Avez-vous remarqué que certains sites populaires affichent une barre de progression de la lecture en haut de leurs articles ?
Cette petite barre affiche aux utilisateurs/utilisatrices la durée restante de l’article à défiler et les encourage à poursuivre leur lecture. Elle peut aider les internautes à rester sur votre site et à lire votre contenu, tout en améliorant l’expérience globale de l’utilisateur.
Dans cet article, nous allons vous afficher comment ajouter une barre de progression de lecture dans les publications WordPress.

Pourquoi et quand ajouter une barre de progression de lecture dans WordPress ?
Les utilisateurs/utilisatrices passent uniquement quelques secondes sur une page web avant de décider de rester ou de partir. Maintenir l’intérêt des utilisateurs/utilisatrices devient un peu plus difficile si vous publiez des articles à long formulaire, car ils nécessitent que les utilisateurs/utilisatrices défilent vers le bas.
Certains propriétaires de sites ajoutent des publications similaires en ligne, tandis que d’autres utilisent des vidéos ou des galeries d’images pour maintenir les utilisateurs/utilisatrices sur la page.
Une barre de progression de la lecture apporte une petite amélioration à l’interface utilisateur qui encourage les utilisateurs/utilisatrices à défiler vers le bas. Elle incite également les utilisateurs/utilisatrices à terminer l’article qu’ils/elles sont en train de lire.
De nombreux sites populaires aiment utiliser les indicateurs de progression de la lecture pour susciter l’intérêt de leurs lecteurs. Confirmez toutefois que l’indicateur de progression de la lecture est subtil et ne détourne pas l’attention du contenu lui-même.
Ceci étant dit, voyons comment vous pouvez facilement ajouter un indicateur de progression de lecture pour vos publications WordPress.
Tutoriel vidéo
Si vous préférez des instructions écrites, continuez à lire.
Ajout d’une barre de progression de la lecture dans les publications de WordPress
Le moyen le plus simple d’afficher une barre de progression de la lecture dans les publications et les pages d’un blog est d’utiliser une extension telle que Worth The Read.
C’est une extension WordPress gratuite et légère qui aide à ajouter une barre de progression de lecture sur votre site. L’extension offre de multiples options de personnalisation et vous permet de modifier son style pour l’adapter au thème de votre site. Vous pouvez même l’utiliser pour afficher le temps de lecture de vos articles.
La première chose à faire est d’installer et d’activer l’extension Worth The Read. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
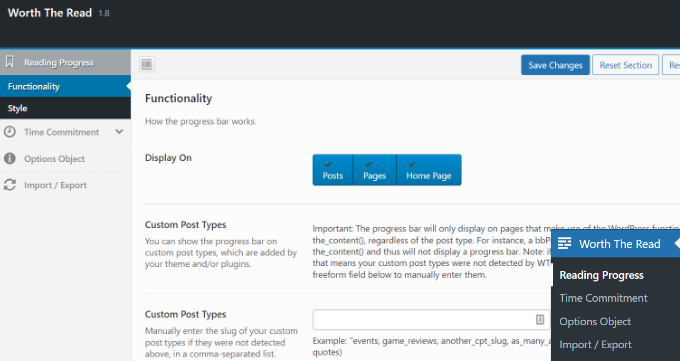
Une fois activé, vous devez vous rendre sur la page de progression » Worth The Read Reading « à partir du panneau d’administration de WordPress et aller dans l’onglet » Fonctionnalité » pour configurer votre indicateur de barre de progression.
Ensuite, vous pouvez choisir d’afficher ou non la barre de progression sur vos publications, vos pages et votre page d’accueil. Il y a également une option pour afficher la barre de lecture sur les types de publication personnalisés.

Si vous défilez vers le bas, vous trouverez d’autres options de personnalisation.
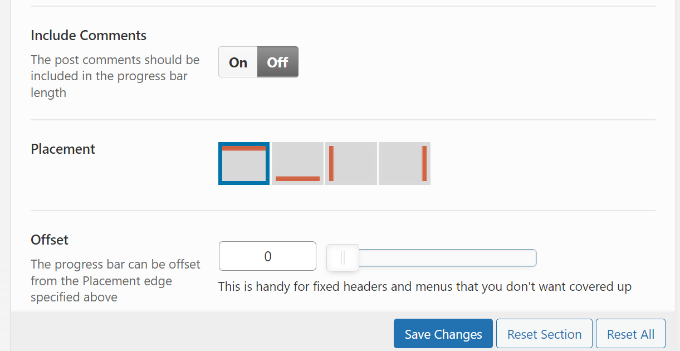
Vous pouvez inclure des commentaires dans la longueur totale de la barre de progression en activant l’option « Inclure les commentaires ». Si vous incluez des commentaires, vous pouvez également choisir une couleur d’arrière-plan différente pour la zone de progression des commentaires.
L’extension vous permet également de sélectionner l’emplacement de la barre de progression de la lecture. L’option par défaut est en haut, ce qui est utilisé par la plupart des sites. Vous pouvez la modifier pour afficher la barre de progression à droite, à gauche ou en bas de la page.

À part cela, il existe davantage de facultés pour personnaliser la barre de progression de la lecture.
Par exemple, vous pouvez déplacer la barre de droite à gauche, utiliser une opacité corrigée, activer la barre de progression pour les appareils tactiles tels que les mobiles et les tablettes, activer le mode débogage, etc.
Lorsque vous avez terminé, n’oubliez pas de cliquer sur le bouton « Enregistrer les modifications ».
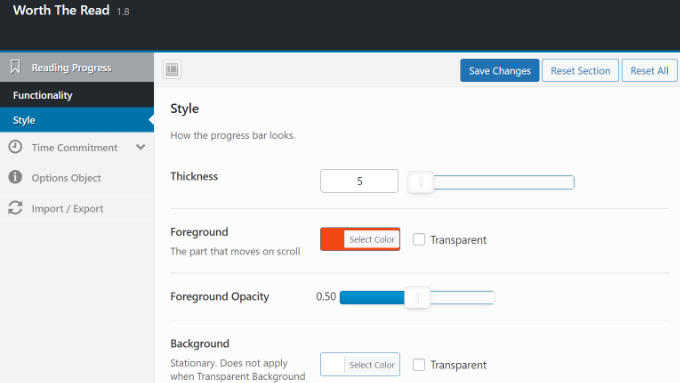
Passez ensuite à l’onglet « Style » sous Progression de la lecture pour modifier l’apparence de la barre de progression de la lecture.

L’extension vous permet de choisir l’épaisseur de la barre de progression et de sélectionner les couleurs d’avant-plan et d’arrière-plan en fonction de votre thème WordPress.
La couleur d’arrière-plan est utilisée pour remplir la barre de progression vide et la couleur d’avant-plan sera utilisée pour afficher la progression lorsque l’utilisateur/utilisatrice défile vers le bas.
Elle vous permet même d’utiliser un arrière-plan transparent pour la barre de progression. En cochant cette option, vous surchargerez les facultatifs de couleur d’arrière-plan et seule la couleur d’avant-plan sera affichée lorsque les utilisateurs/utilisatrices défileront vers le bas d’un article.
Après avoir modifié le style, n’oubliez pas d’enregistrer les modifications pour stocker vos Réglages.
Vous pouvez désormais visiter n’importe quelle publication de blog ou page d’atterrissage de votre site pour voir la barre de progression en action.

Nous espérons que cet article vous a aidé à ajouter une barre de progression de lecture dans WordPress. Vous pouvez également consulter notre liste des meilleures extensions WooCommerce et comment choisir le meilleur logiciel de conception web.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
For websites where the articles are longer than, for example, 1000 words, this is really useful so that the user knows what part of the content he is already in and how much is left. I assume that it can also very well reduce the bounce rate and it helps to « force » people to read the article to the end.
Vikash Pareek says
How to Add a Reading Progress Bar in WordPress Posts without plugin, Because more plugins affect page speed, plugins cannot be installed for every task.
WPBeginner Support says
Plugins and code affect your WordPress site the same. Poor quality code or a poor quality plugin would affect your site’s speed the same. We would recommend taking a look at our article below that goes more in-depth on the number of plugins a site should have.
https://wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Administrateur
Durga Thiyagarajan says
I was looking for this one ! Thank you so much and it worked out. Will this affect the page speed?
WPBeginner Support says
For how plugins affect page speed, you would want to take a look at our article below:
https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Administrateur
AmiF says
Hi, thanks for sharing this awesome plugin, in the horizontal way, how to make it fill starting from right to the left? Which part should I change to make it « rtl »? Please someone help me…
Abhijeet says
Plugin ‘worth the read’ has changed its settings…Please update this post
Jonathan Nabais says
Hello there,
It works on my site but it’s invisible because it’s under the background.
How make it visible on the page and not under the page ?
Nirmal Kumar says
Thanks for sharing this awesome plugin. This worked out. Cheers!
Stanley says
It worked, very awesome.
Thanks
K T Bowes says
Works on my pages but not on my blog posts – which is where I really wanted it. Looks good on my pages though.
Tony Abbott says
I followed every step but my posts do not display the progress bar. Also the article states that this plugin does not support pages but the plugin screen does offer you the option to use the plugin on posts and pages.
I received this tutorial by email from yourselves on 6/9//16 so I am assuming you should have checked the validity of the article before you sent it out.
Tim Coe says
Didn’t work for me. The enable box has been replaced by posts and pages boxces but after trying it 3 times I’m giving up.
Marcus says
This is pretty neat. I have a site that primarily works through a Custom Post Type, so I’ll look for another resource for that as many of my articles are long-for reading!
Thanks for sharing!