¿Quieres añadir clases Pares e Impares a las entradas de tu tema de WordPress?
Si añades una clase par e impar, podrás dar un estilo diferente a cada entrada.
En este artículo, le mostraremos cómo añadir clase par/impar a sus entradas en temas de WordPress.

¿Por qué añadir la clase par/impar a tus entradas en los temas de WordPress?
Muchos temas de WordPress utilizan una clase par o impar para los comentarios de WordPress. Ayuda a los usuarios a visualizar dónde acaba un comentario y empieza el siguiente.
Del mismo modo, puede utilizar esta técnica para sus entradas de WordPress. Resulta estéticamente agradable y ayuda a los usuarios a explorar rápidamente páginas con mucho contenido. Es especialmente útil para la página de inicio de revistas o sitios web de noticias.
Dicho esto, vamos a ver cómo añadir una clase par e impar a sus entradas en el tema de WordPress.
Añadir clase par/impar a entradas en un tema de WordPress
WordPress genera clases CSS por defecto y las añade a diferentes elementos de su sitio web sobre la marcha. Estas clases CSS ayudan a los desarrolladores de plugins y temas a añadir sus propios estilos a los distintos elementos.
WordPress también viene con una función llamada post_class, que es utilizada por los desarrolladores de temas para añadir clases al elemento / artículo de la entrada. Consulte nuestra guía sobre cómo dar un estilo diferente a cada entrada de WordPress.
El post_class es también un filtro, lo que significa que usted puede gancho de sus propias funciones a la misma. Esto es exactamente lo que vamos a hacer aquí.
Simplemente añada este código al archivo functions. php de su tema, en un plugin específico del sitio o en un plugin de fragmentos de código.
function oddeven_post_class ( $classes ) {
global $current_class;
$classes[] = $current_class;
$current_class = ($current_class == 'odd') ? 'even' : 'odd';
return $classes;
}
add_filter ( 'post_class' , 'oddeven_post_class' );
global $current_class;
$current_class = 'odd';
Recomendamos añadir este código usando el plugin WPCode. Es el mejor plugin de fragmentos de código que hace que sea seguro y fácil de añadir código personalizado en WordPress.

Para empezar, necesitas instalar y activar el plugin gratuito WPCode. Para obtener instrucciones, consulte esta guía sobre cómo instalar un plugin de WordPress.
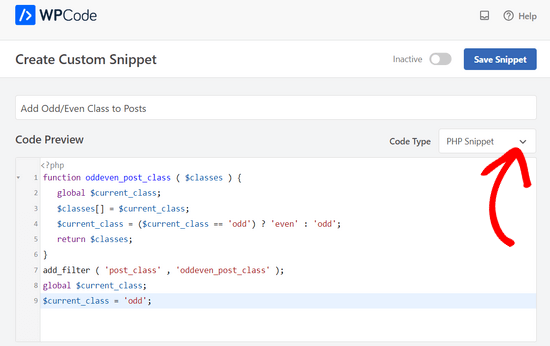
Una vez activado, vaya a la página Fragmentos de código ” + Añadir fragmento desde el escritorio de WordPress. A continuación, haga clic en el botón “Usar fragmento de código” situado debajo de la opción “Añadir su código personalizado (nuevo fragmento de código)”.

A partir de ahí, añade un título para tu fragmento de código, que puede ser cualquier cosa que te ayude a recordar para qué sirve el código.
A continuación, pegue el código anterior en el cuadro “Vista previa del código” y seleccione “Fragmento de código PHP” como tipo de código en la lista desplegable de la derecha.

Después, basta con cambiar el conmutador de “Inactivo” a “Activo” y hacer clic en el botón “Guardar fragmento de código”.

Esta función simplemente añade impares a la primera entrada, luego pares, y así sucesivamente.
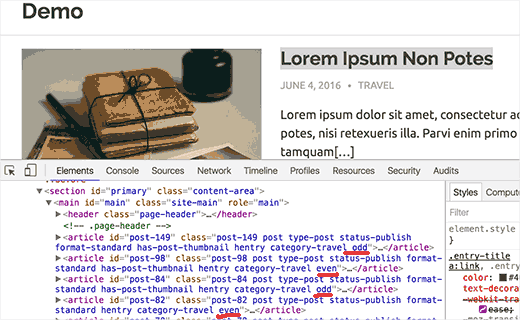
Puede encontrar las clases pares e impares en el código fuente de su sitio. Simplemente lleve el ratón al título de una entrada y luego haga clic con el botón derecho para seleccionar Inspeccionar o Inspeccionar elemento.

Ahora que has añadido clases pares e impares a tus entradas. El siguiente paso es darles estilo usando CSS. Puedes añadir tu CSS personalizado a la hoja de estilos de tu tema hijo, al personalizador de temas o usando el plugin WPCode.
Aquí tienes un ejemplo de CSS que puedes utilizar como punto de partida:
.even {
background:#f0f8ff;
}
.odd {
background:#f4f4fb;
}
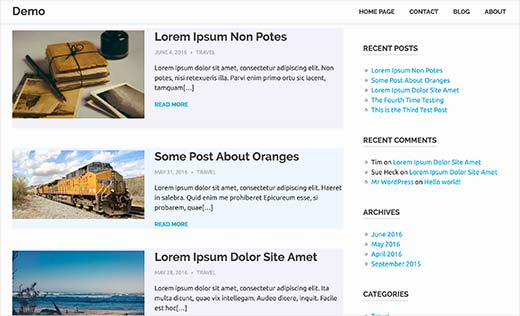
Así se ve en nuestro sitio de prueba:

Si usted no sabe cómo utilizar CSS, entonces es posible que desee comprobar nuestra guía sobre cómo añadir fácilmente CSS personalizado a su sitio de WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo añadir la clase par/impar a tus entradas en los temas de WordPress. Puede que también quieras ver nuestra guía práctica sobre cómo dar estilo a la estructura / disposición / diseño / plantilla de tus comentarios en WordPress y nuestra selección de los mejores maquetadores de páginas para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Sarmad Gardezi says
I want to use it with CPT then how i can use it ?
WPBeginner Support says
It should automatically affect custom post types
Administrador
Vera says
Hello,
I was trying to make this work on my test site, where I work with Elementor and Astra. For some reason, once I add the code – everything colors with the “odd” color, and I don’t understand why.
Can you help me sort it out, please?
Vera
WPBeginner Support says
For that question, you would want to check with Elementor to ensure their page builder is not overriding the function and they should be able to assist
Administrador
Oliur says
My Blog Name WayTrick. It a Blogger Blog. Now I want to my blog Tansfer to wordpress. How do it?
WPBeginner Support says
Please see our guide on how to switch from Blogger to WordPress.
Administrador
kaluan says
This seems not working in Genesis framework? Any additional code needed to add?
onkar says
how to add odd even class in posts for particular page
Bucur says
Ok good function, but css style?
. post {
/ / Rest of the css
}
.odd { } ???
Simon says
Thanks for this. Just what I needed.
Samuel says
How could I take this a step further and target a specific post category?
I have a custom post type – testimonial, and I only want odd/even styling in that section.
Thanks!
Editorial Staff says
You would have to use WordPress conditionals:
http://codex.wordpress.org/Conditional_Tags
Administrador
Eric says
This is by far the easiest method of creating odd and even posts for wordpress!! Thanks so much for sharing!
Christine says
As, sadly, css3 selectors are not well supported by all browsers…
I just tried your code for a new twenty eleven child theme i’m customizing, it works so fine,
Thanks a Lot for sharing this ! !
Daniele Zamboni says
What is odd/even class ? Sorry but i’m newbie
wpbeginner says
@Daniele Zamboni These are CSS classes that you can add for styling purposes.