Deseja alterar a mensagem do rodapé em seu painel de administração do WordPress?
O rodapé padrão no painel do WordPress simplesmente informa que o site foi criado com o WordPress e exibe o número da versão. Talvez você queira alterar isso para que possa dar crédito a si mesmo pelo desenvolvimento do tema, anunciar uma versão profissional de um plug-in ou até mesmo adicionar links de suporte para seus clientes.
Neste artigo, mostraremos a você como alterar o rodapé no painel de administração do WordPress.

Por que alterar o rodapé do painel do administrador?
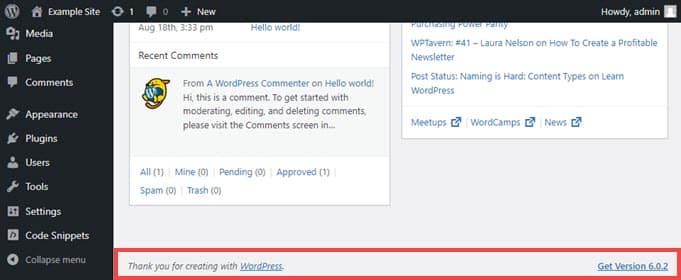
O rodapé padrão na área de administração do seu site WordPress é muito básico e não serve realmente a um propósito para a maioria dos usuários.
Ele tem um link para a página inicial do WordPress e exibe a versão do WordPress que você está executando no momento. Se houver uma atualização disponível, o link do rodapé será alterado para permitir que você atualize seu site.

É isso aí. No entanto, você pode alterá-lo para ter links para o seu próprio site, fornecer alguns links úteis para seus usuários ou simplesmente removê-lo completamente, pois o espaço não é visto com tanta frequência.
Com isso em mente, vamos nos aprofundar e ver como alterar o rodapé de administração do WordPress de duas maneiras diferentes. Basta clicar no link abaixo para escolher o método de sua preferência:
Método 1. Alterar o rodapé na administração do WordPress com o WPCode (recomendado)
Para alterar o rodapé no painel de administração, vamos inserir um trecho de código no arquivo functions.php do nosso tema.
Normalmente, só recomendamos a colagem de trechos de código nos arquivos principais do WordPress para usuários avançados, pois até mesmo um pequeno erro pode danificar seu site. Além disso, se você atualizar seu tema, todas as alterações feitas no arquivo functions.php serão apagadas.
É por isso que usaremos o plug-in gratuito WPCode, que torna seguro para qualquer pessoa adicionar trechos de código aos arquivos do WordPress.
Primeiro, você precisará instalar e ativar o WPCode. Para obter instruções detalhadas, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
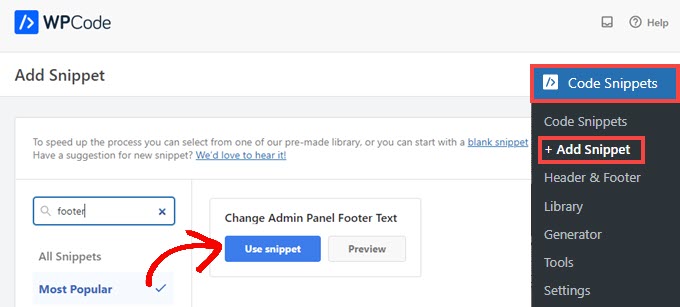
Feito isso, vá para Code Snippets ” + Add Snippet no menu à esquerda do painel de administração.
Basta pesquisar “footer” e passar o mouse sobre a entrada intitulada “Change Admin Panel Footer Text”.
Em seguida, tudo o que você precisa fazer é clicar no botão “Usar snippet”.

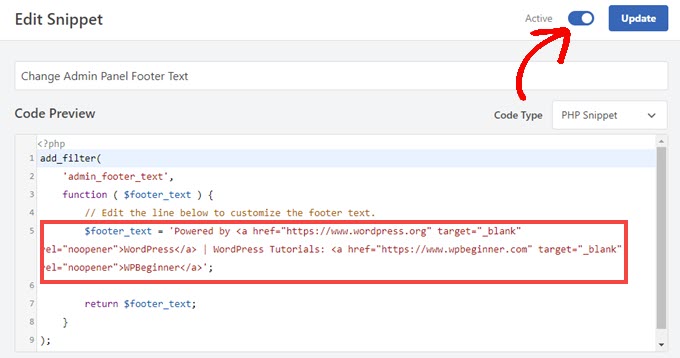
Em seguida, você será levado à tela Edit Snippet (Editar snippet). O WPCode define automaticamente as configurações dos snippets que você adiciona da biblioteca.
Em seguida, basta alterar a linha que começa com $footer_text para o que você deseja que o novo conteúdo diga. Você precisará usar HTML se quiser incluir links ou qualquer coisa que não seja texto simples.

Depois de alterar o texto do rodapé de acordo com suas preferências, basta alternar a chave para “Active” (Ativo) e clicar no botão “Update” (Atualizar).
O novo rodapé do painel de administração agora estará ativo em seu site. Ele variará de acordo com suas alterações específicas, mas se você ativar o snippet padrão do WPCode, verá isso:

Se você gostar do funcionamento desse snippet de código, poderá dar uma olhada na biblioteca de snippets do WPCode encontrada em Code Snippets “ Library.
Isso lhe mostrará tudo o que vem incluído gratuitamente no plug-in.

A biblioteca integrada do WPCode tem dezenas de snippets pré-configurados. Por exemplo, o WPCode pode desativar a API REST do WordPress, a barra de administração do WP ou as páginas de anexos de mídia.
Método 2. Como alterar manualmente o rodapé na administração do WordPress
Outro método para alterar o rodapé no administrador do WordPress é adicionar código ao arquivo functions.php do seu tema. Recomendamos isso apenas para usuários avançados, pois até mesmo um pequeno erro pode danificar seu site.
Para obter mais informações, consulte nosso guia detalhado sobre como colar trechos de código da Web no WordPress.
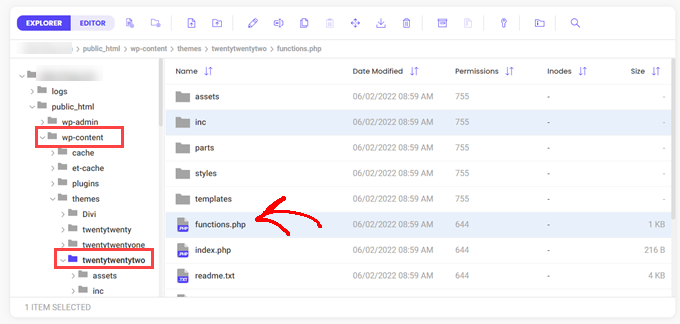
Primeiro, você precisará se conectar ao seu site via FTP ou por meio do gerenciador de arquivos do seu provedor de hospedagem WordPress. Em seguida, vá para o diretório /wp-content/themes/your_theme/ do seu site.

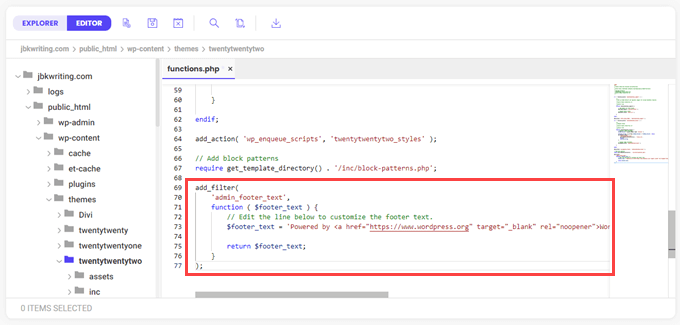
Basta copiar e colar esse código no arquivo functions.php.
add_filter(
'admin_footer_text',
function ( $footer_text ) {
// Edit the line below to customize the footer text.
$footer_text = 'Powered by <a href="https://www.wordpress.org" target="_blank" rel="noopener">WordPress</a> | WordPress Tutorials: <a href="https://www.wpbeginner.com" target="_blank" rel="noopener">WPBeginner</a>';
return $footer_text;
}
);
Não se esqueça de alterar o HTML na linha que começa com $footer_text no código de exemplo para o que você quiser como seu novo rodapé de administrador.

Por fim, salve seu arquivo.
Você deverá ver o novo rodapé em seu painel de administração imediatamente.

Esperamos que este artigo tenha ajudado você a alterar o rodapé em sua área de administração do WordPress. Talvez você também queira ver nosso guia sobre quanto custa construir um site WordPress ou nossa comparação especializada dos melhores aplicativos de número de telefone comercial virtual para pequenas empresas.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Selam Mesfin says
In my visual Editor’s toolbar, there is no ‘Insert new tag’ button, how can this be fixed? I wanted to include ‘read more’ to my long paragraphs.
Thank You.
parul gupta says
i want to change footer credentials in quest theme.please help me out.
Schofield Bryant says
I just tried what was explained above and my website has crashed.
Showing the following error
Fatal error: Cannot redeclare remove_footer_admin() (previously declared in /home/cannabotanica/public_html/wp-content/themes/green-eye/functions.php:4) in /home/cannabotanica/public_html/wp-content/themes/green-eye/functions.php on line 208
Please I need assistance now in reviving the website and correcting the error. Even the admin panel wouldn’t load.
WPBeginner Support says
Hi Schofield,
You can remove the code using FTP or File Manager in cPanel.
Administrador
Wayne says
How do I find the functions.php file in the Colormag theme?
Arun says
Hello How I can adjust the bottom of my wordpress made website ???
mohammad says
i want custom footer without plugin and admin change footer !
balbeer says
i am not able to edit the footer that is copyright @ in travelify theme please help to edit that
Tommy says
Try use plugin “Cliro – Custom Admin Role for Client” you will easy to edit footer in backend with more option. I used it and very happy
ansuman says
how to edit copyright footer
Samuel Dellicour says
The closing P tag should be removed, it is not necessary. The text will automatically be wrapped with a paragraph (with class and id).
Durrell Thomas says
What is the name of the plug-in “what next | Related Posts that is on your blog?
Editorial Staff says
It’s not custom coded (combination of YARRP and html/css codes)
Administrador
Ash Blue says
This rocks my socks, I love being able to edit the WP admin screen. Will there be tutorials here soon for WP 3.0?
Konstantin says
Unfortunately you neglected to mention to hook it to the “admin_footer_text” filter. This is what’s missing:
add_filter('admin_footer_text', 'remove_footer_admin');Editorial Staff says
Thanks for notifying us. We are really sorry, this mistake was on our end.
Administrador
Nina says
Great tutorial, will use