Você já notou como alguns sites populares mostram um indicador de barra de progresso de leitura na parte superior de seus artigos?
Essa pequena barra mostra aos usuários quanto tempo ainda resta para rolar o artigo e os incentiva a continuar a leitura. Ela pode ajudar a manter os visitantes do seu site lendo o conteúdo e melhorar a experiência geral do usuário.
Neste artigo, mostraremos como adicionar uma barra de progresso de leitura nos posts do WordPress.

Por que e quando você deve adicionar uma barra de progresso de leitura no WordPress
Os usuários passam apenas alguns segundos em uma página da Web antes de decidir se querem ficar ou sair. Manter os usuários envolvidos torna-se um pouco mais desafiador se você publicar artigos longos, pois eles exigem que os usuários rolem a página para baixo.
Alguns proprietários de sites adicionam posts relacionados em linha, enquanto outros usam vídeos ou galerias de imagens para manter os usuários na página.
Uma barra de progresso de leitura adiciona um pequeno aprimoramento da interface do usuário que incentiva os usuários a rolar para baixo. Ela também motiva os usuários a terminar o artigo que estão lendo.
Muitos sites populares gostam de usar os indicadores de progresso de leitura para envolver seus leitores. No entanto, você também precisa se certificar de que o indicador de progresso da leitura seja sutil e não distraia o leitor do conteúdo em si.
Dito isso, vamos ver como você pode adicionar facilmente um indicador de progresso de leitura aos seus posts do WordPress.
Tutorial em vídeo
Se você preferir instruções por escrito, continue lendo.
Adição de barra de progresso de leitura em publicações do WordPress
A maneira mais fácil de mostrar uma barra de progresso de leitura em posts e páginas de blog é por meio de um plug-in como o Worth The Read.
É um plugin gratuito para WordPress que é leve e ajuda a adicionar uma barra de progresso de leitura ao seu site. O plug-in oferece várias opções de personalização e permite que você altere seu estilo para se adequar ao tema do seu site. Você pode até mesmo usá-lo para mostrar o tempo de leitura de seus artigos.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Worth The Read. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
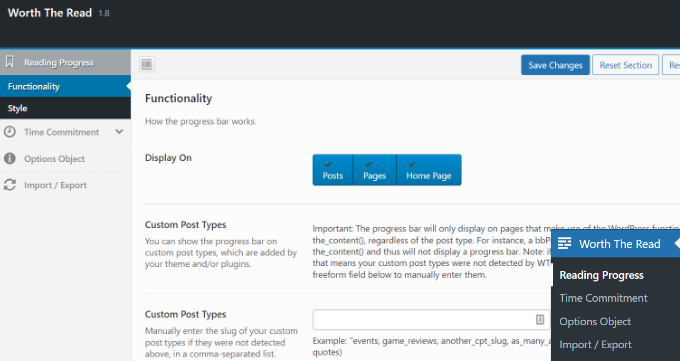
Após a ativação, você precisa visitar a página Worth The Read Reading ” Progress no painel de administração do WordPress e ir para a guia “Functionality” (Funcionalidade) para configurar o indicador da barra de progresso.
Em seguida, você pode escolher se deseja mostrar a barra de progresso em seus posts, páginas e página inicial. Há também uma opção para exibir a barra de leitura em tipos de post personalizados.

Se você rolar a tela para baixo, encontrará mais opções de personalização.
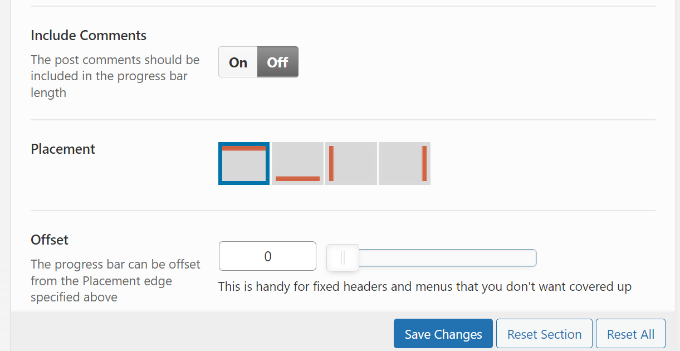
Você pode incluir comentários no comprimento total da barra de progresso ativando a opção “Incluir comentários”. Se estiver incluindo comentários, você também poderá escolher uma cor de fundo diferente para a área de progresso dos comentários.
O plug-in também permite que você selecione o posicionamento da barra de progresso da leitura. A opção padrão é na parte superior, que é usada pela maioria dos sites. Você pode alterá-la para exibir a barra de progresso à direita, à esquerda ou na parte inferior da página.

Além disso, há mais opções para personalizar a barra de progresso da leitura.
Por exemplo, você pode mover a barra da direita para a esquerda, usar opacidade fixa, ativar a barra de progresso para dispositivos de toque, como celulares e tablets, ativar o modo de depuração e muito mais.
Quando terminar, não se esqueça de clicar no botão “Save Changes” (Salvar alterações).
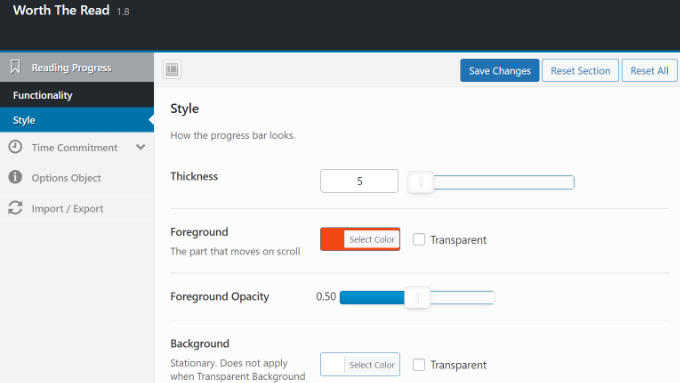
Em seguida, vá até a guia “Style” (Estilo) em Reading Progress (Progresso da leitura) para editar a aparência da barra de progresso da leitura.

O plug-in permite que você escolha a espessura da barra de progresso e selecione as cores do primeiro plano e do plano de fundo para combinar com o tema do WordPress.
A cor de fundo é usada para preencher a barra de progresso vazia e a cor de primeiro plano será usada para mostrar o progresso à medida que o usuário rolar para baixo.
Ele ainda permite que você use um plano de fundo transparente para a barra de progresso. Ao marcar essa opção, as opções de cor de fundo serão substituídas e somente a cor do primeiro plano será exibida à medida que os usuários percorrerem um artigo.
Depois de editar o estilo, não se esqueça de salvar as alterações para armazenar suas configurações.
Agora você pode visitar qualquer publicação de blog ou página de destino em seu site para ver a barra de progresso em ação.

Esperamos que este artigo tenha ajudado você a adicionar uma barra de progresso de leitura no WordPress. Talvez você também queira ver nossa lista dos melhores plug-ins do WooCommerce e como escolher o melhor software de web design.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
For websites where the articles are longer than, for example, 1000 words, this is really useful so that the user knows what part of the content he is already in and how much is left. I assume that it can also very well reduce the bounce rate and it helps to “force” people to read the article to the end.
Vikash Pareek says
How to Add a Reading Progress Bar in WordPress Posts without plugin, Because more plugins affect page speed, plugins cannot be installed for every task.
WPBeginner Support says
Plugins and code affect your WordPress site the same. Poor quality code or a poor quality plugin would affect your site’s speed the same. We would recommend taking a look at our article below that goes more in-depth on the number of plugins a site should have.
https://wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Administrador
Durga Thiyagarajan says
I was looking for this one ! Thank you so much and it worked out. Will this affect the page speed?
WPBeginner Support says
For how plugins affect page speed, you would want to take a look at our article below:
https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Administrador
AmiF says
Hi, thanks for sharing this awesome plugin, in the horizontal way, how to make it fill starting from right to the left? Which part should I change to make it “rtl”? Please someone help me…
Abhijeet says
Plugin ‘worth the read’ has changed its settings…Please update this post
Jonathan Nabais says
Hello there,
It works on my site but it’s invisible because it’s under the background.
How make it visible on the page and not under the page ?
Nirmal Kumar says
Thanks for sharing this awesome plugin. This worked out. Cheers!
Stanley says
It worked, very awesome.
Thanks
K T Bowes says
Works on my pages but not on my blog posts – which is where I really wanted it. Looks good on my pages though.
Tony Abbott says
I followed every step but my posts do not display the progress bar. Also the article states that this plugin does not support pages but the plugin screen does offer you the option to use the plugin on posts and pages.
I received this tutorial by email from yourselves on 6/9//16 so I am assuming you should have checked the validity of the article before you sent it out.
Tim Coe says
Didn’t work for me. The enable box has been replaced by posts and pages boxces but after trying it 3 times I’m giving up.
Marcus says
This is pretty neat. I have a site that primarily works through a Custom Post Type, so I’ll look for another resource for that as many of my articles are long-for reading!
Thanks for sharing!