L’erreur ERR_CONNECTION_REFUSED apparaît-elle lorsque vous essayez d’accéder à un site web ou lorsque vous visualisez une ressource web à l’aide de l’outil Inspect de votre navigateur ?
Ce message d’erreur apparaît lorsque votre navigateur ne parvient pas à se connecter au site web que vous avez demandé. Vous pouvez également le voir dans l’outil Inspect de votre navigateur lorsque vous cherchez à savoir pourquoi une certaine ressource du site ne se charge pas.
Dans cet article, nous allons vous afficher comment corriger ERR_CONNECTION_REFUSED dans Chrome.

Qu’est-ce que l’erreur « ERR_CONNECTION_REFUSED » dans Chrome ?
Le message ERR_CONNECTION_REFUSED s’affiche dans le navigateur Google Chrome lorsqu’il tente d’ouvrir une page web ou une ressource de site web mais n’y parvient pas en raison de problèmes de connexion.
Ce code d’erreur est généralement inclus dans un message d’erreur tel que :
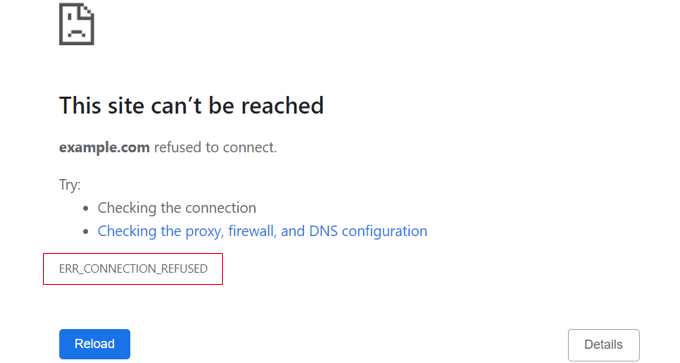
- Ce site n’est pas accessible.
- Échec du chargement de la ressource ».
Il y a beaucoup d’erreurs WordPress courantes, mais cette erreur peut vous empêcher de visiter votre propre site et de vous connecter à la zone d’administration de WordPress. Vous voudrez généralement résoudre ce problème le plus rapidement possible.
Souvent, lorsque vous voyez ce message d’erreur, votre site WordPress fonctionne toujours, mais quelque chose empêche le navigateur d’y accéder. Dans de nombreux cas, vous devrez uniquement corriger un problème lié à votre propre navigateur ou à votre connexion internet.
Ceci étant dit, voyons comment corriger l’erreur ERR_CONNECTION_REFUSED dans Chrome.
Dans un premier temps, nous verrons comment corriger l’erreur lorsque vous ne pouvez pas accéder à l’ensemble d’un site. Ensuite, nous afficherons la solution pour les cas où vous ne pouvez pas accéder à un fichier ou à une ressource spécifique sur un site :
Comment corriger l’erreur « Ce site n’est pas accessible » ?
En général, ce message s’affiche lorsque vous ne pouvez pas accéder à l’ensemble d’un site.
Vous verrez apparaître le message d’erreur Chrome « Ce site n’est pas accessible » ainsi que le code d’erreur ERR_CONNECTION_REFUSED. Le message peut même suggérer quelques éléments à essayer pour corriger l’erreur, comme la vérification de la connexion, des Réglages du proxy, du pare-feu et de la configuration DNS.

D’autres navigateurs afficheront des messages similaires, tels que :
- Impossible de se connecter.
- ‘Hmmm… impossible d’accéder à cette page’.
De nombreux éléments peuvent perturber votre connexion au site, et vous devrez suivre certaines étapes de dépannage pour identifier et corriger le problème.
Nous allons brièvement couvrir les étapes que vous devez suivre ci-dessous. Pour des instructions détaillées, consultez notre guide sur la façon de corriger facilement l’erreur » Ce site n’est pas accessible » sur WordPress.
Vérifiez votre connexion Internet
Le correctif le plus simple consiste à vérifier que vous êtes bien connecté à l’internet et à redémarrer votre modem et votre routeur. Réinitialiser votre connexion internet peut suffire à reconnecter votre site.
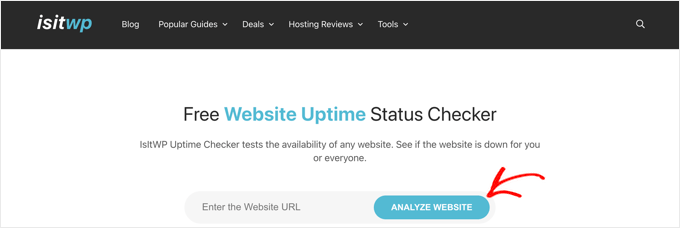
Si ce n’est pas le cas, vous devez vérifier si votre site fonctionne. Il vous suffit de vous rendre sur le site Website Uptime Status Checker, puis de saisir l’URL de votre site.

Si votre site ne fonctionne pas pour tout le monde, vous devez contacter votre fournisseur d’hébergement WordPress pour le lui faire savoir.
Videz le cache de votre navigateur
Votre navigateur web stocke les fichiers et les données des sites que vous visitez afin de ne pas avoir à les télécharger à nouveau. Toutefois, cet historique de navigation peut poser des problèmes si les fichiers mis en cache deviennent obsolètes ou corrompus.
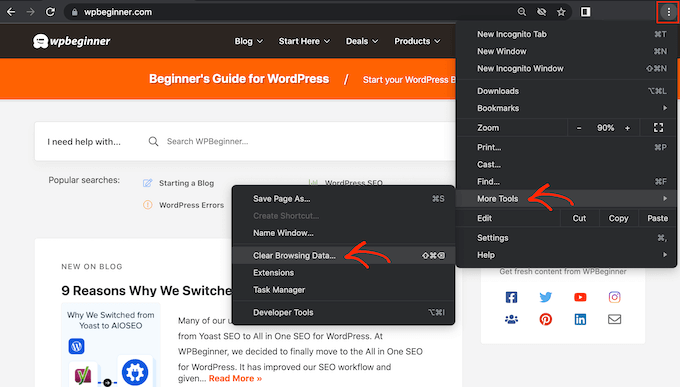
Vous pouvez facilement vider le cache du navigateur dans Google Chrome en cliquant sur l’icône à trois points dans le coin supérieur droit, puis en sélectionnant « Autres outils », suivi de « Effacer les données de navigation…

Dans la fenêtre surgissante, cochez la case en regard de « Images et fichiers mis en cache », puis cliquez sur le bouton « Effacer les données ».
Vous pouvez maintenant essayer de revisiter le site pour vérifier si vous pouvez y accéder.
Dépannage du logiciel sur votre ordinateur
Certains des logiciels de sécurité et de mise en réseau que vous utilisez sur votre ordinateur peuvent interférer avec votre connexion au site. Il peut s’agir de votre pare-feu, de votre logiciel antivirus, de votre réseau privé virtuel et de votre serveur proxy.
Nous proposons des instructions détaillées sur la manière de dépanner chacun de ces problèmes dans notre guide sur la manière de corriger l’erreur « Ce site n’est pas accessible ».
Dépannage de vos Réglages DNS
À l’instar de la mise en cache du navigateur, votre ordinateur stocke les adresses IP de tous les sites que vous visitez. Cela signifie que le navigateur ne doit pas rechercher plusieurs fois la même adresse IP.
En vidant votre cache DNS, vous obtiendrez les toutes dernières informations sur un site, y compris son nouveau nom de domaine ou sa nouvelle adresse.
Cela peut nécessiter de taper une commande comme ipconfig /flushdns, que certains utilisateurs/utilisatrices trouveront avancée. Pour vous aider, nous avons créé un guide complet sur la façon d’effacer votre mise en cache DNS pour macOS, Microsoft Windows et Google Chrome.
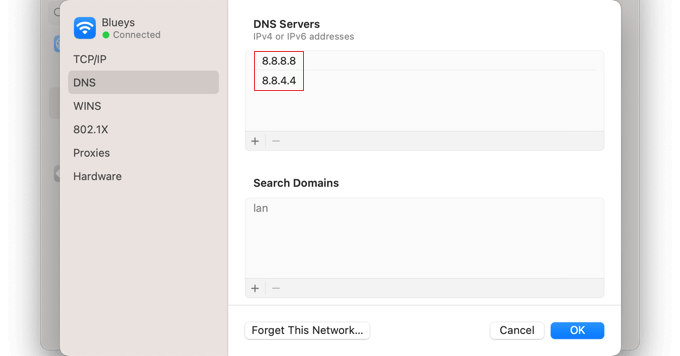
Si vous ne pouvez toujours pas accéder au site après avoir effectué cette opération, vous pouvez également essayer de modifier l’adresse de votre serveur DNS. Vous pouvez suivre les instructions détaillées de l’étape « Modifier le serveur DNS » de notre guide sur la façon de corriger l’erreur « Ce site n’est pas accessible ».

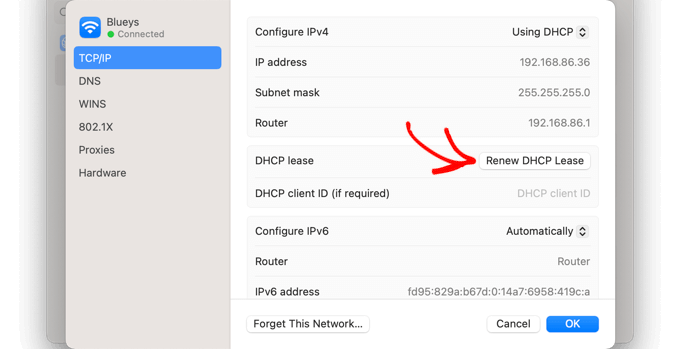
Réinitialiser les Réglages TCP/IP
Enfin, s’il y a un problème avec la configuration de votre connexion internet, le renouvellement de votre protocole TCP et IP ramènera la connexion à ses réglages par défaut, ce qui peut résoudre le problème.
Vous pouvez apprendre à le faire étape par étape dans la section réinitialiser les Réglages TCP/IP de notre guide sur la façon de corriger l’erreur « Ce site n’est pas accessible ».

Comment corriger l’erreur « Failed To Load Resource » (Échec du chargement de la ressource) ?
Vous pouvez notifier que pendant le chargement de votre site, une certaine ressource ou un certain fichier ne se charge pas. Il peut s’agir d’une image ou d’un autre fichier multimédia, de JavaScript ou d’une feuille de style CSS. Une ressource manquante peut entraîner un mauvais comportement ou un dysfonctionnement de votre site.
Lorsque cela se produit, le navigateur ajoute une notification dans la console d’erreur à des fins de débogage.
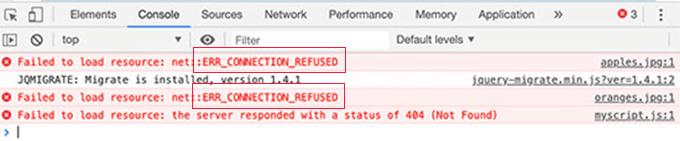
Dans la plupart des cas, vous verrez cette erreur dans la console d’erreur de votre navigateur lorsque vous utilisez l’outil Inspecter. Vous pourriez voir le message d’erreur Failed to load resource : net::ERR_CONNECTION_REFUSED.

Ce message d’erreur apparaît lorsque le code de votre site mentionne le fichier, mais que votre navigateur ne parvient pas à le télécharger. Cela peut se produire en cas de problème avec le fichier lui-même ou avec l’URL qui pointe vers lui.
Nous allons brièvement couvrir les étapes que vous devez suivre ci-dessous. Pour des instructions détaillées, consultez notre guide sur la façon de corriger l’erreur » Failed to load resource » (Échec du chargement d’une ressource) dans WordPress.
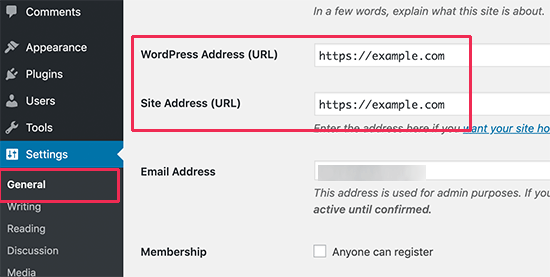
Vérifiez les Réglages de l’URL de WordPress
Tout d’abord, vous devez vérifier les paramètres de l’URL de WordPress en vous rendant sur la page Réglages » Général et en trouvant les options » Adresse WordPress » et » Adresse du site « .

Vous devez vous assurer que les deux URL sont corrects. Vous devez également avoir les mêmes URL pour les deux options.
Si ces URL sont correctes, vous devez remplacer la ressource manquante ou défectueuse qui est à l’origine de l’erreur.
Remplacer les ressources d’images manquantes
Si la ressource manquante est une image, vous devez la rechercher dans la médiathèque.
Si vous pouvez le voir, réessayez de l’ajouter en modifiant la publication ou la page. Si vous ne le trouvez pas dans la médiathèque, essayez de le téléverser à nouveau.
Si l’image se trouve dans la Bibliothèque médiathèque mais semble corrompue, vous pouvez consulter notre tutoriel sur la façon de corriger les problèmes de téléversement d’images dans WordPress.
Remplacement des fichiers de thème manquants
Si la ressource défaillante est un fichier de thème WordPress, vous devrez réinstaller le thème.
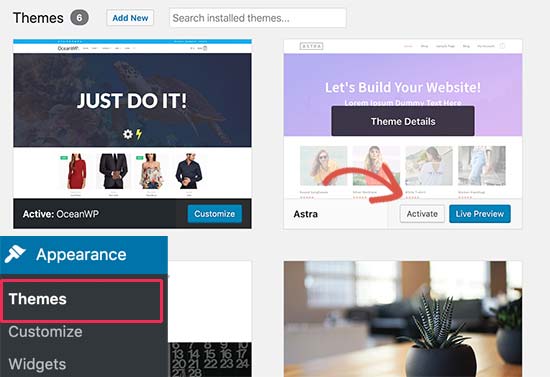
Tout d’abord, vous devez désactiver votre thème WordPress actuel. Si un autre thème est installé sur votre site, vous pouvez l’activer en vous rendant sur la page Apparence » Thèmes.

Si aucun autre thème n’est installé, vous devrez installer un thème par défaut.
Une fois que vous aurez activé l’autre thème, vous pourrez visiter votre site pour voir si l’erreur a été résolue. Si c’est le cas, vous devrez réinstaller votre thème.
Remplacement des fichiers d’extension manquants
Si la ressource manquante est un fichier de plugin WordPress, vous devrez réinstaller le plugin. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Vous pouvez également utiliser le FTP pour vous connecter à votre compte d’hébergeur WordPress et remplacer manuellement un fichier spécifique. Pour plus de détails, consultez notre guide sur l’utilisation du FTP.
Nous espérons que ce tutoriel vous a aidé à apprendre comment corriger l’erreur ERR_CONNECTION_REFUSED dans Chrome. Vous voudrez peut-être aussi consulter notre guide ultime sur la sécurité WordPress ou nos choix d’experts pour les meilleurs services de marketing e-mail pour développer votre site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!