¿Desea quitar los enlaces de pie de página “funciona con WordPress” de su sitio?
Por defecto, la mayoría de los temas de WordPress tienen una cláusula de exención de responsabilidad en el pie de página, pero esto puede hacer que su sitio parezca poco profesional. Además, deja menos espacio para tus propios enlaces, avisos de copyright y otros contenidos.
En este artículo, le mostraremos cómo quitar los enlaces de pie de página ‘funciona con WordPress’.

¿Por qué quitar los agradecimientos / reconocimientos / acreditaciones pie de página de WordPress?
Muchos temas de WordPress muestran una cláusula de exención de responsabilidad “Proudly powered by WordPress” en el pie de página de su sitio web, que enlaza con el sitio web oficial WordPress.org.

Algunos desarrolladores de temas van más allá y añaden sus propios agradecimientos / reconocimientos / acreditaciones al pie de página.
En la siguiente imagen, puede ver el descargo de responsabilidad añadido por el tema Astra WordPress.

Aunque es ideal para desarrolladores de software, este pie de página “Funciona con ….” puede hacer que su sitio parezca menos profesional, especialmente si se trata de un sitio web de negocios.
También permite a los hackers saber que estás usando WordPress, lo que podría ayudarles a entrar en tu sitio. Por ejemplo, si no utiliza una URL de acceso personalizada, los piratas informáticos pueden simplemente añadir /wp-admin a la dirección de su sitio y acceder a su página de acceso.
Esta cláusula de exención de responsabilidad también enlaza con un sitio externo, por lo que anima a los usuarios a abandonar su sitio web. Esto puede tener un impacto negativo en las páginas vistas y en la tasa de rebote.
¿Es legal quitar / eliminar enlaces de agradecimientos / reconocimientos / acreditaciones del pie de página de WordPress?
Es perfectamente legal quitar el enlace de agradecimientos / reconocimientos / acreditaciones del pie de página de su sitio porque WordPress es libre y está enlazado bajo la licencia GPL.
Básicamente, esta licencia le da libertad para utilizar, modificar e incluso distribuir WordPress a otras personas.
Todos los plugins o temas de WordPress que se descargan del directorio oficial de WordPress se publican bajo la misma licencia GPL. De hecho, incluso la mayoría de los plugins y temas comerciales se publican bajo licencia GPL.
Esto significa que puede personalizar WordPress como desee, incluso eliminar los agradecimientos / reconocimientos / acreditaciones del pie de página de su sitio web, tienda en línea o blog.
Con esto en mente, veamos cómo puede quitar los enlaces de pie de página ‘funciona con WordPress’.
Tutorial en vídeo
Si no desea ver el vídeo o necesita más instrucciones, utilice los enlaces rápidos que aparecen a continuación para acceder directamente al método que desee utilizar:
Método 1: Usar los ajustes del tema (rápido y fácil)
La mayoría de los buenos autores de temas saben que los usuarios quieren tener la opción de editar el pie de página y quitar / eliminar los enlaces de créditos, por lo que muchos lo incluyen en los ajustes de su tema.
Para ver si su tema tiene esta opción, vaya a Apariencia ” Personalizar en su escritorio de administrador de WordPress.

Ahora puede buscar cualquier ajuste que le permita personalizar el pie de página de su sitio.
Por ejemplo, el tema Astra tiene una sección llamada “Maquetador de pie de página”.

Si utilizas este tema, sólo tienes que hacer clic en la sección “Pie de página” y seleccionar “Copyright”.
Esto abre un pequeño editor donde puede cambiar el texto del pie de página o incluso borrarlo completamente.

Independientemente de cómo elimine la cláusula de exención de responsabilidad del pie de página, no olvide hacer clic en “Publicar” para que el cambio se aplique en su sitio.
Método 2: Utilizar el editor de sitios completo (funciona con temas basados en bloques)
Si utiliza un tema de WordPress activado / activo, puede quitar la cláusula de exención de responsabilidad del pie de página mediante la edición completa del sitio (FSE).
Esta es una forma rápida y sencilla de quitar los agradecimientos / reconocimientos / acreditaciones en todo el sitio, aunque no funciona con todos los temas.
Para iniciar el editor, vaya a Apariencia “ Editor.

Por defecto, el editor de sitio completo muestra la plantilla de inicio de su tema.
En el menú de la izquierda, seleccione “Patrones”.

Muestra un anuncio / catálogo / ficha de todos los patrones y partes de plantillas que componen su tema de WordPress. En “Partes de plantilla”, haz clic en “Pie de página”.
Muestra una miniatura del pie de página de su sitio web. Para ver el pie de página, haga clic en la vista previa.

Ahora verá una vista previa de la plantilla del tema.
Para editar el pie de página, siga adelante y haga clic en su icono de lápiz.

A continuación, seleccione la cláusula de exención de responsabilidad “Funciona con”.
Ahora puede sustituirla por su propio contenido, o incluso puede borrar la cláusula de exención de responsabilidad.

Cuando esté satisfecho con el aspecto del pie de página, sólo tiene que hacer clic en “Guardar”. Ahora, si visitas tu sitio, verás el cambio en directo.
Método 3: Cómo eliminar el aviso ‘Powered by’ usando un maquetador de páginas
Muchos sitios web de WordPress utilizan el pie de página para comunicar información importante, como su dirección de correo electrónico o su número de teléfono. De hecho, los visitantes podrían desplazarse hasta la parte inferior de su sitio sólo para buscar este contenido.
Teniendo esto en cuenta, puede que quiera ir un paso más allá y sustituir el texto “Funciona con” por un pie de página personalizado. Este pie de página podría contener enlaces a sus perfiles en medios sociales, enlaces a sus socios de marketing de afiliación, una lista de sus productos u otra información y enlaces importantes.
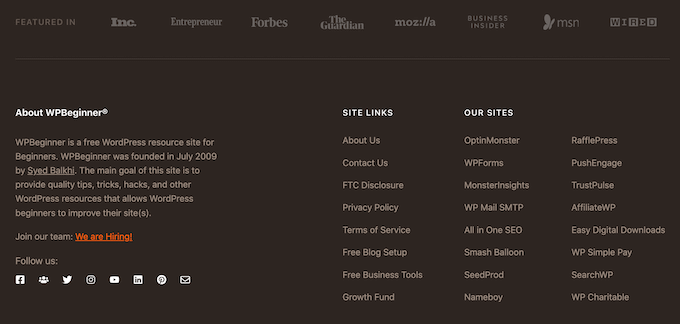
Así es como usamos el pie de página en WPBeginner:

La mejor manera de crear un pie de página personalizado es utilizando SeedProd. Es el mejor plugin maquetador de páginas y viene con 100s de plantillas diseñadas profesionalmente, secciones y bloques que pueden ayudarle a personalizar cada parte de su sitio web.
También dispone de ajustes que permiten crear un pie de página global, una barra lateral, una cabecera, etc.
Primero, necesitas instalar y activar SeedProd. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: También hay una versión gratuita de Se edProd que le permite crear todo tipo de páginas utilizando el editor de arrastrar y soltar, incluyendo una página personalizada de modo de mantenimiento. Sin embargo, vamos a utilizar la versión premium de SeedProd ya que viene con el avanzado Theme Builder.
Después de activar el plugin, SeedProd le pedirá su clave de licencia.

Puede encontrar esta información en su cuenta del sitio web de SeedProd. Tras introducir la clave, haga clic en el botón “Verificar clave”.
Una vez hecho esto, vaya a SeedProd ” Maquetador de temas. Aquí, haga clic en el botón “Añadir nueva plantilla de tema”.

Consejo profesional: SeedProd también tiene una creciente biblioteca de kits de sitios web profesionales que puedes utilizar como base para tu tema personalizado. Para más información, consulta nuestra guía sobre cómo instalar kits de plantillas en WordPress.
En el mensaje / ventana emergente, escriba un nombre para la nueva plantilla de tema.
Una vez hecho esto, abre el desplegable “Tipo” y elige “Pie de página”.

SeedProd mostrará la nueva plantilla de pie de página en todo su sitio por defecto. Sin embargo, puede limitarlo a páginas o entradas específicas utilizando los ajustes de ‘Condiciones’.
Por ejemplo, puede que quiera excluir el nuevo pie de página de sus páginas de destino para que no distraiga de su llamada a la acción principal.
Cuando esté satisfecho con la información introducida, haga clic en “Guardar”. Se cargará la interfaz del maquetador de páginas de SeedProd.
Al principio, su plantilla mostrará una pantalla en blanco a la derecha y sus ajustes a la izquierda. Para empezar, haz clic en el icono “Añadir columnas”.

Ahora puede elegir la estructura / disposición / diseño / plantilla que desea utilizar para el pie de página. Esto le permite organizar su contenido en diferentes columnas. Por ejemplo, puedes mostrar tus widgets de WordPress en columnas.
Puede utilizar la estructura / disposición / diseño / plantilla que desee, pero nosotros utilizamos una estructura de tres columnas en todas nuestras imágenes.

A continuación, puede editar el fondo del pie de página para que coincida con el tema de WordPress, la imagen de marca de la empresa o el logotipo.
Para cambiar el color de fondo, basta con hacer clic en la sección situada junto a “Color de fondo” y, a continuación, utilizar los controles para elegir un nuevo color.

Otra opción es añadir una imagen de fondo.
Para ello, haga clic en “Usar su propia imagen” y, a continuación, elija una imagen de la biblioteca de medios de WordPress o haga clic en “Usar una imagen de inventario / existencias”.

Cuando esté satisfecho con el fondo, es hora de añadir algo de contenido al pie de página.
Simplemente arrastre cualquier bloque del menú de la izquierda y suéltelo en su pie de página.

Después de añadir un bloque, haga clic para seleccionarlo en el editor principal.
El menú de la izquierda mostrará ahora todos los ajustes que puede utilizar para personalizar el bloque.

Repita estos pasos para añadir más bloques al pie de página. Si no está seguro de qué bloques utilizar, puede resultarle útil consultar nuestra lista de cosas que añadir al pie de página de su sitio web en WordPress.
También puedes cambiar la posición de cada bloque arrastrándolos por la estructura / disposición / diseño / plantilla.

Cuando esté satisfecho con su diseño, haga clic en el botón “Guardar”.
A continuación, puede seleccionar “Publicar” para completar su diseño.

Para que el nuevo pie de página aparezca en tu blog de WordPress, tendrás que terminar de crear tu tema de WordPress con SeedProd. Para obtener instrucciones paso a paso, consulta nuestra guía sobre cómo crear un tema de WordPress personalizado.
Después de crear su tema, vaya a SeedProd ” Maquetador de temas. A continuación, haga clic en el interruptor ‘Activar SeedProd Tema’.

Ahora, si visitas tu sitio web, verás el nuevo pie de página en directo.
Método 4: Eliminar el aviso legal de WordPress usando código
Si usted no puede ver ninguna manera de quitar / modificar los agradecimientos / reconocimientos / acreditaciones en el pie de página en el Personalizador de WordPress, entonces siempre se puede editar el código footer.php.
Este no es el método más fácil para principiantes, pero le permitirá quitar / eliminar los agradecimientos / reconocimientos / acreditaciones de cualquier tema de WordPress.
Antes de realizar cambios en el código de su sitio web, le recomendamos que cree una copia de seguridad para poder restaurar su sitio en caso de que algo vaya mal.
Ten en cuenta que si editas los archivos de tu tema de WordPress directamente, esos cambios desaparecerán cuando actualices el tema. Dicho esto, le recomendamos crear un tema hijo, ya que esto le permite actualizar su tema de WordPress sin perder la personalización.
En primer lugar, debe conectarse a su sitio de WordPress mediante un cliente FTP como FileZilla, o puede utilizar un gestor de archivos proporcionado por su empresa de alojamiento de WordPress.
Si es la primera vez que utiliza FTP, puede consultar nuestra guía completa sobre cómo conectarse a su sitio utilizando FTP.
Una vez que se haya conectado a su sitio, vaya a /wp-content/themes/ y abra la carpeta de su tema actual o tema hijo.

Dentro de esta carpeta, busque el archivo footer.php y ábralo en un editor de texto como el Bloc de notas.
En el editor de texto, busque una sección de código que incluya el texto “funciona con”. Por ejemplo, en el tema Twenty Twenty-One para WordPress, el código tiene este aspecto:
<div class="powered-by">
<?php
printf(
/* translators: %s: WordPress. */
esc_html__( 'Proudly powered by %s.', 'twentytwentyone' ),
'<a href="' . esc_attr__( 'https://wordpress.org/', 'twentytwentyone' ) . '">WordPress</a>'
);
?>
</div><!-- .powered-by -->
Puede borrar este código por completo o personalizarlo según sus necesidades.
Por ejemplo, puede sustituir la cláusula de exención de responsabilidad “Orgullosamente funciona con…” por su propio aviso de copyright.

Después de hacer los cambios, guarde el archivo y súbalo a su servidor. Si marca / comprueba su sitio, los agradecimientos / reconocimientos / acreditaciones del pie de página habrán desaparecido.
Advertencia ¡Evite el método CSS a toda costa!
Algunos sitios de tutoriales de WordPress pueden mostrarle un método CSS que utiliza display: none para ocultar los enlaces de agradecimientos / reconocimientos / acreditaciones del pie de página.
Aunque esto parece simple, es muy malo para el SEO de su WordPress.
Muchos spammers utilizan exactamente esta técnica para ocultar enlaces a los visitantes y, al mismo tiempo, mostrarlos a Google con la esperanza de obtener mejores clasificaciones.
Si oculta los agradecimientos / reconocimientos / acreditaciones en el pie de página con CSS, Google puede marcarle como spammer y su sitio perderá posiciones en los motores de búsqueda. En el peor de los casos, Google puede incluso borrar su sitio de su índice para que nunca aparezca en los resultados de búsqueda.
En su lugar, le recomendamos encarecidamente que utilice uno de los otros métodos que mostramos anteriormente. Si no puede utilizar ninguno de estos métodos, otra opción es contratar a un desarrollador de WordPress para que elimine los agradecimientos / reconocimientos / acreditaciones del pie de página, o cambiar el tema de WordPress.
Esperamos que este artículo te haya ayudado a quitar / eliminar los enlaces de pie de página ‘funciona con WordPress’. También puede marcar / comprobar nuestra selección de expertos de los mejores plugins de formulario de contacto y maneras probadas para hacer dinero en línea de blogs con WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Casmat tiskey says
I dont have the footer.php file in my themes… can’t do any other method
WPBeginner Support says
If you don’t have a footer.php, reach out to your theme’s support to see if they have a custom location for the footer.
Administrador
Neale says
I had the same problem but ur site’s version is not the same as mine, so I couldn’t remove the Powered by WordPress footer this happend to me in other site’s too
WPBeginner Support says
Not all themes have the same options which is why we have multiple options in this guide. If the methods in this guide were unable to help you then we would recommend reaching out to your specific theme’s support and they should be able to assist.
Administrador
Kate Sullivan says
This was so helpful and exactly what was needed! Thank you for making it so simple! Kate
WPBeginner Support says
You’re welcome
Administrador
Arun Das says
Such a detailed article, This is very useful for me. Thanks for the great information.
WPBeginner Support says
You’re welcome, glad our guide could be helpful
Administrador
Ibrahim says
Thank you for the post.it’s very helpful.
WPBeginner Support says
You’re welcome, glad you found our post helpful
Administrador
JACK says
this is help me so much in my learning Thank you for sharing
WPBeginner Support says
You’re welcome, glad our guide was helpful
Administrador
Boniface says
Thanks for your article on this topic. I find it very helpful. I really appreciate your effort.
WPBeginner Support says
You’re welcome, glad you liked our article
Administrador
Candy says
I’m using my theme template & footer.php is missing & footer remove credits are not working What to do?
What to do?
WPBeginner Support says
You would want to reach out to the support for your specific theme and they should be able to assist you.
Administrador
Sandra Sakura says
how do I move:
~~
My Website
This is Visualize, a responsive site template designed by SitePad and is available with SitePad Website Builder.
~~
to the bottom so it’s not so prominent … I would like people to think it’s my website not SitePad.
WPBeginner Support says
You would want to check under Settings>General to ensure your title and tagline are not that and if not then you would check under Appearance>Customize
Administrador
Dave says
Thanks for this tutorial. Mine was a bit different, but your video helped me find it. In the footer.php file, I commented out this line and it removed the “powered by WordPress” footer:
get_template_part( ‘template-parts/footer/site’, ‘info’ );
WPBeginner Support says
Thanks for sharing what worked for you
Administrador
Kevin says
Hi,
When I tried to remove I got the following message.
Unable to communicate back with site to check for fatal errors, so the PHP change was reverted. You will need to upload your PHP file change by some other means, such as by using SFTP.
I’m currently using localhost on XAMPP on my laptop.
Please I kindly need your help.
WPBeginner Support says
That means WordPress could not verify that the code change would not cause a problem so you would manually need to edit the file for that change to take effect.
Administrador
Atif Khawaja says
hello!
Its been a great experience for me as a beginner of Word Press to learn and find solutions of my problems through the platform of WPBeginner. These days i have been facing the same problem as stated above i have watched all the videos related to this issue on this platform but it didn’t work for me, I am using word press theme Shop Elite in this theme there is an option to edit half of the footer but credit link remains,I have tried all methods you have suggested also tried some plugins like (Real time find and Replace, My Custom Function), Please look into this issue.
I will wait for your kind response,
Thank You!
WPBeginner Support says
If you reach out to the support for your specific theme they should be able to let you know what theme specific setting could be preventing you from removing that credit
Administrador