Möchten Sie die geschätzte Zeit zum Lesen Ihrer WordPress-Blog-Beiträge anzeigen?
Eine geschätzte Lesezeit ermutigt die Nutzer, einen Beitrag bis zum Ende zu lesen, da sie wissen, wie lange er dauern wird. Dies kann dazu beitragen, die Leser auf Ihrer Website zu halten und das Engagement zu steigern.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach die geschätzte Lesezeit für Ihre WordPress Beiträge anzeigen können.

Warum sollte man die geschätzte Lesedauer eines Beitrags in WordPress-Beiträgen hinzufügen?
Wenn Sie einen neuen Blog starten, liegt Ihr Hauptaugenmerk darauf, mehr Besucher auf Ihre Website zu bringen. Sie müssen jedoch auch die Verweildauer jedes Benutzers auf Ihrer Website erhöhen.
Wenn Besucher länger auf Ihrer Website bleiben, ist die Wahrscheinlichkeit größer, dass sie sich an Ihre Marke erinnern, sich für Ihren Newsletter anmelden, einen Kauf tätigen und Sie in Zukunft wieder besuchen. Das hilft auch Ihrer Suchmaschinenoptimierung.
Aus diesem Grund zeigen mehrere beliebte Websites einen Lesefortschrittsbalken an, wenn die Benutzer einen Beitrag nach unten scrollen.
Eine weitere Möglichkeit, Besucher zum Lesen Ihrer Beiträge zu animieren, besteht darin, ihnen im Voraus mitzuteilen, wie viel Zeit sie dafür benötigen werden. Wenn Sie ihnen sagen, dass es nur ein paar Minuten dauert, den Artikel zu lesen, können Sie ihnen helfen, damit anzufangen.
Schauen wir uns also an, wie Sie die Lesezeit in Ihrem WordPress-Blogbeitrag einfach anzeigen können.
Anzeige der geschätzten Lesezeit in Ihren WordPress-Beiträgen
Der einfachste Weg, die geschätzte Ablesezeit hinzuzufügen, ist die Verwendung des Read Meter-Plugins. Es ist ein kostenloses WordPress-Plugin, mit dem Sie die Ablesezeit und den Fortschrittsbalken auf Ihrer Website anzeigen können.
Zunächst müssen Sie das Read Meter-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
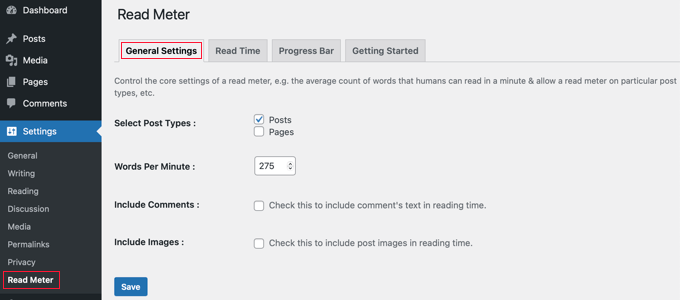
Nach der Aktivierung müssen Sie in Ihrem WordPress-Dashboard die Seite Einstellungen “ Zählerstand lesen aufrufen, um die Plugin-Einstellungen zu konfigurieren.

Auf der Registerkarte „Allgemeine Einstellungen“ können Sie die Beitragstypen auswählen, bei denen die Lesezeit angezeigt werden soll.
Mit dem Plugin können Sie zum Beispiel die Lesezeit auf Ihren Blogbeiträgen und Seiten anzeigen. Wenn Sie einen Online-Shop haben, dann gibt es auch eine Option, dies auf Ihren Produktseiten zu tun.
Sie können auch die durchschnittliche Lesegeschwindigkeit einstellen. Standardmäßig berechnet das Plugin die Lesezeit anhand einer geschätzten Lesegeschwindigkeit von 275 Wörtern pro Minute.
Es gibt auch die Möglichkeit, Kommentare und Bilder in die Schätzung der Zeit einzubeziehen, die zum Lesen des Blogbeitrags benötigt wird.
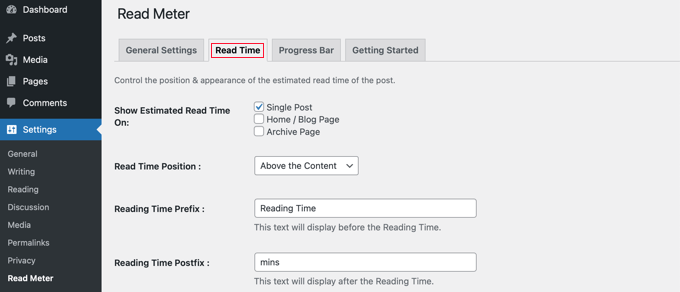
Anschließend können Sie auf der Registerkarte „Lesezeit“ den genauen Text, der angezeigt wird, anpassen.
Im oberen Bereich des Plugins können Sie auswählen, ob die Lesezeit auf Blogbeiträgen, Ihrer Homepage und Ihren Archivseiten angezeigt werden soll.

Außerdem können Sie das Aussehen der Benachrichtigung über die Lesezeit ändern.
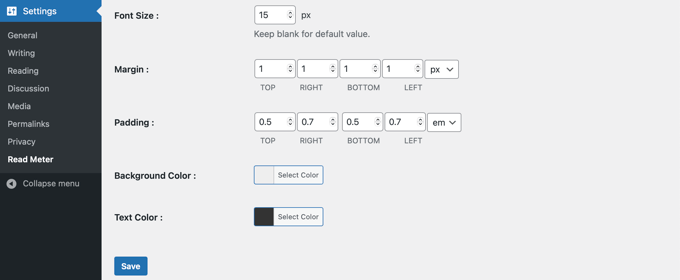
Es gibt Einstellungen für die Schriftgröße, die Position der Lesezeit, die Hintergrundfarbe, die Textfarbe und vieles mehr.

Wenn Sie die Änderungen vorgenommen haben, vergessen Sie nicht, auf die Schaltfläche „Speichern“ zu klicken.
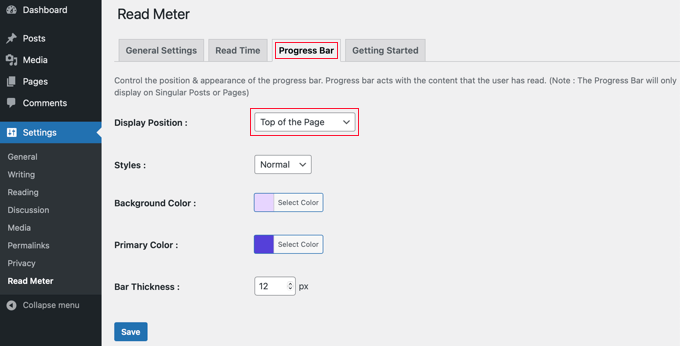
Danach können Sie zum Tab „Fortschrittsbalken“ gehen und die Einstellungen bearbeiten. Sie sehen Optionen, um die Position des Balkens (oben oder unten auf der Seite) auszuwählen oder ihn komplett von Ihrer WordPress Website zu deaktivieren.
Sie können auch den Stil, die Hintergrundfarbe, die Grundfarbe und die Dicke des Balkens ändern.

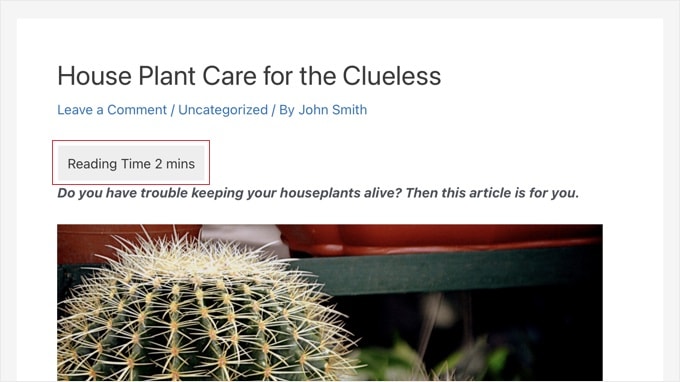
Nachdem Sie Ihre Einstellungen für den Fortschrittsbalken bearbeitet haben, klicken Sie auf die Schaltfläche „Speichern“. Jetzt sehen Ihre Leser bei jedem Beitrag die geschätzte Lesezeit.
Sie können nun Ihre WordPress-Website besuchen, um die Lesezeit und einen Fortschrittsbalken in Aktion zu sehen.

Expertenleitfäden zur Verbesserung der WordPress-Leseerfahrung
Da Sie nun wissen, wie Sie die geschätzte Lesedauer eines Beitrags anzeigen können, möchten Sie vielleicht noch einige andere Anleitungen zur Verbesserung des Leseerlebnisses in WordPress sehen:
- Hinzufügen einer Lesefortschrittsleiste in WordPress-Posts
- Hinzufügen und Verbessern der Lesbarkeitsbewertung in WordPress-Beiträgen
- Wie man Text in Sprache in WordPress einfügt (Schritt für Schritt)
- Wie man das Engagement der Nutzer in WordPress mit Google Analytics verfolgt
- Hinzufügen von WordPress-Reaktionsschaltflächen zur Steigerung des Engagements
- Wie man einen guten Blogbeitrag schreibt (Struktur + Beispiele)
- Wie man personalisierte Inhalte für verschiedene Benutzer in WordPress anzeigt
- Wie man die Intention der Besucher einer WordPress-Website versteht
- Ist Bloggen tot? (Unsere Expertenmeinung)
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu erfahren, wie Sie die geschätzte Lesedauer eines Beitrags in Ihren WordPress-Beiträgen anzeigen können. Vielleicht interessieren Sie sich auch für unsere Anleitung zum Hinzufügen von Schlüsselwörtern und Meta-Beschreibungen in WordPress oder für unsere Expertenauswahl der wichtigsten WordPress-Plugins für Ihre Website.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
This is an interesting idea, keeping readers on the website by showing them that the text doesn’t have to be as time-consuming as it might seem. Great! I’m also toying with the idea of text-to-speech, adding a playback feature to the website. Users wouldn’t have to read the article themselves but could listen to it. This way, they wouldn’t leave the website, potentially reducing the bounce rate. I just need to find out if there’s already a solution available for free within a word limit.
Ralph says
I think post reading time + reading progress bar are really good things from the visitor perspective. One is great initial info and the other one shows your current progress. Good to know you can modify estimated words per minute.
Curtis Townsend says
Do you know if this solution has the ability to also post the reading time next to the number of comments in the blog list. Want it to look similar to WSJ posts.
WPBeginner Support says
You would need to edit your theme’s template but the plugin does offer a shortcode that you could include to place the reading time where you like.
Admin
Tom Lemanski says
Thanks for the recommendation. I was using another read time plugin with no formatting settings so the read time was crowded into the post content. The issue was resolved immediately upon installation.
WPBeginner Support says
Glad to hear our recommendation could help!
Admin
Leinad Harpep says
Thanks for this great piece of information. Really helped me.
WPBeginner Support says
Glad it was helpful
Admin
jeje says
is there a way to show also the reading time when shared on facebook
WPBeginner Support says
We do not have a recommended method to guarantee that is included at the moment.
Admin
Leonardo Martins says
Is there any way to avoid showing reading time in homepage? I want to show it just when i click on each post
WPBeginner Support says
You would want to reach out to the plugin’s support for customizing the display like that
Admin
suvita says
can we add estimate reading time without plugin?
WPBeginner Support says
You would still need to have something to give an estimation of the reading time which would be done by either a plugin built into the theme or similar.
Admin
Vlad says
Can some pages be ignored?
Thanks!
Wagoner says
It would be great if you could update this and with a similar plugin that works without the content editor, say for CPT custom fields, using ACF or Toolset.
Thanks!
Nis says
Does this plugin supports Visual Composer. The problem I am having at the moment is it doesnt show up in widget.
Sander Feinberg says
I like your blog and frequently find useful tips. However I am surprised you would republish a post with links to two plugins which have not been updated in 2 or 3 years. Since you likely have readers who are beginners, they might not even notice that.
WPBeginner Support says
Hi Sander,
We apologize for inconvenience. It seems like when you arrived at this URL, you were served a cached version of the article which was quite old as you mentioned. Hopefully, if you revisit now, then you’ll be able to see the new version.
Admin
Sander Feinberg says
Thanks for the update!