O WordPress 6.1 Beta chegou há alguns dias e espera-se que seja lançado em 1º de novembro de 2022. Será a última grande versão de 2022 e virá com muitos novos recursos e melhorias.
Temos monitorado de perto o desenvolvimento e experimentado os novos recursos em nossos sites de teste.
Neste artigo, daremos uma prévia do que está por vir no WordPress 6.1 com recursos e capturas de tela.

Observação: Você pode experimentar a versão beta em seu computador ou em um ambiente de teste usando o plug-in WordPress Beta Tester. Lembre-se de que alguns dos recursos da versão beta podem não ser incluídos na versão final.
Tutorial em vídeo
Se você preferir instruções por escrito, continue lendo.
Novo tema padrão: Twenty Twenty-Three
De acordo com a tradição do WordPress, a última versão do ano virá com um novo tema padrão chamado Twenty Twenty-Three.

Com um estilo minimalista, o Twenty Twenty-Three é um tema de blocos com recursos completos de edição de sites.
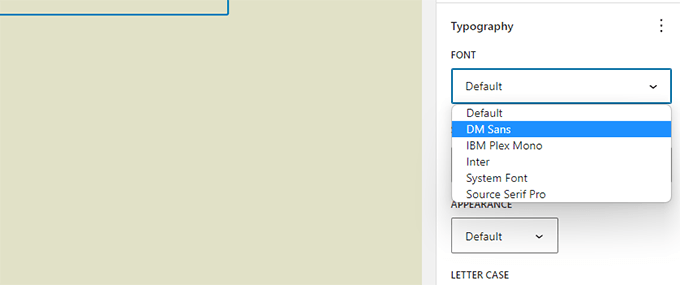
Ele virá com dez variações de estilo que os usuários podem escolher no Site Editor.

Ele também é fornecido com quatro fontes que são usadas em estilos diferentes. Você também pode selecionar essas fontes ao escrever posts e páginas.

Em geral, o Twenty Twenty-Three oferece uma bela tela para criar um site usando as ferramentas de design disponíveis no editor de sites.
Aprimoramentos no Block Editor
Os usuários do WordPress passam a maior parte do tempo criando posts e páginas para seus sites usando o editor de blocos.
Cada versão do WordPress vem com uma tonelada de melhorias no editor. O WordPress 6.1 incluirá as alterações introduzidas nas versões 13.1 a 14.1 do Gutenberg (nome de código do projeto do editor de blocos).
O foco principal durante essas versões do Gutenberg foi trazer consistência à disponibilidade de ferramentas de design para diferentes blocos.
Veja a seguir algumas das mudanças mais perceptíveis no editor de blocos
Dimensões em mais blocos
O WordPress 6.1 trará dimensões para mais blocos, como Parágrafo, Lista, Colunas, Tabela e outros.

Isso permitirá que os usuários definam o preenchimento e a margem para mais blocos e tenham um controle muito mais refinado sobre o design e o layout.
Isso também ajudará os usuários a visualizar as alterações ao ajustar o preenchimento e as margens de um bloco.

Opções de borda aprimoradas
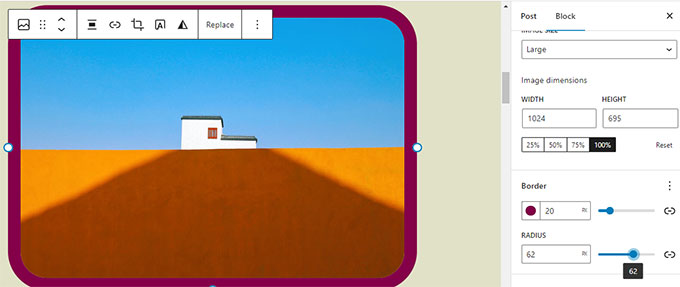
Com o WordPress 6.1, os usuários podem adicionar bordas a mais blocos. Eles também poderão ajustar as bordas superior, direita, inferior e esquerda separadamente.

O bloco de imagem, que antes só permitia selecionar o raio da borda, agora também permite adicionar bordas reais.

Imagem em destaque no Cover Block
Nossos usuários costumam perguntar sobre a diferença entre a imagem em destaque e o bloco de capa no WordPress. Muitos usuários queriam usar o bloco de capa como imagem em destaque do site.
O WordPress 6.1 permitirá que os usuários selecionem sua imagem em destaque para um bloco de capa. Os usuários podem, então, simplesmente definir a imagem em destaque e ela começará a aparecer dentro da capa.

O uso da capa permitirá que os usuários exibam imagens em destaque em qualquer lugar que desejarem.
Observação: Dependendo do seu tema, se essa opção não for usada corretamente, sua imagem em destaque poderá aparecer duas vezes na tela.
Blocos de citação e lista com blocos internos
Já quis mover um item para cima ou para baixo em uma lista com marcadores sem realmente editá-la?
O WordPress 6.1 introduzirá blocos internos para os blocos List e Quote.
Por exemplo, os itens em um bloco de lista serão seus próprios blocos. Isso permitiria que você simplesmente os movesse para cima e para baixo sem editar.

Da mesma forma, ao usar o bloco Quote, os usuários podem estilizar os blocos quote e cite de forma diferente.

Bloco de navegação aprimorado
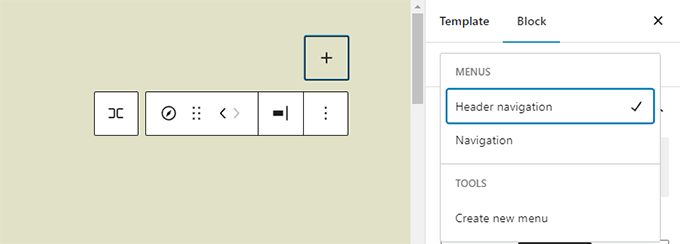
O WordPress 6.1 vem com um bloco de navegação aprimorado que permite que você crie e selecione facilmente um menu nas configurações do bloco.

Os usuários também poderão usar ferramentas de design para submenus e estilizá-los de forma diferente do item de menu principal.

Aprimoramentos no design do editor
O WordPress 6.1 também virá com várias alterações no design da tela do Editor. Essas alterações melhorarão a experiência do usuário na tela do editor de blocos.
Veja a seguir alguns desses aprimoramentos:
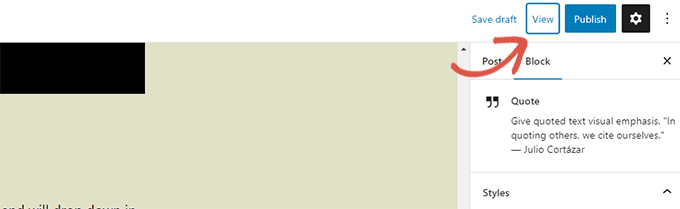
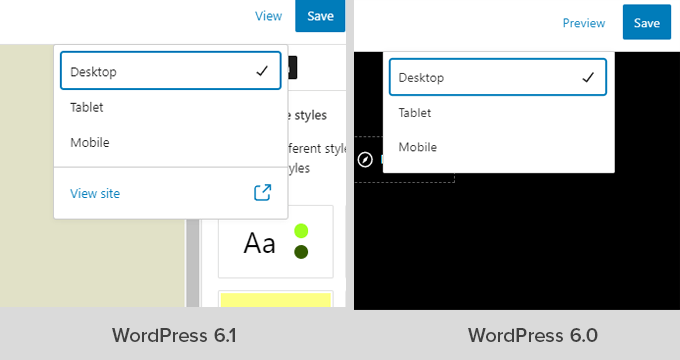
O botão Visualizar agora está rotulado como Visualização
O botão Preview agora se chama View.

No Site Editor, o botão Visualizar agora também inclui um link para simplesmente visualizar seu site em uma nova guia.

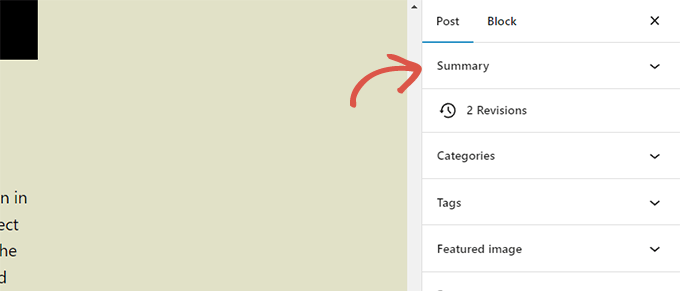
O painel de status e visibilidade agora é chamado de Resumo
O painel de status e visibilidade nas configurações de postagem será renomeado para Resumo.

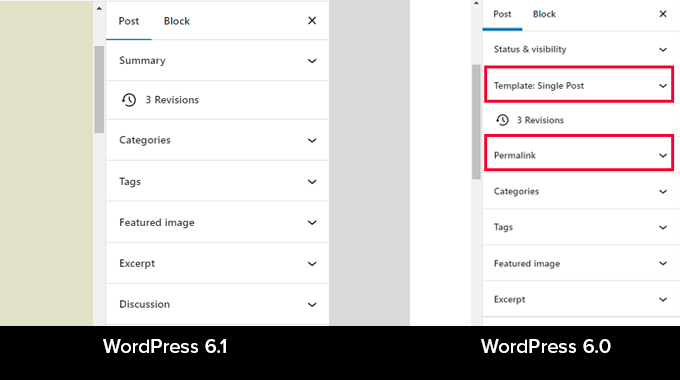
Opções de modelo e Permalink no painel Resumo
As opções Permalink e Template têm seus próprios painéis nas configurações do Post. Com o WordPress 6.1, esses painéis foram mesclados no painel Resumo.

Basta clicar para expandir o painel Resumo e você encontrará a opção de alterar o “URL” (permalink) e escolher o modelo.

Painel de informações aprimorado
No WordPress 6.1, o popover de informações também exibirá o tempo de leitura das informações.

O ícone do site substituirá o logotipo do WordPress
Se você tiver definido o ícone do site para o seu site, ele será usado como o botão View Posts no canto superior esquerdo da tela.

Novas opções de preferências
O painel de preferências agora inclui duas novas opções.
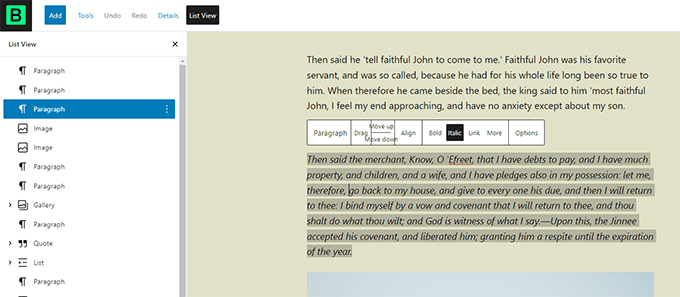
Primeiro, há a opção “Always open list view” (Sempre abrir a visualização de lista), que permite que você exiba a visualização de lista ao editar postagens.

A segunda nova opção é ‘Show button text labels’, que mostra texto em vez de ícones nos botões.

Criar mais modelos no Site Editor
Nos temas clássicos do WordPress, os usuários podiam criar modelos usando a hierarquia de modelos e estender o tema do WordPress escrevendo código.
Com o WordPress 6.1, os usuários poderão fazer o mesmo usando o editor de blocos e sem escrever código.
A próxima versão desbloqueará os seguintes modelos, independentemente do tema de bloco que você estiver usando.
- Página única
- Post único
- Termo individual em uma taxonomia
- Categoria individual
- Modelo personalizado (pode ser usado para qualquer post ou página)
Basta acessar Appearance ” Editor e, em seguida, selecionar modelos na barra lateral esquerda. Depois disso, clique no botão Add New (Adicionar novo) para ver as opções disponíveis.

Se você escolher um modelo que possa ser aplicado a um item individual, verá uma janela pop-up.
A partir daí, você pode escolher o item em que deseja que o novo modelo seja usado.

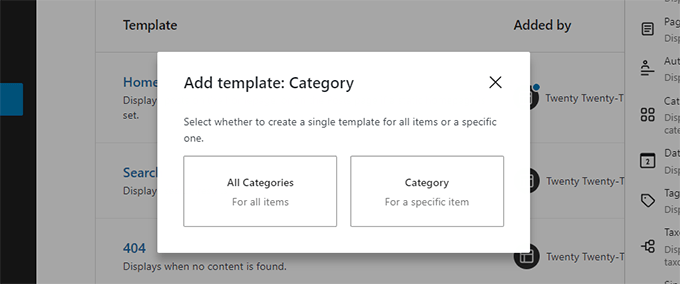
Por exemplo, se você escolher o modelo Category (Categoria), verá uma janela pop-up.
Agora você pode selecionar se deseja aplicar o novo modelo a todas as categorias ou a uma categoria específica.

Pesquise e use rapidamente peças de modelo
O WordPress 6.1 também facilitará a busca rápida e o uso de partes de modelos.
Por exemplo, se o seu tema tiver várias partes de modelo de cabeçalho, você poderá localizar e aplicar rapidamente uma delas.

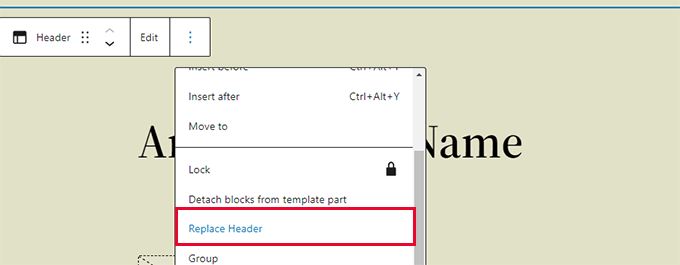
Basta clicar nas opções da peça do modelo e selecionar Replace (Substituir).
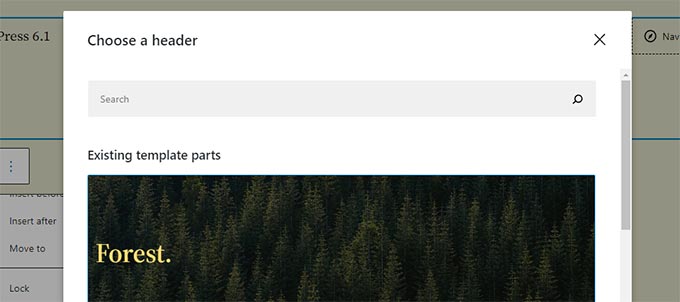
Isso abrirá um pop-up modal no qual você poderá procurar as partes do modelo disponíveis que podem ser usadas.

Melhorias sob o capô
- Os temas clássicos agora podem usar partes de modelos(Detalhes)
- A tipografia fluida permite que os desenvolvedores de temas ajustem dinamicamente os tamanhos das fontes.(Detalhes)
- Os tipos de postagem agora podem ter seus próprios padrões iniciais(Detalhes).
- Filtros para se conectar aos dados do theme.json(Detalhes)
No geral, a versão beta do WordPress 6.1 contém mais de 350 aprimoramentos e 350 correções de bugs para o editor de blocos, o que também inclui mais de 250 tíquetes para o núcleo.
Esperamos que este artigo tenha lhe dado uma ideia do que está por vir no WordPress 6.1.
Comente abaixo e diga-nos quais recursos você achou interessantes e o que gostaria de ver em uma versão futura do WordPress!
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Nick Squires says
I bit the bullet about a year ago and focussed totally on building sites with the block editor but even with these new updates coming its still going to feel like we are using a page builder from 2016.
Why couldn’t WordPress roll out in one go a block editor that was the standard of say Elementor, it drives you nuts the limitations you have. You still have to use third party plugins to make it work properly.
It does on the plus side have brilliant page speed straight out the box which page builders do not have.
WPBeginner Support says
There are many different ways a page builder can be set up, finding one method the community would agree on would be quite difficult
Administrador
Donald Tran says
Really helpful info.
I’m eager to 6.1:)
WPBeginner Support says
Glad to hear you’re eager for the update
Administrador
Peter Burton says
Version 6.1 Quote blocks
With the classic editor within a quote you could add nested elements such as a photo, lists, paras etc. The one thing it did not have was a cite – but you could ad this in manually
The new quote block is very limited – the only option is the para and a cite at the bottom.
I’m secretly hoping the quote block in WP 6.1 reverts to being able to include nested elements like the classic quote pre Gutenberg.
WPBeginner Support says
Thanks for sharing what you would look forward to for future updates
Administrador