When you log into your WordPress dashboard, you’re greeted with a default ‘Howdy’ in the admin bar.
For many, this old-fashioned greeting doesn’t suit the tone of a professional website. It could even cause issues with translations or just feel outdated when you’d prefer something more modern and familiar.
While it may not seem like a big deal, small details like this can affect your site’s overall user experience and branding.
Luckily, WordPress makes it easy to change or remove the ‘Howdy’ message with a few simple tweaks. Though it usually involves editing code, we found that WPCode offers an easy solution with a customizable, ready-to-use snippet.
In this guide, we’ll show you three easy ways to replace or get rid of the ‘Howdy Admin’ greeting to better fit your site’s style.

Why Change or Remove ‘Howdy Admin’?
Whenever a user logs into the dashboard of their WordPress website, they are greeted by the word ‘Howdy’ followed by their display name.
For example, if John Smith logged in, then he’d see the words ‘Howdy, John Smith’ near the top right of the screen.

That greeting might not sound natural to some users. ‘Howdy’ is short for ‘How do you do?’, but many English speakers never use the word. It may sound out of place, outdated, or even a bit annoying.
Plus, some non-native English speakers might never have even heard the term. So, on a multilingual website, the ‘Howdy’ greeting might feel confusing.
Luckily, you can change the greeting to something that sounds more familiar, like ‘Welcome,’ ‘Hello,’ ‘Hey,’ or ‘Hi.’ You can also leave it out entirely to see the user’s display name.
Changing or removing ‘Howdy Admin’ is very simple, and we’ll show you how to do it in the following sections. You can either read the written instructions or scroll down to the video tutorial.
Ready? Let’s get started.
Change or Remove ‘Howdy Admin’ Using WPCode (Recommended)
You can change or remove ‘Howdy Admin’ without using a plugin by adding a custom code snippet to your theme’s functions.php file.
We don’t recommend editing your theme’s PHP files to inexperienced users because even a small mistake could break your website.
To make sure that doesn’t happen, you can use WPCode to change or remove ‘Howdy Admin’ from your site. Not only is WPCode the most powerful code snippet plugin available for WordPress, but it also comes with a huge library of pre-made code snippets.

You’ll need to download and install the free WPCode plugin before you get started. For more details, see our step-by-step guide on how to install a WordPress plugin.
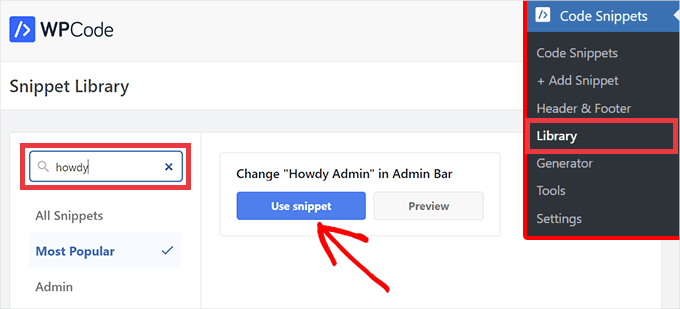
Upon activation, you just need to head to Code Snippets » Library and type ‘howdy’ into the search bar. A pre-made code snippet called ‘Change Howdy Admin in Admin Bar’ will appear as a result.
Simply hover over the snippet and click on ‘Use snippet’ to add it to your site.

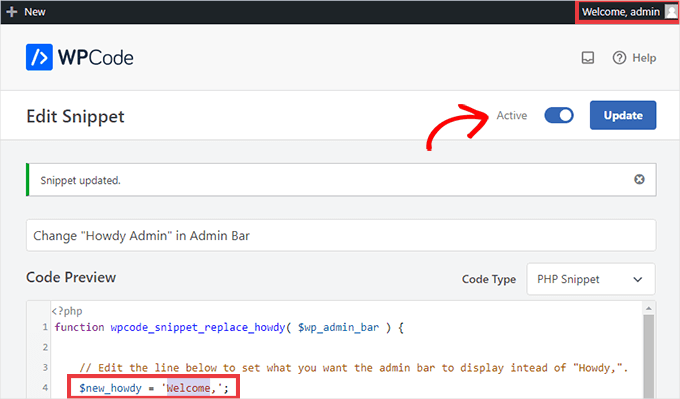
You will then be taken to the ‘Edit Snippet’ page. Because you’re using a code snippet from the WPCode library, all of the options and settings are filled out for you.
All you need to do is click the toggle to ‘Active’ and then press the ‘Update’ button. You’ll immediately see a change in the screen’s upper-right where the ‘Howdy Admin’ has changed to ‘Welcome Admin.’

To customize the greeting, simply change the word in single quotes from ‘Howdy’ to whatever you want it to say. For example, you can change $new_howdy = 'Welcome,'; to $new_howdy = 'Hi there,'; to change the message to “Hi there, Admin.”
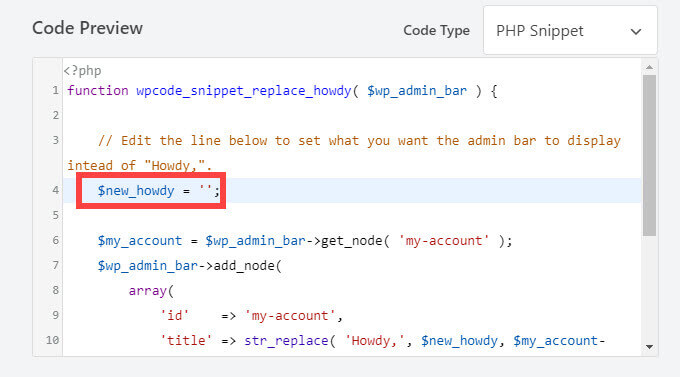
You can also choose to remove the greeting entirely, which will only show the username in the corner. To do this, delete everything between the single quotes so the line simply reads $new_howdy = '';.

If you’d like to return to the ‘Howdy’ greeting, then just toggle the switch back to ‘Inactive’ and click ‘Update’ once again. That will make the WPCode snippet no longer run, but you can reactivate it whenever you want.
Video Tutorial
Would you rather watch a video to learn how to remove “Howdy Admin” in the WordPress dashboard? Check out our YouTube tutorial below:
We hope this article helped you learn how to customize the greeting in the WordPress backend. Next, see our guide on how to hide unnecessary menu items from WordPress admin or our expert picks of the best WordPress admin dashboard plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
I manage multiple WordPress sites for clients, and customizing the admin interface for branding is something I do regularly. The WPCode method you’ve shared is fantastic! It’s so much safer than my old approach of editing functions.php directly.
I also use WPCode to do even more in a single snippet. I also:
– Customize the admin bar
– Remove unnecessary items
– Add custom links
This makes things super clean and professional for clients who aren’t tech-savvy. They get a simpler dashboard that’s easier to use.
Robert
This snippet no longer appears to work in WordPress 6.6.1. Any chance for an update?
WPBeginner Support
From testing the snippet is still working, please ensure that the snippet in the plugin is set to Active in the top-right to ensure that it is running on the site
Admin
Gordon Langley
It worked for me to on 6.6.1 but I had to change the greeting to the UK one which is Hi not Howdy.
Moinuddin Waheed
Thanks for this guide on removing howdy message from the dashboard.
I had to handover the dashboard to my client and I thought of changing this message because he may not be aware of hwody message.
So, I wanted to create personalised greeting.
However, It never felt alien to me to use howdy.
WPBeginner Support
You’re welcome
Admin
Jiří Vaněk
Before reading this article, as a non-native speaker, even though I speak English relatively well, it never occurred to me what the word ‘howdy’ actually means. And that’s while I use WordPress on a daily basis.
Jen
Thank you so much! Worked like a charm!
WPBeginner Support
You’re welcome
Admin
Luvuyo Wati
Worked, thank you.
WPBeginner Support
You’re welcome
Admin
Hadi El Jundi
Works like a charm! Many thanks, my friend!
Noah Pascua
Thank you. It works on mine.
simon
hello can anyone help me?
I want to translate a string in wordpress theme
//
if($mt_o[‘mt_rewrite_doctor_name’]!=””) { $mt_cpt_doctors_name = $mt_o[‘mt_rewrite_doctor_name’]; } else { $mt_cpt_doctors_name = “Staff'”;}
//
i translated such :
if($mt_o[‘mt_rewrite_doctor_name’]!=””) { $mt_cpt_doctors_name = $mt_o[‘mt_rewrite_doctor_name’]; } else { $mt_cpt_doctors_name = __(‘Staff’,’madza_translate’);}
but it does not work!!!!
can you guy help me ? plz plz
Ast
It doesnt work,,, after I use this code, wordpress (Version 4.2.2) admin panel cant load,, should remove this code..
David Labbe
There is a much easier way to do this by using the old menu node values:
function np_replace_howdy($wp_admin_bar){
//New text to replace Howdy
$new_text = ‘Welcome’;
//Call up the ‘my-account’ menu node for current values.
$my_account = $wp_admin_bar->get_node(‘my-account’);
//Replace the ‘Howdy’ with new text with string replace
$new_title = str_replace(‘Howdy’, $new_text, $my_account->title);
//Rebuild the menu using the old node values and the new title.
$wp_admin_bar->add_menu(array(
‘id’ => $my_account->id,
‘parent’ => $my_account->parent,
‘title’ => $new_title,
‘href’ => $my_account->href,
‘group’ => $my_account->group,
‘meta’ => array(
‘class’ => $my_account->meta[‘class’],
‘title’ => $my_account->meta[‘title’],
),
));
}
add_action(‘admin_bar_menu’, ‘np_replace_howdy’, 999);
See my gist:
https://gist.github.com/Davidlab/8460a3cec27cb585d95c
pushker
it is not woprking in my code . please suggest some easy code to remove howdy with hello
Gauranga
I tried but it didn’t work.. kept saying error and when tried to repair it, my Wordpress admin panel couldn’t load any more I had to switch back to my back up functions.php file (fortunately i had it). Perhaps i made a mistake but it would be nice to have something that is really copy and paste for neophytes like myself with clear instructions instead of expecting everyone to know something else that may be common sense for those who know codes. Gauranga.
I had to switch back to my back up functions.php file (fortunately i had it). Perhaps i made a mistake but it would be nice to have something that is really copy and paste for neophytes like myself with clear instructions instead of expecting everyone to know something else that may be common sense for those who know codes. Gauranga.
Sanskar
Can we make it change each time to say hello in different languages?
WPBeginner Support
Yes, you can. It may be a little complicated but do able. You will need to create an array in PHP with greetings in different languages. Then randomly pick a string from the array and use it with the rest of the code above.
Admin
NATHAN
Wow…! Thank you genius..,
Lee
Perfect! Thank you.
iTechRevo
Hey in the admin panel howdy can be edited but on the front end howdy is still there and cannot be changed so what should i do to edit it?
Alan Gray
I have the same issue. It’s not a big deal to have “Howdy” on the admin page…but the site…it is.
WPBeginner Support
Just to be certain, please be sure to clear any caching on your site to ensure this isn’t a cache conflict.
Admin
graphicagenda
@senlinonline: That is a great snippet! but it reverts back to the howdy for the frontend admin bar while logged in.
senlinonline
Changing “Howdy” can actually be done quite a bit simpler than the above code. Add this to your functions.php (or functionality.php or any other file): /** CHANGE HOWDY – http://wpmu.org/daily-tip-how-to-change-the-wordpress-howdy-message-to-a-custom-welcome/ **/add_filter(‘gettext’, ‘change_howdy’, 10, 3);function change_howdy($translated, $text, $domain) { if (!is_admin() || ‘default’ != $domain) return $translated; if (false !== strpos($translated, ‘Howdy’)) return str_replace(‘Howdy’, ‘Welcome back’, $translated); return $translated;}/** END CHANGE HOWDY **/
Sean 'Wordpress Guy' Vosler
I know, actually had a client ask me if it was made by a southern company because when I was signed it in said ‘howdy’, had a good laugh, but def something to do if your not positive on how a client might react
WPBeginner - WordPress for Beginners
Sean ‘Wordpress Guy’ Vosler for the sake of customization? Not everyone thinks that Howdy is cool. Greg said he will be sending us a more detailed tutorial on how he added more links and such.
timgordons
Cool Tutorial. Just love it. Thanks! for this
Maximiliano Noriega
Wow, great tip
Sean 'Wordpress Guy' Vosler
why would you want to change this??? :p