Vous souhaitez modifier le message du pied de page dans votre panneau d’administration WordPress ?
Le pied de page par défaut dans le tableau de bord WordPress indique simplement que le site a été réalisé avec WordPress et affiche le numéro de version. Vous souhaiterez peut-être le modifier afin de vous attribuer le mérite du développement du thème, de faire la publicité d’une version pro d’un plugin ou même d’ajouter des liens de support à l’intention de vos clients.
Dans cet article, nous allons vous afficher comment modifier le pied de page dans le panneau d’administration de WordPress.

Pourquoi modifier le pied de page du panneau d’administration ?
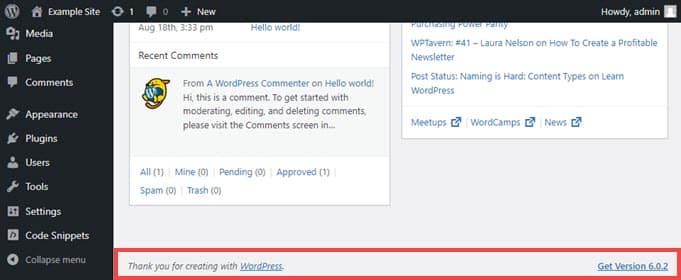
Le pied de page par défaut de la zone d’administration de votre site WordPress est très basique et n’a pas vraiment d’utilité pour la plupart des utilisateurs/utilisatrices.
Il comporte un lien vers la page d’accueil de WordPress et affiche la version de WordPress que vous utilisez actuellement. Si une mise à jour est disponible, le lien du pied de page se modifie pour vous permettre de mettre à jour votre site.

C’est tout. Vous pouvez toutefois le modifier pour y ajouter des liens vers votre propre site, fournir des liens utiles à vos utilisateurs/utilisatrices, ou simplement le retirer, car cet espace n’est de toute façon pas très fréquenté.
Avec cela à l’esprit, creusons et voyons comment modifier le pied de page d’administration de WordPress de deux façons différentes. Cliquez simplement sur le lien ci-dessous pour la méthode que vous préférez :
Méthode 1. Modifier le pied de page dans l’administration de WordPress avec WPCode (Recommandé)
Pour modifier le pied de page dans le Tableau de bord, nous allons insérer un extrait de code dans le fichier functions.php de notre thème.
Normalement, nous recommandons uniquement aux utilisateurs/utilisatrices avancés de coller des extraits de code dans les fichiers du cœur de WordPress, car la moindre erreur peut endommager votre site. De plus, si vous mettez à jour votre thème, toutes les modifications apportées au fichier functions.php seront effacées.
C’est pourquoi nous utiliserons l’extension gratuite WPCode, qui permet à tout un chacun d’ajouter en toute sécurité des extraits de code aux fichiers WordPress.
Tout d’abord, vous devrez installer et activer WPCode. Pour des instructions détaillées, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
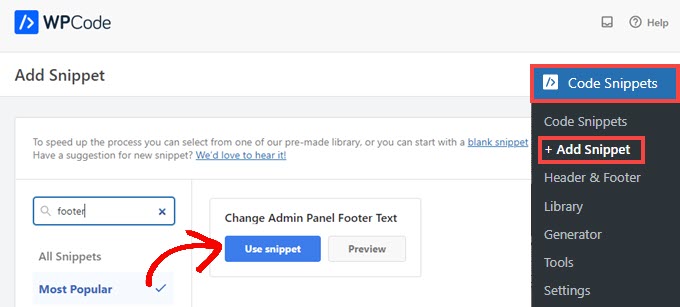
Une fois que c’est fait, allez dans Code Snippets » + Add Snippet dans le menu de gauche du tableau de bord de l’administrateur.
Il vous suffit de rechercher « pied de page » et de survoler l’entrée intitulée « Modifier le texte du pied de page du panneau d’administration ».
Il vous suffit ensuite de cliquer sur le bouton « Utiliser l’extrait ».

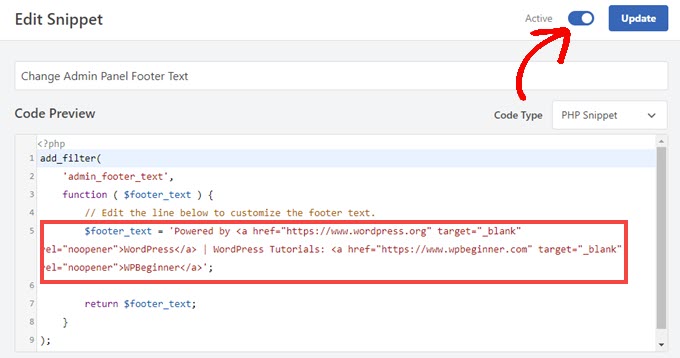
Vous accédez ensuite à l’écran Modifier l’extrait. WPCode définit automatiquement les Réglages pour les extraits que vous ajoutez à partir de la Bibliothèque.
Il vous suffit ensuite de remplacer la ligne commençant par $footer_text par ce que vous voulez que le nouveau contenu dise. Vous devrez utiliser le langage HTML si vous avez l’intention d’inclure des liens ou quoi que ce soit d’autre que du texte simple.

Lorsque vous avez modifié le texte du pied de page à votre convenance, il vous suffit de permuter le commutateur sur « Actif » et de cliquer sur le bouton « Mettre à jour ».
Le nouveau pied de page du panneau d’administration est maintenant en direct sur votre site. Il variera en fonction de vos modifications spécifiques, mais si vous activez l’extrait par défaut de WPCode, vous verrez ceci :

Si vous aimez le fonctionnement de cet extrait de code, vous pouvez jeter un coup d’œil à la bibliothèque d’extraits de code de WPCode que vous trouverez à l’adresse suivante : Code Snippets « Bibliothèque.
Cela vous affichera tout ce qui est inclus gratuitement dans l’extension.

La bibliothèque intégrée de WPCode contient des dizaines de snippets préconfigurés. Par exemple, WPCode peut désactiver l’API REST de WordPress, la barre d’administration de WP ou les pages de pièces jointes.
Méthode 2. Modifier manuellement le pied de page dans l’administration de WordPress
Une autre méthode pour modifier le pied de page dans l’administration de WordPress consiste à ajouter du code dans le fichier functions.php de votre thème. Nous recommandons cette méthode uniquement aux utilisateurs/utilisatrices avancés, car même une petite erreur peut casser votre site.
En savoir plus, consultez notre guide détaillé sur la manière de coller des extraits de code du web dans WordPress.
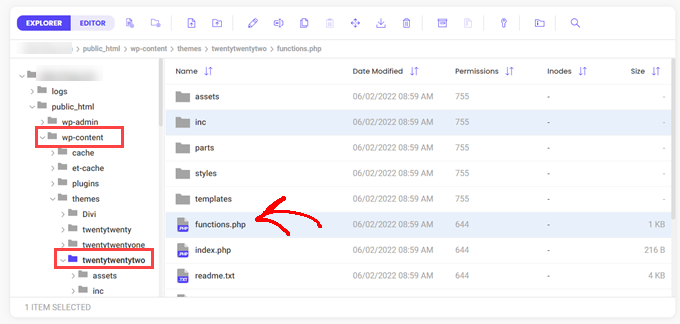
Tout d’abord, vous devrez vous connecter à votre site via FTP ou via le gestionnaire de fichiers de votre fournisseur d’hébergement WordPress. Ensuite, dirigez-vous vers le répertoire /wp-content/themes/votre_theme/ de votre site.

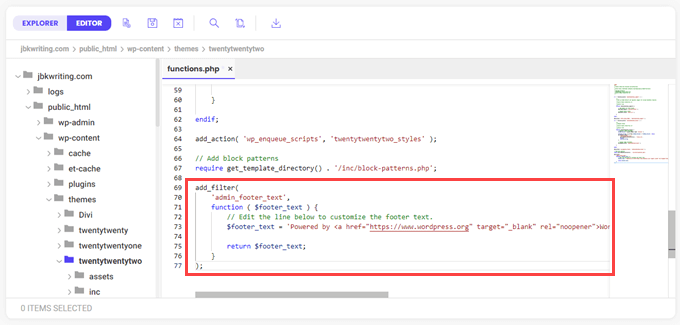
Il suffit de copier et de coller ce code dans le fichier functions.php.
add_filter(
'admin_footer_text',
function ( $footer_text ) {
// Edit the line below to customize the footer text.
$footer_text = 'Powered by <a href="https://www.wordpress.org" target="_blank" rel="noopener">WordPress</a> | WordPress Tutorials: <a href="https://www.wpbeginner.com" target="_blank" rel="noopener">WPBeginner</a>';
return $footer_text;
}
);
Confirmez les modifications apportées au code HTML de la ligne commençant par $footer_text dans l’exemple de code, afin qu’il corresponde à ce que vous souhaitez pour votre nouveau pied de page d’administration.

Enfin, enregistrez votre fichier.
Vous devriez immédiatement voir le nouveau pied de page dans votre tableau de bord d’administration.

Nous espérons que cet article vous a aidé à modifier le pied de page dans votre zone d’administration WordPress. Vous pouvez également consulter notre guide sur combien coûte la création d’un site WordPress, ou notre comparaison d’experts des meilleures applications de numéro de téléphone d’entreprise virtuel pour les petites entreprises.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Selam Mesfin says
In my visual Editor’s toolbar, there is no ‘Insert new tag’ button, how can this be fixed? I wanted to include ‘read more’ to my long paragraphs.
Thank You.
parul gupta says
i want to change footer credentials in quest theme.please help me out.
Schofield Bryant says
I just tried what was explained above and my website has crashed.
Showing the following error
Fatal error: Cannot redeclare remove_footer_admin() (previously declared in /home/cannabotanica/public_html/wp-content/themes/green-eye/functions.php:4) in /home/cannabotanica/public_html/wp-content/themes/green-eye/functions.php on line 208
Please I need assistance now in reviving the website and correcting the error. Even the admin panel wouldn’t load.
WPBeginner Support says
Hi Schofield,
You can remove the code using FTP or File Manager in cPanel.
Administrateur
Wayne says
How do I find the functions.php file in the Colormag theme?
Arun says
Hello How I can adjust the bottom of my wordpress made website ???
mohammad says
i want custom footer without plugin and admin change footer !
balbeer says
i am not able to edit the footer that is copyright @ in travelify theme please help to edit that
Tommy says
Try use plugin « Cliro – Custom Admin Role for Client » you will easy to edit footer in backend with more option. I used it and very happy
ansuman says
how to edit copyright footer
Samuel Dellicour says
The closing P tag should be removed, it is not necessary. The text will automatically be wrapped with a paragraph (with class and id).
Durrell Thomas says
What is the name of the plug-in « what next | Related Posts that is on your blog?
Editorial Staff says
It’s not custom coded (combination of YARRP and html/css codes)
Administrateur
Ash Blue says
This rocks my socks, I love being able to edit the WP admin screen. Will there be tutorials here soon for WP 3.0?
Konstantin says
Unfortunately you neglected to mention to hook it to the « admin_footer_text » filter. This is what’s missing:
add_filter('admin_footer_text', 'remove_footer_admin');Editorial Staff says
Thanks for notifying us. We are really sorry, this mistake was on our end.
Administrateur
Nina says
Great tutorial, will use