Você está vendo o erro ERR_CONNECTION_REFUSED ao tentar acessar um site ou ao visualizar um recurso de site usando a ferramenta Inspect do seu navegador?
Essa mensagem de erro é exibida quando o navegador não consegue se conectar ao site que você solicitou. Você também pode vê-la na ferramenta Inspect do navegador quando estiver explorando o motivo pelo qual um determinado recurso do site não é carregado.
Neste artigo, mostraremos a você como corrigir o ERR_CONNECTION_REFUSED no Chrome.

O que é o erro “ERR_CONNECTION_REFUSED” no Chrome?
A mensagem ERR_CONNECTION_REFUSED é exibida no navegador Google Chrome quando ele está tentando abrir uma página da Web ou um recurso de site, mas não consegue devido a problemas de conexão.
Esse código de erro geralmente é incluído em uma mensagem de erro, como:
- “Este site não pode ser acessado”.
- ‘Falha ao carregar o recurso’.
Há muitos erros comuns do WordPress, mas esse erro pode impedi-lo de visitar seu próprio site e fazer login na área de administração do WordPress. Normalmente, você desejará resolver esse problema o mais rápido possível.
Muitas vezes, quando você vê essa mensagem de erro, seu site WordPress ainda está funcionando, mas algo está impedindo o navegador de acessá-lo. Em muitos casos, você só precisará corrigir um problema no seu próprio navegador ou na conexão com a Internet.
Dito isso, vamos dar uma olhada em como corrigir o erro ERR_CONNECTION_REFUSED no Chrome.
Primeiro, veremos como corrigir o erro quando não é possível acessar um site inteiro. Em seguida, mostraremos a solução para quando não for possível acessar um arquivo ou recurso específico em um site:
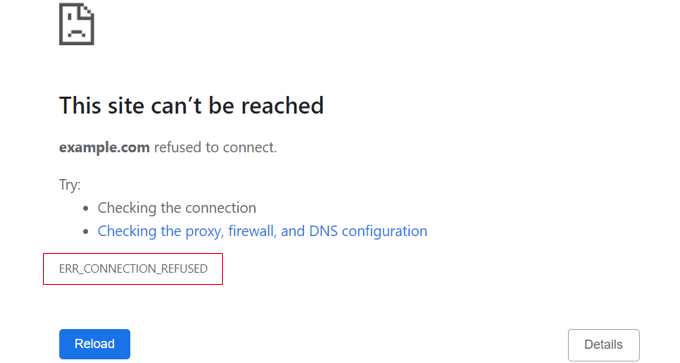
Como corrigir o erro “This Site Can’t Be Reached” (Este site não pode ser acessado)
Normalmente, essa mensagem é exibida quando não é possível acessar um site inteiro.
Você verá a mensagem de erro do Chrome “Este site não pode ser acessado” juntamente com o código de erro ERR_CONNECTION_REFUSED. A mensagem pode até sugerir algumas coisas para tentar corrigir o erro, como verificar a conexão, as configurações de proxy, o firewall e a configuração de DNS.

Outros navegadores exibirão mensagens semelhantes, como:
- “Não foi possível conectar”.
- “Hmmm… não consigo acessar essa página”.
Há muitos fatores que podem interferir na sua conexão com o site, e você precisará seguir algumas etapas de solução de problemas para identificar e corrigir o problema.
Abordaremos brevemente as etapas que você deve seguir abaixo. Para obter instruções detalhadas, consulte nosso guia sobre como corrigir facilmente o erro “Este site não pode ser acessado” no WordPress.
Verifique sua conexão com a Internet
A solução mais simples é verificar se você está conectado à Internet e reiniciar o modem e o roteador. Reiniciar a conexão com a Internet pode ser tudo o que é necessário para se reconectar ao seu site.
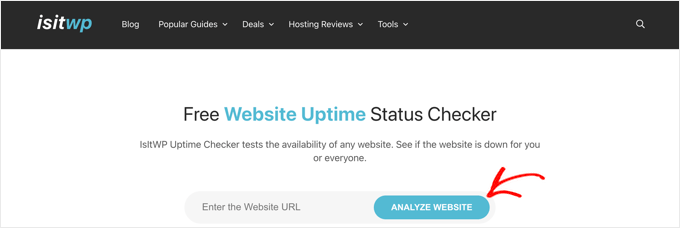
Caso contrário, você deve verificar se o seu site está funcionando. Basta acessar o site Website Uptime Status Checker e inserir o URL do seu site.

Se o seu site estiver fora do ar para todos, entre em contato com o provedor de hospedagem do WordPress para informá-lo.
Limpar o cache do navegador
Seu navegador da Web armazena arquivos e dados dos sites que você visita para que não seja necessário fazer o download deles novamente. No entanto, esse histórico de navegação pode causar problemas se os arquivos em cache ficarem desatualizados ou corrompidos.
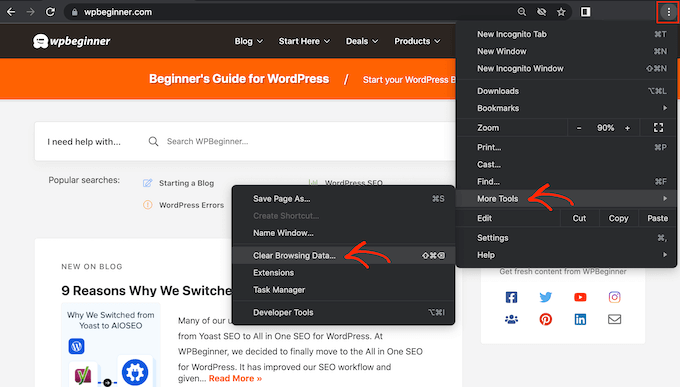
Você pode limpar facilmente o cache do navegador no Google Chrome clicando no ícone de três pontos no canto superior direito e selecionando “Mais ferramentas”, seguido de “Limpar dados de navegação…

Na janela pop-up exibida, marque a caixa ao lado de “Imagens e arquivos armazenados em cache” e clique no botão “Limpar dados”.
Agora, você pode tentar revisitar o site para verificar se consegue acessá-lo.
Solução de problemas do software em seu computador
Alguns dos softwares de segurança e de rede que você executa no computador podem estar interferindo na sua conexão com o site. Isso pode incluir seu firewall, software antivírus, VPN e servidor proxy.
Oferecemos instruções detalhadas sobre como solucionar cada um desses problemas em nosso guia sobre como corrigir o erro “Este site não pode ser acessado”.
Solução de problemas em suas configurações de DNS
Semelhante ao cache do navegador, seu computador armazena os endereços IP de todos os sites que você visita. Isso significa que o navegador não precisa procurar o mesmo endereço IP várias vezes.
Ao limpar o cache do DNS, você obterá as informações mais recentes sobre um site, inclusive o novo nome de domínio ou endereço.
Isso pode exigir que você digite um comando como ipconfig /flushdns, que alguns usuários consideram avançado. Para ajudá-lo, criamos um guia completo sobre como limpar o cache do DNS para macOS, Microsoft Windows e Google Chrome.
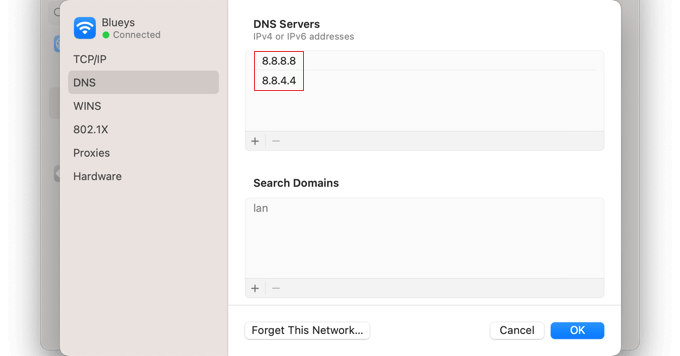
Se ainda não conseguir acessar o site depois de fazer isso, tente também alterar o endereço do servidor DNS. Você pode seguir as instruções detalhadas na etapa de alteração do servidor DNS do nosso guia sobre como corrigir o erro “This site can’t be reached”.

Redefinir as configurações de TCP/IP
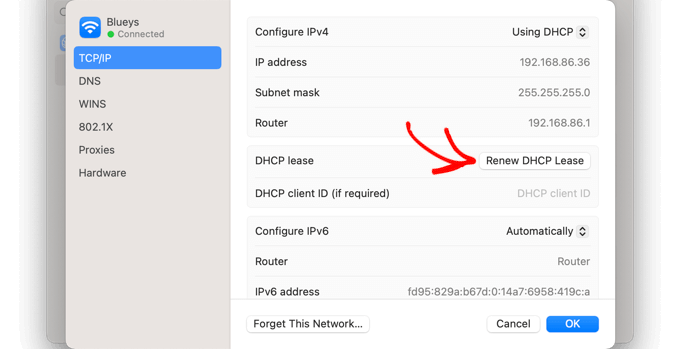
Por fim, se houver um problema com a configuração da sua conexão com a Internet, a renovação do protocolo TCP e IP fará com que a conexão volte às configurações padrão, o que pode resolver o problema.
Você pode aprender como fazer isso passo a passo na seção de redefinição das configurações de TCP/IP do nosso guia sobre como corrigir o erro “Este site não pode ser acessado”.

Como corrigir o erro “Failed To Load Resource” (Falha ao carregar o recurso)
Você pode notar que, enquanto seu site carrega, um determinado recurso ou arquivo não carrega. Esse arquivo pode ser uma imagem ou outro arquivo de mídia, JavaScript ou uma folha de estilo CSS. Um recurso ausente pode fazer com que seu site se comporte mal ou não funcione corretamente.
Quando isso acontecer, o navegador adicionará um aviso no console de erros para fins de depuração.
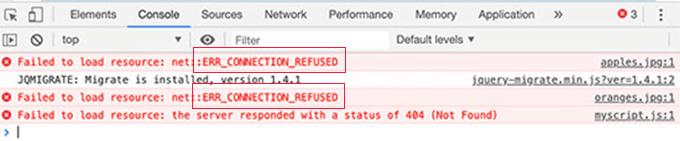
Na maioria dos casos, você veria esse erro no console de erros do navegador ao usar a ferramenta Inspect. Você poderá ver a mensagem de erro Failed to load resource: net::ERR_CONNECTION_REFUSED.

Essa mensagem de erro ocorre quando o código do seu site menciona o arquivo, mas o navegador não consegue fazer o download. Isso pode ocorrer quando há um problema com o próprio arquivo ou com o URL que aponta para ele.
Para obter instruções detalhadas, consulte nosso guia sobre como corrigir o erro “Falha ao carregar o recurso” no WordPress.
Verifique suas configurações de URL do WordPress
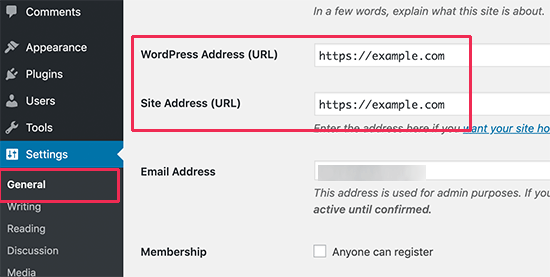
Primeiro, verifique suas configurações de URL do WordPress acessando a página Configurações ” Geral e localizando as opções “Endereço do WordPress” e “Endereço do site”.

Você precisa ter certeza de que os dois URLs estão corretos. Você também precisa ter os mesmos URLs para as duas opções.
Se esses URLs estiverem corretos, você precisará substituir o recurso ausente ou defeituoso que está causando o erro.
Substituição de recursos de imagem ausentes
Se o recurso ausente for uma imagem, tente procurá-la na biblioteca de mídia.
Se você puder vê-lo, tente adicioná-lo novamente editando o post ou a página. Se não conseguir encontrá-lo na biblioteca de mídia, tente carregá-lo novamente.
Se a imagem estiver na biblioteca de mídia, mas parecer quebrada, consulte nosso tutorial sobre como corrigir problemas de upload de imagens no WordPress.
Substituição de arquivos de tema ausentes
Se o recurso com falha for um arquivo de tema do WordPress, você precisará reinstalar o tema.
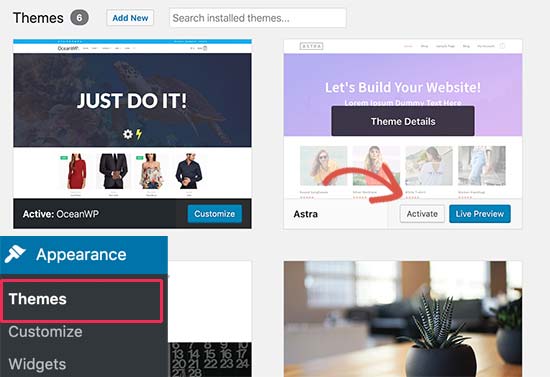
Primeiro, você precisa desativar seu tema atual do WordPress. Se você tiver outro tema instalado em seu site, poderá ativá-lo visitando a página Appearance ” Themes (Aparência ” Temas ).

Se você não tiver nenhum outro tema instalado, precisará instalar um tema padrão.
Depois de ativar o outro tema, você poderá visitar seu site para ver se o erro foi resolvido. Em caso afirmativo, você precisará reinstalar o tema.
Substituição de arquivos de plug-in ausentes
Se o recurso ausente for um arquivo de plug-in do WordPress, será necessário reinstalar o plug-in. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Você também pode usar o FTP para se conectar à sua conta de hospedagem do WordPress e substituir manualmente um arquivo específico. Para obter mais detalhes, consulte nosso guia sobre como usar o FTP.
Esperamos que este tutorial tenha ajudado você a aprender como corrigir o erro ERR_CONNECTION_REFUSED no Chrome. Talvez você também queira ver nosso guia definitivo de segurança do WordPress ou nossas escolhas de especialistas para os melhores serviços de marketing por e-mail para expandir seu site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!