Recentemente, mostramos a você como estilizar o formulário de comentários do WordPress e achamos que seria incompleto se não escrevêssemos sobre como estilizar o layout de comentários do WordPress. No passado, discutimos que existem classes CSS e IDs padrão gerados pelo WordPress para ajudar os designers de temas a estilizar seus modelos com mais facilidade. Neste artigo, usaremos essas classes padrão para mostrar como estilizar o layout de comentários do WordPress e algumas das coisas interessantes que você pode fazer com ele.
Para fins deste exemplo, modificaremos o tema padrão do Twenty Twelve WordPress neste artigo. Observação: Este artigo destina-se a designers de temas iniciantes e usuários de bricolagem que tenham um bom conhecimento de HTML e CSS.
Classes de comentários padrão do WordPress
Por padrão, o WordPress gera essas classes para elementos no modelo de comentários:
/*Comment Output*/
.commentlist .reply {}
.commentlist .reply a {}
.commentlist .alt {}
.commentlist .odd {}
.commentlist .even {}
.commentlist .thread-alt {}
.commentlist .thread-odd {}
.commentlist .thread-even {}
.commentlist li ul.children .alt {}
.commentlist li ul.children .odd {}
.commentlist li ul.children .even {}
.commentlist .vcard {}
.commentlist .vcard cite.fn {}
.commentlist .vcard span.says {}
.commentlist .vcard img.photo {}
.commentlist .vcard img.avatar {}
.commentlist .vcard cite.fn a.url {}
.commentlist .comment-meta {}
.commentlist .comment-meta a {}
.commentlist .commentmetadata {}
.commentlist .commentmetadata a {}
.commentlist .parent {}
.commentlist .comment {}
.commentlist .children {}
.commentlist .pingback {}
.commentlist .bypostauthor {}
.commentlist .comment-author {}
.commentlist .comment-author-admin {}
.commentlist {}
.commentlist li {}
.commentlist li p {}
.commentlist li ul {}
.commentlist li ul.children li {}
.commentlist li ul.children li.alt {}
.commentlist li ul.children li.byuser {}
.commentlist li ul.children li.comment {}
.commentlist li ul.children li.depth-{id} {}
.commentlist li ul.children li.bypostauthor {}
.commentlist li ul.children li.comment-author-admin {}
#cancel-comment-reply {}
#cancel-comment-reply a {}
Como descobrir quais classes CSS você precisa editar
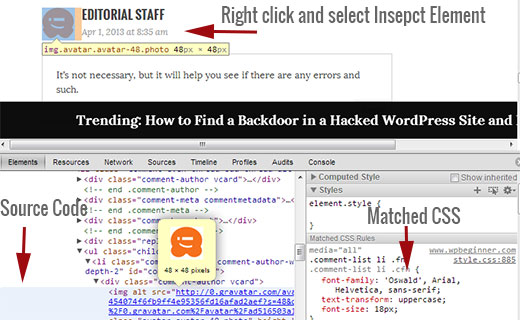
Antes de passarmos a estilizar o layout de comentários do WordPress, uma pequena dica para nossos novos usuários. Os navegadores da Web Google Chrome e Mozilla Firefox vêm com uma ferramenta útil que você pode usar para aprimorar suas habilidades de desenvolvimento de temas do WordPress. A ferramenta se chama Inspect Element (Inspecionar elemento). Basta levar o mouse até um elemento em uma página da Web, clicar com o botão direito do mouse e escolher inspecionar elemento. A janela do navegador será dividida em duas linhas e, na janela inferior, você verá o código-fonte desse elemento. Também na janela inferior, você poderá ver os elementos CSS e como eles são estilizados. Você pode até mesmo editar o CSS ali para fins de teste. É importante lembrar que tudo o que você alterar usando o elemento Inspect ficará visível apenas para você. No momento em que você atualizar a página, essas alterações desaparecerão. Para tornar as alterações permanentes, é necessário usar o arquivo style.css ou outros arquivos apropriados em seus temas.
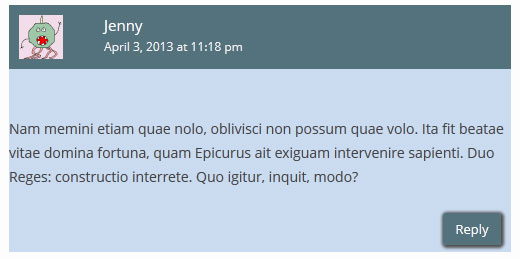
Adição de cores de fundo pares e ímpares para comentários
Ter uma cor de fundo diferente para comentários pares e ímpares é uma tendência de design que já existe há alguns anos. Isso ajuda a facilitar a leitura, especialmente se você tiver muitos comentários. Também fica muito bem com determinadas cores de tema, razão pela qual muitos designers querem utilizar essa funcionalidade. Para ajudar os designers a atingir esse objetivo, o WordPress adiciona uma classe par e ímpar a cada comentário, respectivamente.
Você pode adicionar facilmente o estilo par/ímpar para comentários no style.css do seu tema colando o seguinte código.
.commentlist .even .comment {
background-color:#ccddf2;
}
.commentlist .odd .comment {
background-color:#CCCCCC;
}
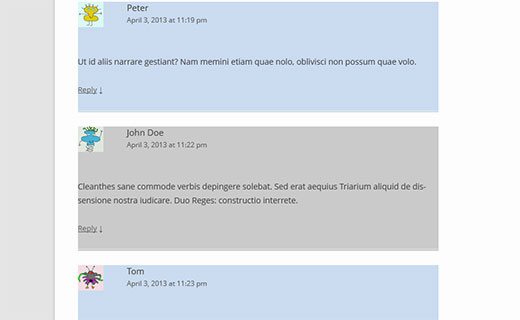
O resultado seria algo parecido com isto:
Estilizar o autor do comentário e as metainformações
O WordPress também adiciona classes aos elementos exibidos em cada cabeçalho de comentário. Isso permite que os designers de temas personalizem a exibição das informações do autor e de outras informações meta do comentário, como data e hora do comentário. Aqui está um exemplo de código para colar no arquivo style.css do seu tema para estilizar esses elementos de forma diferente. Neste exemplo, adicionamos cor de fundo ao meta do comentário juntamente com algum espaçamento.
.comments-area article header {
margin: 0 0 48px;
overflow: hidden;
position: relative;
background-color:#55737D;
color:#FFFFFF;
padding: 10px;
}
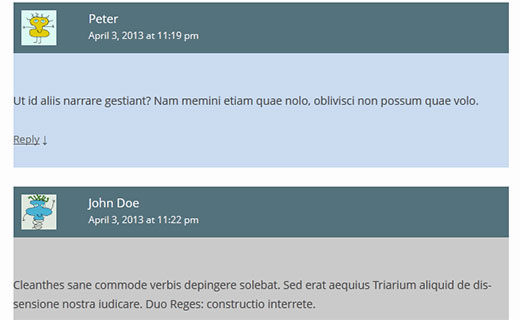
É assim que deve ser:
Como estilizar os comentários do autor da postagem de forma diferente
Muitas vezes, você pode ver que os comentários do autor da publicação são destacados com uma cor de fundo diferente ou com algum emblema adicional. O WordPress adiciona uma classe padrão bypostauthor a todos os comentários feitos pelo autor da publicação. Os designers de temas do WordPress podem usar essa classe para dar um estilo diferente aos comentários do autor da publicação.
Alguns temas usam sua própria função de retorno de chamada para exibir comentários. Usando a função de retorno de chamada, esses temas podem adicionar informações adicionais a um comentário por autor de publicação. Por exemplo, o Twenty Twelve usa a seguinte linha na função de retorno de chamada de comentário twentytwelve_comment() (localizada no arquivo functions.php do tema).
// If current post author is also comment author, make it known visually. ( $comment->user_id === $post->post_author ) ? '<span> ' . __( 'Post author', 'twentytwelve' ) . '</span>' : '' );
Esse código adiciona <span>Post Author</span> às meta informações do comentário. Dependendo de como seu tema do WordPress lida com os comentários do autor da postagem, você pode modificar isso para o que quiser.
Se você estiver usando um tema diferente do Twenty Twelve, precisará descobrir como o tema lida com os comentários. Basta abrir o arquivo comments.php do seu tema. Se o seu tema estiver usando sua própria função de retorno de chamada, você a verá dentro da função wp_list_comments, assim:
<?php wp_list_comments( array( 'callback' => 'twentytwelve_comment', 'style' => 'ol' ) ); ?>
No exemplo acima, você pode ver que o tema está usando twentytwelve_comment como a função de retorno de chamada. Se uma função de retorno de chamada for especificada, o local mais provável para encontrar essa função é no arquivo functions.php do tema.
Neste exemplo, estamos alterando essa função para exibir o Editor em vez do Post Author. Para fazer isso, modificamos a função de retorno de chamada do comentário da seguinte forma:
// If current post author is also comment author, make it known visually. ( $comment->user_id === $post->post_author ) ? '<span> ' . __( 'Editor', 'twentytwelve' ) . '</span>' : '');
Também modificaremos a aparência adicionando o seguinte no arquivo style.css do nosso tema, assim:
li.bypostauthor cite span {
color: #21759b;
background-color: #f8f0cb;
background-image: none;
border: 1px solid #f8f0cb;
border-radius: 3px;
box-shadow: none;
padding: 3px;
font-weight:bold;
}
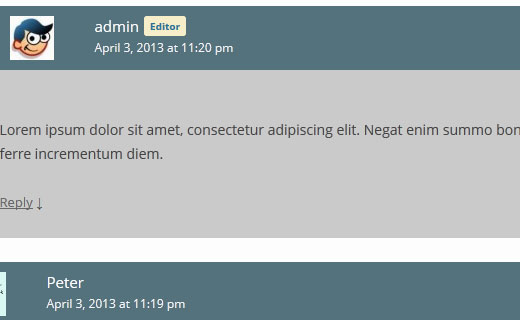
A aparência seria a seguinte:
Como estilizar o link de resposta do comentário nos comentários do WordPress
A maioria dos temas do WordPress tem um link de resposta abaixo de cada comentário. Essa funcionalidade só é exibida se você tiver ativado os comentários encadeados. Para ativar os comentários encadeados, vá para o administrador do WordPress(Configurações ” Discussão). Veja a seção que diz outras configurações de comentários e marque a caixa para ativar comentários encadeados (aninhados).
As classes CSS padrão geradas pelo WordPress para o link de resposta são reply e comment-reply-link. Usaremos essas classes para modificar o link de resposta e transformá-lo em um botão CSS.
.reply {
float:right;
margin:0 10px 10px 0;
text-align:center;
background-color: #55737D;
border:1px solid #55737D;
border-radius:3px;
padding:3px;
width:50px;
box-shadow: 1px 1px 2px 2px #4f4f4f;
}
.comment article {
padding-bottom:2.79rem;
}
a.comment-reply-link,
a.comment-edit-link {
color: #FFFFFF;
font-size: 13px;
font-size: 0.928571429rem;
line-height: 1.846153846;
text-decoration:none;
}
a.comment-reply-link:hover,
a.comment-edit-link:hover {
color: #f6e7d7;
}
É assim que ficaria:
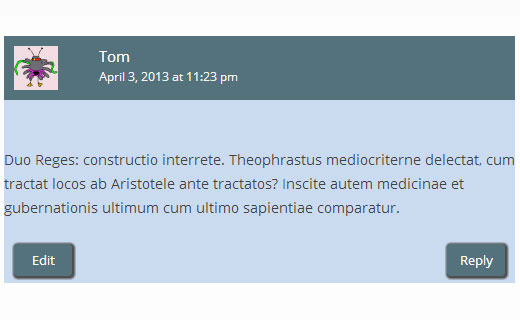
Estilo do botão Editar comentário
Na maioria dos temas do WordPress, os usuários conectados com a capacidade de editar comentários podem ver um link de edição de comentários abaixo de cada comentário. Aqui está um pequeno CSS que usa a classe padrão comment-edit-link para modificar a aparência do link.
a.comment-edit-link {
float:left;
margin:0 0 10px 10px;
text-align:center;
background-color: #55737D;
border:1px solid #55737D;
border-radius:3px;
padding:3px;
width:50px;
box-shadow: 1px 1px 2px 2px #4f4f4f;
}
Veja como ficaria:
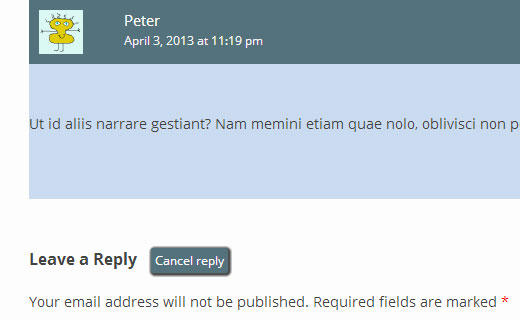
Estilo Cancelar comentário Responder Link
Na maioria dos bons temas do WordPress, clicar no link Responder abre o formulário de comentário logo abaixo do comentário que você está respondendo com um link para cancelar a resposta ao comentário. Vamos modificar esse link para cancelar a resposta ao comentário usando o ID CSS padrão cancel-comment-reply.
#cancel-comment-reply-link {
text-align:center;
background-color: #55737D;
border:1px solid #55737D;
border-radius:3px;
padding:3px;
width:50px;
color:#FFFFFF;
box-shadow: 1px 1px 2px 2px #4f4f4f;
text-decoration:none;
}
Veja como ficaria:
Como estilizar o formulário de comentários do WordPress
Formulários de comentários utilizáveis, esteticamente agradáveis e com estilo incentivam os usuários a deixar um comentário no seu blog. Anteriormente, escrevemos um artigo detalhado sobre como estilizar o formulário de comentários do WordPress. É altamente recomendável que você dê uma olhada nele para ver como pode elevar o nível do seu formulário de comentários do WordPress.
Esperamos que este artigo o ajude a estilizar o layout dos comentários do WordPress. Se tiver alguma dúvida ou sugestão, sinta-se à vontade para nos informar, deixando um comentário abaixo.












Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
denny says
Thank you. This post is extremely helpful.
WPBeginner Support says
Glad our guide was helpful!
Administrador
murat says
hi, i added the codes to comments.php with tags but it didnt change anything.how to solve it?
WPBeginner Support says
The code in this article is CSS code, you would want to add it under Appearance>Customize>Additional CSS for the code to affect your site.
Administrador
Prashant says
I have my site where i have the replies to comments appear right below in straight line below the actual comment.. how can we put a small offset like you have done here for the replies to comments?
WPBeginner Support says
It would depend on how your theme styles comments but you can see how we’ve styled the replies on our theme using inspect element: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrador
Will says
It’s 2018!
Is this still the easiest method to style a WordPress comment?
This article was written 5 years ago. A search around Google. It seems like the WordPress comment system is NOT beginner-friendly to customize, and hasn’t evolved much at all. Disappointing!
WPBeginner Support says
Hey Will,
Yes, it still applies. You are right that the default WordPress comment system is quite basic. However, you can easily extend it using plugins like De:comments which add lots of other features to your comments and make them more engaging.
Administrador
Prashant says
Yeah.. nice tip!
Henry says
Great Tutorial!
But how do I get the comments to show up side by side (Like a “for” and “against”) kind of debate to a single post. Also will I need to have two different comment forms underneath them?
Mike says
Hi,
How can I style the hyperlinks in the comments area? I want to change the hyperlink color in the comments box.
Thank-you.
Mike
Szymon says
Great article. Thanks a lot!
Aaron says
Hey WPBeginner,
Awesome post! I read through it and am still having trouble figuring out what I need to do to display the “Reply” button and Gravatars.
I’m not sure if the theme displays this information, but I do have Avatars enabled in the Reading section of the admin panel.
I thought maybe I could place a bit of code somewhere in the comments.php file, but I don’t see where I could add these changes manually. The part of the code that brings comments in looks something like this:
~~~~
Recent Comments
‘comment’, ‘callback’ => ‘crawford_comment’)); ?>
~~~~
Am I looking in the wrong place? Answer is probably yes, but I’m not sure where to check.
Here’s a page with comments, for reference:
Any advice appreciated!
WPBeginner Support says
The comments.php template is pointing to you to look for the callback function. This callback is defined in your theme’s functions.php file. This is where you will edit your comment layout.
Administrador
Imad Daou says
Would you please show the same steps but for Gensis 2.0? I followed the above steps, but I still couldn’t figure out how to change the comment layout background color. I use Genesis Sample theme.
My website under development and I can’t have it live yet, but the dropbox links below will show you how the comments boxes are white and I couldn’t find out using all the tricks you mentioned above how to change the color background color.
I wanted to use #333333 as background instead of white.
Thank you so much for all your hard work.
Wakhid says
Hi WPbeginner, im trying to create a custom form comments but i really don’t know how to create it,
sorry my english is bad
WPBeginner Support says
Please see our guide on how to add custom fields to WordPress comment form.
Administrador
Derek says
I followed this tutorial and have only one question:
How can you get the reply box to appear nested under the post you are replying to?
Arauz says
Im add in this question too. I have a template but i cant show the nested comments from the admin of the site.
Help us please.
Sohil Patel says
Great post.. Thanks
Nickool says
Just want to see reply layout
Nickool says
ok
Hang says
Thanks
Charlene says
Wow all of these tips have been so helpful! Thanks for a great post!
I’m now wondering how can I add text beside all Admin names in the comments, even if they’re not the post author?
I’m assuming it would be here but not sure what needs to be changed:
‘( $comment->user_id === $post->post_author )’
Thanks!!
Cameron says
If you leave a reply it shows as being posted even though it hasn’t been approved.
petiu says
wow, nice!
Geoffrey says
Careful on line 44 of default WordPress comments classes,
.commentlist li ul.children li.depth-{id} {}
is not a valid CSS selector.
{id}must be replaced with the appropriate ID (an integer).hellobass says
.commentlist .reply {}
.commentlist .reply a {}
Where are the “-” in your exemple (‘Default WordPress Comments Classes’)?
because its : .comment-list
WPBeginner Support says
hellobass, actually .commentlist or .comment-list is not generated by WordPress and themes usually choose them on their own. For example, Twenty Twelve uses .commentlist and Twenty Thirteen uses .comment-list you can find out which class your theme is using by look at comments.php or in Chrome developer tools (Inspect Element).
Administrador
Shuen says
Good tutorial! It help me alot for styling the comment area, Thank you!!! ^_^
Avner says
Thank you! that was very helpful!
How can I apply the odd and even styling to apply only inside a thread (in order to distinguish between child comments)? I would like the readers to be able to distinguish easily between comments in the same thread and allow them to follow it easily.
Thanks!
Audee says
Is there any tips to style very deep levels of nested comments in WordPress?
 I must have been crazy for styling 5 deep levels nested comment.
I must have been crazy for styling 5 deep levels nested comment.
It will be nice and save up much time to have a set of CSS code which is reusable for different project. But often happened that different layout width might made this reusable styling took longer to configure.
Thank you for sharing this article, bookmarked for further study
Venera says
Thank you!
Adam says
This is so annoying i can not get half of this to work
the odd and even colours only apply to the nested comments
It will not let me style the Comment Author and Meta Information at all
Please help me Fix this
Editorial Staff says
Impossible to tell what is going on without looking at your work.
Administrador
rolanstein says
Excellent post! Thank you.
May I ask how you add the ‘Notify me of followup comments via e-mail’ and ‘Subscribe to…’ boxes below your comment form?
Cheers
rolanstein
Editorial Staff says
This article should help: https://www.wpbeginner.com/blueprint/comments/
Administrador
Jannik says
Awesome Tutorial!
How did you get rid of the – ordered list? It always has numbers infront of my comments and I really don’t like it.
Thanks!
Editorial Staff says
You have to add list-style: none; in the CSS class .comment-list li. Example CSS would be:
.comment-list li{list-style:none;}1-click Use in WordPress
Administrador
Alfrex says
Thank you. This post is extremely helpful.