¿Quieres añadir un botón Me gusta de Facebook en WordPress?
Un botón “Me gusta” de Facebook en tu sitio web de WordPress puede hacer que a los usuarios les guste y compartan tu contenido de forma fácil y sencilla. Puedes aumentar la participación y conseguir más seguidores.
En este artículo, te mostraremos cómo añadir el botón Me gusta de Facebook en WordPress.

¿Por qué añadir un botón “Me gusta” de Facebook en WordPress?
Facebook es una de las plataformas de medios sociales más populares del mundo. Muchas empresas utilizan Facebook para conectar con sus clientes y promocionar sus productos.
Si añades un botón “Me gusta” de Facebook a tu sitio web de WordPress, conseguirás una mayor participación. También anima a la gente a compartir tu contenido en sus perfiles de Facebook y atraer a nuevos usuarios a tu sitio.
Puedes utilizar el botón Me gusta de Facebook para aumentar tus seguidores sociales y crear una comunidad. Ayuda a dar a conocer tus productos y servicios y aumenta las conversiones.
Dicho esto, veamos cómo puedes añadir un botón Me gusta de Facebook en WordPress utilizando un plugin o añadiendo código personalizado.
Método 1: Añadir el botón Me gusta de Facebook en WordPress usando un plugin
En este método, vamos a utilizar un plugin de WordPress para añadir el botón Me gusta de Facebook. Este método es muy fácil y recomendado para principiantes.
Lo primero que tienes que hacer es instalar y activar el plugin Like & Share de BestWebSoft. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
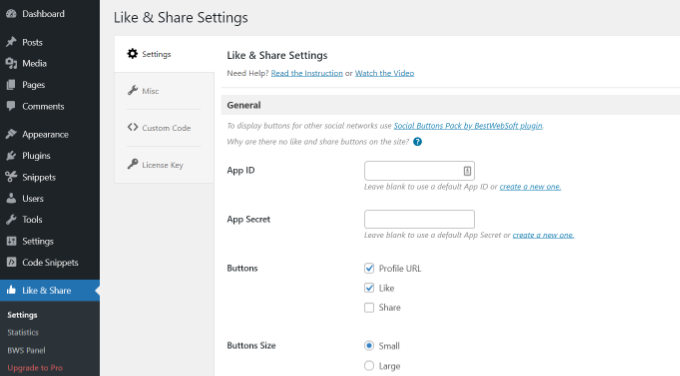
Una vez activado, puedes ir a Me gusta y compartir ” Ajustes desde tu panel de administrador de WordPress.

A continuación, tendrás que añadir el identificador y el secreto de la aplicación de Facebook. Si no dispones de esta información, sigue los pasos que se indican a continuación.
Cómo crear un identificador y un secreto de aplicación de Facebook
Haz clic en el enlace “Crear una nueva” situado bajo el campo App ID o App Secret del plugin Like & Share.
Esto te llevará al sitio web de Meta for Developers. Te sugerimos que abras el sitio web en otra pestaña o ventana porque tendrás que abrir la página de ajustes de Me gusta y compartir en tu escritorio de WordPress para introducir el ID y el secreto de la aplicación.
A partir de aquí, tendrás que seleccionar un tipo de aplicación. Elige “Empresas” como tipo de aplicación y haz clic en el botón “Siguiente”.

A continuación, deberá facilitar información básica acerca de su aplicación.
Puedes introducir un nombre para tu aplicación y asegurarte de que en el campo “Correo electrónico de contacto de la aplicación” aparece la dirección de correo electrónico correcta. Facebook elegirá automáticamente la dirección de correo electrónico de la cuenta con la que estás conectado.
También hay un ajuste de opciones para elegir una cuenta de empresa. Puedes dejarla en “Sin cuenta de gestor de empresas seleccionada” y hacer clic en el botón “Crear aplicación”.

Aparecerá una ventana emergente en la que Facebook te pedirá que vuelvas a introducir tu contraseña.
Esto es por motivos de seguridad para detener actividades malintencionadas en tu cuenta. Introduce la contraseña de tu cuenta de Facebook y haz clic en el botón “Enviar”.

Después, verás el Escritorio de tu aplicación.
Desde aquí, puedes dirigirte a Ajustes ” Básicos desde el menú de la izquierda.

En la página de ajustes básicos, verás el “App ID” y el “App Secret”.
Ahora puede introducir esta información en los ajustes del plugin Like & Share en su escritorio de WordPress.

Termina de personalizar tu botón Me gusta de Facebook
En primer lugar, copia el “ID de la aplicación” y vuelve a la pestaña o ventana donde tengas abierta la página de ajustes de “Me gusta y compartir” . Introduce el “App ID” en los campos correspondientes.
Ahora repite el paso copiando los datos de ‘App Secret’ de la página Meta for Developers y pegándolos en los ajustes del plugin Like & Share.

Una vez hecho esto, puedes elegir si quieres mostrar el botón Me gusta de Facebook junto con la URL del perfil y los botones Compartir.
También hay ajustes para editar el tamaño del botón Me gusta de Facebook, su posición antes o después del contenido y la alineación.

Si has activado el botón URL del perfil, desplázate hasta la sección “Botón URL del perfil” e introduce tu nombre de usuario o ID de Facebook.
Cuando hayas terminado, no olvides guardar los cambios.
Ahora, el plugin añadirá automáticamente un botón Me gusta de Facebook a tu sitio web de WordPress y lo colocará en función de tus ajustes.
También puedes utilizar el shortcode [fb_button] para añadir el botón “Me gusta” de Facebook en cualquier parte de tu sitio.
Ya está. Ahora puedes visitar tu sitio y ver el botón Me gusta en cada entrada.

Método 2: Añadir manualmente el botón Me gusta de Facebook en WordPress
Otra forma de añadir un botón Me gusta de Facebook es utilizando código personalizado. Sin embargo, este método requiere que añadas el código directamente en WordPress, por lo que solo lo recomendamos a personas que se sientan cómodas editando código.
Para ello, vamos a utilizar el plugin gratuito WPCode, que facilita a cualquiera la tarea de añadir código a su blog de WordPress.
En primer lugar, tienes que visitar la página “Botón Me gusta” en el sitio web de Meta for Developers y desplazarte hasta la sección “Configurador del botón Me gusta”.

A continuación, puedes introducir la URL de tu página de Facebook en el campo “URL a Me gusta”. Esta será la página que quieres conectar con el botón “Me gusta” de Facebook.
Después, sólo tienes que utilizar la configuración para elegir la estructura / disposición / diseño / plantilla del botón Me gusta. También verás una vista previa del botón Me gusta.
Una vez satisfecho con la vista previa, haga clic en el botón “Obtener código”.
Aparecerá una ventana emergente con dos fragmentos de código en la pestaña “JavaScript SDK”.

Ten en cuenta que si añades directamente estos fragmentos de código a tu tema de WordPress, puede que tu sitio web se rompa. Además, los fragmentos de código se sobrescribirán cuando actualices el tema.
Una forma más fácil de añadir código a tu sitio web es utilizar el plugin WPCode. Le permite pegar fragmentos de código en su sitio web y gestionar fácilmente el código personalizado sin tener que editar los archivos del tema.
En primer lugar, tendrás que instalar y activar el plugin gratuito WPCode. Para más detalles, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
Una vez activado, puedes dirigirte a Fragmentos de código ” Cabecera y pie de página desde tu escritorio de WordPress. Ahora, tendrás que copiar el primer fragmento de código y añadirlo al archivo header. php de tu tema de WordPress justo después de la etiqueta <body>.
Simplemente copie el código e introdúzcalo en la sección “Cuerpo”. No olvides hacer clic en el botón “Guardar cambios”.

A continuación, debe copiar el segundo fragmento de código y pegarlo en su sitio de WordPress para mostrar el botón “Me gusta”.
Para empezar, puede ir a Fragmentos de código ” + Añadir fragmento desde su panel de administrador de WordPress o hacer clic en el botón “Añadir nuevo”.

En la siguiente pantalla, WPCode le permitirá seleccionar un fragmento de la biblioteca prediseñada o añadir un nuevo código personalizado.
Elija la opción “Añadir su código personalizado (nuevo fragmento de código)” y haga clic en el botón “Usar fragmento de código”.

A continuación, puede dar un nombre a su código personalizado e introducir el segundo fragmento de código en la sección “Vista previa del código”.
Asegúrese de hacer clic en el menú desplegable “Tipo de código” y seleccione “Fragmento de código HTML” como tipo de código.

A continuación, desplázate hasta la sección “Inserción” y selecciona dónde quieres que aparezca el botón “Me gusta” de Facebook. Por ejemplo, digamos que quieres que aparezca antes del contenido.
Simplemente haga clic en el menú desplegable “Ubicación” y elija la opción Insertar antes del contenido en Página, entrada, tipos de contenido personalizados.

Cuando haya terminado, puede hacer clic en el botón “Guardar fragmento de código”.
También tendrás que hacer clic en el conmutador y cambiarlo de Inactivo a Activo.

Ya está, aparecerá un botón Me gusta de Facebook en tu sitio web después de introducir el código.
¿Qué son los metadatos Open Graph y cómo añadirlos a WordPress?
Open Graph son metadatos que ayudan a Facebook a recopilar información acerca de una página o entrada de tu sitio de WordPress. Estos datos incluyen una imagen en miniatura, el título de la entrada o página, la descripción y el autor.
Facebook es bastante inteligente a la hora de extraer los campos de título y descripción. Sin embargo, si tu entrada tiene más de una imagen, a veces puede mostrar una miniatura incorrecta al compartirla.
Si ya está utilizando el plugin All in One SEO (AIOSEO), esto se puede corregir fácilmente visitando All in One SEO ” Redes Sociales y haciendo clic en la pestaña de Facebook.
A continuación, haz clic en el botón “Subir o seleccionar imagen” para establecer una imagen de Facebook por defecto para las entradas si tu artículo no tiene una imagen de Open Graph.

Además, también puedes configurar una imagen de Open Graph para cada entrada o página.
Cuando edites una entrada, desplázate hasta la sección de ajustes de AIOSEO en el editor de contenidos. A continuación, cambia a la pestaña “Social” y verás una vista previa de tu miniatura.

Ahora desplázate hasta la opción “Fuente de la imagen” y podrás elegir una imagen de Open Graph para tu entrada.
Por ejemplo, puede seleccionar la imagen destacada, la imagen adjunta, la primera imagen del contenido o subir una imagen personalizada para utilizarla como miniatura de gráfico abierto.

Para más detalles y formas alternativas de añadir metadatos de Open Graph, consulta nuestra guía sobre cómo añadir metadatos de Open Graph de Facebook en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo añadir el botón Me gusta de Facebook en WordPress. También puedes consultar nuestra guía práctica sobre cómo registrar un nombre de dominio y los mejores plugins de medios sociales para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
wpbeginner says
@artist74 There is no EXACT point because it varies. The exact point is determined by where you want the code to show (for example before post / after the post / within the post etc). Once you decide that then you can also do further styling via CSS!
lo0_ro says
and here are the codes for other services like identi.ca google plus one twitter etc
http://www.lo0.ro/2011/add-wordpress-social-buttons-from-code-identi-ca-facebook-like-twitter-and-google-plus-one/
dekanfari says
Can I align it to left?
Ovidiu says
any words of advice about the XFBML version? I copied the code straight from the facebook developer page, need to know if there is anything to do?
Editorial Staff says
You need to add the Open Graph Meta Data to the site. We have edited the article. Look for the NOTE.
Administrador
tyasmedika says
Nice post…
How to add facebook like button in wordpress.com?
Thanks.
Please, Visit my blog. ^_^
Editorial Staff says
You can’t… Switch to Self-Hosted WordPress.
Administrador
Dror says
Hi,
Is there a way to add the like button to the comments on a wordpress blog?
Thanks
Editorial Staff says
Yes, you can have the like button on each comment by retreiving the comment permalink rather than the post permalink.
Administrador
Redefining says
I have a wordpress.com. I have no idea where to start with adding the Facebook Like button. I have been trying to find the single.pnp option. I just need a start on where to find it as I tried the Appearance and then go to theme and then what?Please can you advise?
Editorial Staff says
This doesn’t work with WordPress.com sites.
Administrador
Ruby says
Thanks a lot I was just looking for that………
Aaron Grey says
I’m torn between adding the facebook like button at the top of my posts or near the bottom, so I added it in both places. Does anyone know if this can cause issues to have 2 like buttons on one post?
Editorial Staff says
It shouldn’t cause issues… both won’t update simultaneously, but it will display the same count on each page refresh.
Administrador
Aaron Grey says
I kind of thought so. I just never heard anyone mention doing this in any tutorials. Thanks for the info.
Dimitris says
Hi, I placed the code in the single.php file and inside the loop as you have instructed. When I Like the post everything works correctly except from the title of the post on FB’s wall.
For example on MyWebiste.com I like the post with a title MyPost.
On FB wall shows that someone “likes MyWebiste on MyWebiste.com”, not “MyPost on MyWebiste.com”
However, the link of “MyWebsite” links correctly to the respective article, “MyPost”.
For me that means that the code works just fine and retrieves the right article, but not the title of the article and I’m trying to figure out if I need to do something else in order to show the title of the posts on FB wall and not only their right links.
Any suggestions would be appreciated.
Thank you.
Editorial Staff says
That’s weird because it should take your page title. But to override an fix this issue, look at the resource link that we have in this article. You will need to add og:title meta tag.
Administrador
Alvin says
Hello..
I’m a site owner and I want to know who’s clicked the like button on each post. Not just the number of people. Is that possible?
Editorial Staff says
Yes, you can showfaces=true and it will show the face of some people.
Administrador
Aaron Torng says
Thanks for the guide! I successfully added the ‘like’ button to my individual pages but I’m still having problems adding it to my main site which aggregates all the posts. Do you know which page I’m supposed to add it to and where?
Thanks again,
Aaron
Editorial Staff says
Use the Like Box instead of the Like Button on the main page, and put it in your sidebar.
Administrador
Sipovics says
Hy!
My problem is that if I “Like” a post on my site (which is named kukkold.hu) the facebook shows on my profile page that I like the kukkold.hu link on the site kukkold.hu. I experience this at every post, so I always like the main page of my site instead of the link and name of the post. What can be the problem? I tried varius like plugins, and I have inserted the code directly into the loop, but the problem is always the same and it’s really annoying. For a test I wrote a specific permalink into the space of the ID)); ?> block, but the problem was the same again.
The like counter goes well, so it knows which post how many times was liked.
What should I do? Please help me!
Thank you!
Editorial Staff says
You need to paste the codes mentioned in this post INSIDE THE LOOP. If you post it outside the post loop, then it will not work.
Administrador
charle says
im using wordpress.com and i trying to add the facebook like box in my blog but i doesn’t work. i read some forum that saying wordpress.com cant read iframe code. is that true? any solution?
Editorial Staff says
Yes thats true. You are very limited with WordPress.com site. The solution is move to a self-hosted setup. Utilize our Free Setup service.
Administrador
Joe says
I added the code in the loop as you sayed…but nothing happens!! I tried more and more times, in different parts of the loop…. it just doesn’t work!! Any suggestion? Thanks
Editorial Staff says
This is an iframe code, so it should work because we are using it on our site.
Administrador
drowan says
This is great, however I am encountering a glitch. The code functions fine and everything, but when I like it, instead of ‘liking’ the specific post, it instead ‘likes’ the parent home page. The same shows up on the Facebook feed, just the home page. Have you encountered this problem, and what can I do to fix?
Thanks!
drowan says
my permalink structure at this time is /%category%/%postname%/ for reference. All the ‘likes’ I’ve tested only link to the parent site.
Editorial Staff says
If you put the code inside the loop, then it should not do that.
Administrador
Editorial Staff says
The code that we have is the same one running on this site. As long as you post it in the loop, it should like the page that you are on.
Administrador
wilson keenan says
Thanks so much for this.
I was wondering – are you using this iframe (in the single.php) w/ meta tags in header.php?
I’m wondering if the URL in the facebook meta tags is conflicting with my ability to use the edited like button you have here?
Thanks so much,
Wil
Editorial Staff says
We are not using Meta tags in the header at the moment, so it is just an iframe.
Administrador
Aurora says
Thanks for this great resource! I had played around with some plugins but they just weren’t working well for me, then I found your tutorial and just edited the code and VOILA! Success!
Thanks!
Andreas Koutsoukos says
Hi, i have question about that facebook button layout.
My friend wants me to code blog and he send me this photo and ask if i can custom the like button like that http://www.andreaskoutsoukos.com/images/others/facebook_like.jpg.
Is it possible and how?
If some one know about that.
Editorial Staff says
Don’t think that there is a Facebook API that lets you like the layout…
Administrador
Ash Robbins says
Great post guys, so simple to add in and configure. Nice work.
sanjaperic says
Hi!
Thanks for this code, but something not working well…
For example, if I go on post, I see “Like button and Be the first…message” Ok. Fine! No one like ‘till now, doesn’t matter, I will be the first.. so click, Like! And then! Wow! I see that 178 people acctualy like this, but I couldn’t see that untill I like it first. Do you understand? My english is not so good, but hope you can understand what I am talking about…
If you find a time to go on my page, and then on any single post, you will see Like button and message Be the first… but if you like it, than you’ll find out, that you weren’t the first!
Editorial Staff says
It is a very weird problem. Normally it won’t show you pictures unless your friends like it, but it certainly shows the count.
Administrador
Huw Rowlands says
Hi,
I have the like button appearing, but when clicking nothing at all happens??
Please can you advise on this…
I even installed the Facebook ‘Like’ plugin and had exact same issue.
Thanks
Editorial Staff says
Don’t know what could be the issue. We have the exact same code running on our site… and it is working fine.
Administrador
Paul says
Working perfectly now. Must have been a problem from Facebook’s end.
Rakibul Islam says
This seems to not working on my site. It showing error after clicking the Like button.
What can i do now?
Editorial Staff says
We are using this code on our site, so don’t know what could be causing the error. Can you please specify what error it is.
Administrador
Janice says
Thanks for the tutorial and great tips inside the comments. Just installed on Atahualpa theme. Great!
Sean Serritella says
All I know is that I tried putting in code for the like button and now I get double posts.
Eli says
Same happens to me, had to erase it because it doubled the text of my posts
Eli says
Ok! Forget it! Since IE jumps every time I paste something, I must have doubled “the-content” part somehow.
Replaced the old single.php, pasted again your code (both before and after “the-content” and works great either way!
A million thanks for the code!
agon says
thank you very much, i am starting to learn wordpress…and here i found your site very helpfull for begginers…keep it up…
Sean Serritella says
Dude, what loop? What is a loop? I don’t get what that means. I tried pasting the code in the single php page but got nothing.
Editorial Staff says
Loop is the code which says if is post…http://codex.wordpress.org/The_Loop
Administrador
Jason Fonceca says
Fantastic! I know this may seem like a useless comment, but I really am thrilled to find this tutorial. Much appreciation.
Lindsay says
Is there a way to show on the sidebar which posts have the most likes on Facebook. I think it would be neat to see which ones are shared most often.
Mark says
I posted it in my style.php so I am not sure if that is what you mean by putting it in my loop?
Mark says
sorry single.php file is rhe one I changed
Mark says
I addedd the button to my code and it appears in my blog posts. however when I poke it, my facebook profile does not reflect that I like it? Am I doing something wrong? I should see that I like it my feed, am I correct?
Editorial Staff says
Yes you should see that you like it in your feed. Are you pasting the code inside your loop?
Administrador
Jose says
Thanks for sharing. How did you make your retweet and facebook share buttons to remain permanent on your blog?
Editorial Staff says
We are using a plugin called Smart Sharing. Do a search on our site and you should be able to find it. It is exclusive for WPBeginner users.
Administrador
Janek says
thanks for the good tutorial Facebook Like Button in WordPress
helped me very much!
Que says
I have added the code on single.php , but the button doesn’t appear on all my post.
If I add the code on every post (from HTML tab), the button appear but encountered problem.
Why this happen? Is it depend on the theme?
Editorial Staff says
It will appear on all single post pages. If you mean that you want to show it on all pages in your category pages or your index pages, then you would need to paste the code in your index.php inside the post loop.
Administrador
Que says
No, I mean doesn’t show in my posts not pages. Or maybe I placed in wrong part of single.php. Is it possible to paste the code in any part of single.php?
Thanks.
Andrea says
This is probably a stupid question, but are the instructions you gave relative to the small “thumbs-up” graphic and text (showing 184 people liked this. Be the first of your friends) at the top of this post? Or are they for the larger square graphic appearing to the left of your post (the one appearing underneath your tweetmeme button that says 45 shares).
I’d like to just have that larger square graphic on my blog and have it appear next to my tweetmeme button and I’m wondering how to go about that? Is there a tutorial you can direct me to?
Thank you so much for any guidance!
Editorial Staff says
This tutorial is about the like button. Just use the search button on this site and look for Facebook Share button and you will find the tutorial for that.
Administrador
Andrea says
Thank you – I did as you suggested and found that tutorial and left you a comment on it as I was unsuccessful in getting it to work.
dillon says
The like button is the best little added feature to a site thanks for the lesson.
Sara says
Works great! I narrowed the height to get rid of some white space it caused, but that was the only tweak.
Jan Weiss says
I added the code however if you go to the individual post it gets apage that only shows the facebook “like” button and does not take the viewer to the actual post. So now if a viewer goes to the post they lose it. Any suggestions?
Editorial Staff says
Have no idea what you are talking about. Please use our contact form and show us what you are talking about by linking to your site.
Administrador
Ciociaria says
Hi to everyone,
I see more blogs use only the button and the number of persons who like without the phrase “be the first….”
how is it possible?
thanks
Editorial Staff says
You need to change the layout parameter to button_count as mentioned int he article.
Administrador
Titanas says
Hey,
What about adding the site’s URL after the post title? Something like this: X likes Y on Z.com
Editorial Staff says
You don’t get to control that. It is facebook who is doing that, and they only display page title.
Administrador
PelFusion says
just placed one on my blog
Danang Sukma says
Finaly iam found plugin like the float stuff in your site. Thanks for your share.
Mike says
I have noticed many sites have added the button to the top of the page. But isn’t it a better idea to place the button at the bottom of the page, allowing readers to click without scrolling up after they have finished reading the article ?
Editorial Staff says
It is entirely up to the blogger. You can try it on your blog and see which placement works best for you
Administrador
Tiffany says
Is there a way to make it display at the bottom of the post instead of the top?
Editorial Staff says
Yes just add it after the_content php part of your post … At the bottom of the loop. It can be added anywhere in the loop .. doesn’t have to be at the top.
Administrador
Heather says
Unfortunately, I don’t have a single.php file in my Atahualpa theme. I’m not sure where else I could put the code. Any ideas?
Editorial Staff says
Don’t know a lot about Atahualpa theme very much. Please ask in their support forum, or you contact us via email and we can take a closer look at your site.
Administrador
Stu says
Re: Atahaulpa – I had the same issue as Heather. Solution: In Dashboard, go to Appearance – Atahaulpa Theme Options – Style and edit center column. Paste it in “The LOOP” section. Works like a treat!
Stu says
Been noticing this Facebook like button appearing on more and more sites lately and think it’s a great idea. Time to see if I can implement this now… WITHOUT completely destroying my blog (you’d be surprised how close I’ve come multiple times once I start messing with the code – programmer FAIL).
Bottomless says
Here’s the WordPress plugin:
http://wordpress.org/extend/plugins/like
No coding necessary, you can customize the look and placement of the button in the settings interface.
Amanda says
Love the article but I have encountered some problems. I don’t know where to find the single.php file? lol. Could you guide me? I use wordpress.com and I’m not sure if that makes a difference.
Thanks!
Editorial Staff says
This is for Self Hosted WordPress blogs not WordPress.com themes.
Administrador
jeh says
Just what I was looking for. Thanks
hydir says
Thanks for this tutorial.
I really looking how to implement it and found the answer here.
Great!