WordPress 6.1 Beta llegó hace unos días, y se espera su versión para el 1 de noviembre de 2022. Será la última versión importante de 2022 y vendrá con muchas características nuevas y mejoras.
Hemos estado supervisando de cerca el desarrollo y probando nuevas características en nuestros sitios de prueba.
En este artículo, te daremos un adelanto de lo que viene en WordPress 6.1 con características y capturas de pantalla.

Nota: Puede probar la versión beta en su ordenador o en un entorno de pruebas utilizando el plugin WordPress Beta Tester. Ten en cuenta que algunas de las características de la versión beta pueden no llegar a la versión final.
Tutorial en vídeo
Si prefiere instrucciones escritas, siga leyendo.
Nuevo tema por defecto: Twenty Twenty-Three
Como es tradición en WordPress, la última versión del año se enviará con un nuevo tema por defecto llamado Twenty Twenty-Three.

Con un estilo minimalista, Twenty Twenty-Three es un tema de bloques con capacidades completas de edición de sitios.
Vendrá con diez variaciones de estilo que los usuarios podrán elegir dentro del Editor de Sitios.

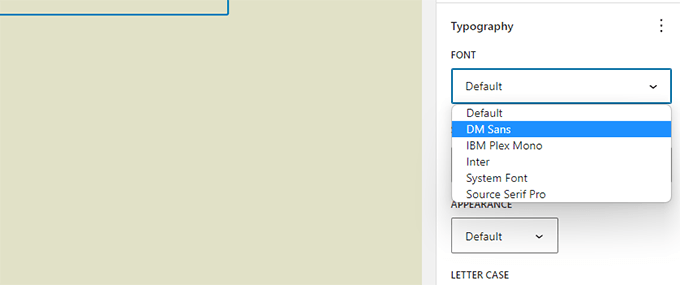
También se enviará con cuatro fuentes que se utilizan en diferentes estilos. También puede seleccionar estos tipos de letra al escribir entradas y páginas.

En general, Twenty Twenty-Three proporciona un hermoso lienzo para crear un sitio web utilizando las herramientas de diseño disponibles en el editor del sitio.
Mejoras en el editor de bloques
Los usuarios de WordPress dedican la mayor parte de su tiempo a crear entradas y páginas para sus sitios web utilizando el editor de bloques.
Cada versión de WordPress incluye un montón de mejoras en el editor. WordPress 6.1 incluirá los cambios introducidos en las versiones 13.1 a 14.1 de Gutenberg (nombre en código del proyecto de editor de bloques).
El principal objetivo de estas versiones de Gutenberg era dar coherencia a la disponibilidad de herramientas de diseño para los distintos bloques.
Estos son algunos de los cambios más notables en el editor de bloques
Dimensiones en más bloques
WordPresss 6.1 traerá dimensiones a más bloques como Párrafo, Lista, Columnas, Tabla y más.

Esto permitirá a los usuarios establecer el relleno y el margen para más bloques y tener un control mucho más preciso sobre la estructura / disposición / diseño / plantilla.
También ayudará a los usuarios a visualizar los cambios al ajustar el relleno y los márgenes de un bloque.

Opciones mejoradas para los bordes
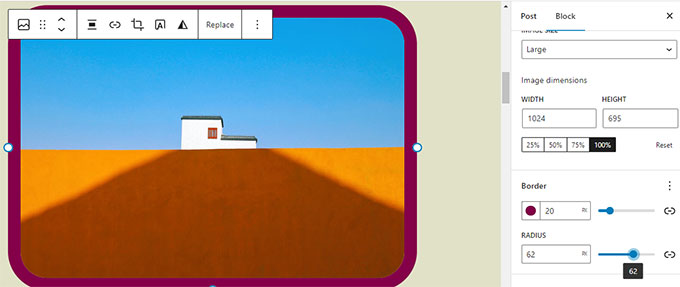
Con WordPress 6.1, los usuarios podrán añadir bordes a más bloques. También podrán ajustar los bordes superior, derecho, inferior e izquierdo por separado.

El bloque de imagen, que antes solo permitía seleccionar el radio del borde, ahora también permitirá añadir bordes reales.

Imagen destacada en el bloque de portada
Nuestros usuarios preguntan a menudo acerca de la diferencia entre imagen destacada y bloque de portada en WordPress. Muchos usuarios querían utilizar el bloque de portada como imagen destacada para su sitio.
WordPress 6.1 permitirá a los usuarios seleccionar su imagen destacada para un bloque de portada. Los usuarios podrán establecer la imagen destacada y ésta empezará a aparecer dentro de la portada.

El uso de la portada permitirá a los usuarios mostrar imágenes destacadas en cualquier lugar que deseen.
Nota: Dependiendo de su tema, si esta opción no se utiliza correctamente, su imagen destacada puede aparecer dos veces en la pantalla.
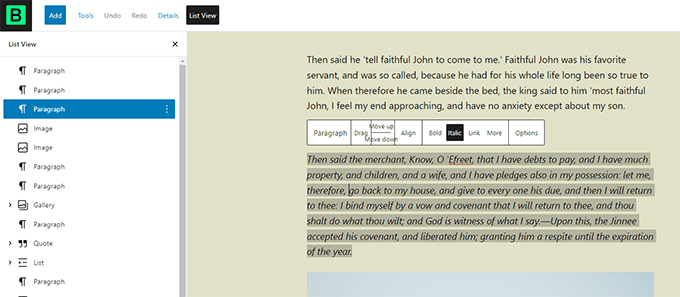
Bloques de presupuesto y de lista con bloques interiores
¿Alguna vez ha querido mover un elemento hacia arriba o hacia abajo en una lista con viñetas sin tener que editarla?
WordPress 6.1 introducirá bloques interiores para los bloques anuncio / catálogo / ficha.
Por ejemplo, los elementos de un bloque de lista serán sus propios bloques. Esto permitiría moverlos hacia arriba y hacia abajo sin necesidad de editarlos.

Del mismo modo, al utilizar el bloque Cita, los usuarios pueden aplicar estilos diferentes a los bloques cita / citar.

Bloque de navegación mejorado
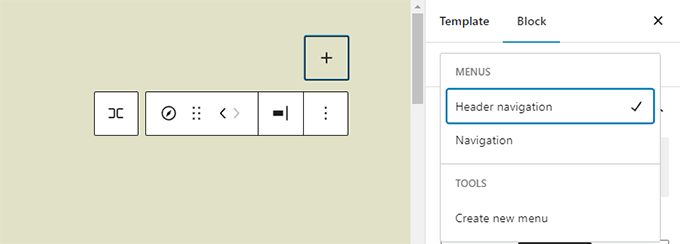
WordPress 6.1 incorpora un bloque de navegación mejorado que permite crear y seleccionar fácilmente un menú desde los ajustes del bloque.

Los usuarios también podrán utilizar herramientas de diseño para los submenús y aplicarles un estilo distinto al del elemento / artículo del menú principal.

Mejoras en el diseño del editor
WordPress 6.1 también vendrá con varios cambios en el diseño de la pantalla del Editor. Estos cambios mejorarán la experiencia del usuario en la pantalla del editor de bloques.
A continuación figuran algunas de esas mejoras:
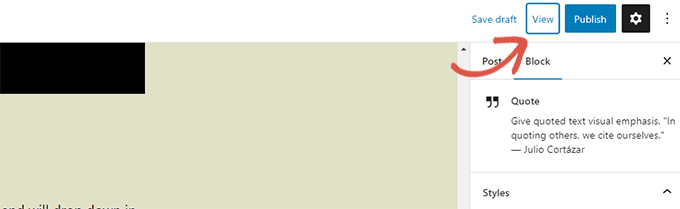
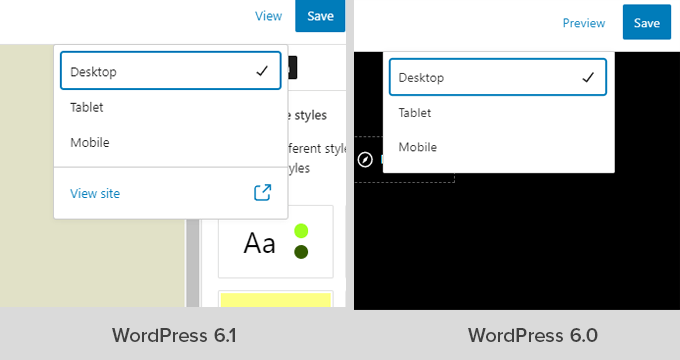
El botón de vista previa ahora se llama Vista
El botón de vista previa ahora se llama Ver.

En el Editor de Sitios, el botón Ver ahora también incluye un enlazar para simplemente ver su sitio web en una nueva pestaña.

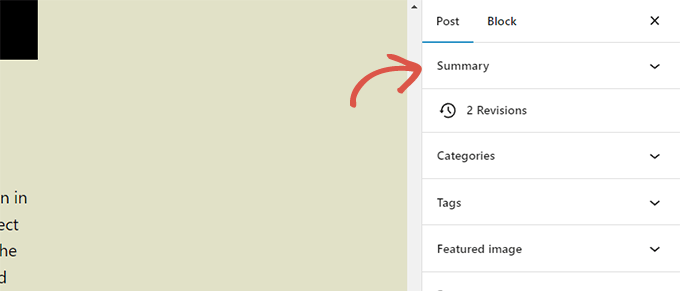
El panel de estado y visibilidad se llama ahora Resumen
El panel de estado y visibilidad bajo los ajustes de entradas pasará a llamarse Resumen.

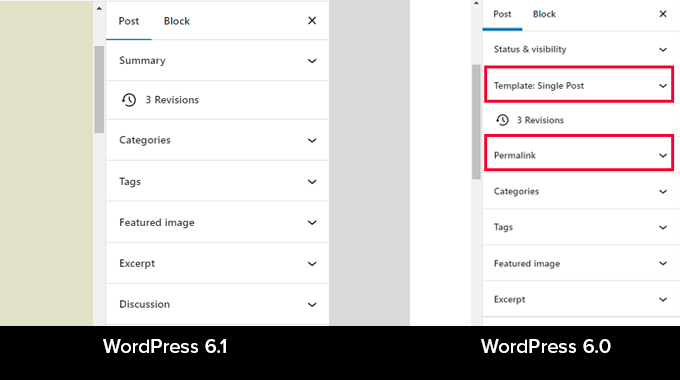
Opciones de enlaces permanentes y plantillas en el panel de resumen
Las opciones de Enlace permanente y Plantilla tienen sus propios paneles bajo Ajustes de entradas. Con WordPress 6.1 estos paneles se fusionan en el panel Resumen.

Sólo tienes que hacer clic para expandir el panel Resumen y encontrarás la opción de cambiar la “URL” (enlace permanente) y elegir plantilla.

Panel de información mejorado
En WordPress 6.1, el popover de información también mostrará el tiempo de lectura de la información.

El icono del sitio sustituirá al logotipo de WordPress
Si has establecido el icono del sitio web, se utilizará como botón Ver entradas en la esquina superior izquierda de la pantalla.

Nuevas opciones de preferencias
El panel de preferencias incluye ahora dos nuevas opciones.
En primer lugar, está la opción “Abrir siempre la vista de lista”, que permite mostrar la vista de lista al editar entradas.

La segunda opción nueva es “Mostrar etiquetas de texto en los botones”, que muestra texto en lugar de iconos en los botones.

Crear más plantillas en el Editor de Sitios
En los temas clásicos de WordPress, los usuarios podían crear plantillas utilizando la jerarquía de plantillas y ampliar su tema de WordPress escribiendo código.
Con WordPress 6.1, los usuarios podrán hacer lo mismo utilizando el editor de bloques y sin escribir código.
La próxima versión desbloqueará las siguientes plantillas independientemente del tema de bloque que esté utilizando.
- Página única
- Entrada individual
- Término individual en una taxonomía
- Categoría individual
- Plantilla personalizada (puede utilizarse para cualquier entrada o página)
Simplemente ve a Apariencia ” Editor y luego selecciona plantillas en la barra lateral izquierda. Después haga clic en el botón Añadir nuevo para ver las opciones disponibles.

Si elige una plantilla que pueda aplicarse a un elemento / artículo individual, aparecerá una ventana emergente.
Desde aquí, puede elegir el elemento / artículo en el que desea que se utilice la nueva plantilla.

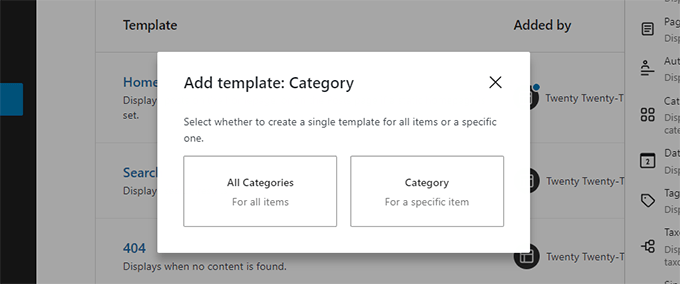
Por ejemplo, si eliges la plantilla Categoría, verás una ventana emergente.
Ahora puede seleccionar si desea aplicar su nueva plantilla a todas las categorías o a una categoría específica.

Buscar y utilizar rápidamente piezas de plantilla
WordPress 6.1 también facilitará la búsqueda rápida y el uso de partes de plantillas.
Por ejemplo, si tu tema tiene varias partes de plantilla de cabecera, puedes encontrar y aplicar rápidamente una de ellas.

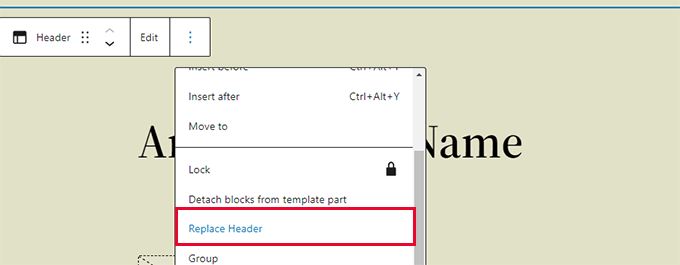
Simplemente seleccione al hacer clic en las opciones de la parte de la plantilla y seleccione Reemplazar.
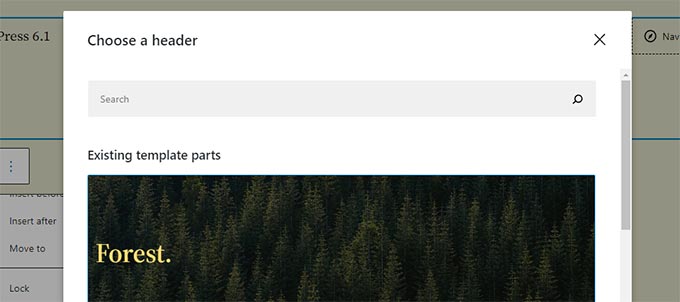
Aparecerá una ventana emergente en la que podrá buscar las partes de la plantilla que puede utilizar.

Mejoras bajo el capó
- Los temas clásicos ya pueden utilizar partes de plantillas(Detalles)
- La tipografía fluida permite a los desarrolladores de temas ajustar dinámicamente el tamaño de las fuentes.(Detalles)
- Los tipos de contenido de las entradas ahora pueden tener sus propios patrones de inicio(Detalles).
- Filtros para gancho en datos theme.json(Detalles)
En general, WordPress 6.1 beta contiene más de 350 mejoras y 350 correcciones de fallos para el editor de bloques, esto también incluye 250+ tiques para el núcleo.
Esperamos que este artículo le haya proporcionado una idea de lo que está por llegar en WordPress 6.1.
Comenta a continuación qué características te parecen interesantes y qué te gustaría ver en una futura versión de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Nick Squires says
I bit the bullet about a year ago and focussed totally on building sites with the block editor but even with these new updates coming its still going to feel like we are using a page builder from 2016.
Why couldn’t WordPress roll out in one go a block editor that was the standard of say Elementor, it drives you nuts the limitations you have. You still have to use third party plugins to make it work properly.
It does on the plus side have brilliant page speed straight out the box which page builders do not have.
WPBeginner Support says
There are many different ways a page builder can be set up, finding one method the community would agree on would be quite difficult
Administrador
Donald Tran says
Really helpful info.
I’m eager to 6.1:)
WPBeginner Support says
Glad to hear you’re eager for the update
Administrador
Peter Burton says
Version 6.1 Quote blocks
With the classic editor within a quote you could add nested elements such as a photo, lists, paras etc. The one thing it did not have was a cite – but you could ad this in manually
The new quote block is very limited – the only option is the para and a cite at the bottom.
I’m secretly hoping the quote block in WP 6.1 reverts to being able to include nested elements like the classic quote pre Gutenberg.
WPBeginner Support says
Thanks for sharing what you would look forward to for future updates
Administrador