¿Quieres añadir opciones de imagen en los formularios de WordPress?
En lugar de limitarse a mostrar opciones de texto, las imágenes pueden hacer que sus formularios de WordPress sean más atractivos al instante. Esto puede ayudar a mejorar la tasa de respuesta y las conversiones de formularios.
En este artículo, le mostraremos cómo añadir fácilmente opciones de imagen en los formularios de WordPress para aumentar la participación de los usuarios.

¿Por qué utilizar opciones de imagen en los formularios de WordPress?
Las opciones de imagen son fotos, ilustraciones, gráficos o iconos que sus usuarios pueden elegir al rellenar un formulario en su sitio web WordPress.
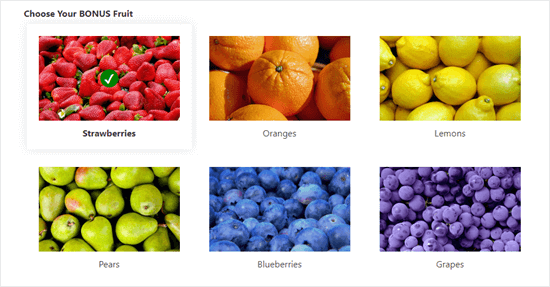
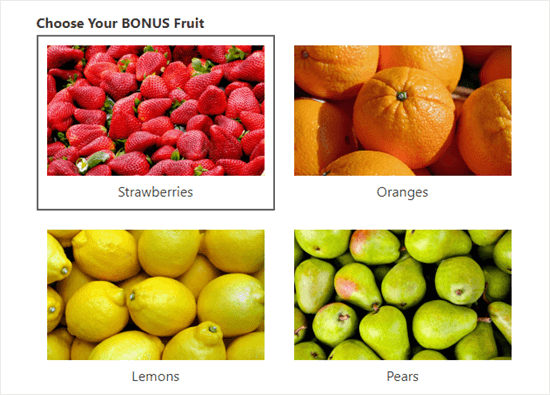
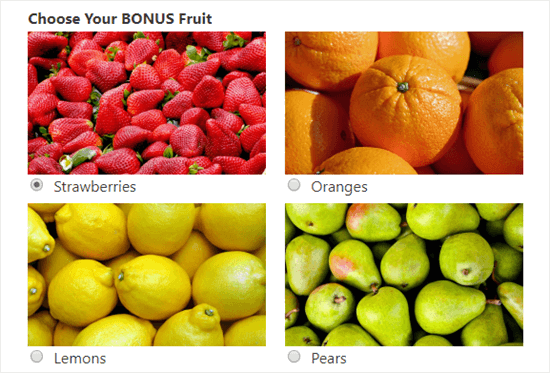
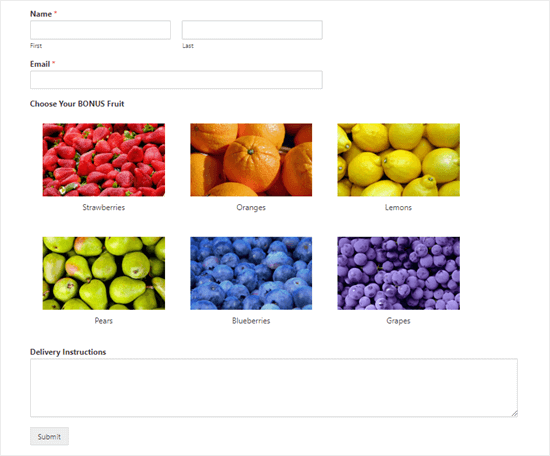
He aquí un ejemplo de formulario que utiliza opciones de imagen en lugar de opciones de texto normales. La primera opción, Fresas, ha sido seleccionada:

Las opciones de imagen pueden hacer que sus formularios parezcan más pulidos, profesionales y visualmente atractivos, lo que puede ayudar a los usuarios a decidirse más rápidamente.
Por ejemplo, si gestiona un sitio web de un restaurante que ofrece servicio a domicilio, querrá tener un formulario de pedido / orden en su sitio web. Ahora puede utilizar imágenes de sus diferentes platos para ayudar a los clientes potenciales a elegir lo que quieren.
Además, la elección de las imágenes también puede facilitar la cumplimentación del formulario a un público con dificultades para leer o a alguien que no domine su idioma.
Dicho esto, veamos cómo añadir fácilmente opciones de imagen en los formularios de WordPress.
Tutorial en vídeo
Si prefiere instrucciones escritas, siga leyendo.
Cómo añadir opciones de imagen a los formularios de WordPress
Puede añadir fácilmente opciones de imagen a sus formularios de WordPress utilizando WPForms.
Es el mejor plugin constructor de formularios para WordPress del mercado y te permite crear formularios fácilmente utilizando un sencillo editor de arrastrar y soltar.
En primer lugar, tendrá que instalar y activar el plugin WPForms. Para obtener instrucciones detalladas, puede consultar nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: También puede utilizar WPForms Lite, que es completamente gratuito para añadir opciones de imagen a su formulario. Sin embargo, vamos a utilizar la versión pro, ya que tiene más características.
Una vez activado el plugin, diríjase a la página WPForms ” Añadir formulario en su escritorio de WordPress para crear un nuevo formulario.
Esto le llevará a la página “Seleccionar una plantilla”, donde puede empezar escribiendo un nombre para su formulario.
A continuación, haga clic en el botón “Usar plantilla” situado debajo de una plantilla ya creada de su elección. Para este tutorial, utilizaremos la plantilla “Formulario de contacto simple”.

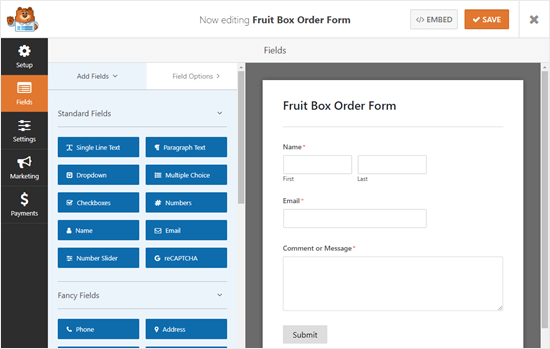
Esto iniciará la interfaz del maquetador de formularios WPForms, donde verá una vista previa del formulario en la parte derecha de la pantalla y una columna con los campos del formulario en la esquina izquierda.
Ahora puede editar cualquier campo de formulario de su elección al hacer clic en él, moverlo hacia arriba y hacia abajo o borrarlo.
Para obtener instrucciones más detalladas, puede consultar nuestro tutorial sobre cómo crear un formulario de contacto en WordPress.

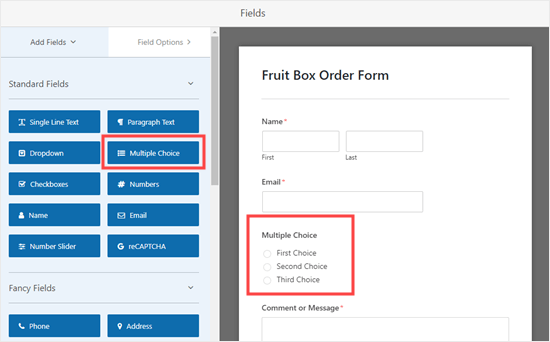
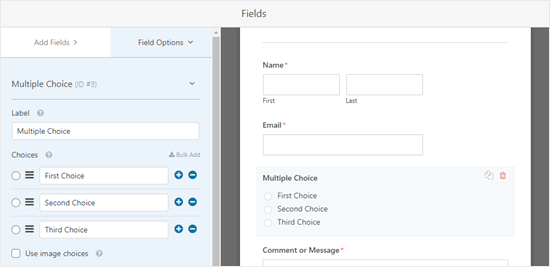
A continuación, tiene que añadir el campo de opción múltiple de la columna de la izquierda en la vista previa del formulario para poder crear opciones de imagen para los clientes.
Vamos a colocarlo justo encima de la casilla “Comentario o mensaje”.
Nota: Las opciones de imagen también funcionan con el campo Casillas de verificación. Utilícelo si desea que el usuario pueda elegir más de una opción.

Después, haga clic en el campo de opción múltiple para editarlo. Se abrirán las opciones del campo en la parte izquierda de la pantalla.
Ahora notará que este campo le permite añadir opciones de texto por defecto.

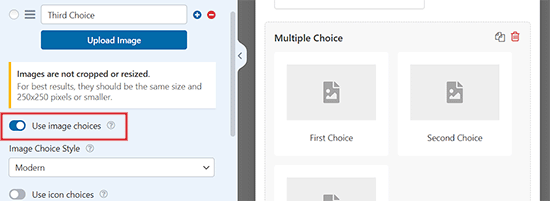
Sin embargo, puedes cambiarlo fácilmente conmutando el interruptor “Usar opciones de imagen”.
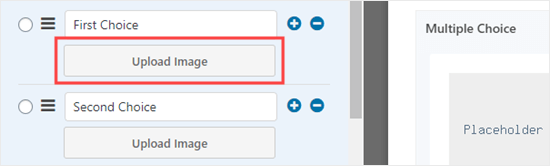
Una vez hecho esto, aparecerá un botón “Subir imagen” debajo de cada campo de opción múltiple.

A continuación, puede escribir lo que desee para la etiqueta de texto del campo y, a continuación, hacer clic en el botón “Subir imagen”.
Ahora puede subir una imagen desde su ordenador o seleccionar una de la biblioteca de medios de WordPress.

Recomendamos utilizar imágenes .jpg o .png que no superen los 250px por 250px.
Ten en cuenta que tus fotos se verán mejor en tu formulario si todas tienen el mismo tamaño.
Importante: WPForms no redimensionará sus imágenes. Tendrás que asegurarte de que tienen el tamaño que deseas antes de subirlas. Alternativamente, puedes editar tus imágenes en WordPress antes de añadirlas a tu formulario.
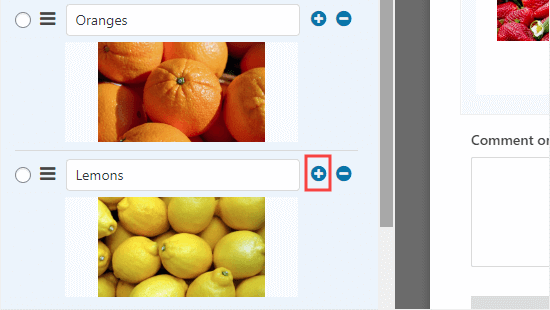
Si tiene más de 3 opciones para incluir, sólo tiene que hacer clic en el botón (+) para añadir una nueva opción. También puede utilizar el botón (-) para quitar / eliminar una opción.

Cómo cambiar el modo en que se muestran las imágenes elegidas en el formulario
WPForms hace que sea fácil cambiar la estructura / disposición / diseño / plantilla para su campo de elección de imagen.
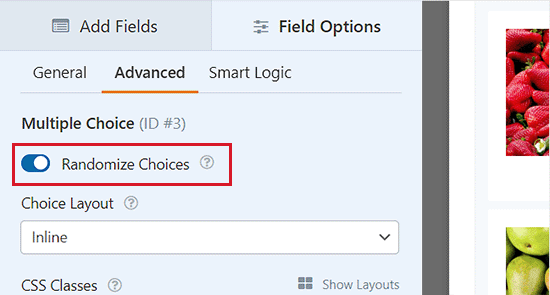
Para ello, vaya a la pestaña “Avanzado” de la columna de la izquierda.
Ahora puedes conmutar el interruptor “Opciones aleatorias” si quieres que las imágenes se muestren aleatoriamente en lugar de en un orden determinado.
Esto es útil si está creando una encuesta y desea eliminar el sesgo de primera opción en los resultados.

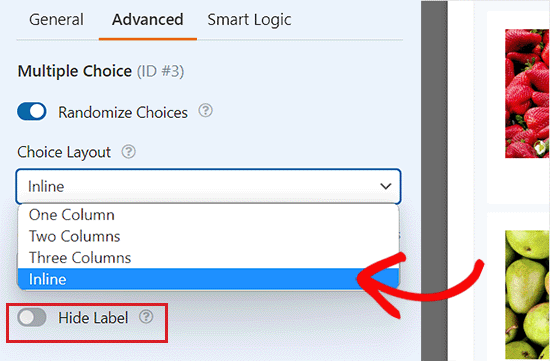
Si lo desea, también puede cambiar la estructura / disposición / diseño / plantilla de sus opciones.
Por defecto es “integrado”, de modo que las opciones aparecen una al lado de la otra hasta que se añaden a una nueva línea.
Puede elegir mostrar sus opciones en varias columnas. Si desea una lista vertical, elija “Una columna” en el menú desplegable.
También tienes la opción de ocultar la etiqueta de las imágenes elegidas. Esto significa que no habrá texto debajo de las imágenes. En algunos casos, puede tener sentido hacer esto.
Por ejemplo, puede pedir a la gente que vote por el nuevo diseño de logotipo que más le guste.
No obstante, asegúrate de introducir una etiqueta relevante y útil siempre que sea posible. Se mostrará como texto alternativo de las imágenes, lo que hará que el sitio sea más accesible para los usuarios con problemas de visión.

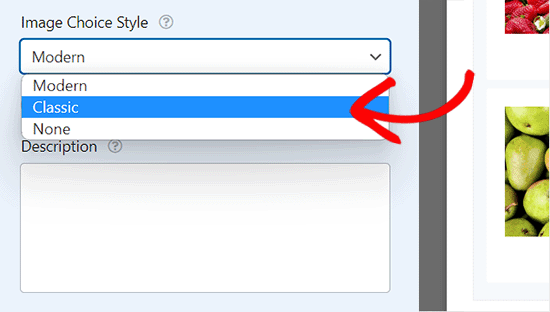
Una vez hecho esto, vuelva a la pestaña “General” de la columna de la izquierda y desplácese hasta la sección “Estilo de elección de imagen”.
A partir de aquí, puedes elegir el estilo de las imágenes en el menú desplegable.

El estilo por defecto es Moderno, en el que aparecerá una marca de verificación para la imagen seleccionada.
Sin embargo, puede elegir el estilo Clásico, que tiene este aspecto cuando se selecciona una opción:

También puede elegir “Ninguno” para el estilo.
En este caso, sus imágenes serán simplemente imágenes normales sin bordes u otros estilos. Las etiquetas se mostrarán con botones de radio.

Cuando esté satisfecho con su formulario, sólo tiene que hacer clic en el botón “Guardar” de la parte superior de la pantalla.
Cómo añadir el formulario a su sitio web
Puedes añadir tu formulario a cualquier entrada o página de tu sitio con sólo un par de clics. Vamos a crear una nueva página para el nuestro.
En primer lugar, visite la pantalla Páginas ” Añadir nuevo desde la barra lateral del administrador de WordPress y haga clic en el botón “Añadir bloque” (+) situado en la esquina superior izquierda de la pantalla.
Esto abrirá el menú de bloques desde donde tiene que encontrar y añadir el bloque WPForms a la página.

A continuación, seleccione el formulario que acaba de crear en el menú desplegable del propio bloque.
Por último, haga clic en el botón “Publicar” o “Actualizar” para almacenar los ajustes del formulario.
Ahora, visite su sitio web para ver las opciones de imagen en su formulario de WordPress.

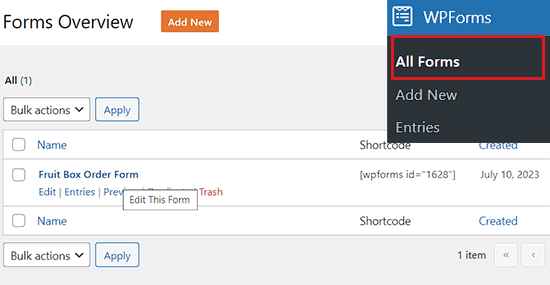
Si desea hacer más cambios a su formulario, entonces puede hacerlo fácilmente visitando la página WPForms ” Todos los Formularios desde el escritorio de WordPress.
Una vez allí, haz clic en tu formulario para abrirlo en el maquetador de formularios.
Después de hacer los cambios, sólo tienes que hacer clic en el botón “Guardar” para guardarlos. Su formulario también se actualizará automáticamente en su página.

Bonificación: Acepte imágenes con sus formularios de WordPress
Además de dar opciones de imagen, también puede aceptar imágenes de diferentes usuarios con un formulario de WordPress.
Esto puede resultar útil si eres un fotógrafo que busca contratar a alguien o si organizas un concurso de fotografía.
Además, aceptar contenidos generados por los usuarios puede incluso ayudar a aumentar la participación de los usuarios en su sitio web.
Puede crear fácilmente un formulario de subida de archivos en WordPress con WPForms porque es el mejor plugin de subida de archivos del mercado.
Viene con una plantilla de formulario de subida de archivos ya hecha que puede utilizar para aceptar cualquier tipo de documento, incluidos jpeg, png, gif, pdf, ppt, etc.
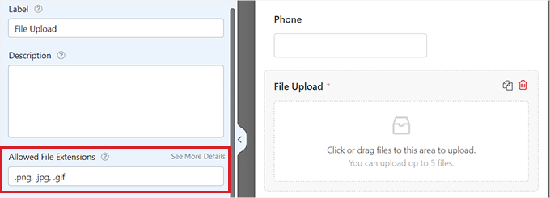
Para aceptar imágenes, basta con hacer clic en el campo “Subida de archivos” para abrir sus ajustes en la columna de la izquierda. A continuación, debe introducir los tipos de archivo de imagen que desea aceptar en la opción “Extensiones de archivo permitidas”.

Cuando estés satisfecho, no olvides hacer clic en el botón “Guardar” para almacenar los ajustes.
A continuación, puede añadir el formulario a su sitio web utilizando el bloque WPForms. Para obtener instrucciones más detalladas, consulte nuestro tutorial sobre cómo crear un formulario de subida de archivos en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo añadir opciones de imagen en los formularios de WordPress. Puede que también quieras ver nuestra guía para principiantes sobre cómo crear una encuesta interactiva en WordPress y nuestra comparativa de los mejores plugins maquetadores de páginas para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Michael Laboulle says
Hi,
I got a question how do you allow to make multiple choices.
What do I need to do if I want somebody to pick 2 or 3 fruits?
Thanks!
WPBeginner Support says
Then you would want to use checkboxes instead of multiple choice
Administrador