¿Quieres cambiar el mensaje de pie de página en tu panel de administrador de WordPress?
El pie de página por defecto en el escritorio de WordPress simplemente indica que el sitio ha sido hecho con WordPress y muestra el número de versión. Es posible que desee cambiar eso para que pueda acreditarse por el desarrollo del tema, anunciar una versión profesional de un plugin, o incluso añadir enlaces de soporte para sus clientes.
En este artículo, le mostraremos cómo cambiar el pie de página en el panel de administrador de WordPress.

¿Por qué cambiar el pie de página del panel de administrador?
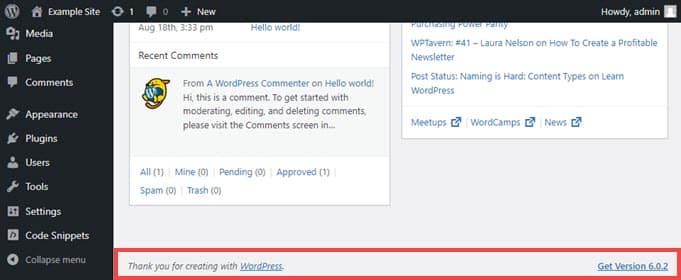
El pie de página por defecto en el área de administrador de su sitio web WordPress es muy básico y realmente no sirve para nada a la mayoría de los usuarios.
Enlaza con la página de inicio de WordPress y muestra la versión de WordPress que está ejecutando actualmente. Si hay una actualización disponible, el enlace del pie de página cambiará para permitirte actualizar tu sitio.

Eso es todo. Sin embargo, puede cambiarlo para enlazar con su propio sitio, proporcionar enlaces útiles para sus usuarios o simplemente quitarlo por completo, ya que el espacio no se ve muy a menudo de todos modos.
Con esto en mente, vamos a ver cómo cambiar el pie de página del administrador de WordPress de dos maneras diferentes. Simplemente haga clic en el enlace de abajo para el método que prefiera:
Método 1. Cambiar el pie de página en el administrador de WordPress con WPCode (Recomendado)
Para cambiar el pie de página en el Escritorio del administrador, vamos a insertar un fragmento de código en el archivo functions.php de nuestro tema.
Normalmente, solo recomendamos pegar fragmentos de código en los archivos del núcleo de WordPress a los usuarios avanzados, ya que incluso un pequeño error puede romper su sitio. Además, si actualizas tu tema, cualquier cambio en el archivo functions.php se borrará.
Por eso utilizaremos el plugin gratuito WPCode, que permite añadir fragmentos de código a los archivos de WordPress.
En primer lugar, tendrás que instalar y activar WPCode. Para obtener instrucciones detalladas, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
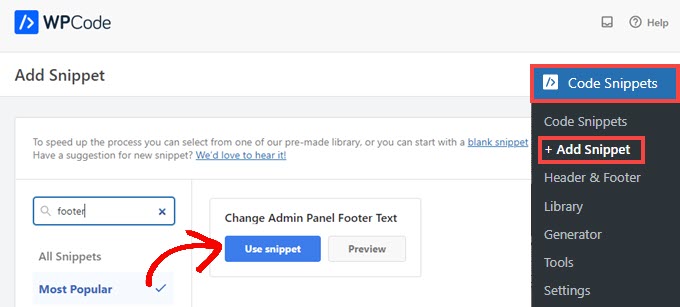
Una vez hecho esto, vaya a Fragmentos de código ” + Añadir fragmento en el menú de la izquierda del panel de administración.
Simplemente busque ‘pie de página’ y al pasar el cursor sobre la entrada titulada ‘Cambiar el texto del pie de página del panel de administrador’.
A continuación, sólo tiene que hacer clic en el botón “Usar fragmento de código”.

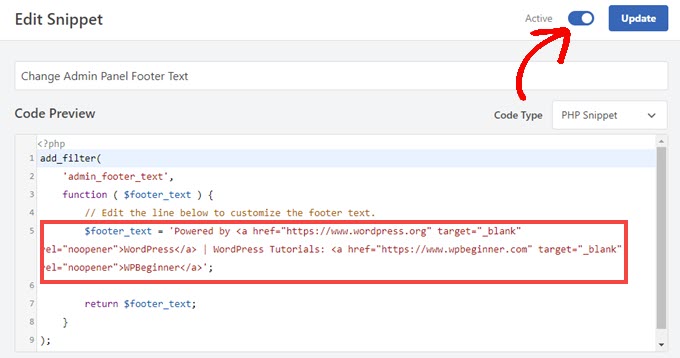
A continuación, accederá a la pantalla Editar fragmento de código. WPCode establece automáticamente los ajustes para los fragmentos de código que añades desde la biblioteca.
A continuación, sólo tienes que cambiar la línea que empieza por $footer_text por lo que quieras que diga el nuevo contenido. Tendrás que usar HTML si pretendes incluir enlaces o cualquier otra cosa que no sea texto plano.

Cuando haya cambiado el texto del pie de página a su gusto, sólo tiene que conmutar el interruptor a “Activo” y hacer clic en el botón “Actualizar”.
El nuevo pie de página del panel de administrador aparecerá en su sitio. Variará en función de sus cambios específicos, pero si activa el fragmento de código por defecto de WPCode, verá esto:

Si te gusta cómo funciona este fragmento de código, puedes echar un vistazo a la biblioteca de fragmentos WPCode que se encuentra en Code Snippets “ Library.
Esto le mostrará todo lo que viene incluido de forma gratuita con el plugin.

La biblioteca incorporada de WPCode tiene docenas de fragmentos preconfigurados. Por ejemplo, WPCode puede desactivar la API REST de WordPress, la barra de administración de WP o las páginas de adjuntos multimedia.
Método 2. Cambiar el pie de página en el administrador de WordPress manualmente
Otro método para cambiar el pie de página en el administrador de WordPress es añadiendo código al archivo functions. php de tu tema. Recomendamos esto solo para usuarios avanzados, ya que incluso un pequeño error puede romper tu sitio.
Para más información, consulte nuestra guía detallada sobre cómo pegar fragmentos de código de la web en WordPress.
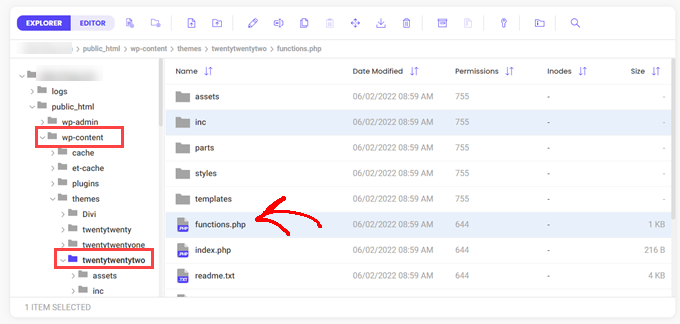
En primer lugar, deberá conectarse a su sitio mediante FTP o a través del gestor de archivos de su proveedor de alojamiento de WordPress. A continuación, dirígete al directorio /wp-content/themes/your_theme/ de tu sitio.

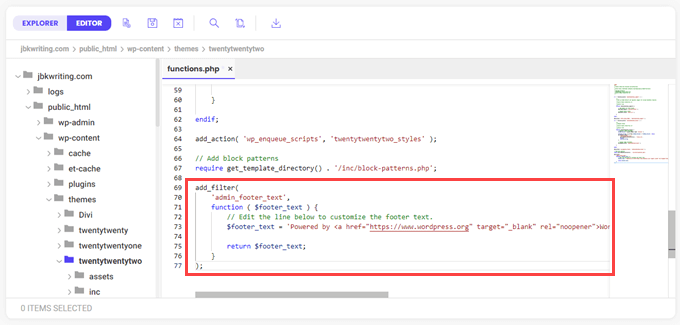
Simplemente copie y pegue este código en el archivo functions.php.
add_filter(
'admin_footer_text',
function ( $footer_text ) {
// Edit the line below to customize the footer text.
$footer_text = 'Powered by <a href="https://www.wordpress.org" target="_blank" rel="noopener">WordPress</a> | WordPress Tutorials: <a href="https://www.wpbeginner.com" target="_blank" rel="noopener">WPBeginner</a>';
return $footer_text;
}
);
Asegúrese de cambiar el HTML en la línea que comienza con $footer_text en el código de ejemplo a lo que quiera como su nuevo pie de página de administrador.

Por último, guarda el archivo.
Debería ver el nuevo pie de página en su panel de administración inmediatamente.

Esperamos que este artículo te haya ayudado a cambiar el pie de página de tu área de administrador de WordPress. Puede que también quieras ver nuestra guía sobre cuánto cuesta crear un sitio WordPress o nuestra comparativa de expertos sobre las mejores aplicaciones de números de teléfono virtuales para pequeñas empresas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Selam Mesfin says
In my visual Editor’s toolbar, there is no ‘Insert new tag’ button, how can this be fixed? I wanted to include ‘read more’ to my long paragraphs.
Thank You.
parul gupta says
i want to change footer credentials in quest theme.please help me out.
Schofield Bryant says
I just tried what was explained above and my website has crashed.
Showing the following error
Fatal error: Cannot redeclare remove_footer_admin() (previously declared in /home/cannabotanica/public_html/wp-content/themes/green-eye/functions.php:4) in /home/cannabotanica/public_html/wp-content/themes/green-eye/functions.php on line 208
Please I need assistance now in reviving the website and correcting the error. Even the admin panel wouldn’t load.
WPBeginner Support says
Hi Schofield,
You can remove the code using FTP or File Manager in cPanel.
Administrador
Wayne says
How do I find the functions.php file in the Colormag theme?
Arun says
Hello How I can adjust the bottom of my wordpress made website ???
mohammad says
i want custom footer without plugin and admin change footer !
balbeer says
i am not able to edit the footer that is copyright @ in travelify theme please help to edit that
Tommy says
Try use plugin “Cliro – Custom Admin Role for Client” you will easy to edit footer in backend with more option. I used it and very happy
ansuman says
how to edit copyright footer
Samuel Dellicour says
The closing P tag should be removed, it is not necessary. The text will automatically be wrapped with a paragraph (with class and id).
Durrell Thomas says
What is the name of the plug-in “what next | Related Posts that is on your blog?
Editorial Staff says
It’s not custom coded (combination of YARRP and html/css codes)
Administrador
Ash Blue says
This rocks my socks, I love being able to edit the WP admin screen. Will there be tutorials here soon for WP 3.0?
Konstantin says
Unfortunately you neglected to mention to hook it to the “admin_footer_text” filter. This is what’s missing:
add_filter('admin_footer_text', 'remove_footer_admin');Editorial Staff says
Thanks for notifying us. We are really sorry, this mistake was on our end.
Administrador
Nina says
Great tutorial, will use