WordPress 6.1 Beta è arrivato qualche giorno fa e il suo rilascio è previsto per il 1° novembre 2022. Sarà l’ultima major release del 2022 e conterrà molte nuove funzionalità e miglioramenti.
Abbiamo seguito da vicino lo sviluppo e provato le nuove funzionalità sui nostri siti di prova.
In questo articolo, vi daremo un’anticipazione delle novità di WordPress 6.1 con caratteristiche e screenshot.

Nota: potete provare la versione beta sul vostro computer o su un ambiente di staging utilizzando il plugin WordPress Beta Tester. Tenete presente che alcune delle funzionalità presenti nella versione beta potrebbero non essere inserite nella versione finale.
Video tutorial
Se preferite le istruzioni scritte, continuate a leggere.
Nuovo tema predefinito: Twenty Twenty-Three
Come da tradizione di WordPress, l’ultima release dell’anno sarà accompagnata da un nuovo tema predefinito chiamato Twenty Twenty-Three.

Caratterizzato da uno stile minimalista, Twenty Twenty-Three è un tema a blocchi con funzionalità complete di modifica del sito.
Verrà fornito con dieci varianti di stile che gli utenti potranno scegliere all’interno dell’editor del sito.

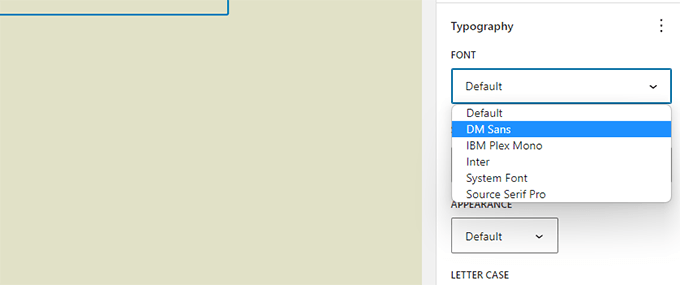
Inoltre, viene fornito con quattro font che vengono utilizzati in diversi stili. È possibile selezionare questi caratteri anche durante la scrittura di post e pagine.

Nel complesso, Twenty Twenty-Three offre una bella tela per creare un sito web utilizzando gli strumenti di progettazione disponibili nell’editor del sito.
Miglioramenti all’editor di blocchi
Gli utenti di WordPress passano la maggior parte del tempo a creare post e pagine per i loro siti web utilizzando l’editor di blocchi.
Ogni release di WordPress porta con sé una tonnellata di miglioramenti all’editor. WordPress 6.1 includerà le modifiche introdotte nelle release di Gutenberg (nome in codice per il progetto dell’editor a blocchi) dalla 13.1 alla 14.1.
L’obiettivo principale di questi rilasci di Gutenberg è stato quello di rendere coerente la disponibilità di strumenti di progettazione per i diversi blocchi.
Di seguito sono riportati alcuni dei cambiamenti più evidenti nell’editor dei blocchi
Dimensioni in più blocchi
WordPress 6.1 porterà le dimensioni a più blocchi come Paragrafo, Elenco, Colonne, Tabella e altro ancora.

Ciò consentirà agli utenti di impostare padding e margini per un maggior numero di blocchi e di avere un controllo molto più preciso sul design e sul layout.
Inoltre, aiuterà gli utenti a visualizzare le modifiche quando si regolano il padding e i margini di un blocco.

Opzioni di bordo migliorate
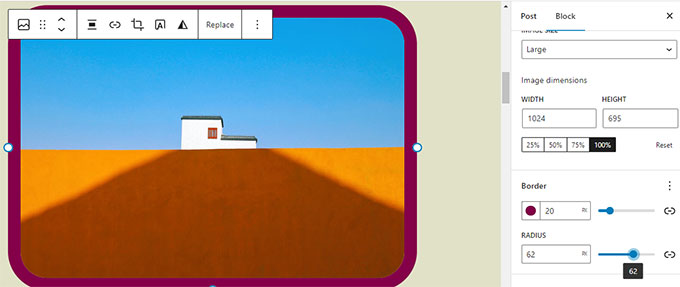
Con WordPress 6.1, gli utenti possono aggiungere bordi a più blocchi. Potranno inoltre regolare separatamente i bordi superiore, destro, inferiore e sinistro.

Il blocco immagine, che in precedenza permetteva solo di selezionare il raggio del bordo, ora consente anche di aggiungere i bordi veri e propri.

Immagine in primo piano nel blocco di copertina
I nostri utenti ci chiedono spesso la differenza tra immagine in evidenza e blocco di copertina in WordPress. Molti utenti desiderano utilizzare il blocco di copertina come immagine in primo piano per il loro sito.
WordPress 6.1 consentirà agli utenti di selezionare la propria immagine in evidenza per un blocco di copertina. Gli utenti potranno quindi impostare l’immagine in evidenza e questa inizierà a comparire all’interno della copertina.

L’uso della copertina consente agli utenti di visualizzare le immagini in primo piano ovunque vogliano.
Nota: a seconda del tema, se questa opzione non viene utilizzata correttamente, l’immagine in primo piano potrebbe apparire due volte sullo schermo.
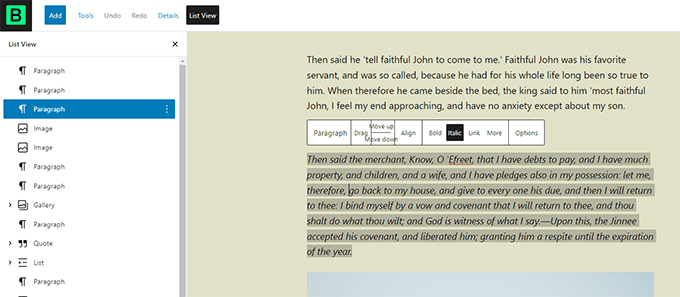
Blocchi di citazione e di elenco con blocchi interni
Avete mai desiderato spostare un elemento in alto o in basso in un elenco puntato senza doverlo modificare?
WordPress 6.1 introdurrà blocchi interni per i blocchi Elenco e Citazione.
Ad esempio, gli elementi di un blocco elenco saranno blocchi a sé stanti. Ciò consente di spostarli semplicemente in alto e in basso, senza doverli modificare.

Allo stesso modo, quando si usa il blocco Citazione, gli utenti possono stilizzare i blocchi Citazione e Citazione in modo diverso.

Blocco di navigazione migliorato
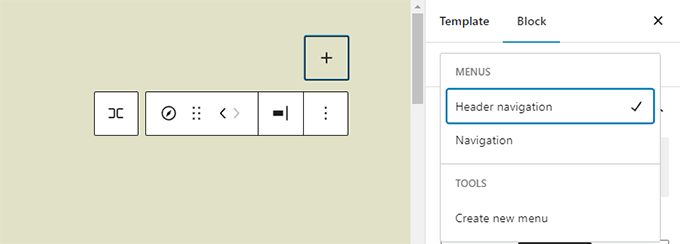
WordPress 6.1 è dotato di un blocco di navigazione migliorato che consente di creare e selezionare facilmente un menu dalle impostazioni del blocco.

Gli utenti potranno anche utilizzare gli strumenti di progettazione per i sottomenu e stilizzarli in modo diverso rispetto alla voce di menu principale.

Miglioramenti al design dell’editor
WordPress 6.1 sarà inoltre dotato di diverse modifiche al design della schermata dell’editor. Queste modifiche miglioreranno l’esperienza dell’utente nella schermata dell’editor dei blocchi.
Di seguito sono riportati alcuni di questi miglioramenti:
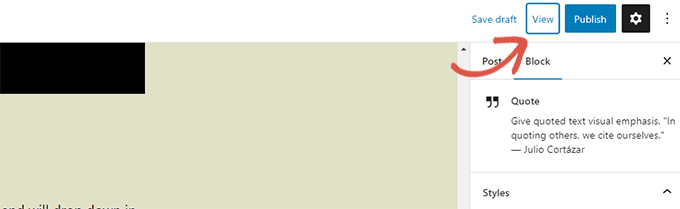
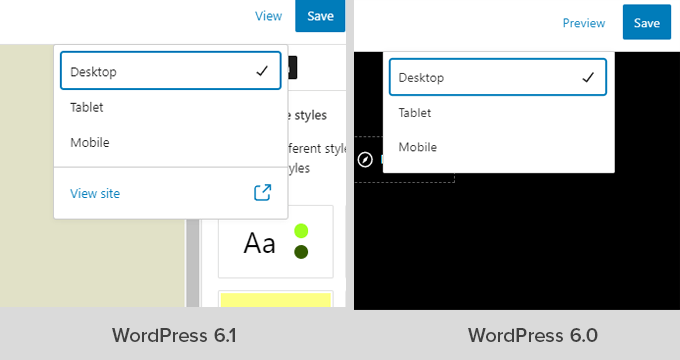
Il pulsante Anteprima è ora etichettato come Vista
Il pulsante Anteprima ora si chiama Visualizza.

Nell’Editor del sito, il pulsante Visualizza ora include anche un link per visualizzare semplicemente il sito web in una nuova scheda.

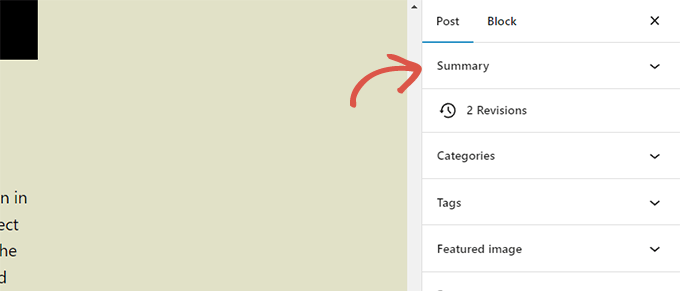
Il pannello di stato e visibilità ora si chiama Riepilogo
Il pannello di stato e visibilità sotto le impostazioni del post sarà rinominato Riepilogo.

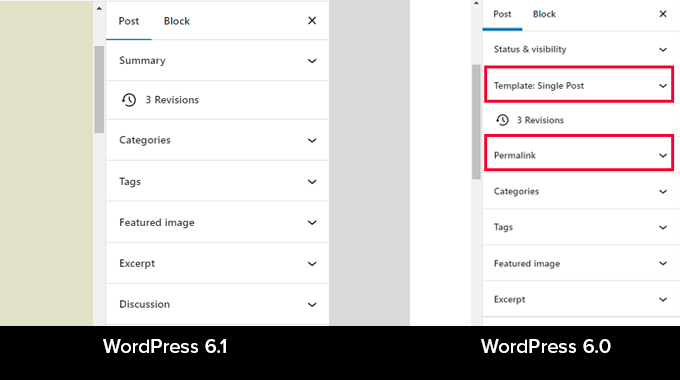
Opzioni Permalink e Template nel Pannello di riepilogo
Le opzioni Permalink e Template hanno i propri pannelli nelle impostazioni del post. Con WordPress 6.1 questi pannelli sono stati unificati nel pannello Riepilogo.

Basta fare clic per espandere il pannello di riepilogo e si troverà l’opzione per cambiare ‘URL’ (permalink) e scegliere il modello.

Pannello informativo migliorato
In WordPress 6.1, il popover delle informazioni visualizzerà anche il tempo di lettura.

L’icona del sito sostituirà il logo di WordPress
Se avete impostato l’icona del sito per il vostro sito web, questa verrà utilizzata come pulsante Visualizza messaggi nell’angolo in alto a sinistra dello schermo.

Nuove opzioni per le preferenze
Il pannello delle preferenze include ora due nuove opzioni.
In primo luogo, c’è “Apri sempre la vista elenco” che consente di visualizzare la vista elenco quando si modificano i post.

La seconda nuova opzione è “Mostra etichette di testo dei pulsanti”, che mostra il testo invece delle icone sui pulsanti.

Creare altri modelli nell’Editor del sito
Nei temi classici di WordPress, gli utenti potevano creare modelli utilizzando la gerarchia dei modelli ed estendere il loro tema WordPress scrivendo codice.
Con WordPress 6.1, gli utenti potranno fare lo stesso utilizzando l’editor di blocchi e senza scrivere codice.
La prossima release sbloccherà i seguenti modelli, indipendentemente dal tema di blocco utilizzato.
- Pagina singola
- Singolo post
- Termine singolo in una tassonomia
- Singola categoria
- Modello personalizzato (può essere utilizzato per qualsiasi post o pagina)
È sufficiente andare su Aspetto ” Editor e selezionare i modelli dalla barra laterale sinistra. Successivamente, fare clic sul pulsante Aggiungi nuovo per visualizzare le opzioni disponibili.

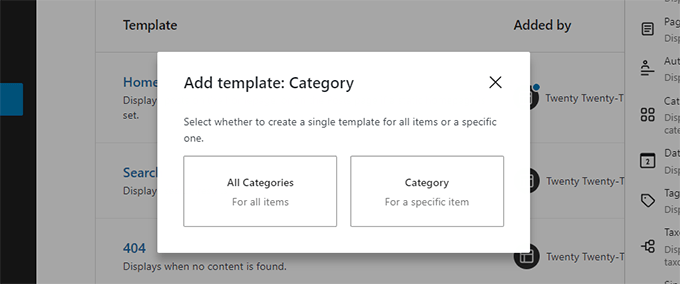
Se si sceglie un modello che può essere applicato a un singolo elemento, viene visualizzata una finestra a comparsa.
Da qui è possibile scegliere l’elemento in cui si desidera utilizzare il nuovo modello.

Ad esempio, se si sceglie il modello Categoria, viene visualizzato un popup.
A questo punto si può scegliere se applicare il nuovo modello a tutte le categorie o a una categoria specifica.

Ricerca e utilizzo rapido di parti di modelli
WordPress 6.1 renderà anche più facile la ricerca e l’utilizzo di parti di modelli.
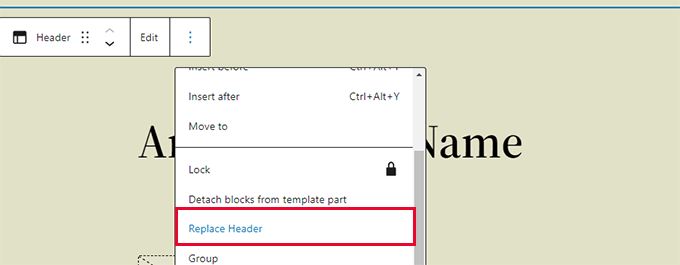
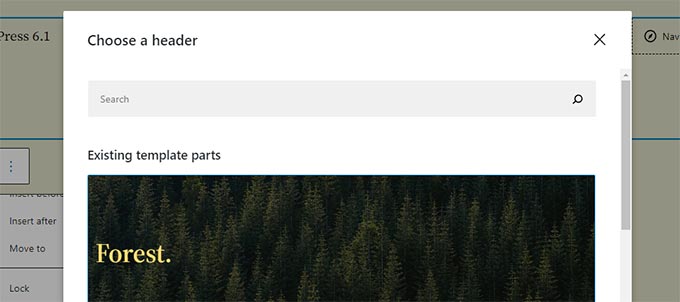
Ad esempio, se il tema ha più parti del modello di intestazione, è possibile trovare e applicare rapidamente una di esse.

È sufficiente fare clic sulle opzioni della parte del modello e selezionare Sostituisci.
Si aprirà una finestra modale in cui è possibile cercare le parti di modello disponibili da utilizzare.

Miglioramenti sotto il cofano
- I temi classici possono ora utilizzare parti di template(Dettagli)
- La tipografia fluida consente agli sviluppatori di temi di regolare dinamicamente le dimensioni dei caratteri.(Dettagli)
- I tipi di post possono ora avere i propri modelli di partenza (Dettagli).
- Filtri per agganciare i dati di theme.json(Dettagli)
Complessivamente, WordPress 6.1 beta contiene più di 350 miglioramenti e 350 correzioni di bug per l’editor di blocchi, oltre a più di 250 ticket per il core.
Ci auguriamo che questo articolo vi abbia fornito un assaggio di ciò che arriverà con WordPress 6.1.
Commentate qui sotto per farci sapere quali funzioni trovate interessanti e cosa vorreste vedere in una futura versione di WordPress!
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Nick Squires says
I bit the bullet about a year ago and focussed totally on building sites with the block editor but even with these new updates coming its still going to feel like we are using a page builder from 2016.
Why couldn’t WordPress roll out in one go a block editor that was the standard of say Elementor, it drives you nuts the limitations you have. You still have to use third party plugins to make it work properly.
It does on the plus side have brilliant page speed straight out the box which page builders do not have.
WPBeginner Support says
There are many different ways a page builder can be set up, finding one method the community would agree on would be quite difficult
Admin
Donald Tran says
Really helpful info.
I’m eager to 6.1:)
WPBeginner Support says
Glad to hear you’re eager for the update
Admin
Peter Burton says
Version 6.1 Quote blocks
With the classic editor within a quote you could add nested elements such as a photo, lists, paras etc. The one thing it did not have was a cite – but you could ad this in manually
The new quote block is very limited – the only option is the para and a cite at the bottom.
I’m secretly hoping the quote block in WP 6.1 reverts to being able to include nested elements like the classic quote pre Gutenberg.
WPBeginner Support says
Thanks for sharing what you would look forward to for future updates
Admin