¿Quieres mostrar la última fecha de actualización de tus entradas en WordPress?
Algunos sitios web actualizan sus entradas con regularidad. Mostrar cuándo se actualizó cada entrada garantiza que sus lectores no se pierdan ningún contenido, ayuda a generar confianza y refuerza la autoridad para mejorar el posicionamiento SEO.
En este artículo, le mostraremos cómo mostrar la última fecha de actualización de sus entradas en WordPress.

¿Por qué mostrar la fecha de la última actualización de tus entradas en WordPress?
Cuando los visitantes ven una entrada o página en su blog de WordPress, su tema de WordPress mostrará la fecha en que se publicó la entrada. Esto está bien para la mayoría de los blogs y sitios web estáticos.
Sin embargo, WordPress también es utilizado por sitios web en los que los artículos antiguos se actualizan con regularidad. En estas publicaciones, es importante mostrar la fecha y hora de la última modificación de la entrada.
Por ejemplo, en WPBeginner, actualizamos regularmente nuestros tutoriales y mostramos la fecha de “última actualización” en cada entrada. Si solo mostráramos la fecha de publicación, nuestros lectores omitirían la entrada, suponiendo que la información no está actualizada.

Otro ejemplo son los sitios web de noticias. A menudo actualizan noticias antiguas para mostrar novedades, añadir correcciones o insertar archivos de medios. Si solo mostraran la fecha de publicación, sus usuarios se perderían esas actualizaciones.
Además, a Google y otros motores de búsqueda les gusta clasificar la información más actualizada. Mostrar la fecha de actualización ayuda a Googlebot y a otros a saber cuándo se tocó la entrada por última vez.
Dicho esto, veamos cómo mostrar fácilmente la última fecha de actualización de tus entradas en WordPress.
Tutorial en vídeo
Si prefiere un tutorial escrito, continúe leyendo la guía a continuación.
Cómo mostrar la fecha de la última actualización de tus entradas en WordPress
Este tutorial requiere que añadas código a tus archivos de WordPress. Si no lo has hecho antes, te recomendamos que eches un vistazo a nuestra guía sobre cómo copiar y pegar código en WordPress.
Método 1: Mostrar la fecha de última actualización antes del contenido de la entrada
Vamos a utilizar WPCode para este tutorial, ya que es la forma más segura y sencilla de añadir código personalizado a WordPress.
Editar los archivos principales de WordPress puede ser peligroso porque incluso pequeños errores o erratas pueden romper tu sitio. Por lo tanto, le recomendamos que utilice WPCode para añadir cualquier fragmento de código.
En primer lugar, tendrás que instalar y activar el plugin gratuito WPCode. Para más información, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
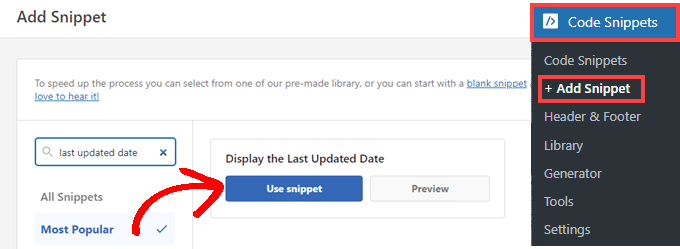
Una vez activado el plugin, vaya a Fragmentos de código ” Añadir fragmento en su escritorio de WordPress. Busque “última fecha de actualización” y al pasar el cursor sobre el resultado titulado “Mostrar la última fecha de actualización”.
El código comprueba si la fecha de publicación y la de última modificación de una entrada son diferentes. Si lo son, entonces muestra la fecha de la última modificación antes del contenido de la entrada. (Esta es la forma en que lo hacemos aquí en WPBeginner).
A continuación, basta con hacer clic en el botón “Usar fragmento de código”.

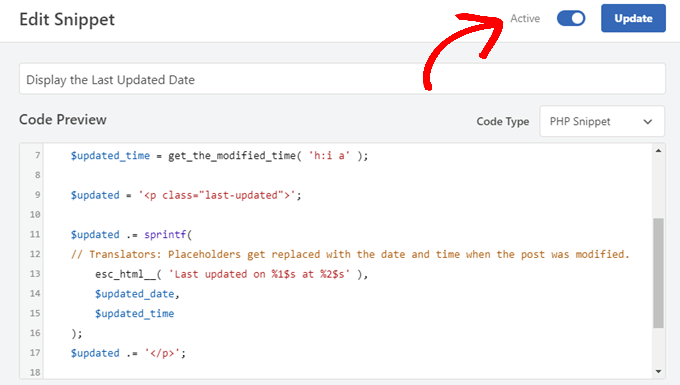
A continuación, verá la pantalla “Editar fragmento de código”. WPCode ya ha configurado el fragmento de código para usted.
Lo único que tienes que hacer es activar el conmutador y hacer clic en “Actualizar” cuando estés listo.

Dado que el fragmento de código mostrará la fecha actualizada utilizando los estilos de texto del cuerpo de tu sitio, puedes añadir CSS personalizado para dar estilo a la apariencia de la última fecha actualizada. Aquí tienes un pequeño fragmento de código CSS que puedes utilizar como punto de partida:
.last-updated {
font-size: small;
text-transform: uppercase;
background-color: #fffdd4;
}
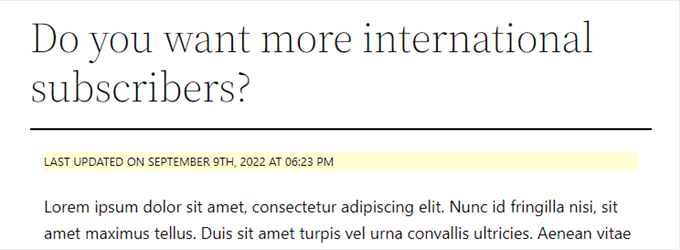
Así es como se ve en nuestro sitio web WordPress de demostración.

Además, si eres un usuario avanzado y te sientes cómodo haciéndolo, puedes añadir lo siguiente al archivo functions. php de tu tema.
Sólo tiene que conectarse a su sitio web mediante FTP o a través del gestor de archivos de su alojamiento WordPress y buscar el archivo en la carpeta /wp-content/themes/yourthemename/ de su sitio.
$u_time = get_the_time( 'U' );
$u_modified_time = get_the_modified_time( 'U' );
// Only display modified date if 24hrs have passed since the post was published.
if ( $u_modified_time >= $u_time + 86400 ) {
$updated_date = get_the_modified_time( 'F jS, Y' );
$updated_time = get_the_modified_time( 'h:i a' );
$updated = '<p class="last-updated">';
$updated .= sprintf(
// Translators: Placeholders get replaced with the date and time when the post was modified.
esc_html__( 'Last updated on %1$s at %2$s' ),
$updated_date,
$updated_time
);
$updated .= '</p>';
echo wp_kses_post( $updated );
}
Método 2: Añadir la fecha de última actualización en las plantillas de temas
También puede mostrar la fecha actualizada en lugar de la fecha de publicación, o justo debajo de ella.
Este método requiere que edite archivos específicos del tema de WordPress. Los archivos que deberá editar dependerán del tema que esté utilizando.
Muchos temas de WordPress utilizan sus propias etiquetas de plantilla para mostrar los metadatos de las entradas, como la fecha y la hora. Otros temas utilizan plantillas de contenido o partes de plantillas. Los temas más sencillos utilizarán single.php, archive.php y otros archivos de plantilla para mostrar el contenido y la metainformación.
Debe buscar el archivo que contiene el código responsable de mostrar la fecha y la hora. A continuación, puede reemplazar ese código con el siguiente código o añadirlo justo después del código de fecha y hora de su tema.
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
echo "<p>Last modified on ";
the_modified_time('F jS, Y');
echo " at ";
the_modified_time();
echo "</p> "; }
Puede borrar las líneas 6 y 7 si no desea mostrar la hora de actualización de la entrada.
Así es como se ve en nuestro sitio de demostración. Con el tema Twenty Twenty-One, hemos añadido el fragmento de código al archivo template-tags.php dentro de la carpeta inc.

Cómo gestionar la última fecha de actualización de tus entradas en WordPress
Ahora que hemos añadido la fecha de la última actualización de cada entrada, se actualizará automáticamente cada vez que hagas un cambio en cualquier entrada. Pero, ¿y si solo estás haciendo una pequeña corrección en lugar de una actualización completa, como corregir un error ortográfico o añadir una etiqueta?
Para pequeños cambios, normalmente es mejor dejar la fecha de modificación sin cambios desde una perspectiva SEO. Sus lectores verán la fecha de la última actualización importante de la entrada.
Aquí tienes algunos plugins que te permiten actualizar una entrada sin cambiar la fecha de modificación.
Método 1: Utilizar el plugin Fecha de modificación límite
Primero, necesitas instalar y activar el plugin Limit Modified Date. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: Este plugin no ha sido actualizado recientemente. Sin embargo, lo hemos probado con la última versión de WordPress y sigue funcionando.
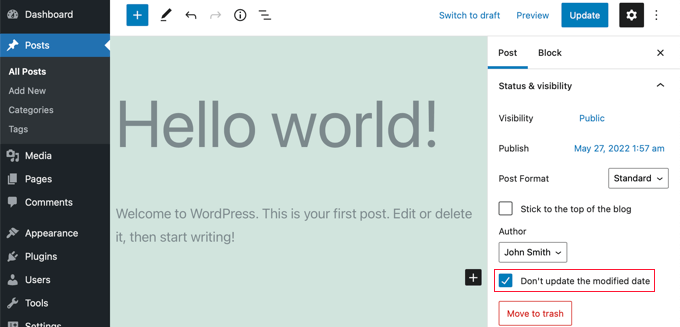
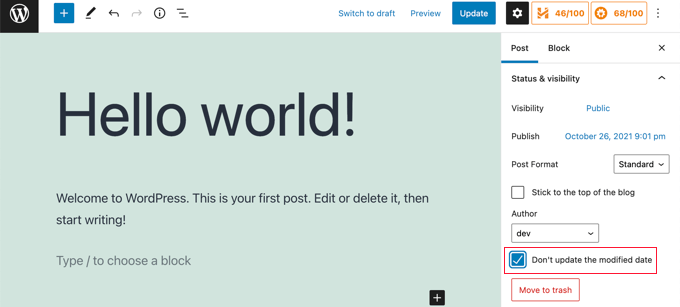
Una vez activado, verás una nueva casilla de verificación al editar entradas. Se llama “No actualizar la fecha de modificación”.

Cuando realice una actualización menor en una entrada, simplemente marque esa casilla y la fecha de modificación no cambiará.
Método 2: Utilizar el plugin AIOSEO (Recomendado)
AIOSEO también conocido como All in One SEO es el mejor plugin de WordPress SEO en el mercado. Te ayuda a mejorar los rankings de búsqueda sin necesidad de aprender jerga complicada, para que puedas aumentar el tráfico de tu sitio web.
Puede obtener más información en nuestra guía sobre cómo establecer All in One SEO para WordPress correctamente.
Si ya utiliza AIOSEO para mejorar su posicionamiento en los motores de búsqueda, también puede utilizarlo para gestionar la fecha de modificación de sus entradas.
Una vez activado, encontrarás una nueva casilla de verificación al editar entradas, con la etiqueta “No actualizar la fecha de modificación”. Puede marcar / comprobar esta casilla cuando realice cambios menores en una entrada.
Es útil para corregir erratas o errores simples, y puede desmarcar la casilla cuando realice cambios que desee que conozcan sus lectores y los motores de búsqueda.

Esperamos que este tutorial te haya ayudado a aprender cómo mostrar la última fecha de actualización de tus entradas en WordPress. Puede que también quieras aprender cómo acelerar el rendimiento de WordPress o comprobar nuestra lista de consejos probados para aumentar el tráfico de tu blog.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Daniel M. says
Simply echo “the_modified_date()” where you want to show it in your theme files.
WPBeginner Support says
That is better used within the WordPress loop if you want to use it, we recommend the second method in this guide if you wanted something similar.
Administrador
Ajit Kumar says
Hey, I am using WordPress Twenty Twenty-Three Theme I have used the above code which you provide in my Function.php Now the latest update date showing on all posts, I was waiting for Google crawling, and after Google crawled the data showed the Published date instead of Updated date.
How to get an Updated date on my Google Rich Snippet Please help I am very Thank full to you!
Thank You So Much!
WPBeginner Support says
If you remove the published date from your posts that can help have Google show the updated date instead but there is not a guarantee of the date that Google will show as Google determines which one it decides to show.
Administrador
Imran says
I tried this but it shows both original published date and last updated date.
I want to show
if the post is update- show updated date
if not
just show original date.
How to do this.
WPBeginner Support says
For what you’re wanting you would want to add an else statement that had your theme’s original option to display the date using the method to edit your theme template from this article. An example of what you would add is the code below:
else {
// Theme's code
}
Administrador
Adam Baney says
The code to insert into a theme file worked perfectly! I added it as a function in my functions.php file, and called it on the page. The allows me to update the code in 1 place, and it will update across my site, in case I want to show the last modified date for multiple post types or in custom templates. Thank you!
WPBeginner Support says
Glad our guide was helpful!
Administrador
MOHAMMED AQRABI says
I have a question, for example, if I now display the date of the last update of the article and I have 800 articles and all the dates have changed for all articles at once, will this affect or harm the search engines
WPBeginner Support says
It should not cause an issue, you would mainly need to give time for Google to recrawl your updated dates.
Administrador
Raphael says
Thank you so much for this tutorial!
I used the first method and it perfectly works for me but I am having one issue, the post is still showing the published date on google search instead of the latest update date.
How can I do away with this?
WPBeginner Support says
It would depend on how recently it has changed, if you just added the updated date you would need to wait for Google to recrawl your post.
Administrador
Masrafi says
Hello, this was a very helpful blog and video. But when I apply, it shows the end of the content. please tell me the solution
WPBeginner Support says
You may need to check with the support for your specific theme to check the placement of your code in case your theme has a different method for displaying the publish date.
Administrador
Dean says
s there a way to hide this on pages and only show on blog posts ? tx
WPBeginner Support says
You would want to use the second method in this article for that
Administrador
Gianluigi Filippelli says
if ( get_post_type() ‘page’ ){
return $custom_content;
} else {
return $content;
}
Laura says
Just a quick question, the updated date shows at the bottom of my posts, as opposed to the top.
Is there a solution to ensure the new updated date is at the beginning of the posts?
WPBeginner Support says
It would depend on how your theme is designed. If you reach out to your theme’s support they should be able to help you place it in the correct location
Administrador
Raman says
Hi Team,
I am able to print updated date but it’s getting rendered below the featured image, can you advise how can print the udpated date on the top of the featured image, means right below the title.
WPBeginner Support says
You would want to reach out to the support for your specific theme and they should be able to assist with that placement.
Administrador
Sanaullah Farooq says
Hello,
I want to show only post update date on page and in search results instead of publish date. How can I achieve that? I have tried everything.
WPBeginner Support says
If you are unable to remove the published date then we would recommend reaching out to your specific theme’s support and they would be able to help you remove that.
Administrador
Rachel Joan says
OMG…
Thank you for saving my hours…
Thank you for this code.
You are the problem solver.
WPBeginner Support says
Glad our guide was helpful
Administrador
Danyl says
Hi how about list of users who updated the post?
WPBeginner Support says
You would want to take a look at your post revisions for that information
Administrador
ali karimi says
thanks a lot for your help
WPBeginner Support says
You’re welcome
Administrador
Ankit Sheoran says
Last update is not showing in google what should i do but showing in my website
WPBeginner Support says
If the change is recent, you would need to wait for Google’s cache to clear. Otherwise, you would want to check with your theme’s support to ensure they are not setting the specific publish date elsewhere
Administrador
Shubham Davey says
What if I want to show only the updated date & not the published date? The method shown here displays both published & updated date, I don’t want that, just updated date, that’s it.
WPBeginner Support says
It would depend on your theme but you would use method 2 to replace the display of the last edited date. The location of that code varies from theme to theme.
Administrador
Charles says
Hello I applied the code but it keeps popping out error
WPBeginner Support says
It would depend on the specific error but for the most common reasons you would want to take a look at our article here:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
Administrador
John says
The PHP code worked great, but how do I limit it to post pages only. Once I added the code to functions.php it displayed last updated on both pages and posts. What do I need to add to limit it to just posts?
Thanks,
John
WPBeginner Support says
To limit it to posts you would use an if statement after the function:
function wpb_last_updated_date( $content ) {
if ( is_single() ) {
and add a closing
}above the add_filter lineAdministrador
John says
Thank you for the quick response!
I tried the code, but it prevents my blog pages from rendering. However, my blog post pages continue to work and display last updated date.
Do you have any idea why that is?
WPBeginner Support says
You may want to reach out to your theme’s support, this code shouldn’t prevent the rendering of content unless something theme-specific is conflicting with it.
Romeo says
Still worked in September 2019 for one of my sites. For my Genesis based site, I needed to use the Genesis Simple Edits plugin to easily modify the post info since they put the post info in an array, instead of in a function.
WPBeginner Support says
Thanks for sharing what worked for you
Administrador
sarkariyojanainfo says
Thank you for this post, I tried it and its working Fine..
WPBeginner Support says
You’re welcome, glad our article could be helpful
Administrador
Kirsty says
Hi there,
I’m having the opposite problem – I have a new website and have backdated my posts to the date that they were originally created, but my site is showing the dates that they were last updated.
Any advice on how to fix this, or if there is a link to another tutorial for that somewhere would be greatly appreciated, I can’t find one!
Thanks.
WPBeginner Support says
By default, WordPress should work like this, you may want to reach out to the support for the specific theme you’re using to see if they have a setting for this.
Administrador
Giacomo says
Hi, will it impact SEO if I show both the posted, and the updated date?
Thanks!
WPBeginner Support says
Unless I hear otherwise, we haven’t tested the SEO impact of having both displaying at the same time but your post’s metadata should let search engines know which date to look at.
Administrador
Noz says
Thanks.. is there a way to show the Last modified field Only After certain time from date of post?
i.e if the next day you edited a post for some reason, doesn’t have to show as modified..
WPBeginner Support says
Not at the moment but we can certainly look into an option to do that.
Administrador
Bill Hogsett says
i have a page that lists books that I have read and I update the page when I start a new book.
On the sit’s homepage I have a menu link to the book list. I would like to have button, or maybe just text, next to the homepage link showing the last time the book list page has been updated.
Any suggestions?
Thanks.
WPBeginner Support says
You could either add a text widget or edit the menu item’s title manually when you update the page.
Administrador
Herbert says
I am using Method 1 since Method 2 doesnt seem to work on my theme. Is there a way to have the text be displayed n the bottom of the post? Your response would mean a lot. Thank you
WPBeginner Support says
For relocating the publish date you would want to reach out to the support for the theme you are currently using for how to do that with your theme.
Administrador
Pete says
This is great. Quick question, I can’t seem to get it to only show on post and not pages? I tried to add method 2 to the single post template, but that didnt seem to work. It doesnt contain a bit about date or time. Even though the date is displayed in header.
Should i be adding more to show date and time in the single post template?
WPBeginner Support says
Your specific theme may be pulling that information from another file. If you reach out to your specific theme’s support they should be able to assist.
Administrador
Tudor says
Hi, how to make last updated date show only on specific pages?
Alexander says
Hi, thanks so much for this guidance freely given.
Suppose I do not want to show the published date but only the last updated date? How can I modify the code to achieve that, please?
Thanks
Alexander
WPBeginner Support says
You would need to modify your theme’s templates, as each theme is different you would need to check with your theme’s support for where the published date is located
Administrador
Melanie says
Hi,
I found your information helpful. But perhaps you can answer two more questions:
When is it best to completely update a post aka republish it versus just provide the “last updated” information? Sometimes republishing something feels like cheating – it’s a lazy way to update my blog.
I’ve also read that having two dates on a post can confuse Google when it is crawling your site. Of course, I would like for them to pick up the latest date so it shows next to the description in the search results. Is there a way to show one or the other?
Right now, I have removed the entry date on posts while employing the “last updated” date (using css for both). Problem is that if I haven’t updated something, then it shows no date which is also a no-no according to the post above.
A LOT to address here, I know! But if you would be so kind to consider a reply, I would appreciate it.
Thanks!
WPBeginner Support says
Hi Melanie,
It is best to simply update a post if changes are minor. However, if a post is completely outdated and a rewrite contains all new information, then you can publish it as a new article and redirect your old article.
Administrador
Dat Nguyen says
Thank you.
It so helpful.
I need it.
Christie says
How do you keep the “last updated” from appearing at the top of specific pages. I really only want it on blog posts, not my homepage, contact page, etc.? thanks.
Laura says
This code is excellent. Thanks so much. I’m following pretty much all of it, but I’m just curious what the 86400 number added to the updated time is doing.
Thanks in advance.
WPBeginner Support says
Hi Laura,
86400 is number of seconds in a day. The code checks if the modified time is larger than or equals to a day.
Administrador
Morsi says
Hello, can i use the first méthod and using the translation file to translate it into my language ?
Sunny Mui says
Thanks, this was helpful for implementing last updated text on my blog.
One point, the theme specific code is actually incorrect. You forgot the “echo get_…” before the get_the_modified_time() function.
Right now it just says:
the_modified_time(‘F jS, Y’);
echo ” at “;
the_modified_time();
When it should say:
echo get_the_modified_time(‘F jS, Y’);
echo ” at “;
echo get_the_modified_time();
Jamie Brower says
Can you please tell me how to post the modified date AFTER the content. I tried using a in the footer.php but then it just displays before the content AND in the footer. I would just like the footer to display.
Daniele says
Thanks guys, it works like a charm! A so so cool tip!
If you want to add the last modified ONLY ON POSTS, that works for me (I’m Italian and I edited it not showing the hour and modified the date order):
function wpb_last_updated_date( $content ) {
$u_time = get_the_time(‘U’);
$u_modified_time = get_the_modified_time(‘U’);
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time(‘d F Y’);
$updated_time = get_the_modified_time(‘H:i’);
$custom_content .= ‘Articolo aggiornato il ‘. $updated_date . ”;
}
if(is_single()){
$custom_content .= $content;
return $custom_content;
}
return $content;
}
add_filter( ‘the_content’, ‘wpb_last_updated_date’ );
David Aguirre says
Dude, this is gold, I don’t know why anyone has thanked you before.
Thank you
PET says
Yeah, good stuff! Thanks bro!
David says
I have applied above all settings on my website and its working fine.
But I have one question that when two dates shown above content then which date will be shown in google search engine result page? Please provide answer because I have done all this only for showing last update date in google search engine result page.
ahmed says
i like this it is very good and easy to install with genesis child theme function.php thank you
Vishal Mukherjee says
Hi,
Added the following code to functions.php
function wpb_last_updated_date( $content ) {
$u_time = get_the_time(‘U’);
$u_modified_time = get_the_modified_time(‘U’);
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time(‘F jS, Y’);
$updated_time = get_the_modified_time(‘h:i a’);
$custom_content .= ‘Last updated on ‘. $updated_date . ‘ at ‘. $updated_time .”;
}
$custom_content .= $content;
return $custom_content;
}
add_filter( ‘the_content’, ‘wpb_last_updated_date’ );
Works fine for posts but … the same is displayed in Pages also.
I want it only for post. or if pages then at a different place eg End og the page article.
Best Wishes
Vishal Mukherjee
Victor Step says
Thank you for the code.
However, there is a common problem that Google pulls the date of the embedded youtube video instead of the updated blog post date. In your case, I see that the search results do in fact show the correct date, and not the embedded video’s upload date. How did you achieve this? Thank you.
RUWAN says
hello, I want only show updated date like your website, not both(updated and published date), when I add your code to site then its shows that both dates, please guide me to show only that updated date. thanks
Ludwig Sörmlind says
Thank you for this post, I tried it and it works like a charm. I went for the site-specific plugin-option.
Ebuka says
Thanks a lot it worked perfectly. but for the custom CSS only the “text-transform” worked on my theme. Other CSS like; color, text-weight, background-color etc. did not work. Please is there any possible way around it?
peter says
hi syed ,am peter. the code work on my theme, but when i tried to add css style , i mean this code .last-updated {
font-size: small;
text-transform: uppercase;
background-color: #fffdd4;
}
my site goes blank. please what do i do to restore my website…
WPBeginner Support says
Hi Peter,
We are not sure what may cause this. Just to be on the safe side, please take a look at our guide on how to add custom CSS in WordPress.
Administrador
Steve W says
Thank you for this tip. I actually turned it into a shortcode so that it only shows up where I want it, and not on every page or post. [last_updated]
Velyz Zhang says
Hi,
Actually the code is work, but the result showing some numbers before “last update”
1494555840LAST UPDATED ON JUL 9, 2017
Every single post that I updated showing different numbers like that. Any one can help me?
Thank you
mathhew says
Can you please explain how to apply it for genesis framework. i tried it but it didn’t worked
Adarsh Sahu says
Hey I just tried this method it worked fine for me but the problem is that now my post is not showing any date in google search please help me i also want to show last updated date in Google search when anyone searches my content.
Filip says
Hi
The code work great, thank you!
Can you tell us how to edit published time and add Published by “author” like in your images?
Chuks Ibe says
I tried using this for my blog but it is also showing the “Last Updated” in the latest post page and its making it look like Last updated is part of the post content.
i need help to correct this thanks.