Deseja adicionar classes pares e ímpares às postagens em seu tema do WordPress?
A adição de uma classe par e ímpar permite que você estilize cada postagem de forma diferente.
Neste artigo, mostraremos como adicionar classe par/ímpar à sua postagem nos temas do WordPress.

Por que adicionar a classe ímpar/par às suas postagens em temas do WordPress?
Muitos temas do WordPress usam uma classe par ou ímpar para os comentários do WordPress. Isso ajuda os usuários a visualizar onde um comentário termina e o próximo começa.
Da mesma forma, você pode usar essa técnica para suas postagens no WordPress. Ela tem uma aparência esteticamente agradável e ajuda os usuários a examinar rapidamente as páginas com muito conteúdo. Ela é particularmente útil para a página inicial de sites de revistas ou notícias.
Dito isso, vamos ver como adicionar uma classe par e ímpar às suas postagens no tema do WordPress.
Adição de classe ímpar/par a posts no tema WordPress
O WordPress gera classes CSS padrão e as adiciona a diferentes itens em seu site em tempo real. Essas classes CSS ajudam os desenvolvedores de plugins e temas a adicionar seus próprios estilos a diferentes itens.
O WordPress também vem com uma função chamada post_class, que é usada pelos desenvolvedores de temas para adicionar classes ao item da postagem. Consulte nosso guia sobre como estilizar cada postagem do WordPress de forma diferente.
A post_class também é um filtro, o que significa que você pode conectar suas próprias funções a ela. É exatamente isso que faremos aqui.
Basta adicionar esse código ao arquivo functions.php do seu tema, em um plug-in específico do site ou em um plug-in de snippets de código.
function oddeven_post_class ( $classes ) {
global $current_class;
$classes[] = $current_class;
$current_class = ($current_class == 'odd') ? 'even' : 'odd';
return $classes;
}
add_filter ( 'post_class' , 'oddeven_post_class' );
global $current_class;
$current_class = 'odd';
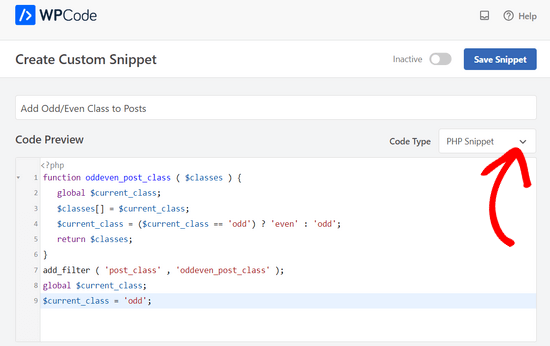
Recomendamos adicionar esse código usando o plug-in WPCode. É o melhor plug-in de snippets de código que torna seguro e fácil adicionar código personalizado no WordPress.

Para começar, você precisa instalar e ativar o plug-in gratuito WPCode. Para obter instruções, consulte este guia sobre como instalar um plug-in do WordPress.
Após a ativação, vá para a página Code Snippets ” + Add Snippet no painel do WordPress. Em seguida, clique no botão “Use Snippet” na opção “Add Your Custom Code (New Snippet)”.

A partir daí, adicione um título para o trecho de código, que pode ser qualquer coisa que o ajude a lembrar para que serve o código.
Em seguida, cole o código acima na caixa “Code Preview” (Visualização de código) e selecione “PHP Snippet” como o tipo de código na lista suspensa à direita.

Depois disso, basta alternar o botão de alternância de “Inativo” para “Ativo” e clicar no botão “Salvar snippet”.

Essa função simplesmente adiciona ímpares à primeira postagem, depois pares e assim por diante.
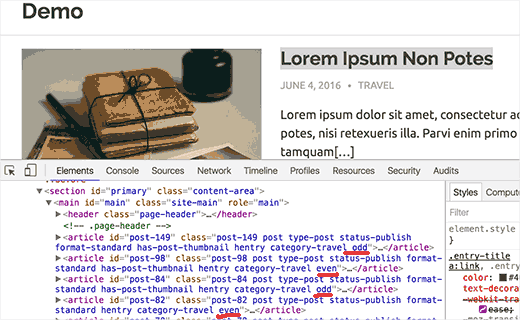
Você pode encontrar as classes pares e ímpares no código-fonte do seu site. Basta levar o mouse até o título de uma postagem e clicar com o botão direito do mouse para selecionar Inspecionar ou Inspecionar elemento.

Agora que você adicionou classes pares e ímpares às suas postagens. A próxima etapa é estilizá-las usando CSS. Você pode adicionar seu CSS personalizado à folha de estilo do tema filho, ao personalizador de temas ou usando o plug-in WPCode.
Aqui está um exemplo de CSS que você pode usar como ponto de partida:
.even {
background:#f0f8ff;
}
.odd {
background:#f4f4fb;
}
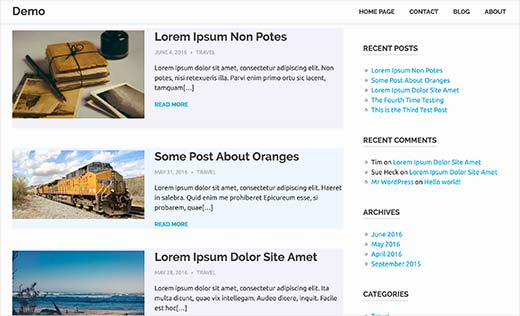
Esta é a aparência em nosso site de teste:

Se você não sabe como usar CSS, talvez queira consultar nosso guia sobre como adicionar facilmente CSS personalizado ao seu site WordPress.
Esperamos que este artigo tenha ajudado você a aprender como adicionar classes ímpares/pares às suas postagens nos temas do WordPress. Talvez você também queira ver nosso guia sobre como estilizar o layout dos comentários do WordPress e nossas escolhas de especialistas dos melhores construtores de páginas do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Sarmad Gardezi says
I want to use it with CPT then how i can use it ?
WPBeginner Support says
It should automatically affect custom post types
Administrador
Vera says
Hello,
I was trying to make this work on my test site, where I work with Elementor and Astra. For some reason, once I add the code – everything colors with the “odd” color, and I don’t understand why.
Can you help me sort it out, please?
Vera
WPBeginner Support says
For that question, you would want to check with Elementor to ensure their page builder is not overriding the function and they should be able to assist
Administrador
Oliur says
My Blog Name WayTrick. It a Blogger Blog. Now I want to my blog Tansfer to wordpress. How do it?
WPBeginner Support says
Please see our guide on how to switch from Blogger to WordPress.
Administrador
kaluan says
This seems not working in Genesis framework? Any additional code needed to add?
onkar says
how to add odd even class in posts for particular page
Bucur says
Ok good function, but css style?
. post {
/ / Rest of the css
}
.odd { } ???
Simon says
Thanks for this. Just what I needed.
Samuel says
How could I take this a step further and target a specific post category?
I have a custom post type – testimonial, and I only want odd/even styling in that section.
Thanks!
Editorial Staff says
You would have to use WordPress conditionals:
http://codex.wordpress.org/Conditional_Tags
Administrador
Eric says
This is by far the easiest method of creating odd and even posts for wordpress!! Thanks so much for sharing!
Christine says
As, sadly, css3 selectors are not well supported by all browsers…
I just tried your code for a new twenty eleven child theme i’m customizing, it works so fine,
Thanks a Lot for sharing this ! !
Daniele Zamboni says
What is odd/even class ? Sorry but i’m newbie
wpbeginner says
@Daniele Zamboni These are CSS classes that you can add for styling purposes.