WordPress 6.1 Beta ist vor ein paar Tagen erschienen, und es wird erwartet, dass es am 1. November 2022 veröffentlicht wird. Es wird die letzte große Version des Jahres 2022 sein und viele neue Funktionen und Verbesserungen enthalten.
Wir haben die Entwicklung genau verfolgt und die neuen Funktionen auf unseren Test-Sites ausprobiert.
In diesem Artikel geben wir Ihnen einen kleinen Einblick in die Neuerungen von WordPress 6.1 mit Funktionen und Screenshots.

Hinweis: Sie können die Beta-Version auf Ihrem Computer oder in einer Staging-Umgebung ausprobieren, indem Sie das WordPress Beta Tester Plugin verwenden. Bitte bedenken Sie, dass einige der Funktionen in der Beta-Version möglicherweise nicht in die endgültige Version übernommen werden.
Video-Anleitung
Wenn Sie eine schriftliche Anleitung bevorzugen, lesen Sie einfach weiter.
Neues Standardthema: Zwanzig Dreiundzwanzig
Wie in der WordPress-Tradition üblich, wird die letzte Version des Jahres mit einem neuen Standard-Theme namens Twenty Twenty-Three ausgeliefert.

Das minimalistisch gestaltete Twenty Twenty-Three ist ein Block-Theme mit vollständigen Bearbeitungsfunktionen für die Website.
Es wird zehn Stilvariationen geben, die der Benutzer im Site-Editor auswählen kann.

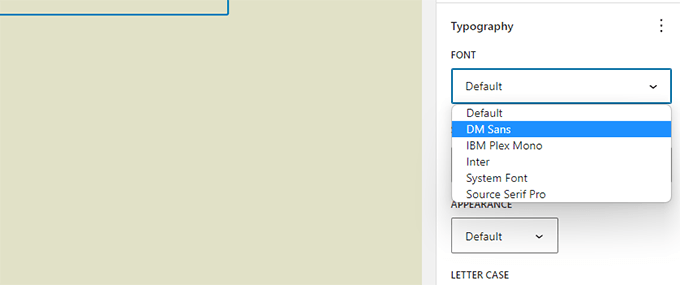
Zum Lieferumfang gehören auch vier Schriftarten, die in verschiedenen Stilen verwendet werden. Sie können diese Schriftarten auch beim Schreiben von Beiträgen und Seiten auswählen.

Insgesamt bietet Twenty Twenty-Three eine schöne Leinwand, um eine Website mit den im Site-Editor verfügbaren Design-Tools zu erstellen.
Verbesserungen im Block-Editor
WordPress-Benutzer verbringen die meiste Zeit damit, Beiträge und Seiten für ihre Websites mit dem Block-Editor zu erstellen.
Jede WordPress-Version bringt eine Vielzahl von Verbesserungen für den Editor mit sich. WordPress 6.1 wird Änderungen enthalten, die in den Gutenberg-Versionen (Codename für das Block-Editor-Projekt) von 13.1 bis 14.1 eingeführt wurden.
Das Hauptaugenmerk bei diesen Gutenberg-Versionen lag darauf, die Verfügbarkeit von Design-Tools für verschiedene Blöcke zu vereinheitlichen.
Im Folgenden sind einige der auffälligsten Änderungen im Block-Editor aufgeführt
Abmessungen in mehreren Blöcken
WordPress 6.1 bringt Dimensionen für weitere Blöcke wie Absatz, Liste, Spalten, Tabelle und mehr.

Dadurch können die Benutzer Polsterung und Rand für mehr Blöcke einstellen und haben eine viel feinere Kontrolle über das Design und Layout.
Es hilft den Benutzern auch, die Änderungen zu visualisieren, wenn sie Auffüllungen und Ränder für einen Block anpassen.

Verbesserte Randoptionen
Mit WordPress 6.1 können Benutzer mehr Blöcken Ränder hinzufügen. Außerdem können sie die oberen, rechten, unteren und linken Ränder separat anpassen.

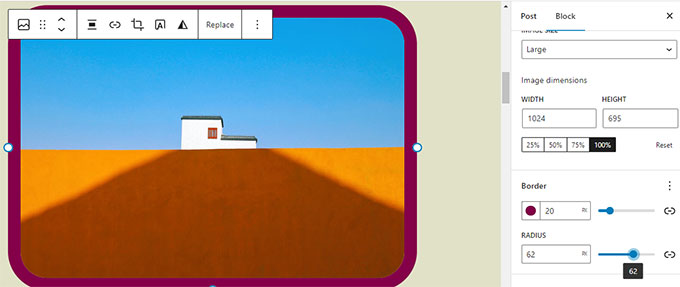
Der Bildblock, in dem Sie bisher nur den Radius der Umrandung auswählen konnten, ermöglicht es Ihnen nun auch, tatsächliche Umrandungen hinzuzufügen.

Bild im Titelblock (Featured Image)
Unsere Nutzer fragen oft nach dem Unterschied zwischen dem Featured Image und dem Cover Block in WordPress. Viele Benutzer wollten den Cover-Block als Featured Image für ihre Website verwenden.
Mit WordPress 6.1 können Nutzer ihr Featured Image für einen Cover-Block auswählen. Die Nutzer können dann einfach das Featured Image einstellen und es wird innerhalb des Covers erscheinen.

Die Verwendung des Covers ermöglicht es den Nutzern, Bilder an jeder gewünschten Stelle anzuzeigen.
Hinweis: Wenn diese Option nicht korrekt verwendet wird, kann es vorkommen, dass das angezeigte Bild zweimal auf dem Bildschirm erscheint.
Zitat- und Listenblöcke mit inneren Blöcken
Wollten Sie schon einmal ein Element in einer Aufzählungsliste nach oben oder unten verschieben, ohne sie tatsächlich zu bearbeiten?
WordPress 6.1 wird innere Blöcke für Listen- und Angebotsblöcke einführen.
So werden z. B. die Elemente in einem Listenblock zu eigenen Blöcken. So können Sie sie einfach nach oben und unten verschieben, ohne sie zu bearbeiten.

Auch bei der Verwendung des Zitat-Blocks können die Benutzer Zitier- und Anführungszeichen-Blöcke unterschiedlich gestalten.

Verbesserter Navigationsblock
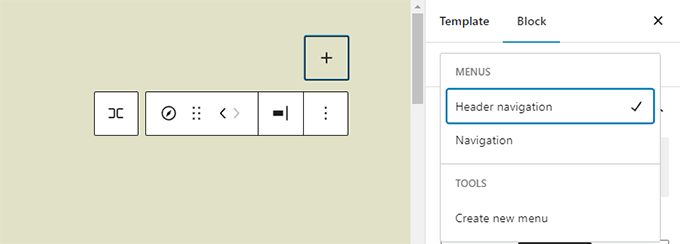
WordPress 6.1 verfügt über einen verbesserten Navigationsblock, mit dem Sie ganz einfach ein Menü in den Blockeinstellungen erstellen und auswählen können.

Die Benutzer werden auch in der Lage sein, Designwerkzeuge für Untermenüs zu verwenden und diese anders zu gestalten als das übergeordnete Menüelement.

Editor-Design-Verbesserungen
WordPress 6.1 wird auch einige Änderungen am Design des Editor-Bildschirms mit sich bringen. Diese Änderungen werden die Benutzererfahrung auf dem Bildschirm des Block-Editors verbessern.
Im Folgenden sind einige dieser Verbesserungen aufgeführt:
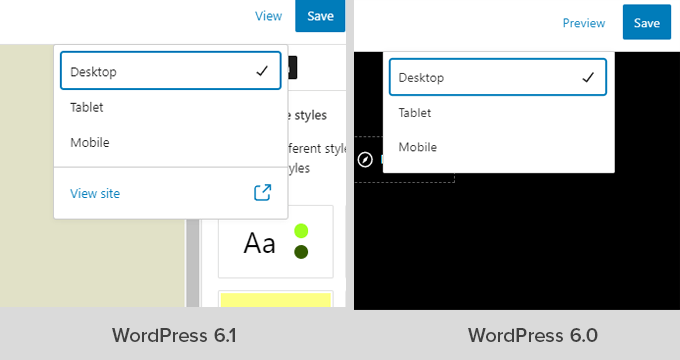
Vorschau-Schaltfläche ist jetzt mit Ansicht beschriftet
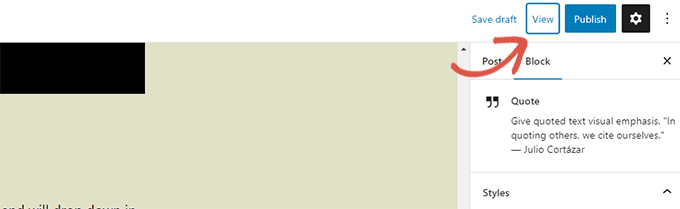
Die Schaltfläche Vorschau heißt jetzt Ansicht.

Im Site-Editor enthält die Schaltfläche Ansicht jetzt auch einen Link, mit dem Sie Ihre Website einfach in einem neuen Tab anzeigen können.

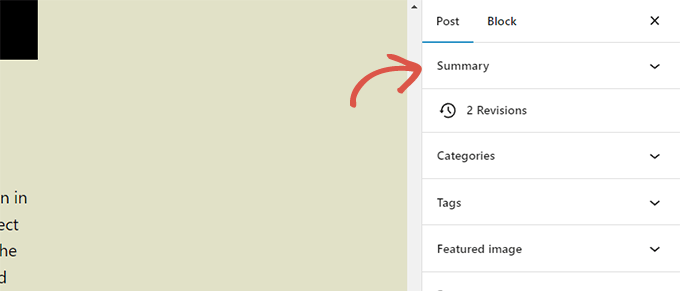
Das Status- und Sichtbarkeitsfenster heißt jetzt Zusammenfassung
Der Status- und Sichtbarkeitsbereich unter den Beitragseinstellungen wird in Zusammenfassung umbenannt.

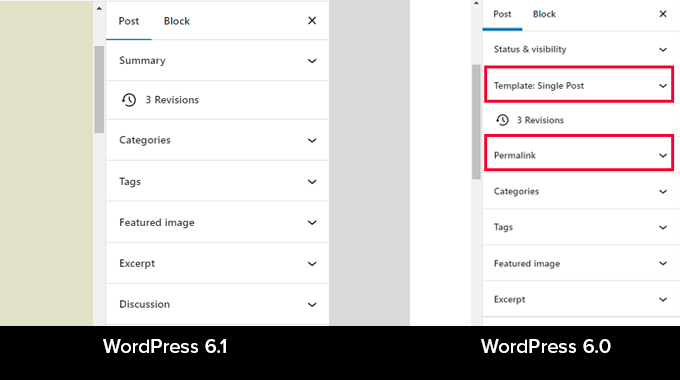
Permalink- und Vorlagen-Optionen im Übersichtsbereich
Permalink- und Vorlagenoptionen haben ihre eigenen Bereiche unter den Beitragseinstellungen. Mit WordPress 6.1 werden diese Bereiche unter dem Bereich „Zusammenfassung“ zusammengeführt.

Klicken Sie einfach darauf, um die Zusammenfassung zu erweitern. Dort finden Sie die Option, die URL (Permalink) zu ändern und eine Vorlage auszuwählen.

Verbesserte Informationstafel
In WordPress 6.1 zeigt das Informations-Popover auch die Zeit zum Lesen an.

Website-Symbol ersetzt das WordPress-Logo
Wenn Sie das Site-Symbol für Ihre Website festgelegt haben, wird es als Schaltfläche „Beiträge anzeigen“ in der oberen linken Ecke des Bildschirms verwendet.

Neue Einstellungsoptionen
Das Einstellungsfeld enthält jetzt zwei neue Optionen.
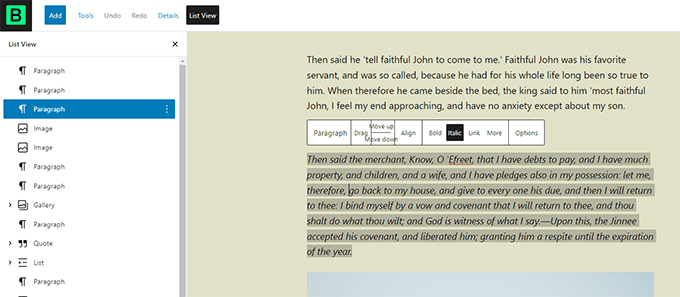
Erstens gibt es die Option „Listenansicht immer öffnen“, mit der Sie die Listenansicht beim Bearbeiten von Beiträgen anzeigen können.

Die zweite neue Option ist die Option „Schaltflächenbeschriftung anzeigen“, die Text anstelle von Symbolen auf Schaltflächen anzeigt.

Weitere Vorlagen im Site-Editor erstellen
Bei den klassischen WordPress-Themes konnten Benutzer Vorlagen mithilfe der Vorlagenhierarchie erstellen und ihr WordPress-Theme durch das Schreiben von Code erweitern.
Mit WordPress 6.1 werden die Nutzer in der Lage sein, dasselbe mit dem Block-Editor zu tun, ohne Code zu schreiben.
Mit der kommenden Version werden die folgenden Vorlagen freigeschaltet, unabhängig davon, welches Blockthema Sie verwenden.
- Einzelne Seite
- Einzelner Beitrag
- Einzelner Begriff in einer Taxonomie
- Einzelne Kategorie
- Benutzerdefinierte Vorlage (kann für jeden Beitrag oder jede Seite verwendet werden)
Gehen Sie einfach auf Erscheinungsbild “ Editor und wählen Sie dann Vorlagen in der linken Seitenleiste aus. Klicken Sie anschließend auf die Schaltfläche Neu hinzufügen, um die verfügbaren Optionen anzuzeigen.

Wenn Sie eine Vorlage auswählen, die auf einen einzelnen Artikel angewendet werden kann, wird ein Popup-Fenster angezeigt.
Hier können Sie den Artikel auswählen, für den die neue Vorlage verwendet werden soll.

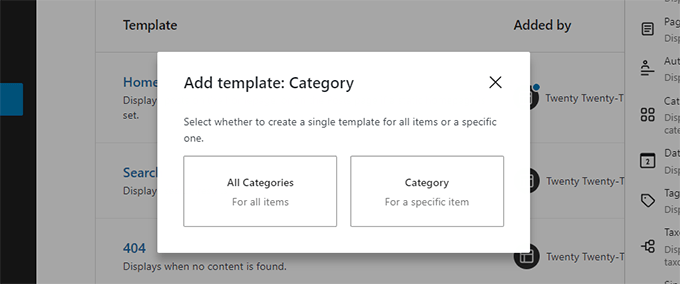
Wenn Sie zum Beispiel die Vorlage Kategorie wählen, erscheint ein Popup-Fenster.
Nun können Sie auswählen, ob Sie Ihre neue Vorlage für alle Kategorien oder für eine bestimmte Kategorie anwenden möchten.

Schnelles Suchen und Verwenden von Vorlagenteilen
WordPress 6.1 wird auch die schnelle Suche und Verwendung von Vorlagenteilen erleichtern.
Wenn Ihr Thema zum Beispiel mehrere Kopfzeilenvorlagen hat, können Sie schnell eine davon finden und anwenden.

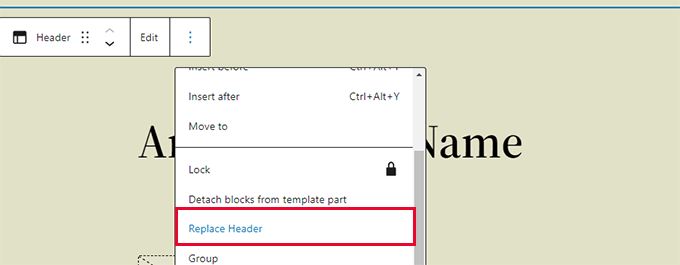
Klicken Sie einfach auf die Optionen des Vorlagenteils und wählen Sie Ersetzen.
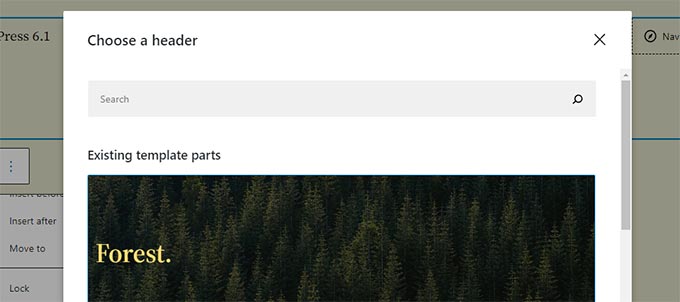
Daraufhin wird ein modales Popup-Fenster angezeigt, in dem Sie nach verfügbaren Vorlagenteilen suchen können, die Sie verwenden können.

Verbesserungen unter der Haube
- Klassische Themen können jetzt Vorlagenteile verwenden(Details)
- Fließende Typografie ermöglicht es Themenentwicklern, die Schriftgröße dynamisch anzupassen.(Details)
- Beitragstypen können jetzt ihre eigenen Startmuster haben(Details).
- Filter zum Einbinden von theme.json-Daten(Details)
Insgesamt enthält WordPress 6.1 beta mehr als 350 Verbesserungen und 350 Fehlerkorrekturen für den Block-Editor, dazu gehören auch mehr als 250 Tickets für den Kern.
Wir hoffen, dass dieser Artikel Ihnen einen kleinen Einblick in die Neuerungen von WordPress 6.1 gegeben hat.
Kommentieren Sie unten, um uns mitzuteilen, welche Funktionen Sie interessant finden und was Sie sich für eine zukünftige WordPress-Version wünschen würden!
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Nick Squires says
I bit the bullet about a year ago and focussed totally on building sites with the block editor but even with these new updates coming its still going to feel like we are using a page builder from 2016.
Why couldn’t WordPress roll out in one go a block editor that was the standard of say Elementor, it drives you nuts the limitations you have. You still have to use third party plugins to make it work properly.
It does on the plus side have brilliant page speed straight out the box which page builders do not have.
WPBeginner Support says
There are many different ways a page builder can be set up, finding one method the community would agree on would be quite difficult
Admin
Donald Tran says
Really helpful info.
I’m eager to 6.1:)
WPBeginner Support says
Glad to hear you’re eager for the update
Admin
Peter Burton says
Version 6.1 Quote blocks
With the classic editor within a quote you could add nested elements such as a photo, lists, paras etc. The one thing it did not have was a cite – but you could ad this in manually
The new quote block is very limited – the only option is the para and a cite at the bottom.
I’m secretly hoping the quote block in WP 6.1 reverts to being able to include nested elements like the classic quote pre Gutenberg.
WPBeginner Support says
Thanks for sharing what you would look forward to for future updates
Admin