Voulez-vous ajouter des classes paires et impaires aux publications dans votre thème WordPress ?
L’ajout d’une classe paire et d’une classe impaire vous permet de styliser différemment une publication sur deux.
Dans cet article, nous allons vous afficher comment ajouter la classe paire/impaire à votre publication dans les thèmes WordPress.

Pourquoi ajouter la classe paire/impaire à vos publications dans les thèmes WordPress ?
De nombreux thèmes WordPress utilisent une classe paire ou impaire pour les commentaires WordPress. Cela aide les utilisateurs/utilisatrices à visualiser où un commentaire se termine et où le suivant commence.
De même, vous pouvez utiliser cette technique pour vos publications WordPress. Elle est esthétique et aide les utilisateurs/utilisatrices à parcourir rapidement les pages contenant beaucoup de contenu. Elle est particulièrement utile pour la page d’accueil des sites de magazines ou de nouvelles.
Ceci étant dit, voyons comment ajouter une classe paire et impaire à vos publications dans le thème WordPress.
Ajout d’une classe paire/impaire aux publications dans un thème WordPress
WordPress génère des classes CSS par défaut et les ajoute à la volée à différents articles de votre site. Ces classes CSS aident les développeurs de développeurs/développeurs de thèmes à ajouter leurs propres styles aux différents articles.
WordPress dispose également d’une fonction appelée post_class, qui est utilisée par les développeurs de thèmes pour ajouter des classes aux articles. Voir notre guide sur la façon de styliser différemment chaque publication WordPress.
Le post_class est également un filtre, ce qui signifie que vous pouvez y crocheter vos propres fonctions. C’est exactement ce que nous allons faire ici.
Il suffit d’ajouter ce code au fichier functions.php de votre thème, dans une extension spécifique au site ou dans une extension d’extraits de code.
function oddeven_post_class ( $classes ) {
global $current_class;
$classes[] = $current_class;
$current_class = ($current_class == 'odd') ? 'even' : 'odd';
return $classes;
}
add_filter ( 'post_class' , 'oddeven_post_class' );
global $current_class;
$current_class = 'odd';
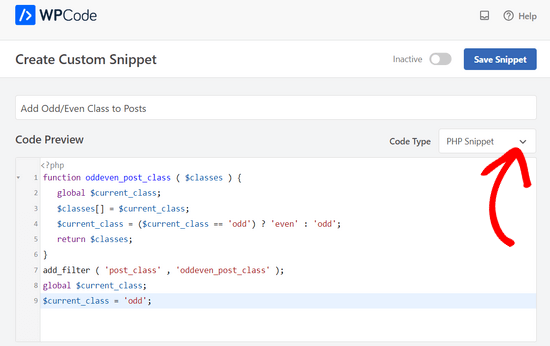
Nous recommandons d’ajouter ce code en utilisant l’extension WPCode. Il s’agit de la meilleure extension d’extraits de code qui permet d’ajouter facilement et en toute sécurité du code personnalisé dans WordPress.

Pour commencer, vous devez installer et activer l’extension gratuite WPCode. Pour savoir comment procéder, consultez ce guide sur l ‘installation d’une extension WordPress.
Une fois activé, accédez à la page Code Snippets » + Add Snippet à partir du tableau de bord WordPress. Ensuite, cliquez sur le bouton » Utiliser l’extrait » sous l’option » Ajouter votre code personnalisé (nouvel extrait) « .

À partir de là, ajoutez un titre à votre extrait de code, qui peut être n’importe quoi pour vous aider à vous souvenir de l’objet du code.
Ensuite, collez le code ci-dessus dans le champ « Prévisualisation du code » et sélectionnez « Extrait PHP » comme type de code dans la liste déroulante à droite.

Ensuite, il suffit de permuter de « Inactif » à « Actif » et de cliquer sur le bouton « Enregistrer l’extrait ».

Cette fonction ajoute simplement l’impair à la première publication, puis le pair, et ainsi de suite.
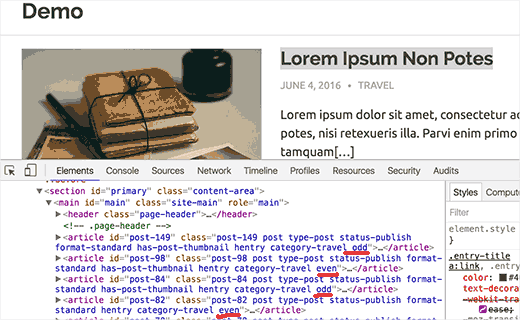
Vous pouvez trouver les classes paires et impaires dans le code source de votre site. Il suffit de placer la souris sur le titre d’une publication, puis de cliquer avec le bouton droit de la souris pour sélectionner Inspecter ou Inspecter l’élément.

Maintenant que vous avez ajouté les classes paires et impaires à vos publications. L’étape suivante consiste à les styliser à l’aide de CSS. Vous pouvez ajouter votre CSS personnalisé à la feuille de style de votre thème enfant, au personnalisateur de thème ou en utilisant l’extension WPCode.
Voici un exemple de CSS que vous pouvez utiliser comme point de départ :
.even {
background:#f0f8ff;
}
.odd {
background:#f4f4fb;
}
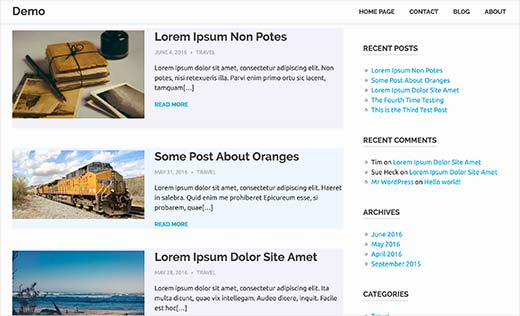
Voici ce que cela donne sur notre site d’essai :

Si vous ne savez pas comment utiliser les CSS, vous pouvez consulter notre guide sur la façon d’ajouter facilement des CSS personnalisés à votre site WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter une classe paire/impaire à vos publications dans les thèmes WordPress. Vous pouvez également consulter notre guide sur la façon de styliser la mise en page de vos commentaires WordPress et nos choix d’experts des meilleurs constructeurs de pages WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Sarmad Gardezi says
I want to use it with CPT then how i can use it ?
WPBeginner Support says
It should automatically affect custom post types
Administrateur
Vera says
Hello,
I was trying to make this work on my test site, where I work with Elementor and Astra. For some reason, once I add the code – everything colors with the « odd » color, and I don’t understand why.
Can you help me sort it out, please?
Vera
WPBeginner Support says
For that question, you would want to check with Elementor to ensure their page builder is not overriding the function and they should be able to assist
Administrateur
Oliur says
My Blog Name WayTrick. It a Blogger Blog. Now I want to my blog Tansfer to wordpress. How do it?
WPBeginner Support says
Please see our guide on how to switch from Blogger to WordPress.
Administrateur
kaluan says
This seems not working in Genesis framework? Any additional code needed to add?
onkar says
how to add odd even class in posts for particular page
Bucur says
Ok good function, but css style?
. post {
/ / Rest of the css
}
.odd { } ???
Simon says
Thanks for this. Just what I needed.
Samuel says
How could I take this a step further and target a specific post category?
I have a custom post type – testimonial, and I only want odd/even styling in that section.
Thanks!
Editorial Staff says
You would have to use WordPress conditionals:
http://codex.wordpress.org/Conditional_Tags
Administrateur
Eric says
This is by far the easiest method of creating odd and even posts for wordpress!! Thanks so much for sharing!
Christine says
As, sadly, css3 selectors are not well supported by all browsers…
I just tried your code for a new twenty eleven child theme i’m customizing, it works so fine,
Thanks a Lot for sharing this ! !
Daniele Zamboni says
What is odd/even class ? Sorry but i’m newbie
wpbeginner says
@Daniele Zamboni These are CSS classes that you can add for styling purposes.