Avete notato che alcuni siti popolari mostrano un indicatore di avanzamento della lettura in cima ai loro articoli?
Questa piccola barra mostra agli utenti quanta parte dell’articolo rimane da scorrere e li incoraggia a continuare a leggere. Può aiutare a mantenere i visitatori sul vostro sito web a leggere i vostri contenuti e a migliorare l’esperienza complessiva dell’utente.
In questo articolo vi mostreremo come aggiungere una barra di avanzamento della lettura nei post di WordPress.

Perché e quando aggiungere una barra di avanzamento della lettura in WordPress?
Gli utenti trascorrono solo un paio di secondi su una pagina web prima di decidere se rimanere o andarsene. Mantenere gli utenti impegnati diventa un po’ più difficile se si pubblicano articoli di forma lunga, che richiedono lo scorrimento verso il basso.
Alcuni proprietari di siti aggiungono post correlati in linea, mentre altri utilizzano video o gallerie di immagini per mantenere gli utenti sulla pagina.
Una barra di avanzamento della lettura aggiunge un piccolo miglioramento all’interfaccia utente che incoraggia gli utenti a scorrere verso il basso. Inoltre, motiva gli utenti a finire l’articolo che stanno leggendo.
Molti siti web popolari amano utilizzare gli indicatori di avanzamento della lettura per coinvolgere i lettori. Tuttavia, è necessario assicurarsi che l’indicatore di avanzamento della lettura sia discreto e non distragga dal contenuto stesso.
Detto questo, vediamo come aggiungere facilmente un indicatore di avanzamento della lettura per i vostri post su WordPress.
Video tutorial
Se preferite le istruzioni scritte, continuate a leggere.
Aggiunta di una barra di avanzamento della lettura nei post di WordPress
Il modo più semplice per mostrare una barra di avanzamento della lettura nei post e nelle pagine del blog è attraverso un plugin come Worth The Read.
È un plugin gratuito per WordPress, leggero e utile per aggiungere una barra di avanzamento della lettura al vostro sito web. Il plugin offre diverse opzioni di personalizzazione e consente di modificarne lo stile per adattarlo al tema del sito. È possibile utilizzarlo anche per mostrare il tempo di lettura dei propri articoli.
La prima cosa da fare è installare e attivare il plugin Worth The Read. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
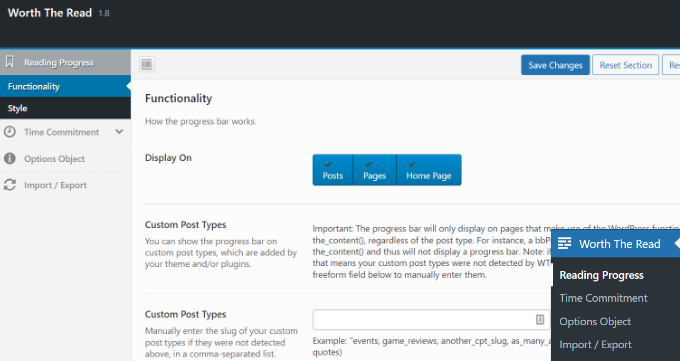
Dopo l’attivazione, è necessario visitare la pagina Worth The Read Reading ” Progress dal pannello di amministrazione di WordPress e andare alla scheda ‘Functionality’ per impostare l’indicatore della barra di avanzamento.
Poi, si può scegliere se mostrare la barra di avanzamento sui post, sulle pagine e sulla homepage. C’è anche un’opzione per visualizzare la barra di lettura sui tipi di post personalizzati.

Se si scorre verso il basso, si trovano altre opzioni di personalizzazione.
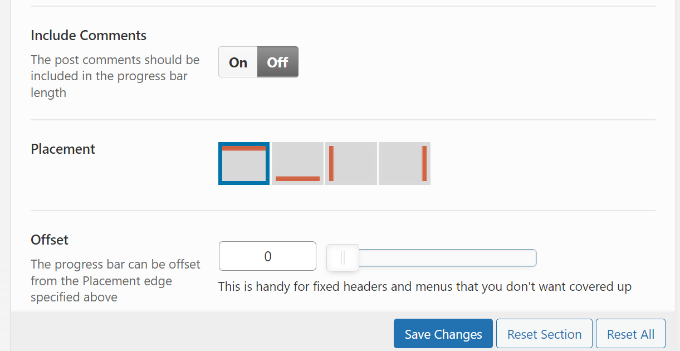
È possibile includere i commenti nella lunghezza totale della barra di avanzamento attivando l’opzione “Includi commenti”. Se si includono i commenti, si può anche scegliere un colore di sfondo diverso per l’area di avanzamento dei commenti.
Il plugin consente anche di selezionare la posizione della barra di avanzamento della lettura. L’opzione predefinita è quella in alto, utilizzata dalla maggior parte dei siti. È possibile modificarla per visualizzare la barra di avanzamento a destra, a sinistra o in fondo alla pagina.

Oltre a questo, ci sono altre opzioni per personalizzare la barra di avanzamento della lettura.
Ad esempio, è possibile spostare la barra da destra a sinistra, utilizzare un’opacità fissa, abilitare la barra di avanzamento per i dispositivi touch come cellulari e tablet, attivare la modalità di debug e altro ancora.
Al termine, non dimenticate di fare clic sul pulsante “Salva modifiche”.
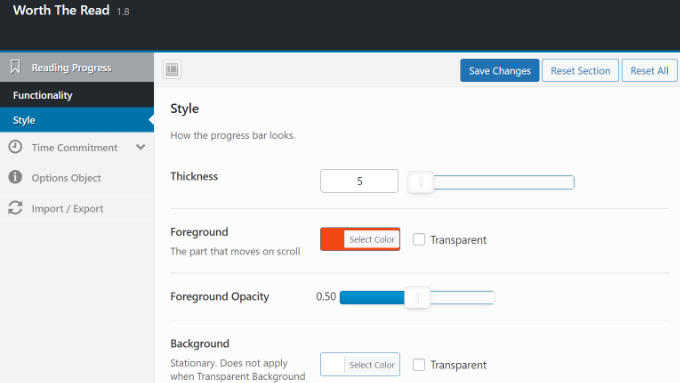
Quindi, passare alla scheda “Stile” sotto Avanzamento lettura per modificare l’aspetto della barra di avanzamento lettura.

Il plugin consente di scegliere lo spessore della barra di avanzamento e di selezionare i colori di primo piano e di sfondo da abbinare al tema di WordPress.
Il colore di sfondo viene usato per riempire la barra di avanzamento vuota e il colore di primo piano viene usato per mostrare l’avanzamento quando l’utente scorre verso il basso.
Permette anche di utilizzare uno sfondo trasparente per la barra di avanzamento. Selezionando questa opzione, le opzioni del colore di sfondo verranno ignorate e verrà visualizzato solo il colore di primo piano mentre gli utenti scorrono l’articolo.
Dopo aver modificato lo stile, non dimenticate di salvare le modifiche per memorizzare le impostazioni.
Ora è possibile visitare qualsiasi post del blog o pagina di destinazione del sito web per vedere la barra di avanzamento in azione.

Speriamo che questo articolo vi abbia aiutato ad aggiungere una barra di avanzamento della lettura in WordPress. Potreste anche voler consultare il nostro elenco dei migliori plugin WooCommerce e come scegliere il miglior software di web design.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
For websites where the articles are longer than, for example, 1000 words, this is really useful so that the user knows what part of the content he is already in and how much is left. I assume that it can also very well reduce the bounce rate and it helps to “force” people to read the article to the end.
Vikash Pareek says
How to Add a Reading Progress Bar in WordPress Posts without plugin, Because more plugins affect page speed, plugins cannot be installed for every task.
WPBeginner Support says
Plugins and code affect your WordPress site the same. Poor quality code or a poor quality plugin would affect your site’s speed the same. We would recommend taking a look at our article below that goes more in-depth on the number of plugins a site should have.
https://wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Admin
Durga Thiyagarajan says
I was looking for this one ! Thank you so much and it worked out. Will this affect the page speed?
WPBeginner Support says
For how plugins affect page speed, you would want to take a look at our article below:
https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Admin
AmiF says
Hi, thanks for sharing this awesome plugin, in the horizontal way, how to make it fill starting from right to the left? Which part should I change to make it “rtl”? Please someone help me…
Abhijeet says
Plugin ‘worth the read’ has changed its settings…Please update this post
Jonathan Nabais says
Hello there,
It works on my site but it’s invisible because it’s under the background.
How make it visible on the page and not under the page ?
Nirmal Kumar says
Thanks for sharing this awesome plugin. This worked out. Cheers!
Stanley says
It worked, very awesome.
Thanks
K T Bowes says
Works on my pages but not on my blog posts – which is where I really wanted it. Looks good on my pages though.
Tony Abbott says
I followed every step but my posts do not display the progress bar. Also the article states that this plugin does not support pages but the plugin screen does offer you the option to use the plugin on posts and pages.
I received this tutorial by email from yourselves on 6/9//16 so I am assuming you should have checked the validity of the article before you sent it out.
Tim Coe says
Didn’t work for me. The enable box has been replaced by posts and pages boxces but after trying it 3 times I’m giving up.
Marcus says
This is pretty neat. I have a site that primarily works through a Custom Post Type, so I’ll look for another resource for that as many of my articles are long-for reading!
Thanks for sharing!