Avete riscontrato l’errore ERR_CONNECTION_REFUSED quando cercate di accedere a un sito web o quando visualizzate una risorsa di un sito web utilizzando lo strumento Inspect del vostro browser?
Questo messaggio di errore appare quando il browser non è in grado di connettersi al sito web richiesto. Potrebbe anche essere visualizzato nello strumento di ispezione del browser quando si cerca di capire perché una determinata risorsa del sito web non viene caricata.
In questo articolo vi mostreremo come risolvere ERR_CONNECTION_REFUSED in Chrome.

Che cos’è l’errore “ERR_CONNECTION_REFUSED” in Chrome?
Il messaggio ERR_CONNECTION_REFUSED viene visualizzato nel browser Google Chrome quando si cerca di aprire una pagina web o una risorsa di un sito web, ma non è possibile farlo a causa di problemi di connessione.
Questo codice di errore è solitamente incluso in un messaggio di errore come:
- Questo sito non è raggiungibile”.
- ‘Non è riuscito a caricare la risorsa’.
Ci sono molti errori comuni di WordPress, ma questo errore potrebbe impedirvi di visitare il vostro sito web e di accedere all’area di amministrazione di WordPress. In genere si desidera risolvere questo problema il più rapidamente possibile.
Spesso, quando viene visualizzato questo messaggio di errore, il vostro sito WordPress è ancora funzionante, ma qualcosa impedisce al browser di accedervi. In molti casi, è sufficiente risolvere un problema del vostro browser o della vostra connessione a Internet.
Detto questo, vediamo come risolvere l’errore ERR_CONNECTION_REFUSED in Chrome.
In primo luogo, vedremo come risolvere l’errore quando non è possibile accedere a un intero sito web. Poi mostreremo la soluzione per quando non si riesce ad accedere a un file o a una risorsa specifica di un sito web:
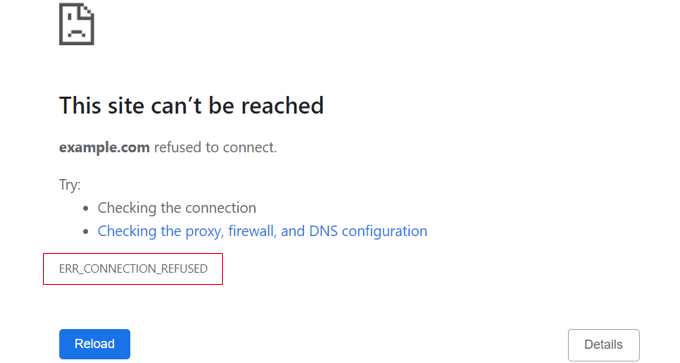
Come risolvere l’errore “Questo sito non può essere raggiunto”.
Di solito, questo messaggio viene visualizzato quando non è possibile accedere a un intero sito web.
Verrà visualizzato il messaggio di errore di Chrome “Questo sito non può essere raggiunto” insieme al codice di errore ERR_CONNECTION_REFUSED. Il messaggio può anche suggerire alcune cose da provare per risolvere l’errore, come ad esempio controllare la connessione, le impostazioni del proxy, il firewall e la configurazione DNS.

Altri browser visualizzeranno messaggi simili, come ad esempio:
- Impossibile connettersi.
- Hmmm… non riesco a raggiungere questa pagina”.
Sono molti gli elementi che possono interferire con la connessione al sito web e sarà necessario seguire alcuni passaggi di risoluzione dei problemi per identificare e risolvere il problema.
Di seguito illustreremo brevemente i passi da compiere. Per istruzioni dettagliate, consultate la nostra guida su come risolvere facilmente l’errore “Questo sito non può essere raggiunto” in WordPress.
Controllare la connessione a Internet
La soluzione più semplice consiste nel verificare la connessione a Internet e riavviare il modem e il router. Il ripristino della connessione a Internet potrebbe essere sufficiente per riconnettersi al sito web.
In caso contrario, dovreste verificare se il vostro sito web funziona. È sufficiente visitare il sito Web Website Uptime Status Checker e inserire l’URL del proprio sito.

Se il vostro sito non funziona per tutti, dovete contattare il vostro provider di hosting WordPress per informarlo.
Cancellare la cache del browser
Il browser Web memorizza i file e i dati dei siti Web visitati in modo da non doverli scaricare nuovamente. Tuttavia, la cronologia di navigazione può causare problemi se i file memorizzati nella cache diventano obsoleti o corrotti.
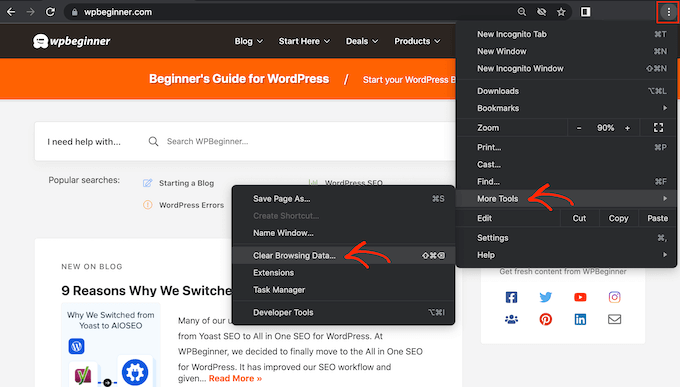
È possibile cancellare facilmente la cache del browser in Google Chrome facendo clic sull’icona con i tre puntini nell’angolo superiore destro e selezionando “Altri strumenti”, seguito da “Cancella dati di navigazione…”.

Nel popup che appare, selezionare la casella accanto a “Immagini e file memorizzati nella cache” e quindi fare clic sul pulsante “Cancella dati”.
A questo punto, si può provare a rivisitare il sito web per verificare se è possibile accedervi.
Risoluzione dei problemi del software sul computer
Alcuni software di sicurezza e di rete installati sul computer potrebbero interferire con la connessione al sito web. Si tratta di firewall, software antivirus, VPN e server proxy.
Nella nostra guida su come risolvere l’errore ‘This site can’t be reached’ (Questo sito non può essere raggiunto) offriamo istruzioni dettagliate su come risolvere ciascuno di questi problemi.
Risoluzione dei problemi delle impostazioni DNS
Analogamente alla cache del browser, il computer memorizza gli indirizzi IP di tutti i siti web visitati. In questo modo il browser non deve cercare più volte lo stesso indirizzo IP.
Spurgando la cache DNS, si ottengono le informazioni più recenti su un sito web, compreso il suo nuovo nome o indirizzo di dominio.
Ciò potrebbe richiedere la digitazione di un comando come ipconfig /flushdns, che alcuni utenti troveranno avanzato. Per aiutarvi, abbiamo creato una guida completa su come cancellare la cache DNS per macOS, Microsoft Windows e Google Chrome.
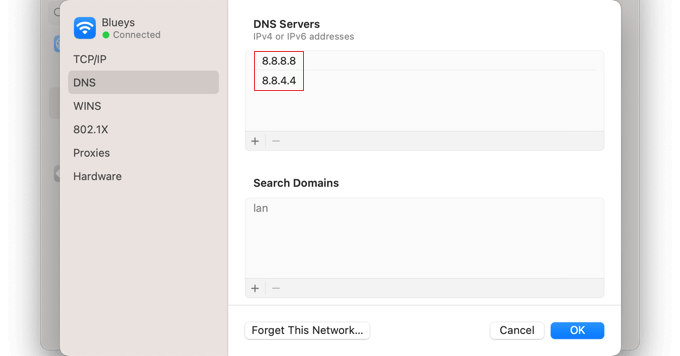
Se dopo questa operazione non si riesce ancora ad accedere al sito web, si può provare a cambiare anche l’indirizzo del server DNS. Potete seguire le istruzioni dettagliate nella fase di modifica del server DNS della nostra guida su come risolvere l’errore “Questo sito non può essere raggiunto”.

Reimpostare le impostazioni TCP/IP
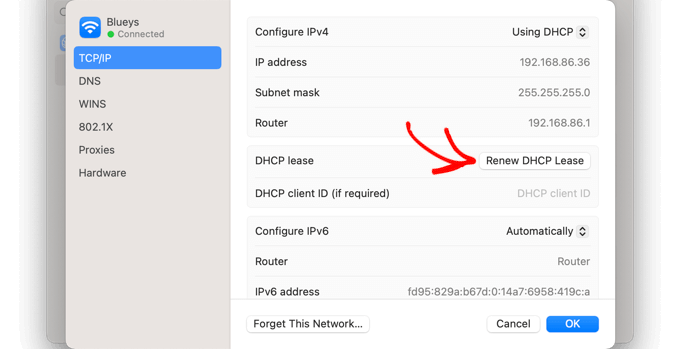
Infine, se c’è un problema di configurazione della connessione a Internet, il rinnovo del protocollo TCP e IP riporterà la connessione alle impostazioni predefinite, risolvendo il problema.
Per sapere come procedere passo dopo passo, consultate la sezione Ripristino delle impostazioni TCP/IP della nostra guida su come risolvere l’errore “Questo sito non può essere raggiunto”.

Come risolvere l’errore ‘Failed To Load Resource’ (Non è riuscito a caricare la risorsa)
Potreste notare che mentre il vostro sito web viene caricato, una determinata risorsa o file non lo fa. Questo file potrebbe essere un’immagine o un altro file multimediale, JavaScript o un foglio di stile CSS. Una risorsa mancante può causare il malfunzionamento o il mancato funzionamento del sito web.
Quando ciò accade, il browser aggiunge un avviso nella console degli errori a scopo di debug.
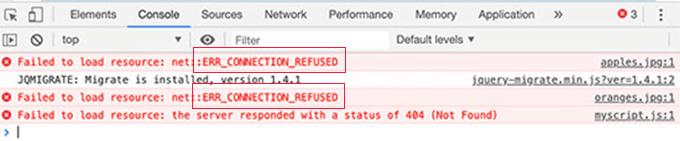
Nella maggior parte dei casi, questo errore viene visualizzato nella console degli errori del browser quando si utilizza lo strumento Inspect. Potrebbe essere visualizzato il messaggio di errore Failed to load resource: net::ERR_CONNECTION_REFUSED.

Questo messaggio di errore si verifica quando il codice del sito web cita il file, ma il browser non è in grado di scaricarlo. Questo può accadere quando c’è un problema con il file stesso o con l’URL che punta ad esso.
Per istruzioni dettagliate, consultate la nostra guida su come risolvere l’errore “Failed to load resource” in WordPress.
Controllate le impostazioni degli URL di WordPress
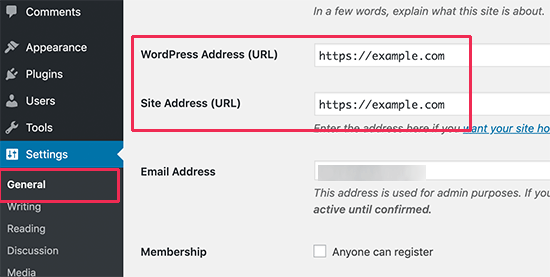
Per prima cosa, è necessario controllare le impostazioni dell’URL di WordPress andando nella pagina Impostazioni ” Generale e trovando le opzioni “Indirizzo WordPress” e “Indirizzo del sito”.

È necessario assicurarsi che entrambi gli URL siano corretti. È inoltre necessario che gli URL siano gli stessi per entrambe le opzioni.
Se questi URL sono corretti, è necessario sostituire la risorsa mancante o difettosa che causa l’errore.
Sostituzione delle risorse di immagine mancanti
Se la risorsa mancante è un’immagine, si deve provare a cercarla nella libreria multimediale.
Se si riesce a vederlo, provare ad aggiungerlo di nuovo modificando il post o la pagina. Se non si riesce a trovarlo nella libreria multimediale, provare a caricarlo di nuovo.
Se l’immagine è presente nella libreria multimediale ma sembra non funzionante, potete consultare il nostro tutorial su come risolvere i problemi di caricamento delle immagini in WordPress.
Sostituzione dei file del tema mancanti
Se la risorsa fallita è un file del tema di WordPress, è necessario reinstallare il tema.
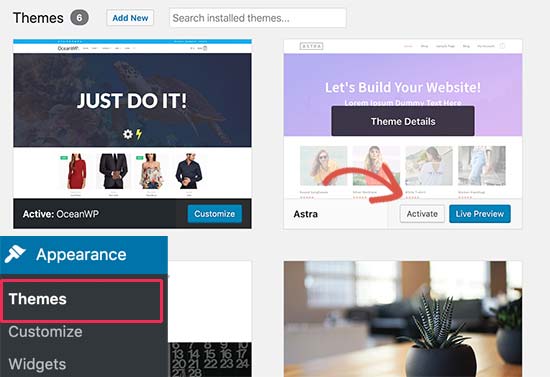
Per prima cosa, è necessario disattivare il tema WordPress corrente. Se sul vostro sito web è installato un altro tema, potete procedere all’attivazione visitando la pagina Aspetto ” Temi.

Se non è stato installato nessun altro tema, è necessario installare un tema predefinito.
Una volta attivato l’altro tema, è possibile visitare il sito Web per verificare se l’errore è stato risolto. In caso affermativo, è necessario reinstallare il tema.
Sostituzione dei file dei plugin mancanti
Se la risorsa mancante è un file di un plugin di WordPress, è necessario reinstallare il plugin. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Potete anche utilizzare l’FTP per collegarvi al vostro account di hosting WordPress e sostituire manualmente un file specifico. Per maggiori dettagli, consultate la nostra guida su come usare l’FTP.
Speriamo che questa guida vi abbia aiutato a capire come risolvere l’errore ERR_CONNECTION_REFUSED in Chrome. Potreste anche voler consultare la nostra guida definitiva alla sicurezza di WordPress o le nostre scelte degli esperti sui migliori servizi di email marketing per far crescere il vostro sito web.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!