Möchten Sie Bildauswahlen in WordPress-Formularen hinzufügen?
Anstatt nur Textauswahlen anzuzeigen, können Bilder Ihre WordPress-Formulare sofort ansprechender machen. Dies kann dazu beitragen, Ihre Antwortquote und die Konvertierung von Formularen zu verbessern.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach Bildauswahlen in WordPress-Formulare einfügen können, um das Engagement der Nutzer zu steigern.

Warum sollten Sie Bildauswahlen in Ihren WordPress-Formularen verwenden?
Bei der Bildauswahl handelt es sich um Fotos, Illustrationen, Grafiken oder Icons, zwischen denen Ihre Nutzer beim Ausfüllen eines Formulars auf Ihrer WordPress-Website wählen können.
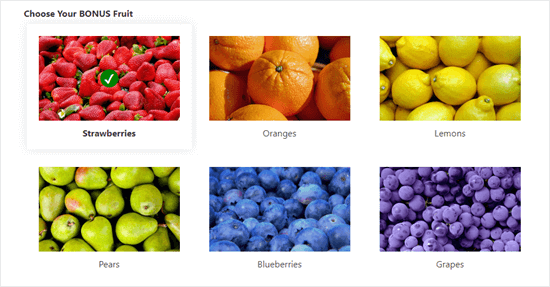
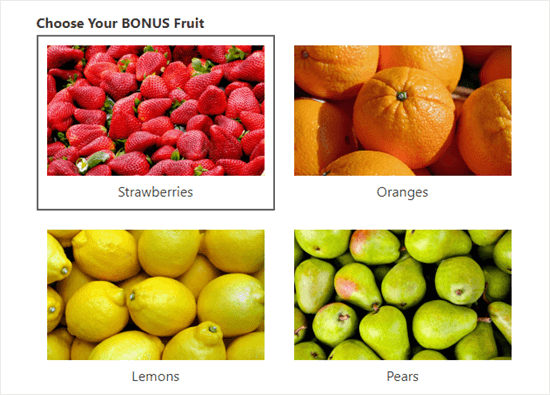
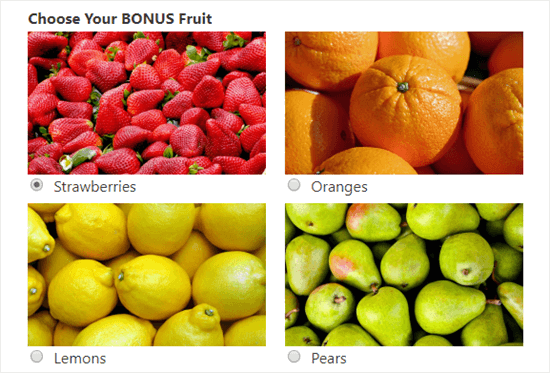
Hier ist ein Beispiel für ein Formular, in dem Bildauswahlen anstelle von normalen Textoptionen verwendet werden. Die erste Option, Erdbeeren, wurde ausgewählt:

Durch die Auswahl von Bildern können Ihre Formulare ausgefeilter, professioneller und visuell ansprechender aussehen, was den Nutzern helfen kann, sich schneller zu entscheiden.
Wenn Sie zum Beispiel ein Restaurant betreiben, das Lieferungen anbietet, sollten Sie ein Bestellformular auf Ihrer Website einrichten. Sie können jetzt Bilder Ihrer verschiedenen Gerichte verwenden, um potenziellen Kunden die Auswahl zu erleichtern.
Abgesehen davon kann die Auswahl der Bilder auch Lesern mit Leseschwierigkeiten oder Personen, die Ihre Sprache nicht fließend beherrschen, das Ausfüllen Ihres Formulars erleichtern.
Schauen wir uns nun an, wie man auf einfache Weise Bilder in WordPress-Formulare einfügen kann.
Video-Anleitung
Wenn Sie eine schriftliche Anleitung bevorzugen, dann lesen Sie einfach weiter.
Hinzufügen von Bildauswahlen zu Ihren WordPress-Formularen
Mit WPForms können Sie Ihren WordPress-Formularen ganz einfach Bildauswahlen hinzufügen.
Es ist das beste WordPress-Formularerstellungs-Plugin auf dem Markt und ermöglicht Ihnen die einfache Erstellung von Formularen mit einem einfachen Drag-and-Drop-Formularersteller.
Zunächst müssen Sie das WPForms-Plugin installieren und aktivieren. Detaillierte Anweisungen finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Hinweis: Sie können auch WPForms Lite verwenden, die völlig kostenlos ist, um Bildauswahlen zu Ihrem Formular hinzuzufügen. Wir werden jedoch die Pro-Version verwenden, da sie über mehr Funktionen verfügt.
Nach der Aktivierung des Plugins gehen Sie auf die Seite WPForms “ Formular hinzufügen in Ihrem WordPress-Dashboard, um ein neues Formular zu erstellen.
Dadurch gelangen Sie auf die Seite „Vorlage auswählen“, wo Sie zunächst einen Namen für Ihr Formular eingeben können.
Danach klicken Sie auf die Schaltfläche „Vorlage verwenden“ unter einer vorgefertigten Vorlage Ihrer Wahl. Für dieses Tutorial werden wir die Vorlage „Einfaches Kontaktformular“ verwenden.

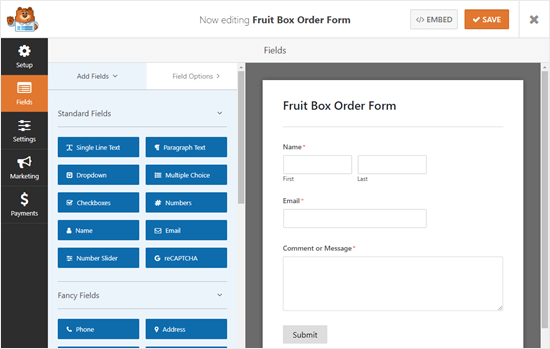
Dies wird die WPForms Form Builder-Schnittstelle, wo Sie ein Formular Vorschau auf der rechten Seite des Bildschirms und eine Spalte mit Formularfeldern in der linken Ecke zu sehen.
Sie können nun jedes beliebige Formularfeld bearbeiten, indem Sie darauf klicken, es nach oben oder unten verschieben oder es löschen.
Ausführlichere Anweisungen finden Sie in unserem Tutorial zur Erstellung eines Kontaktformulars in WordPress.

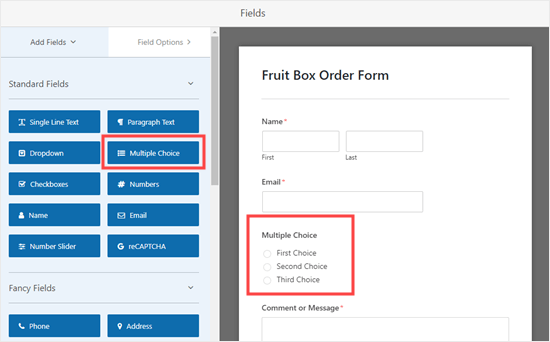
Als nächstes müssen Sie das Multiple-Choice-Feld aus der linken Spalte in die Formularvorschau einfügen, damit Sie Bildauswahlen für Kunden erstellen können.
Wir werden es direkt über dem Feld „Kommentar oder Nachricht“ platzieren.
Hinweis: Bildauswahlen funktionieren auch mit dem Feld Kontrollkästchen. Verwenden Sie dieses Feld, wenn Sie möchten, dass Ihr Benutzer mehr als eine Option auswählen kann.

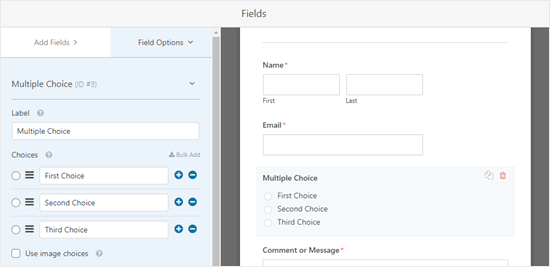
Klicken Sie anschließend auf das Multiple-Choice-Feld, um es zu bearbeiten. Dadurch werden die Feldoptionen auf der linken Seite des Bildschirms geöffnet.
Sie werden nun feststellen, dass Sie in diesem Feld standardmäßig Textoptionen hinzufügen können.

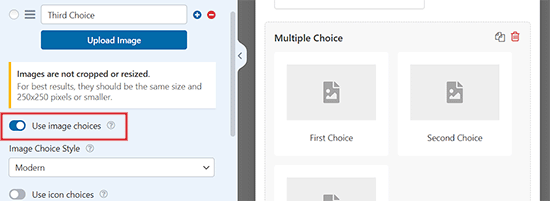
Sie können dies jedoch leicht ändern, indem Sie den Schalter „Bildauswahl verwenden“ umlegen.
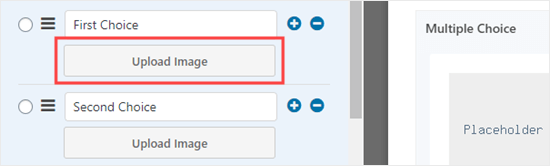
Sobald Sie dies getan haben, erscheint unter jedem Multiple-Choice-Feld eine Schaltfläche „Bild hochladen“.

Als Nächstes können Sie eine beliebige Beschriftung für das Feld eingeben und dann auf die Schaltfläche „Bild hochladen“ klicken.
Sie können nun ein Bild von Ihrem Computer hochladen oder eines aus der WordPress-Mediathek auswählen.

Wir empfehlen die Verwendung von .jpg- oder .png-Bildern, die nicht größer als 250px x 250px sind.
Denken Sie daran, dass Ihre Bilder in Ihrem Formular am besten aussehen, wenn sie alle die gleiche Größe haben.
Wichtig: WPForms wird die Größe Ihrer Bilder nicht anpassen. Sie müssen sicherstellen, dass sie die gewünschte Größe haben, bevor Sie sie hochladen. Alternativ können Sie Ihre Bilder auch in WordPress selbst bearbeiten, bevor Sie sie zu Ihrem Formular hinzufügen.
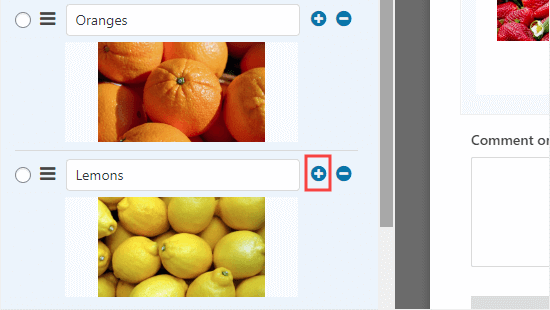
Wenn Sie mehr als 3 Optionen angeben möchten, klicken Sie einfach auf die Schaltfläche (+), um eine neue Auswahl hinzuzufügen. Sie können auch die Schaltfläche (-) verwenden, um eine Auswahl zu entfernen.

Ändern der Anzeige Ihrer Bildauswahl in Ihrem Formular
WPForms macht es einfach, das Layout und andere Einstellungen für Ihr Bildauswahlfeld zu ändern.
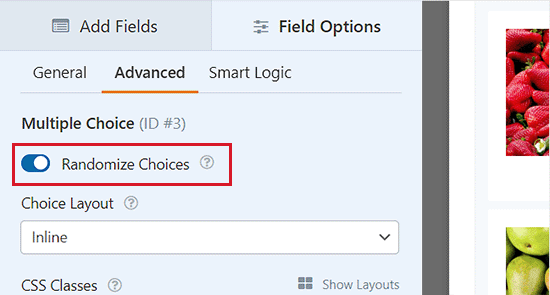
Gehen Sie dazu in der linken Spalte auf die Registerkarte „Erweitert“.
Sie können jetzt den Schalter „Zufällige Auswahl“ umschalten, wenn Sie die Bilder nicht in einer bestimmten Reihenfolge, sondern nach dem Zufallsprinzip auswählen möchten.
Dies ist nützlich, wenn Sie eine Umfrage erstellen und eine Verzerrung der Ergebnisse durch die erste Wahl ausschließen möchten.

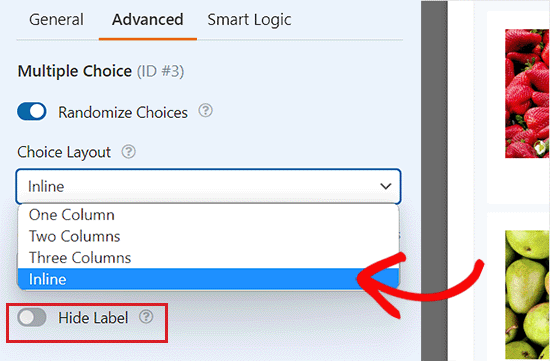
Wenn Sie möchten, können Sie auch die Anordnung Ihrer Auswahlmöglichkeiten über das Dropdown-Menü „Auswahl-Layout“ ändern.
Die Standardeinstellung ist „Inline“, wobei Ihre Auswahlmöglichkeiten nebeneinander erscheinen, bis sie in eine neue Zeile übergehen.
Sie können Ihre Auswahl stattdessen in mehreren Spalten anzeigen lassen. Wenn Sie eine vertikale Liste wünschen, wählen Sie einfach „Einspaltig“ aus dem Dropdown-Menü.
Hier gibt es auch die Option „Beschriftung ausblenden“ für Ihre Bildauswahl. Das bedeutet, dass unter den Bildern kein Text angezeigt wird. In manchen Fällen kann dies sinnvoll sein.
Sie könnten zum Beispiel die Leute bitten, darüber abzustimmen, welches neue Logo-Design ihnen am besten gefällt.
Achten Sie jedoch darauf, dass Sie nach Möglichkeit eine relevante und hilfreiche Bezeichnung eingeben. Diese wird als Alt-Text für Ihre Bilder angezeigt und macht Ihre Website für sehbehinderte Nutzer besser zugänglich.

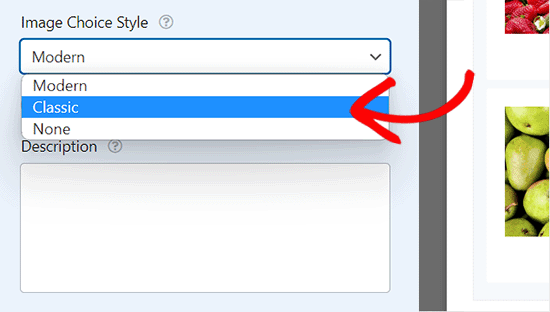
Wechseln Sie anschließend wieder zur Registerkarte „Allgemein“ in der linken Spalte und blättern Sie nach unten zum Abschnitt „Bildauswahlstil“.
Hier können Sie aus dem Dropdown-Menü auswählen, wie Sie Ihre Bilder gestalten möchten.

Der Standardstil ist „Modern“, wobei ein Häkchen für das ausgewählte Bild erscheint.
Sie können jedoch auch den klassischen Stil wählen, der so aussieht, wenn eine Option ausgewählt ist:

Alternativ können Sie auch „Keine“ für den Stil wählen.
In diesem Fall handelt es sich bei Ihren Bildern um normale Bilder ohne Rahmen oder andere Gestaltungselemente. Die Beschriftungen werden mit Optionsfeldern angezeigt.

Wenn Sie mit Ihrem Formular zufrieden sind, klicken Sie einfach auf die Schaltfläche „Speichern“ am oberen Rand des Bildschirms.
Hinzufügen Ihres Formulars zu Ihrer Website
Sie können Ihr Formular mit ein paar Klicks zu jedem Beitrag oder jeder Seite auf Ihrer Website hinzufügen. Wir werden eine neue Seite für unser Formular erstellen.
Rufen Sie zunächst den Bildschirm Seiten “ Neu hinzufügen in der WordPress-Admin-Seitenleiste auf und klicken Sie auf die Schaltfläche „Block hinzufügen“ (+) in der oberen linken Ecke des Bildschirms.
Dadurch wird das Blockmenü geöffnet, in dem Sie den WPForms-Block suchen und der Seite hinzufügen müssen.

Wählen Sie dann das soeben erstellte Formular aus dem Dropdown-Menü im Block selbst aus.
Klicken Sie schließlich auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“, um Ihre Formulareinstellungen zu speichern.
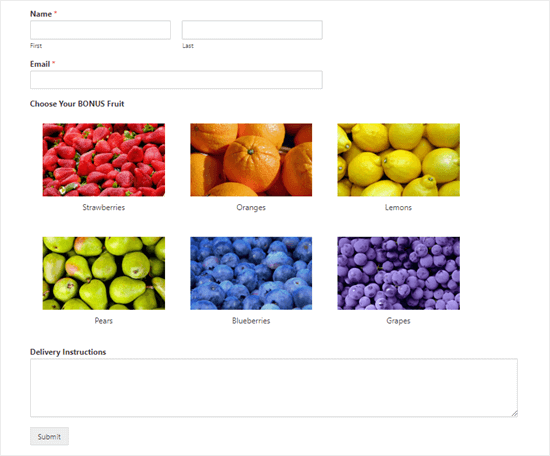
Besuchen Sie nun Ihre Website, um die Bildauswahl in Ihrem WordPress-Formular zu sehen.

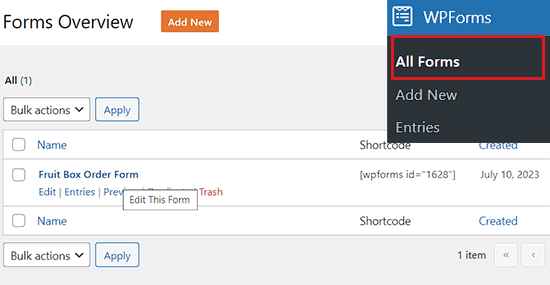
Wenn Sie weitere Änderungen an Ihrem Formular vornehmen möchten, können Sie das ganz einfach tun, indem Sie die Seite WPForms “ Alle Formulare im WordPress-Dashboard aufrufen.
Wenn Sie dort sind, klicken Sie auf Ihr Formular, um es im Formularersteller zu öffnen.
Nachdem Sie Ihre Änderungen vorgenommen haben, klicken Sie einfach auf die Schaltfläche „Speichern“, um Ihre Änderungen zu speichern. Ihr Formular wird automatisch auch auf Ihrer Seite aktualisiert.

Bonus: Akzeptieren Sie Bilder mit Ihren WordPress-Formularen
Sie können nicht nur Bilder zur Auswahl stellen, sondern auch Bilder von verschiedenen Benutzern mit einem WordPress-Formular akzeptieren.
Dies kann nützlich sein, wenn Sie als Fotograf jemanden einstellen wollen oder einen Fotowettbewerb veranstalten.
Darüber hinaus kann die Aufnahme von nutzergenerierten Inhalten sogar dazu beitragen, das Engagement der Nutzer auf Ihrer Website zu steigern.
Sie können ganz einfach ein Dateiupload-Formular in WordPress mit WPForms erstellen, weil es das beste Dateiupload-Plugin auf dem Markt ist.
Es wird mit einer vorgefertigten Vorlage für ein Datei-Upload-Formular geliefert, mit der Sie jede Art von Dokument akzeptieren können, einschließlich jpeg, png, gif, pdf, ppt und mehr.
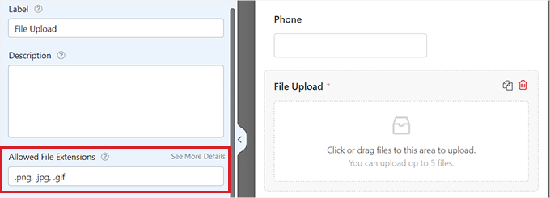
Um Bilder zu akzeptieren, müssen Sie einfach auf das Feld „Datei-Upload“ klicken, um dessen Einstellungen in der linken Spalte zu öffnen. Danach müssen Sie die Bilddateitypen, die Sie akzeptieren möchten, unter der Option „Erlaubte Dateierweiterungen“ eingeben.

Wenn Sie zufrieden sind, vergessen Sie nicht, auf die Schaltfläche „Speichern“ zu klicken, um Ihre Einstellungen zu speichern.
Anschließend können Sie das Formular mithilfe des WPForms-Blocks in Ihre Website einfügen. Ausführlichere Anweisungen finden Sie in unserem Tutorial über das Erstellen eines Dateiupload-Formulars in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man Bildauswahlen in WordPress-Formulare einfügt. Vielleicht interessiert Sie auch unsere Anleitung für Anfänger, wie man eine interaktive Umfrage in WordPress erstellt, und unser Vergleich der besten WordPress Page Builder Plugins.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Michael Laboulle says
Hi,
I got a question how do you allow to make multiple choices.
What do I need to do if I want somebody to pick 2 or 3 fruits?
Thanks!
WPBeginner Support says
Then you would want to use checkboxes instead of multiple choice
Admin