Ist Ihnen aufgefallen, dass auf einigen beliebten Websites oben in den Artikeln ein Lesefortschrittsbalken angezeigt wird?
Dieser kleine Balken zeigt den Nutzern an, wie viel vom Artikel noch zu lesen ist, und ermutigt sie, weiterzulesen. Sie kann dazu beitragen, dass die Besucher auf Ihrer Website Ihre Inhalte lesen und die allgemeine Benutzererfahrung verbessern.
In diesem Artikel zeigen wir Ihnen, wie Sie einen Lesefortschrittsbalken in WordPress-Beiträge einfügen können.

Warum und wann Sie einen Lesefortschrittsbalken in WordPress hinzufügen sollten
Die Nutzer verbringen nur ein paar Sekunden auf einer Webseite, bevor sie sich entscheiden, ob sie bleiben oder gehen. Wenn Sie lange Artikel veröffentlichen, wird es etwas schwieriger, die Nutzer bei der Stange zu halten, da sie nach unten scrollen müssen.
Einige Website-Betreiber fügen verwandte Beiträge ein, während andere Videos oder Bildergalerien verwenden, um die Nutzer auf der Seite zu halten.
Ein Lesefortschrittsbalken stellt eine kleine Verbesserung der Benutzeroberfläche dar, die die Benutzer dazu anregt, nach unten zu scrollen. Außerdem motiviert er die Nutzer, den Artikel zu Ende zu lesen, den sie gerade lesen.
Viele beliebte Websites nutzen die Lesefortschrittsanzeige, um ihre Leser zu fesseln. Sie müssen jedoch auch darauf achten, dass die Lesefortschrittsanzeige unauffällig ist und nicht vom eigentlichen Inhalt ablenkt.
Sehen wir uns also an, wie Sie ganz einfach eine Lesefortschrittsanzeige für Ihre WordPress-Beiträge hinzufügen können.
Video-Anleitung
Wenn Sie eine schriftliche Anleitung bevorzugen, lesen Sie einfach weiter.
Lesefortschrittsbalken in WordPress-Beiträge einfügen
Der einfachste Weg, einen Lesefortschrittsbalken in Blogbeiträgen und Seiten anzuzeigen, ist ein Plugin wie Worth The Read.
Es ist ein kostenloses WordPress-Plugin, das leichtgewichtig ist und dabei hilft, einen Lesefortschrittsbalken zu Ihrer Website hinzuzufügen. Das Plugin bietet mehrere Anpassungsoptionen und ermöglicht es Ihnen, den Stil an das Thema Ihrer Website anzupassen. Sie können es sogar verwenden, um die Lesezeit für Ihre Artikel anzuzeigen.
Als Erstes müssen Sie das Worth The Read-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
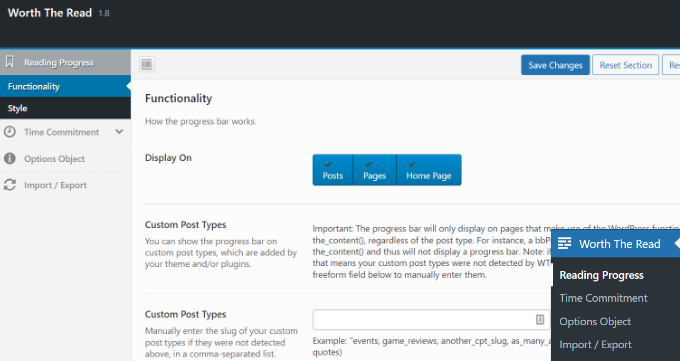
Nach der Aktivierung müssen Sie die Seite „Lesenswerter Fortschritt“ im WordPress-Administrationspanel aufrufen und auf die Registerkarte „Funktionalität“ gehen, um Ihre Fortschrittsanzeige einzurichten.
Als Nächstes können Sie auswählen, ob der Fortschrittsbalken in Ihren Beiträgen, Seiten und auf der Startseite angezeigt werden soll. Es gibt auch eine Option zur Anzeige der Leseleiste bei benutzerdefinierten Beitragstypen.

Wenn Sie nach unten blättern, finden Sie weitere Anpassungsmöglichkeiten.
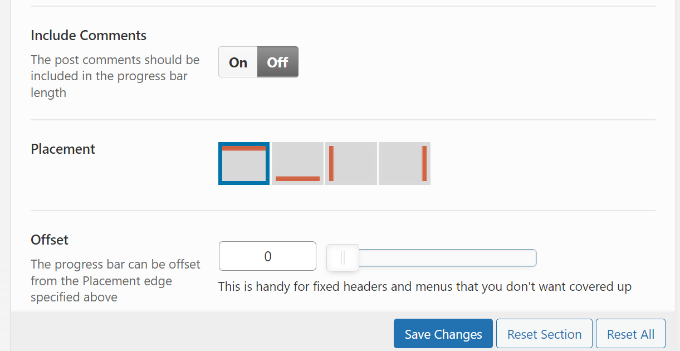
Sie können Kommentare in die Gesamtlänge des Fortschrittsbalkens einbeziehen, indem Sie die Option „Kommentare einbeziehen“ aktivieren. Wenn Sie Kommentare einschließen, können Sie auch eine andere Hintergrundfarbe für den Fortschrittsbereich der Kommentare wählen.
Mit dem Plugin können Sie auch die Platzierung des Lesefortschrittsbalkens auswählen. Die Standardoption ist oben, was von den meisten Websites verwendet wird. Sie können die Anzeige des Fortschrittsbalkens rechts, links oder unten auf der Seite ändern.

Darüber hinaus gibt es weitere Optionen zur Anpassung des Lesefortschrittsbalkens.
Sie können den Balken zum Beispiel von rechts nach links verschieben, eine feste Deckkraft verwenden, den Fortschrittsbalken für Touch-Geräte wie Handys und Tablets aktivieren, den Debug-Modus aktivieren und vieles mehr.
Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken.
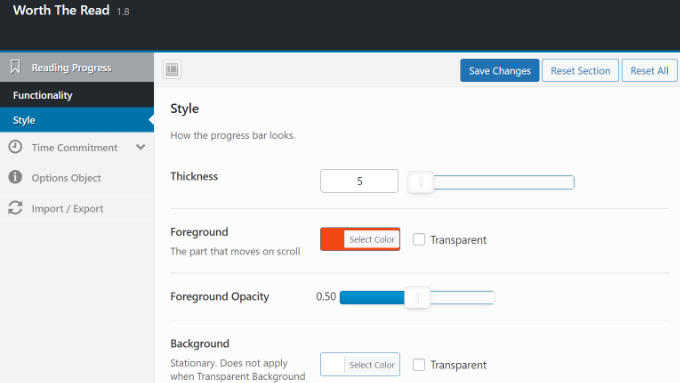
Als Nächstes gehen Sie auf die Registerkarte „Stil“ unter Lesefortschritt, um das Aussehen des Lesefortschrittsbalkens zu bearbeiten.

Mit dem Plugin können Sie die Dicke des Fortschrittsbalkens und die Vorder- und Hintergrundfarben passend zu Ihrem WordPress-Theme auswählen.
Die Hintergrundfarbe wird verwendet, um den leeren Fortschrittsbalken zu füllen, und die Vordergrundfarbe wird verwendet, um den Fortschritt anzuzeigen, wenn ein Benutzer nach unten scrollt.
Sie ermöglicht sogar die Verwendung eines transparenten Hintergrunds für den Fortschrittsbalken. Wenn Sie diese Option aktivieren, werden die Optionen für die Hintergrundfarbe außer Kraft gesetzt und nur die Vordergrundfarbe wird angezeigt, wenn die Benutzer einen Artikel nach unten scrollen.
Vergessen Sie nach der Bearbeitung des Stils nicht, die Änderungen zu speichern, um Ihre Einstellungen zu sichern.
Sie können jetzt jeden Blogbeitrag oder jede Landing Page auf Ihrer Website besuchen, um den Fortschrittsbalken in Aktion zu sehen.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, einen Lesefortschrittsbalken in WordPress hinzuzufügen. Vielleicht interessiert Sie auch unsere Liste der besten WooCommerce-Plugins und wie Sie die beste Webdesign-Software auswählen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
For websites where the articles are longer than, for example, 1000 words, this is really useful so that the user knows what part of the content he is already in and how much is left. I assume that it can also very well reduce the bounce rate and it helps to „force“ people to read the article to the end.
Vikash Pareek says
How to Add a Reading Progress Bar in WordPress Posts without plugin, Because more plugins affect page speed, plugins cannot be installed for every task.
WPBeginner Support says
Plugins and code affect your WordPress site the same. Poor quality code or a poor quality plugin would affect your site’s speed the same. We would recommend taking a look at our article below that goes more in-depth on the number of plugins a site should have.
https://wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Admin
Durga Thiyagarajan says
I was looking for this one ! Thank you so much and it worked out. Will this affect the page speed?
WPBeginner Support says
For how plugins affect page speed, you would want to take a look at our article below:
https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Admin
AmiF says
Hi, thanks for sharing this awesome plugin, in the horizontal way, how to make it fill starting from right to the left? Which part should I change to make it „rtl“? Please someone help me…
Abhijeet says
Plugin ‚worth the read‘ has changed its settings…Please update this post
Jonathan Nabais says
Hello there,
It works on my site but it’s invisible because it’s under the background.
How make it visible on the page and not under the page ?
Nirmal Kumar says
Thanks for sharing this awesome plugin. This worked out. Cheers!
Stanley says
It worked, very awesome.
Thanks
K T Bowes says
Works on my pages but not on my blog posts – which is where I really wanted it. Looks good on my pages though.
Tony Abbott says
I followed every step but my posts do not display the progress bar. Also the article states that this plugin does not support pages but the plugin screen does offer you the option to use the plugin on posts and pages.
I received this tutorial by email from yourselves on 6/9//16 so I am assuming you should have checked the validity of the article before you sent it out.
Tim Coe says
Didn’t work for me. The enable box has been replaced by posts and pages boxces but after trying it 3 times I’m giving up.
Marcus says
This is pretty neat. I have a site that primarily works through a Custom Post Type, so I’ll look for another resource for that as many of my articles are long-for reading!
Thanks for sharing!