Vor kurzem haben wir Ihnen gezeigt , wie Sie das WordPress-Kommentarformular gestalten können, und wir dachten, es wäre unvollständig, wenn wir nicht auch über die Gestaltung des WordPress-Kommentarlayouts schreiben würden. In der Vergangenheit haben wir besprochen, dass es standardmäßig von WordPress generierte CSS-Klassen und IDs gibt, die es Theme-Designern erleichtern, ihre Vorlagen zu gestalten. In diesem Artikel werden wir diese Standardklassen verwenden, um Ihnen zu zeigen, wie Sie Ihr WordPress-Kommentar-Layout gestalten können, und einige der coolen Dinge, die Sie damit tun können.
Für dieses Beispiel werden wir das standardmäßige Twenty Twelve WordPress-Theme in diesem Artikel modifizieren. Hinweis: Dieser Artikel richtet sich an angehende Theme-Designer und Heimwerker, die über ein gutes Verständnis von HTML und CSS verfügen.
Standard-WordPress-Kommentar-Klassen
Standardmäßig erzeugt WordPress diese Klassen für Elemente in der Kommentarvorlage:
/*Comment Output*/
.commentlist .reply {}
.commentlist .reply a {}
.commentlist .alt {}
.commentlist .odd {}
.commentlist .even {}
.commentlist .thread-alt {}
.commentlist .thread-odd {}
.commentlist .thread-even {}
.commentlist li ul.children .alt {}
.commentlist li ul.children .odd {}
.commentlist li ul.children .even {}
.commentlist .vcard {}
.commentlist .vcard cite.fn {}
.commentlist .vcard span.says {}
.commentlist .vcard img.photo {}
.commentlist .vcard img.avatar {}
.commentlist .vcard cite.fn a.url {}
.commentlist .comment-meta {}
.commentlist .comment-meta a {}
.commentlist .commentmetadata {}
.commentlist .commentmetadata a {}
.commentlist .parent {}
.commentlist .comment {}
.commentlist .children {}
.commentlist .pingback {}
.commentlist .bypostauthor {}
.commentlist .comment-author {}
.commentlist .comment-author-admin {}
.commentlist {}
.commentlist li {}
.commentlist li p {}
.commentlist li ul {}
.commentlist li ul.children li {}
.commentlist li ul.children li.alt {}
.commentlist li ul.children li.byuser {}
.commentlist li ul.children li.comment {}
.commentlist li ul.children li.depth-{id} {}
.commentlist li ul.children li.bypostauthor {}
.commentlist li ul.children li.comment-author-admin {}
#cancel-comment-reply {}
#cancel-comment-reply a {}
Wie Sie herausfinden, welche CSS-Klassen Sie bearbeiten müssen
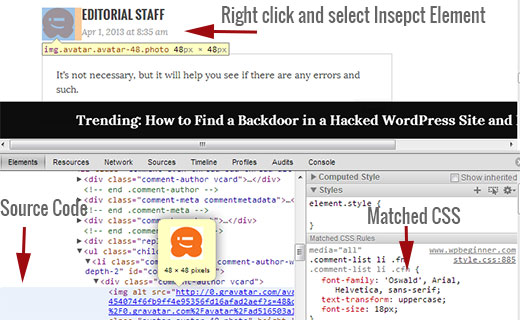
Bevor wir uns der Gestaltung des WordPress-Kommentarlayouts widmen, ein kleiner Tipp für unsere neuen Benutzer. Die Webbrowser Google Chrome und Mozilla Firefox verfügen über ein praktisches Tool, mit dem Sie Ihre Fähigkeiten bei der Entwicklung von WordPress-Themen verbessern können. Das Tool heißt “ Element inspizieren„. Gehen Sie einfach mit der Maus auf ein Element auf einer Webseite, klicken Sie mit der rechten Maustaste und wählen Sie Element inspizieren. Ihr Browserfenster wird in zwei Zeilen aufgeteilt, und im unteren Fenster sehen Sie den Quellcode des Elements. Im unteren Fenster sehen Sie auch die CSS-Elemente und wie sie gestylt sind. Sie können die CSS-Elemente dort sogar zu Testzwecken bearbeiten. Wichtig ist, dass alles, was Sie mit der Funktion „Element inspizieren“ ändern, nur für Sie sichtbar ist. Sobald Sie die Seite aktualisieren, verschwinden diese Änderungen. Um die Änderungen dauerhaft zu machen, müssen Sie Ihre style.css-Datei oder andere geeignete Dateien in Ihren Themes verwenden.
Hinzufügen von ungeraden und geraden Hintergrundfarben für Kommentare
Eine unterschiedliche Hintergrundfarbe für ungerade und gerade Kommentare ist ein Designtrend, den es schon seit einigen Jahren gibt. Es hilft der Lesbarkeit, besonders wenn Sie viele Kommentare haben. Außerdem sieht es bei bestimmten Themenfarben sehr gut aus, weshalb viele Designer diese Funktion nutzen möchten. Um den Designern zu helfen, dieses Ziel zu erreichen, fügt WordPress jedem Kommentar eine ungerade bzw. gerade Klasse hinzu.
Sie können das ungerade/gerade Styling für Kommentare ganz einfach in der style.css Ihres Themes hinzufügen, indem Sie den folgenden Code einfügen.
.commentlist .even .comment {
background-color:#ccddf2;
}
.commentlist .odd .comment {
background-color:#CCCCCC;
}
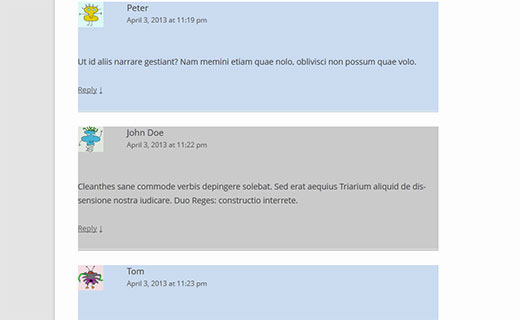
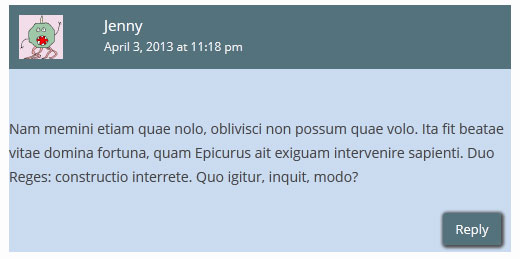
Das Ergebnis würde etwa so aussehen:
Stilisierung von Kommentarautor und Metainformationen
WordPress fügt auch Klassen zu den Elementen hinzu, die in jedem Kommentar-Header angezeigt werden. Dies ermöglicht es Theme-Designern, die Anzeige von Autoreninformationen und anderen Kommentar-Meta-Informationen wie Datum und Uhrzeit des Kommentars anzupassen. Hier ist ein Beispielcode, den Sie in die style.css-Datei Ihres Themes einfügen können, um diese Elemente anders zu gestalten. In diesem Beispiel haben wir der Kommentar-Meta eine Hintergrundfarbe und etwas Abstand hinzugefügt.
.comments-area article header {
margin: 0 0 48px;
overflow: hidden;
position: relative;
background-color:#55737D;
color:#FFFFFF;
padding: 10px;
}
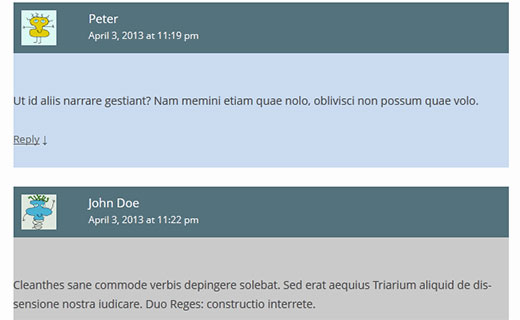
So sollte es aussehen:
Kommentare von Beitragsautoren anders gestalten
Oft sieht man, dass Kommentare von Beitragsautoren entweder mit einer anderen Hintergrundfarbe oder einem zusätzlichen Abzeichen hervorgehoben werden. WordPress fügt eine Standardklasse bypostauthor zu allen Kommentaren hinzu, die vom Autor des Beitrags erstellt werden. WordPress-Theme-Designer können diese Klasse verwenden, um Kommentare von Beitragsautoren anders zu gestalten.
Einige Themes verwenden ihre eigene Callback-Funktion, um Kommentare anzuzeigen. Mit Hilfe der Callback-Funktion können diese Themes zusätzliche Informationen zu einem Kommentar nach Beitragsautor hinzufügen. Twenty Twelve verwendet zum Beispiel die folgende Zeile in der Kommentar-Callback-Funktion twentytwelve_comment() (in der Datei functions.php des Themes).
// If current post author is also comment author, make it known visually. ( $comment->user_id === $post->post_author ) ? '<span> ' . __( 'Post author', 'twentytwelve' ) . '</span>' : '' );
Dieser Code fügt <span>Post Author</span> zu den Kommentar-Meta-Informationen hinzu. Je nachdem, wie Ihr WordPress-Theme mit Kommentaren des Beitragsautors umgeht, können Sie dies nach Belieben ändern.
Wenn Sie ein anderes Theme als Twenty Twelve verwenden, müssen Sie herausfinden, wie Ihr Theme mit Kommentaren umgeht. Öffnen Sie einfach die Datei comments.php Ihres Themes. Wenn Ihr Theme eine eigene Callback-Funktion verwendet, sehen Sie diese in der Funktion wp_list_comments, etwa so:
<?php wp_list_comments( array( 'callback' => 'twentytwelve_comment', 'style' => 'ol' ) ); ?>
Im obigen Beispiel können Sie sehen, dass das Thema twentytwelve_comment als Callback-Funktion verwendet. Wenn eine Callback-Funktion angegeben ist, ist der wahrscheinlichste Ort, an dem Sie diese Funktion finden, die Datei functions.php Ihres Themes.
In diesem Beispiel ändern wir diese Funktion so, dass der Editor anstelle des Beitragsautors angezeigt wird. Dazu haben wir die Kommentar-Callback-Funktion wie folgt geändert:
// If current post author is also comment author, make it known visually. ( $comment->user_id === $post->post_author ) ? '<span> ' . __( 'Editor', 'twentytwelve' ) . '</span>' : '');
Wir werden auch das Aussehen der Funktion ändern, indem wir in der style.css-Datei unseres Themas Folgendes hinzufügen:
li.bypostauthor cite span {
color: #21759b;
background-color: #f8f0cb;
background-image: none;
border: 1px solid #f8f0cb;
border-radius: 3px;
box-shadow: none;
padding: 3px;
font-weight:bold;
}
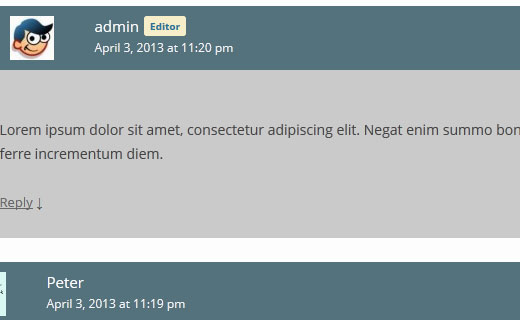
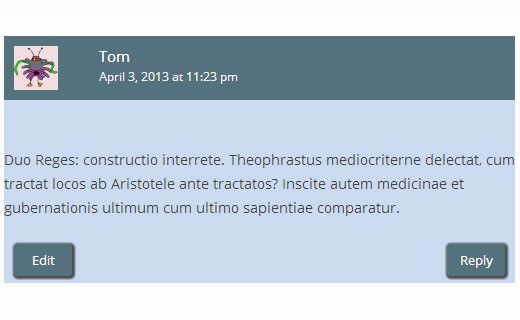
So würde es dann aussehen:
Styling des Kommentar-Antwort-Links in WordPress-Kommentaren
Die meisten WordPress-Themes haben einen Antwort-Link unter jedem Kommentar. Diese Funktion wird nur angezeigt, wenn Sie die Kommentarfunktion aktiviert haben. Um Themenkommentare zu aktivieren, gehen Sie zu Ihrer WordPress-Verwaltung(Einstellungen “ Diskussion). Schauen Sie sich den Abschnitt an, in dem andere Kommentareinstellungen stehen, und markieren Sie das Kästchen für die Aktivierung von verschachtelten Kommentaren.
Die von WordPress generierten Standard-CSS-Klassen für den Antwort-Link sind reply und comment-reply-link. Wir werden diese Klassen verwenden, um den Antwort-Link zu ändern und in eine CSS-Schaltfläche zu verwandeln.
.reply {
float:right;
margin:0 10px 10px 0;
text-align:center;
background-color: #55737D;
border:1px solid #55737D;
border-radius:3px;
padding:3px;
width:50px;
box-shadow: 1px 1px 2px 2px #4f4f4f;
}
.comment article {
padding-bottom:2.79rem;
}
a.comment-reply-link,
a.comment-edit-link {
color: #FFFFFF;
font-size: 13px;
font-size: 0.928571429rem;
line-height: 1.846153846;
text-decoration:none;
}
a.comment-reply-link:hover,
a.comment-edit-link:hover {
color: #f6e7d7;
}
So würde es aussehen:
Stilisierung der Schaltfläche „Kommentar bearbeiten
In den meisten WordPress-Themes sehen eingeloggte Benutzer mit der Möglichkeit, Kommentare zu bearbeiten, einen Link zum Bearbeiten von Kommentaren unter jedem Kommentar. Hier ist ein kleines CSS, das die Standardklasse comment-edit-link verwendet, um das Aussehen des Links zu ändern.
a.comment-edit-link {
float:left;
margin:0 0 10px 10px;
text-align:center;
background-color: #55737D;
border:1px solid #55737D;
border-radius:3px;
padding:3px;
width:50px;
box-shadow: 1px 1px 2px 2px #4f4f4f;
}
So würde es aussehen:
Styling Abbrechen Kommentar Antworten Link
In den meisten guten WordPress-Themes öffnet ein Klick auf den Reply-Link das Kommentarformular direkt unter dem Kommentar, auf den Sie antworten, mit einem Link zum Abbrechen der Kommentarantwort. Lassen Sie uns diesen Link zum Abbrechen der Kommentarantwort ändern, indem wir die Standard-CSS-ID cancel-comment-reply verwenden.
#cancel-comment-reply-link {
text-align:center;
background-color: #55737D;
border:1px solid #55737D;
border-radius:3px;
padding:3px;
width:50px;
color:#FFFFFF;
box-shadow: 1px 1px 2px 2px #4f4f4f;
text-decoration:none;
}
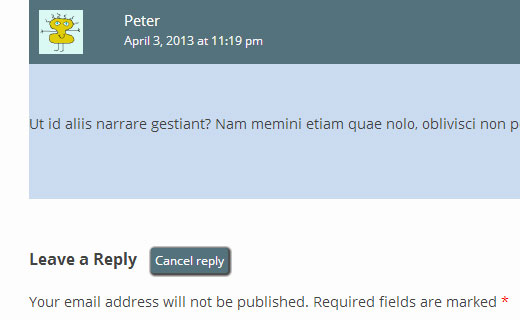
So würde es aussehen:
Gestalten des WordPress-Kommentarformulars
Brauchbare, ästhetisch ansprechende und stilvolle Kommentarformulare ermutigen die Benutzer, einen Kommentar in Ihrem Blog zu hinterlassen. Wir haben bereits einen ausführlichen Artikel darüber geschrieben, wie man das WordPress-Kommentarformular gestaltet. Wir empfehlen Ihnen, sich diesen anzusehen, um zu sehen, wie Sie Ihr WordPress-Kommentarformular auf die nächste Stufe bringen können.
Wir hoffen, dass dieser Artikel Ihnen bei der Gestaltung Ihres WordPress-Kommentar-Layouts hilft. Wenn Sie Fragen oder Anregungen haben, dann lassen Sie es uns bitte wissen, indem Sie unten einen Kommentar hinterlassen.












Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
denny says
Thank you. This post is extremely helpful.
WPBeginner Support says
Glad our guide was helpful!
Admin
murat says
hi, i added the codes to comments.php with tags but it didnt change anything.how to solve it?
WPBeginner Support says
The code in this article is CSS code, you would want to add it under Appearance>Customize>Additional CSS for the code to affect your site.
Admin
Prashant says
I have my site where i have the replies to comments appear right below in straight line below the actual comment.. how can we put a small offset like you have done here for the replies to comments?
WPBeginner Support says
It would depend on how your theme styles comments but you can see how we’ve styled the replies on our theme using inspect element: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Will says
It’s 2018!
Is this still the easiest method to style a WordPress comment?
This article was written 5 years ago. A search around Google. It seems like the WordPress comment system is NOT beginner-friendly to customize, and hasn’t evolved much at all. Disappointing!
WPBeginner Support says
Hey Will,
Yes, it still applies. You are right that the default WordPress comment system is quite basic. However, you can easily extend it using plugins like De:comments which add lots of other features to your comments and make them more engaging.
Admin
Prashant says
Yeah.. nice tip!
Henry says
Great Tutorial!
But how do I get the comments to show up side by side (Like a „for“ and „against“) kind of debate to a single post. Also will I need to have two different comment forms underneath them?
Mike says
Hi,
How can I style the hyperlinks in the comments area? I want to change the hyperlink color in the comments box.
Thank-you.
Mike
Szymon says
Great article. Thanks a lot!
Aaron says
Hey WPBeginner,
Awesome post! I read through it and am still having trouble figuring out what I need to do to display the „Reply“ button and Gravatars.
I’m not sure if the theme displays this information, but I do have Avatars enabled in the Reading section of the admin panel.
I thought maybe I could place a bit of code somewhere in the comments.php file, but I don’t see where I could add these changes manually. The part of the code that brings comments in looks something like this:
~~~~
Recent Comments
‚comment‘, ‚callback‘ => ‚crawford_comment‘)); ?>
~~~~
Am I looking in the wrong place? Answer is probably yes, but I’m not sure where to check.
Here’s a page with comments, for reference:
Any advice appreciated!
WPBeginner Support says
The comments.php template is pointing to you to look for the callback function. This callback is defined in your theme’s functions.php file. This is where you will edit your comment layout.
Admin
Imad Daou says
Would you please show the same steps but for Gensis 2.0? I followed the above steps, but I still couldn’t figure out how to change the comment layout background color. I use Genesis Sample theme.
My website under development and I can’t have it live yet, but the dropbox links below will show you how the comments boxes are white and I couldn’t find out using all the tricks you mentioned above how to change the color background color.
I wanted to use #333333 as background instead of white.
Thank you so much for all your hard work.
Wakhid says
Hi WPbeginner, im trying to create a custom form comments but i really don’t know how to create it,
sorry my english is bad
WPBeginner Support says
Please see our guide on how to add custom fields to WordPress comment form.
Admin
Derek says
I followed this tutorial and have only one question:
How can you get the reply box to appear nested under the post you are replying to?
Arauz says
Im add in this question too. I have a template but i cant show the nested comments from the admin of the site.
Help us please.
Sohil Patel says
Great post.. Thanks
Nickool says
Just want to see reply layout
Nickool says
ok
Hang says
Thanks
Charlene says
Wow all of these tips have been so helpful! Thanks for a great post!
I’m now wondering how can I add text beside all Admin names in the comments, even if they’re not the post author?
I’m assuming it would be here but not sure what needs to be changed:
‚( $comment->user_id === $post->post_author )‘
Thanks!!
Cameron says
If you leave a reply it shows as being posted even though it hasn’t been approved.
petiu says
wow, nice!
Geoffrey says
Careful on line 44 of default WordPress comments classes,
.commentlist li ul.children li.depth-{id} {}
is not a valid CSS selector.
{id}must be replaced with the appropriate ID (an integer).hellobass says
.commentlist .reply {}
.commentlist .reply a {}
Where are the „-“ in your exemple (‚Default WordPress Comments Classes‘)?
because its : .comment-list
WPBeginner Support says
hellobass, actually .commentlist or .comment-list is not generated by WordPress and themes usually choose them on their own. For example, Twenty Twelve uses .commentlist and Twenty Thirteen uses .comment-list you can find out which class your theme is using by look at comments.php or in Chrome developer tools (Inspect Element).
Admin
Shuen says
Good tutorial! It help me alot for styling the comment area, Thank you!!! ^_^
Avner says
Thank you! that was very helpful!
How can I apply the odd and even styling to apply only inside a thread (in order to distinguish between child comments)? I would like the readers to be able to distinguish easily between comments in the same thread and allow them to follow it easily.
Thanks!
Audee says
Is there any tips to style very deep levels of nested comments in WordPress?
 I must have been crazy for styling 5 deep levels nested comment.
I must have been crazy for styling 5 deep levels nested comment.
It will be nice and save up much time to have a set of CSS code which is reusable for different project. But often happened that different layout width might made this reusable styling took longer to configure.
Thank you for sharing this article, bookmarked for further study
Venera says
Thank you!
Adam says
This is so annoying i can not get half of this to work
the odd and even colours only apply to the nested comments
It will not let me style the Comment Author and Meta Information at all
Please help me Fix this
Editorial Staff says
Impossible to tell what is going on without looking at your work.
Admin
rolanstein says
Excellent post! Thank you.
May I ask how you add the ‚Notify me of followup comments via e-mail‘ and ‚Subscribe to…‘ boxes below your comment form?
Cheers
rolanstein
Editorial Staff says
This article should help: https://www.wpbeginner.com/blueprint/comments/
Admin
Jannik says
Awesome Tutorial!
How did you get rid of the – ordered list? It always has numbers infront of my comments and I really don’t like it.
Thanks!
Editorial Staff says
You have to add list-style: none; in the CSS class .comment-list li. Example CSS would be:
.comment-list li{list-style:none;}1-click Use in WordPress
Admin
Alfrex says
Thank you. This post is extremely helpful.