn how to do this step-by-step in the reset the TCP/IP settings section of our guide on how to fix the ‘This site can’t be reached’ error.

How to Fix the ‘Failed To Load Resource’ Error
You might notice that while your website loads, a certain resource or file doesn’t. This file could be an image or other media file, JavaScript, or a CSS stylesheet. A missing resource can cause your website to misbehave or not function properly.
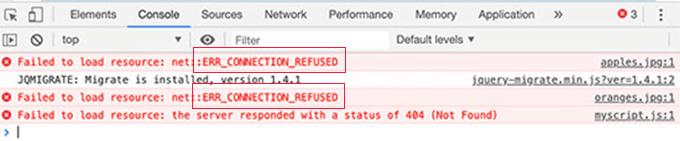
When that happens, the browser will add a notice in the error console for debugging purposes.
In most cases, you would see this error in your browser’s error console when using the Inspect tool. You might see the error message Failed to load resource: net::ERR_CONNECTION_REFUSED.

This error message happens when your website’s code mentions the file, but your browser is unable to download it. This can happen when there is a problem with the file itself or the URL that points to it.
We will briefly cover the steps you should take below. For detailed instructions, see our guide on how to fix the ‘Failed to load resource’ error in WordPress.
Check Your WordPress URL Settings
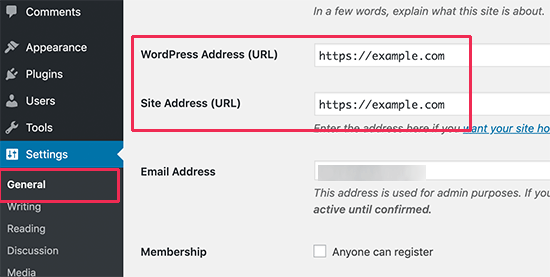
First, you should check your WordPress URL settings by going to the Settings » General page and finding the ‘WordPress Address’ and ‘Site Address’ options.

You need to make sure that both URLs are correct. You also need to have the same URLs for both options.
If these URLs are correct, then you will need to replace the missing or faulty resource that is causing the error.
Replacing Missing Image Resources
If the missing resource is an image, then you should try looking for it in the media library.
If you can see it, then try to add it again by editing the post or page. If you can’t find it in the media library, then try uploading it again.
If the image is in the media library but looks broken, then you can see our tutorial on how to fix image upload issues in WordPress.
Replacing Missing Theme Files
If the failed resource is a WordPress theme file, then you will need to reinstall the theme.
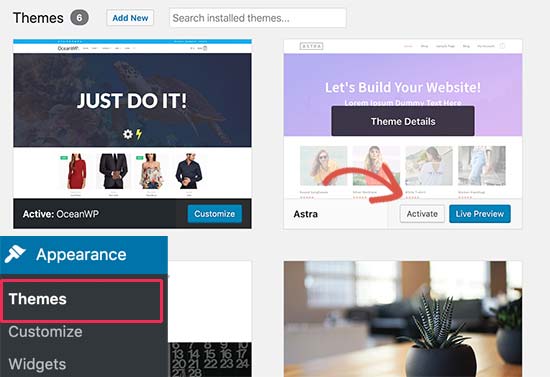
First, you need to deactivate your current WordPress theme. If you have another theme installed on your website, then you can go ahead and activate it by visiting the Appearance » Themes page.

If you don’t have any other theme installed, then you will need to install a default theme.
Once you activate the other theme, you can visit your website to see if the error has been resolved. If so, then you will need to reinstall your theme.
Replacing Missing Plugin Files
If the missing resource is a WordPress plugin file, then you will need to reinstall the plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
You can also use FTP to connect to your WordPress hosting account and manually replace a specific file. For more details, see our guide on how to use FTP.
We hope this tutorial helped you learn how to fix the ERR_CONNECTION_REFUSED error in Chrome. You may also want to see our ultimate WordPress security guide or our expert picks for the best email marketing services to grow your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!