Do you want to insert ads within your post content in WordPress?
Your post content is the place where visitors are most engaged with your website, which makes it the perfect place to show an ad.
In this article, we will show three ways to insert ads within your post content in WordPress.

Why Insert Ads Within Your Post Content in WordPress?
Banner and sidebar ads are a great way to make money online blogging with WordPress. However, they’re also easy for visitors to ignore.
People visit your site to read your content, and may not pay as much attention to your sidebar or other areas of the page. Since your post content gets the most attention from visitors, it’s the perfect place to show ads.
With that being said, let’s look at three different ways to insert ads within your post content in WordPress.
If you prefer to jump straight to a particular method then you can use the links below.
Method 1. Inserting Ads Within Post Content using WPCode (Automatically)
One way to insert ads within your post content is by using the free WPCode plugin.
WPCode is one of the best WordPress code snippets plugin on the market and it doubles as one of the top WordPress ad management plugins. It allows you to easily insert code to place ads on any page, post, or widget area of your WordPress website.
You can show advertisements from third-party ad networks such as Google AdSense. Or, you can display your own hosted ads, which is perfect for selling ads on your WordPress blog.
To get started, you’ll need to install and activate the WPCode plugin. If you need help, then please see our guide on how to install a WordPress plugin.
Upon activation, go to Code Snippets » + Add Snippet from your WordPress dashboard.
This will bring you to the built-in code snippets library. Hover over the ‘Add Your Custom Code (New Snippet)’ option, and click the ‘Use snippet’ button to select it.

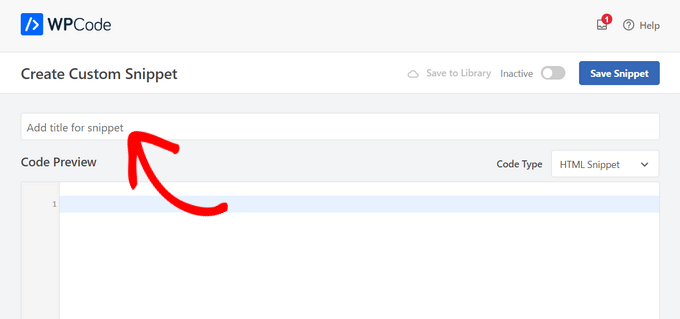
Next, you’ll need to give your ad a title by typing into the field that shows ‘Add title for snippet.’
Your site visitors won’t see the title since it’s for your own reference only.

Next, you need to choose the type of ad you want to place on your site.
One option is to use the ad code provided by a program like Google AdSense.
If you’re using Google AdSense code, then you may want to see our guide on the highest performing Google AdSense banner sizes and formats. We also have a complete guide on how to optimize your AdSense revenue in WordPress.
Another option is to create your own ad. In that case, you would need to get the code from the person who is paying you to show the ad on your WordPress site or write the code yourself.
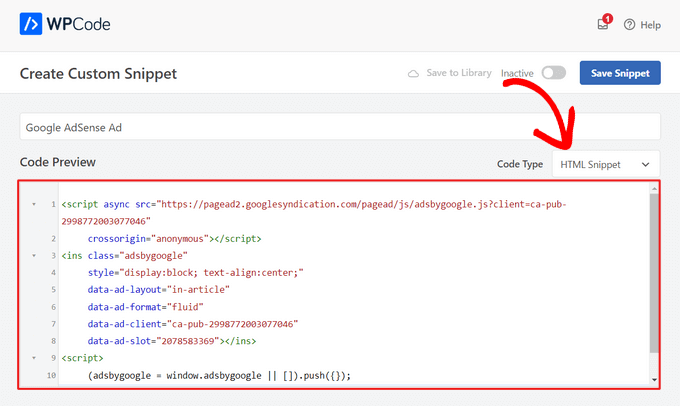
Once you have the ad code, simply copy and paste it into the ‘Code Preview’ box.
You also need to select ‘HTML Snippet’ as the ‘Code Type’ from the dropdown list on the right side of the screen.

After that, scroll down to the ‘Insertion’ section. There are two main insertion options you can choose from:
- Auto-Insert – The ad code will be automatically inserted and executed on your website in the location that you choose.
- Shortcode – The ad code will not be automatically inserted. You will get a shortcode that you can manually insert anywhere on your WordPress blog.
Click on the ‘Auto-Insert’ method to automatically display ads within post content.
Then, choose the ‘Insert After Paragraph’ option from the dropdown list next to the ‘Location’ field.

You can also modify the ‘Insert Number’ to choose the number of paragraphs after which to insert the snippet. For example, if you want to display the ad after the second paragraph instead of the first, simply replace the 1 with a 2.
Aside from inserting ads after a paragraph, you can also automatically display ads in locations (WordPress functions) such as before or after content, between posts, before or after excerpts, and more.

With the premium version of WPCode, you can also insert ads in WooCommerce locations like before or after products, cart, and checkout page, just to name a few.
WPCode Pro also lets you schedule your ad code snippets with a start and end date. This is perfect for displaying ads around the holiday season or for other limited-time promotions.
Next, you can scroll down to the ‘Device Type’ section. Here, you can choose whether you want to display your ad on any device type, desktop only, or mobile only.

If you want to limit the pages or posts where the ad code snippet is auto-inserted, you can scroll down to the ‘Smart Conditional Logic’ section.
For example, you can hide your ads on specific page types or page URLs.

To help organize your ads, you can go to the ‘Basic info’ section. In this area, you can add tags and notes to help you remember what your ad code snippet is for.

There’s also a ‘Priority’ field that allows you to control the order in which the snippets are executed when you want to display multiple snippets in the same location.
All snippets get a priority of 10 as a default, so if you want your ad code to display earlier than others, simply set the priority to a lower number.
Once you’ve finished working on your ad, it’s time to publish it.
To do that, go back to the top of the page and toggle the switch from ‘Inactive’ to ‘Active.’ Then, click on the ‘Save Snippet’ button.

That’s it! Your ad will now automatically be inserted within your post content if you selected the ‘Auto-Insert’ method shown in this tutorial.
If you chose the ‘Shortcode’ insertion method instead, you can either create a new page or post, or open one for editing. Then, simply find the exact place where you want to show this ad within your post content, and create a new shortcode block.
You can then go ahead and paste the shortcode into this block. For step by step instructions, see our beginner’s guide on how to add a shortcode in WordPress.
Now, you can visit the page or post to see the ad within your post content.
Note: If you are displaying Google AdSense ads, it may take 20-30 minutes for the ad to appear on the page.
Method 2. Inserting Ads Within Post Content using Ad Inserter
Another option is to use Ad Inserter. This is a WordPress ad management plugin that can show both hosted ads and advertisements provided by a network.
If you’re using a network then you can simply paste your ad code into the Ad Inserter plugin. However, if you’re creating a hosted ad, then you’ll either have to write the code yourself, or get it from the person who is paying to show their ad on your website.
The first thing you need to do is install and activate the free Ad Inserter plugin. If you need help, then please see our guide on how to install a WordPress plugin.
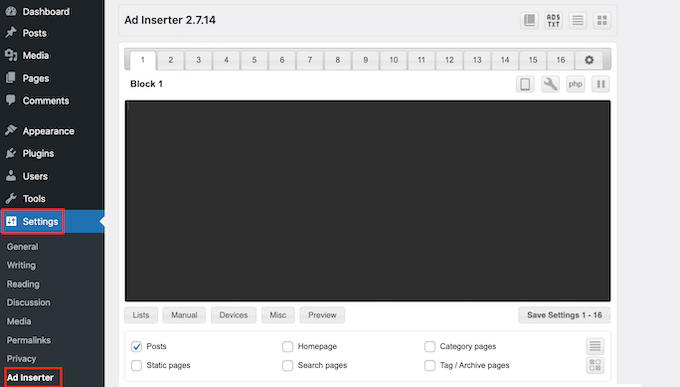
Upon activation, go to Settings » Ad Inserter.

On this screen, each tab is a different advertisement. This allows you to create multiple different ads, and place them on your website.
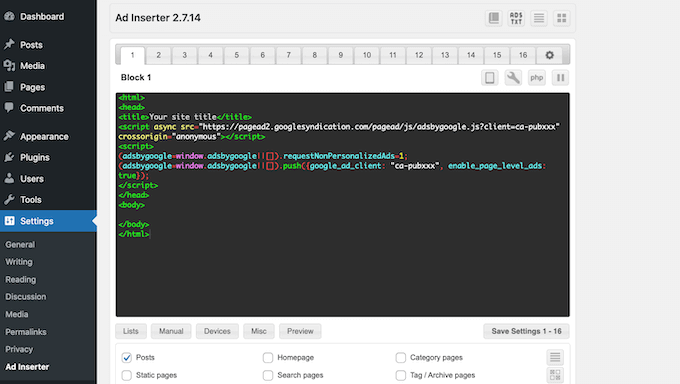
You can now either type in or copy/paste the code for the advertisement that you want to show within your post content.

The next step is placing this ad on your website. One option is to add the advertisement to any page, post, or widget-ready area using a shortcode.
Another option is to tell Ad Inserter to automatically add this advertisement to every post, at a certain location such as after every third paragraph.
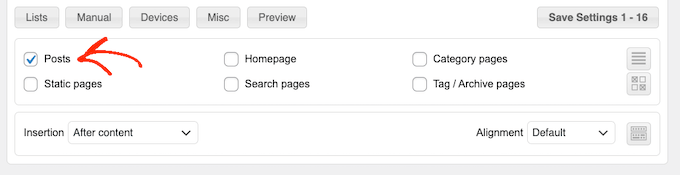
If you want to add this advertisement to your posts automatically, then start by checking the ‘Post’ box.

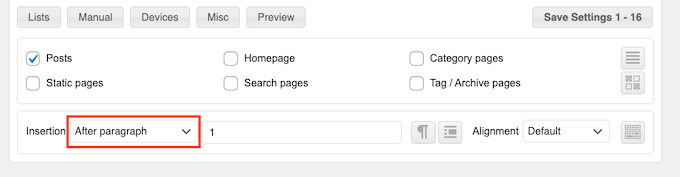
Next, you’ll need to open the ‘Insertion’ dropdown and choose where Ad Inserter should show this ad.
Since we want to insert ads within the post content, you’ll typically want to choose either Before Paragraph, After Paragraph, Before Image, or After Image.

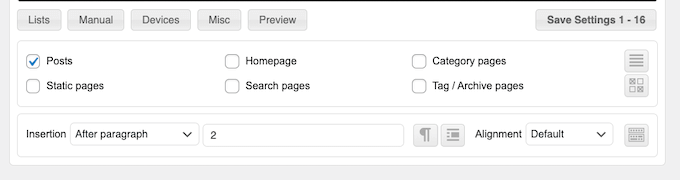
After choosing an option from the list, type in exactly where this ad should appear.
For example if you wanted to show the ad after the second paragraph, then you would type in ‘2’ as you can see in the following image.

When you’re happy with your settings, click on the ‘Save Settings’ button.
Ad Inserter will now insert this ad within your post content, in your chosen location.

Just like we mentioned earlier, you can also place this ad on your site using a shortcode.
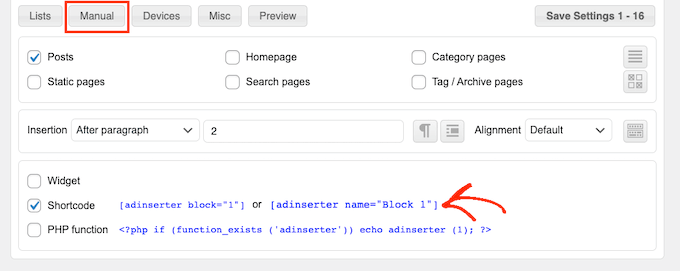
To do this, click on the ‘Manual’ button and then check the ‘Shortcode’ box.

Once you’ve done that, just copy the Ad Inserter shortcode. You can then click on the ‘Save Settings’ button to save your ad.
With that done, you’re ready to place this shortcode on any page, post, or widget-ready area. For step by step instructions, you can see our guide on how to add a shortcode in WordPress.
Method 3. Inserting Ads Within Post Content using Code (Advanced)
You can also add an advertisement to your post content in WordPress using code.
Since you’re editing your site’s code, this isn’t the most beginner friendly method. However, it does allow you to create ads without having to install a special ad management plugin.
To insert an ad using code, either open your theme’s functions.php file, create a site-specific plugin, or use a code snippets plugin.
Again, we recommend using the free WPCode plugin because it makes it easy to paste snippets into WordPress, without editing your theme’s functions.php file.
Plus, WPCode comes with smart code snippet validation to help you prevent common code errors and protect you from breaking your site.
You can then add the following code:
//Insert ads after second paragraph of single post content.
add_filter( 'the_content', 'prefix_insert_post_ads' );
function prefix_insert_post_ads( $content ) {
$ad_code = '<div>Ads code goes here</div>';
if ( is_single() && ! is_admin() ) {
return prefix_insert_after_paragraph( $ad_code, 2, $content );
}
return $content;
}
// Parent Function that makes the magic happen
function prefix_insert_after_paragraph( $insertion, $paragraph_id, $content ) {
$closing_p = '</p>';
$paragraphs = explode( $closing_p, $content );
foreach ($paragraphs as $index => $paragraph) {
if ( trim( $paragraph ) ) {
$paragraphs[$index] .= $closing_p;
}
if ( $paragraph_id == $index + 1 ) {
$paragraphs[$index] .= $insertion;
}
}
return implode( '', $paragraphs );
}
This code will show an advertisement after the second paragraph of a post’s content.
If you want to show your ad in some other location, then you simply need to change the following section:
if ( is_single() && ! is_admin() ) {
return prefix_insert_after_paragraph( $ad_code, 3, $content );
}
In the sample code above, you can see that we’re inserting the ad after the third paragraph.
Once you’ve done that, you can go ahead and either type in or paste your ad code. This is the code that controls how your ad looks and acts.
You’ll add this code as the $ad_code value, which is where it says ‘Add code goes here.’
$ad_code = '<div>Ads code goes here</div>';
After you’ve done that, you’re ready to publish your ad. To do this, either activate your site-specific plugin, save the changes you’ve made to your site’s functions.php file, or activate and save your code snippet in WPCode.
Now if you visit your website, you should see your ad live.
We hope this article helped you learn how to insert ads within your post content in WordPress. You may also want to learn how to increase your blog traffic, or check out our list of the best WordPress tools and SEO plugins that you should use.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
André says
How add in last paragraph?
Shubhi says
Gr8 post and correct code. It worked smoothly…:)
Lyke Basilio says
Hi,
I just added it to my personal blog and it works perfectly!
Thanks,
Ashok Kumar says
Hi,
I added an ad just fine before my post. However, when I tried removing it, the blank white space remains. Please let me know how to fix this, my site looks terrible and i’m at my wits’ end!
Thanks,
Ashok
Ashok Kumar says
Hi,
I’ve been trying to fix this for 2 days to no avail. Could someone help?
Thanks
helper says
fix drawAdsPlace to return the content, add simple-ads-manager.php (somewhere in the class):
function get_drawAdsPlace($args = null, $codes = false) {
global $samObject;
if(is_null($args)) return ”;
if(is_object($samObject)) return $samObject->buildAd($args, $codes);
else return ”;
}
then use get_drawAdsPlace instead drawAdsPlace. (Updating plugin will kill this)
WPBeginner Staff says
This plugin allows you to add after the first paragraph, after the 9th paragraph, etc.
You can specify that in the settings of each ad.
Zaman says
I have noticed that there are around three ads in each post in list25 with one ad after every the first post while two other ads randomly between the images.
So, could you please inform how can it be achieved? Are you using the insert post ads or some manual coding for the second and third ads. If so, what is the manual code and where are you inserting it.
Annastasia Taylor says
Hi,
“Insert Post Ads” plugin setting doesn’t work for me, when i click on settings-nothing displaying.
Code works fine, Thanks!
So my question is, can i repeat this action? I mean if i can insert the ads after paragraph 1 and 2.
I tried to repeat the code, but doesn’t work : “Fatal error: Cannot redeclare prefix_insert_post_ads()…..”
Please help
Thanks in advance
Jorge Pinto says
Hi, its possible to use the above code with this one integrated?
//////////////////here mobile ad
////////////////// here desktop ad
Adjie Purbojati says
Yes, u can using wp-is-mobile
Christian Rauchenwald says
Great plugin BUT I’m missing one very important thing -> if I create 4 ads to be displayed after paragrahp two I should get the option to show one of them randomly…
It would also be great to be able to define “categories” for banner, so that a poker related banner doesn’t show up in my day trading section.
Arsie says
Hi,
For multi-author WP-blog who does not want to use plugins, can you recommend the code that I can put in the functions.php?
Resham Panth says
Hey I lke your plugin and I am using it on my blog. I would like to know how can I align my ad to right side so that the content appears on left ?
Dok Simon says
Hello !!
Is it also possible to allow Authors to show Their Ads only on their contents on the blog ??
Salud Casera says
This one really worked for me. I removed the CSS and added some inline css and got the ad before the content, float left, etc. and it ended up exactly as I wanted it.
You can see it here :
Thanks for sharing.
Jorge says
Hi guys, where can i change the css of this div:
?? Thank you
Ben Daggers says
Quick question, what if I assigned “5” as the number of paragraph for the adsense code to appear, but the number of paragraphs in my post is only four. What will happen? Will it still work?
Amanda says
disregard to text part above an ad, I figured that out
Amanda says
I have 2 qusestions:
1. Is there a way to add text above an ad? For example, amazon affiliates has a banner for $3 per sign up, but they are also doing a contest in the same signup where users can win $500, I’d like to ad a note above the referral banner for sign up about the contest, is there away to do that?
2. How can I had this to the front page?
Belinda says
Great tutorial, thanks. Is there a way for me to had the ads also show up on my homepage? I have a sticky post at the top and then my posts show up after that but this version of the posts have no ads. So ads only appear if the reader actually clicks through on a post to the individual post URL. Would be great if the ads would show also on the homepage.
steve says
What impact does this have on SEO considering there will be links to adverts within the content of the page?
Aadil says
Hello Wpbeginner,
Really a good explanation. Really like it. However I have one question, would be really grateful if you could help me. If we use the code way,Is there a way to exclude some pages like- about, contact us etc where we dont want want the ads to appear.
Antonios says
With this plugin the ads placed in a post appear in all the other posts. How can I place an ad in one specific post, and that it won’t appear on other posts?
I have posts related to specific services, products, and topics. I need to be able to place ads related to the specific post, and that won’t appear on other posts, because ads won’t be related to those other posts.
tigaruk says
How do i get it to only appear on posts pages using the code above, not the plugin. Currently its also appearing on my product pages.
dan says
Ads don t appear in posts before the plugin was instaled?
Dan Sz. says
Is there a way to get this to work within a custom loop? For example, when showing the full content of a featured post on the home page.
kristarella says
Thanks for this. I would recommend tweaking the code slightly to add the insert at the end of a post if it is shorter than the specified number of paragraphs. This can be done with:
$num = count($paragraphs);
if ($num == 0 || $num < $paragraph_id) {
return $content.$insertion;
}
verdipratama says
Really helpful, thanks
Will Nicholls says
I would like to use this put wrap the text around it. How can I do this ?
Chris says
Seems like this would be some simple css to change the appearance. Do you have an example I could see online?
Karan Singh Chauhan says
Great way to insert ads.
Brandon says
Is there a way I can do this but have it on last paragraph? I want to insert at bottom right of every post’s content and have text wrapped using div align=”right” which I can see in your code I can change the div ad container, but I want it on bottom. Thanks!
WPBeginner Staff says
Hi Josh,
We have released a new version of Insert Post Ads. Please give it a try.
Thanks
Josh M says
Very nice! Great updates Team WPB!!
Magic says
Thanks for the tutorial. What would the functions.php code be if I wanted the ad to show as the second paragraph up from the “bottom” of the page (not the second paragraph from the top of the page)?
Margaret Anne @ Natural Chow says
What do I do if there is only a blank space showing up where the ad is supposed to be? I don’t have an ad-blocking software on my computer so am I doing something wrong?
WPBeginner Staff says
Josh, thanks for the feedback. We have forwarded your suggestions to our development team.
Josh M says
Hi, great, simple plugin. Just wanted to make two suggestions.
I would recommend removing the hard-coded styling for the div or add a css box in settings, so it can be positioned easier. For those wondering, remove this in insert-post-ads.php…
style=”clear:both;float:left;width:100%;margin:0 0 20px 0;”
A simple option (checkbox?) on the post/page to “exclude content ads” would be great as well.
St3elSh0t says
Hi Syed, could you please tell me how to add 2 ads after 1st paragraph so that there is one ad then a tab then another ad code?
WPBeginner Staff says
Unfortunately, currently it is not possible.
Brandon says
You could use the code to add to functions.php and instead of using ad code here … you could do first ad code here second ad code here
Then edit style sheet to set sizes and alignment for .maincontainer
.firstad
.secondad
Andor Nagy says
Hi, Nice tutorial. Is there any way to add more then one ad? Like 1 after 2nd paragraph, 1 after 3rd and so on
ETphonehome says
I’ve installed the plugin and it shows all in the preview but the ads are not shown when I publish the post. What did I do wrong? Thanks.
Crispylogs says
did not work for me
WPBeginner Staff says
Those are hard coded in the template file single.php
Patrick says
Can we post adds at paragraph 0 , i mean on top of a post ?
WPBeginner Staff says
No you can not. The plugin only accepts values higher than 1.
Brandon says
You can edit single.php and look for a line that says something like:
<?php the_content('’); ?> or entry…
and ad your code above it and save the file
WPBeginner Staff says
The ad code is provided by your advertisement provider like Adsense.
David says
Not familiar with Adsense, could you provide an example? If I’m designing my own ad and its is a jpeg, what would the ad code be if the jpeg is called MattsAutoSales.jpeg ?? I’m used to working with print ads which usually just use the digital name for placement (MattsAutoSales.jpeg)
Thanks for the help!
SarahZigler says
Really helpful, I’m waiting for my adsense got approved. And this is a good information for me to implement adsense. Thanks.
David says
Could you define “ad code” ? I’m missing how to create one.
WPBeginner Staff says
See our guide on How to Add Facebook Like Button in WordPress
Chetan Parate says
How to add facebook like button on the WP page ??
Scott Buehler says
How are you guys inserting ads next to the featured image here on WPB?
WPBeginner Staff says
An existing plugin on your site may be conflicting. We recommend deactivating all plugins except insert post ads and then activate other plugins one by one until you figure out which plugin is causing the issue. Let us know.
Benjamin says
I just tried and deactivated all plugins other than Insert Post Ads. Same result.
You can see the problem here :
http://kieloo.staging.wpengine.com/french-expressions/
WPBeginner Staff says
Can you please switch to a default WordPress theme like Twenty Twelve or Twenty Thirteen and see if this solves the issue.
Benjamin Houy says
No. The issue remains. It may be a conflict with WP Engine’s configuration then.
WPBeginner Staff says
Check out our guide on some other ad management plugins for WordPress.
Kim Whitley-Gaynor says
Very helpful information! Thank you very much. What plug-in do you recommend for inserting ads into a sidebar?
Benjamin Houy says
Your plugin seems great. But the content of my posts doesn’t show anymore when I activate it.