WordPress 6.1 Beta est arrivé il y a quelques jours, et sa sortie est prévue pour le 1er novembre 2022. Ce sera la dernière version majeure de 2022 et elle sera accompagnée de nombreuses nouvelles fonctionnalités et améliorations.
Nous avons suivi de près le développement/développeuse et essayé les nouvelles fonctionnalités sur nos sites de test.
Dans cet article, nous vous donnerons un aperçu des nouveautés de WordPress 6.1 avec des fonctionnalités et des captures d’écran.

Note : Vous pouvez tester la version bêta sur votre ordinateur ou sur un environnement de staging en utilisant l’extension WordPress Beta Tester. Veuillez garder à l’esprit que certaines des fonctionnalités en bêta peuvent ne pas être intégrées dans la version finale.
Tutoriel vidéo
Si vous préférez des instructions écrites, continuez à lire.
Nouveau thème par défaut : Twenty Twenty-Three
Comme le veut la tradition WordPress, la dernière version de l’année sera livrée avec un nouveau thème par défaut appelé Twenty Twenty-Three.

Doté d’un style minimaliste, Twenty Twenty-Three est un thème en bloc avec des permissions d’édition de site complètes.
Elle sera livrée avec dix variantes de style que les utilisateurs/utilisatrices pourront choisir dans l’éditeur de site.

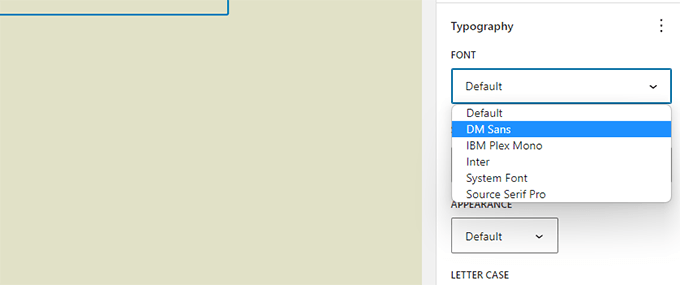
Il sera également livré avec quatre polices utilisées dans différents styles. Vous pouvez également sélectionner ces polices lors de la rédaction des publications et des pages.

Dans l’ensemble, Twenty Twenty-Three offre une belle toile pour créer un site web à l’aide des outils de conception disponibles dans l’éditeur de site.
Améliorations de l’éditeur de blocs
Les utilisateurs/utilisatrices de WordPress passent la plupart de leur temps à créer des publications et des pages pour leurs sites à l’aide de l’éditeur/éditrices de blocs.
Chaque version de WordPress s’accompagne d’une tonne d’améliorations apportées à l’éditeur. WordPress 6.1 inclura les modifications introduites dans les versions Gutenberg (nom de code pour le projet d’éditeur de blocs) de 13.1 à 14.1.
L’objectif majeur lors de ces versions de Gutenberg était d’apporter de la cohérence à la disponibilité des outils de conception pour les différents blocs.
Voici quelques-unes des modifications les plus notables apportées à l’éditeur de blocs
Dimensions en plus de blocs
WordPresss 6.1 apportera des dimensions à plus de blocs comme Paragraphe, Liste, Colonnes, Tableau, et plus encore.

Cela permettra aux utilisateurs/utilisatrices de définir la marge interne et la marge externe pour un plus grand nombre de blocs et d’avoir un contrôle beaucoup plus fin sur la conception et la mise en page.
Elle aidera également les utilisateurs/utilisatrices à visualiser les modifications lors de l’ajustement des marges internes et externes d’un bloc.

Options de bordure améliorées
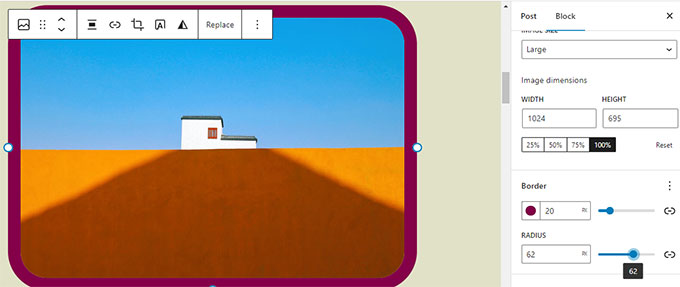
Avec WordPress 6.1, les utilisateurs/utilisatrices pourront ajouter des bordures à davantage de blocs. Ils pourront également ajuster les bordures en haut, à droite, en bas et à gauche séparément.

Le bloc image, qui vous permettait uniquement de sélectionner le rayon de la bordure, vous permet désormais d’ajouter de véritables bordures.

Image mise en avant dans le bloc de couverture
Nos utilisateurs/utilisatrices nous demandent souvent quelle est la différence entre l’image mise en avant et le bloc de couverture dans WordPress. Beaucoup d’utilisateurs/utilisatrices voulaient utiliser le bloc de couverture comme image mise en avant pour leur site.
WordPress 6.1 permettra aux utilisateurs/utilisatrices de sélectionner leur mise en avant pour un bloc de couverture. Les utilisateurs/utilisatrices n’auront plus qu’à définir l’image mise en avant pour qu’elle apparaisse dans la couverture.

L’utilisation de la couverture permettra aux utilisateurs/utilisatrices d’afficher les images mises en avant à l’endroit de leur choix.
Note : En fonction de votre thème, si cette option n’est pas utilisée correctement, il se peut que votre image mise en avant apparaisse deux fois à l’écran.
Blocs de citation et de liste avec blocs intérieurs
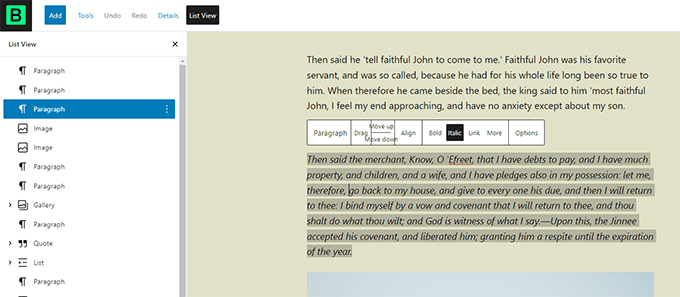
Vous avez déjà voulu déplacer un article vers le haut ou vers le bas dans une liste à puces sans avoir à la modifier ?
WordPress 6.1 introduira des blocs internes pour les blocs Liste et Devis.
Par exemple, les articles d’un bloc de liste seront leurs propres blocs. Cela vous permet de les déplacer vers le haut ou vers le bas sans avoir à les modifier.

De même, lors de l’utilisation du bloc Citation, les utilisateurs/utilisatrices peuvent styliser différemment les blocs de citation et de référence.

Bloc de navigation amélioré
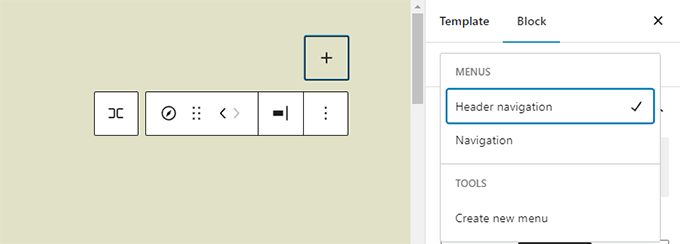
WordPress 6.1 est livré avec un bloc de navigation amélioré qui vous permet de créer et de sélectionner facilement un menu à partir des Réglages du bloc.

Les utilisateurs/utilisatrices pourront également utiliser des outils de conception pour les sous-menus et les styliser différemment de l’élément de menu parent.

Améliorations de la conception des éditeurs/éditrices
WordPress 6.1 apportera également plusieurs modifications à la conception de l’écran de l’éditeur. Ces modifications permettront d’améliorer l’expérience des utilisateurs sur l’écran de l’éditeur de blocs.
Voici quelques-unes de ces améliorations :
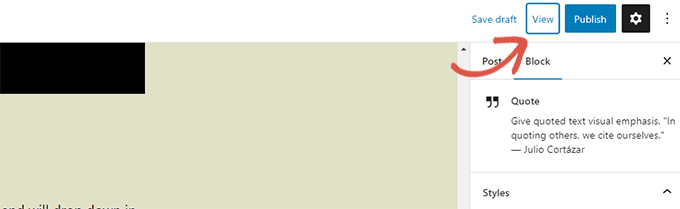
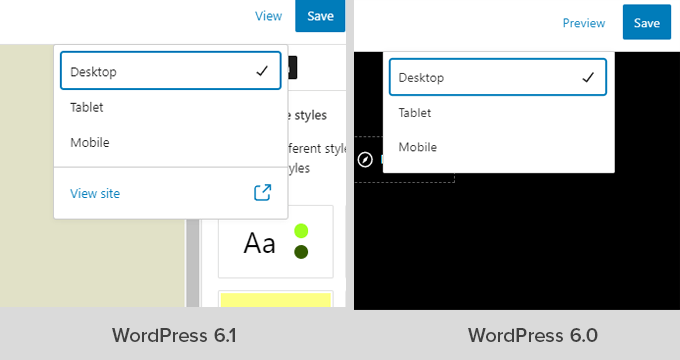
Le bouton de Prévisualisation est désormais libellé Vue
Le bouton Prévisualisation s’appelle désormais Vue.

Dans l’éditeur de site, le bouton « Voir » comporte désormais un lien permettant de voir simplement votre site dans un nouvel onglet.

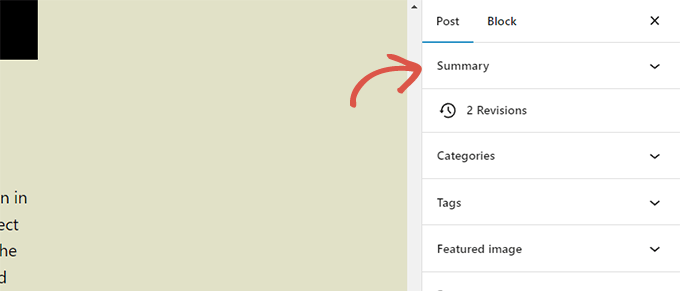
Le panneau d’état et de visibilité s’appelle désormais Résumé
Le panneau d’état et de visibilité sous les Réglages de la publication sera renommé Résumé.

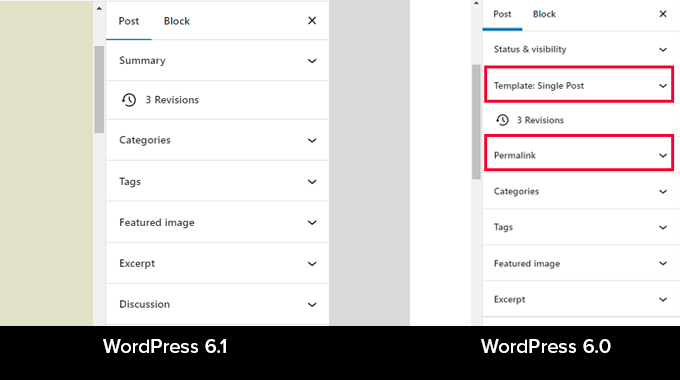
Options permaliennes et de modèles sous le panneau de synthèse
Les options Permalink et Modèle ont leurs propres panneaux sous Réglages de la publication. Avec WordPress 6.1, ces panneaux sont fusionnés dans le panneau « Résumé ».

Il vous suffit de cliquer pour déplier le panneau Résumé, et vous y trouverez l’option de modifier l' »URL » (permalien) et de choisir un modèle.

Panneau d’information amélioré
Dans WordPress 6.1, le popover d’information affichera également le temps de lecture de l’information.

L’Icône du site remplacera le logo de WordPress
Si vous avez défini l’icône de votre site, elle sera utilisée comme bouton « Voir les Réglages » dans le coin supérieur gauche de l’écran.

Nouvelles options de préférences
Le panneau des préférences comprend désormais deux nouvelles options.
Tout d’abord, l’option « Toujours ouvrir la vue en liste » vous permet d’afficher la vue en liste lors de la modification des publications.

La deuxième nouvelle option consiste à « Afficher les libellés des boutons », ce qui permet d’afficher du texte au lieu d’icônes sur les boutons.

Créer plus de modèles dans l’éditeur/éditrices de site
Dans les thèmes WordPress classiques, les utilisateurs/utilisatrices pouvaient créer des modèles à l’aide de la hiérarchie des modèles et étendre leur thème WordPress en écrivant du code.
Avec WordPress 6.1, les utilisateurs/utilisatrices pourront faire de même en utilisant l’éditeur de blocs et sans écrire de code.
La prochaine version déverrouillera les modèles suivants, quel que soit le thème du bloc que vous utilisez.
- Page unique
- Publication unique
- Terme individuel dans une taxonomie
- Catégorie individuelle
- Modèle personnalisé (peut être utilisé pour n’importe quelle publication ou page)
Il suffit d’aller dans Apparence » Éditeurs/éditrices puis de sélectionner les modèles dans la colonne latérale de gauche. Après cela, cliquez sur le bouton Ajouter une nouvelle pour voir les options disponibles.

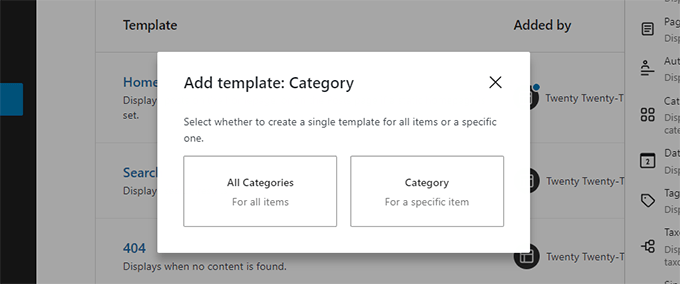
Si vous choisissez un modèle qui peut être appliqué à un article individuel, une fenêtre surgissante s’affiche.
À partir de là, vous pouvez choisir l’article dans lequel vous souhaitez que le nouveau modèle soit utilisé.

Par exemple, si vous choisissez le modèle Catégorie, vous verrez une fenêtre surgissante.
Vous pouvez maintenant sélectionner si vous souhaitez appliquer votre nouveau Modèle à toutes les catégories ou à une catégorie spécifique.

Rechercher et utiliser rapidement des éléments de modèles
WordPress 6.1 facilitera également la recherche et l’utilisation rapides des éléments de modèles.
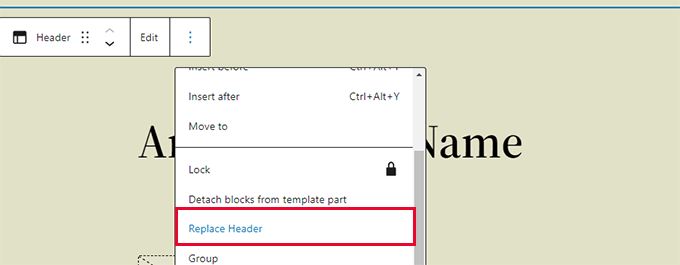
Par exemple, si votre thème dispose de plusieurs éléments de modèle d’en-tête, alors vous pouvez rapidement trouver et appliquer l’un d’entre eux.

Il suffit de sélectionner les options de l’élément de modèle et de cliquer sur Remplacer.
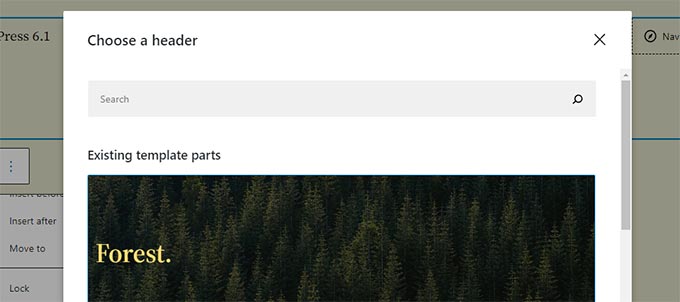
Une fenêtre surgissante modale s’affiche, dans laquelle vous pouvez rechercher les éléments de modèle disponibles que vous pouvez utiliser.

Améliorations sous le capot
- Les thèmes classiques peuvent désormais utiliser des éléments de modèle(Détails)
- La typographie fluide permet aux développeurs/développeuses de thèmes d’ajuster dynamiquement la taille des polices.(Détails)
- Les types de publication peuvent désormais avoir leurs propres compositions de départ(Détails).
- Filtres pour crochet dans les données theme.json(Détails)
Dans l’ensemble, WordPress 6.1 beta contient plus de 350 améliorations et 350 corrections de bogues pour l’éditeur de blocs, ce qui inclut également plus de 250 tickets pour le cœur.
Nous espérons que cet article vous a donné un aperçu des nouveautés de WordPress 6.1.
Commentez ci-dessous pour nous faire savoir quelles sont les fonctionnalités que vous trouvez intéressantes et ce que vous souhaiteriez voir dans une prochaine version de WordPress !
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Nick Squires says
I bit the bullet about a year ago and focussed totally on building sites with the block editor but even with these new updates coming its still going to feel like we are using a page builder from 2016.
Why couldn’t WordPress roll out in one go a block editor that was the standard of say Elementor, it drives you nuts the limitations you have. You still have to use third party plugins to make it work properly.
It does on the plus side have brilliant page speed straight out the box which page builders do not have.
WPBeginner Support says
There are many different ways a page builder can be set up, finding one method the community would agree on would be quite difficult
Administrateur
Donald Tran says
Really helpful info.
I’m eager to 6.1:)
WPBeginner Support says
Glad to hear you’re eager for the update
Administrateur
Peter Burton says
Version 6.1 Quote blocks
With the classic editor within a quote you could add nested elements such as a photo, lists, paras etc. The one thing it did not have was a cite – but you could ad this in manually
The new quote block is very limited – the only option is the para and a cite at the bottom.
I’m secretly hoping the quote block in WP 6.1 reverts to being able to include nested elements like the classic quote pre Gutenberg.
WPBeginner Support says
Thanks for sharing what you would look forward to for future updates
Administrateur