¿Ha advertido que algunos sitios populares muestran un indicador de barra de progreso de lectura en la parte superior de sus artículos?
Esta pequeña barra muestra a los usuarios cuánto queda del artículo por desplazarse y les anima a seguir leyendo. Puede ayudar a que los visitantes de su sitio web sigan leyendo su contenido y mejorar la experiencia general del usuario.
En este artículo, le mostraremos cómo añadir una barra de progreso de lectura en entradas de WordPress.

Por qué y cuándo debería añadir una barra de progreso de lectura en WordPress
Los usuarios solo pasan un par de segundos en una página web antes de decidir si se quedan o se van. Mantener la participación de los usuarios es un poco más difícil si publica artículos largos, ya que requieren que los usuarios se desplacen hacia abajo.
Algunos propietarios de sitios añaden entradas relacionadas integradas, mientras que otros utilizan vídeos o galerías de imágenes para mantener a los usuarios en la página.
Una barra de progreso de lectura añade una pequeña mejora a la interfaz de usuario que anima a los usuarios a desplazarse hacia abajo. También motiva a los usuarios a terminar el artículo que están leyendo.
A muchos sitios web populares les gusta utilizar los indicadores de progreso de lectura para implicar a sus lectores. Sin embargo, también hay que asegurarse de que el indicador de progreso de lectura sea sutil y no distraiga del contenido en sí.
Dicho esto, veamos cómo puedes añadir fácilmente un indicador de progreso de lectura para tus entradas en WordPress.
Tutorial en vídeo
Si prefiere instrucciones escritas, siga leyendo.
Añadir barra de progreso de lectura en entradas de WordPress
La forma más sencilla de mostrar una barra de progreso de lectura en entradas y páginas de blog es a través de un plugin como Worth The Read.
Se trata de un plugin gratuito para WordPress que es ligero y ayuda a añadir una barra de progreso de lectura a tu sitio web. El plugin ofrece múltiples opciones de personalización y te permite cambiar su estilo para adaptarlo al tema de tu sitio web. Incluso puedes utilizarlo para mostrar el tiempo de lectura de tus artículos.
Lo primero que tienes que hacer es instalar y activar el plugin Worth The Read. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
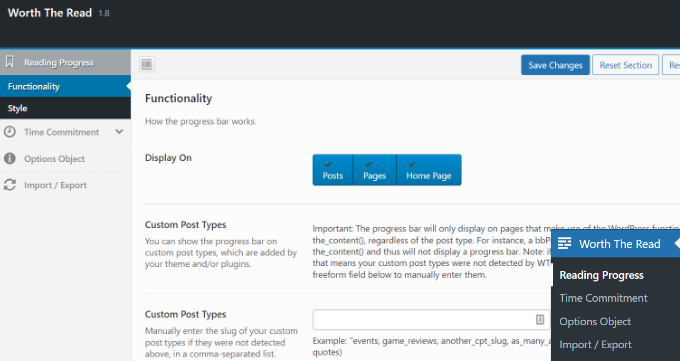
Una vez activado, debe visitar la página de progreso “Vale la pena leer” desde el panel de administrador de WordPress e ir a la pestaña “Funcionalidad” para establecer el indicador de su barra de progreso.
A continuación, puedes elegir si quieres mostrar la barra de progreso en tus entradas, páginas y página de inicio. También hay una opción para mostrar la barra de lectura en tipos de contenido personalizados.

Si se desplaza hacia abajo, encontrará más opciones de personalización.
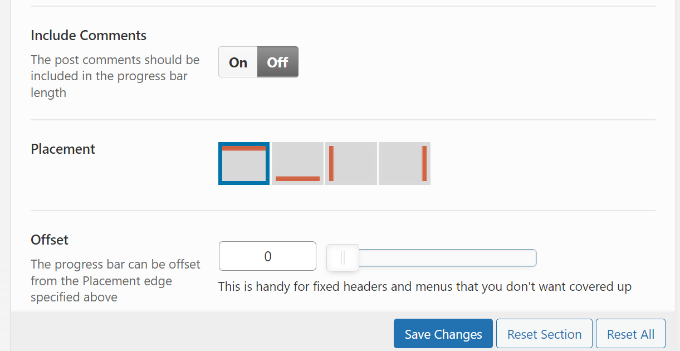
Puede incluir comentarios en la longitud total de la barra de progreso activando la opción “Incluir comentarios”. Si incluye comentarios, también puede elegir un color de fondo diferente para el área de progreso de los comentarios.
El plugin también permite seleccionar la ubicación de la barra de progreso de lectura. La opción por defecto es en la parte superior que es utilizado por la mayoría de los sitios. Puedes cambiarla para mostrar la barra de progreso en la parte derecha, izquierda o inferior de la página.

Además, hay más opciones para personalizar la barra de progreso de lectura.
Por ejemplo, puede mover la barra de derecha a izquierda, utilizar una opacidad corregida, activar la barra de progreso para dispositivos táctiles como móviles y tabletas, activar el modo depurado, etc.
Cuando hayas terminado, no olvides hacer clic en el botón “Guardar cambios”.
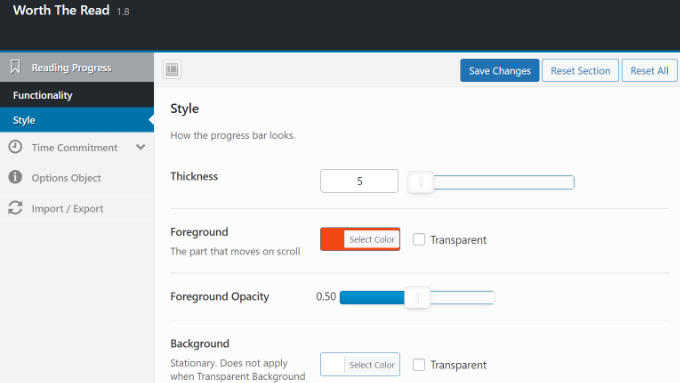
A continuación, diríjase a la pestaña “Estilo” en Progreso de lectura para editar el aspecto de la barra de progreso de lectura.

El plugin le permite elegir el grosor de la barra de progreso y seleccionar los colores de primer plano y de fondo para que coincidan con su tema de WordPress.
El color de fondo se utiliza para rellenar la barra de progreso vacía y el color de primer plano se utilizará para mostrar el progreso a medida que el usuario se desplaza hacia abajo.
Incluso le permite utilizar un fondo transparente para la barra de progreso. Si marca esta opción, se anularán las opciones de color de fondo y solo se mostrará el color de primer plano cuando los usuarios se desplacen por un artículo.
Después de editar el estilo, no olvides guardar los cambios para almacenar tus ajustes.
Ahora puede visitar cualquier entrada de blog o página de destino de su sitio web para ver la barra de progreso en acción.

Esperamos que este artículo te haya ayudado a añadir una barra de progreso de lectura en WordPress. Puede que también quieras ver nuestro anuncio / catálogo / ficha de los mejores plugins para WooCommerce y cómo elegir el mejor software de diseño web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
For websites where the articles are longer than, for example, 1000 words, this is really useful so that the user knows what part of the content he is already in and how much is left. I assume that it can also very well reduce the bounce rate and it helps to “force” people to read the article to the end.
Vikash Pareek says
How to Add a Reading Progress Bar in WordPress Posts without plugin, Because more plugins affect page speed, plugins cannot be installed for every task.
WPBeginner Support says
Plugins and code affect your WordPress site the same. Poor quality code or a poor quality plugin would affect your site’s speed the same. We would recommend taking a look at our article below that goes more in-depth on the number of plugins a site should have.
https://wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Administrador
Durga Thiyagarajan says
I was looking for this one ! Thank you so much and it worked out. Will this affect the page speed?
WPBeginner Support says
For how plugins affect page speed, you would want to take a look at our article below:
https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Administrador
AmiF says
Hi, thanks for sharing this awesome plugin, in the horizontal way, how to make it fill starting from right to the left? Which part should I change to make it “rtl”? Please someone help me…
Abhijeet says
Plugin ‘worth the read’ has changed its settings…Please update this post
Jonathan Nabais says
Hello there,
It works on my site but it’s invisible because it’s under the background.
How make it visible on the page and not under the page ?
Nirmal Kumar says
Thanks for sharing this awesome plugin. This worked out. Cheers!
Stanley says
It worked, very awesome.
Thanks
K T Bowes says
Works on my pages but not on my blog posts – which is where I really wanted it. Looks good on my pages though.
Tony Abbott says
I followed every step but my posts do not display the progress bar. Also the article states that this plugin does not support pages but the plugin screen does offer you the option to use the plugin on posts and pages.
I received this tutorial by email from yourselves on 6/9//16 so I am assuming you should have checked the validity of the article before you sent it out.
Tim Coe says
Didn’t work for me. The enable box has been replaced by posts and pages boxces but after trying it 3 times I’m giving up.
Marcus says
This is pretty neat. I have a site that primarily works through a Custom Post Type, so I’ll look for another resource for that as many of my articles are long-for reading!
Thanks for sharing!