Deseja cumprimentar cada usuário com uma mensagem de boas-vindas personalizada no WordPress?
Cumprimentar os usuários com uma mensagem de boas-vindas pode ajudar a aumentar o engajamento em seu website, pois faz com que as pessoas se sintam bem-vindas e cuidadas. É uma ótima maneira de manter contato com seus visitantes, gerar leads e aumentar as vendas.
Neste artigo, mostraremos como cumprimentar cada usuário com uma mensagem de boas-vindas personalizada no WordPress.

Por que e quando você deve cumprimentar os usuários com mensagens de boas-vindas no WordPress
Nem todos os sites precisam receber os usuários com uma mensagem de boas-vindas personalizada. No entanto, se você estiver administrando uma loja on-line, tentando gerar leads ou aumentar o envolvimento do usuário, uma mensagem de boas-vindas pode ser muito útil.
Há diferentes tipos de mensagens de boas-vindas que você pode usar. O objetivo aqui é oferecer aos usuários muito valor em cada mensagem.
Aqui estão alguns casos de uso para mostrar uma mensagem de boas-vindas em seu site WordPress:
- Quando os clientes chegam à sua loja de comércio eletrônico, você pode exibir uma mensagem de boas-vindas, cumprimentando-os com ofertas de desconto, a oferta do dia ou ajudando-os no processo de checkout.
- Uma mensagem de boas-vindas ajuda a fornecer suporte ao vivo a usuários que talvez não estejam familiarizados com seus produtos e serviços. Você pode incentivá-los a fazer perguntas e resolver quaisquer dúvidas que possam ter.
- A exibição de uma mensagem de boas-vindas aos visitantes que retornam pode aumentar as vendas em seu site. Você pode exibir um pop-up com produtos populares, descontos e outros incentivos.
- Você também pode criar mensagens de boas-vindas personalizadas em diferentes idiomas para seu público global. Isso ajuda a aumentar o envolvimento e faz com que os usuários de todo o mundo se sintam bem-vindos.
- Em um blog do WordPress, uma mensagem de boas-vindas pode ajudá-lo a aumentar sua lista de e-mails. Você pode incentivar os usuários a baixar um curso gratuito, mostrar a eles seu melhor conteúdo e muito mais.
- A criação de uma mensagem de boas-vindas para um site sem fins lucrativos pode ajudá-lo a obter mais doações. Você pode cumprimentar os usuários e mostrar as principais causas a serem apoiadas na mensagem pop-up.
Dito isso, vamos ver como cumprimentar facilmente cada usuário com uma mensagem de boas-vindas personalizada no WordPress. Abordaremos dois métodos, portanto, você pode clicar nos links abaixo para ir para qualquer seção:
Método 1: Cumprimentar os usuários com uma mensagem de boas-vindas personalizada usando o OptinMonster
Para esse método, usaremos o OptinMonster. Ele é o software de geração de leads mais popular do mundo, que ajuda você a converter os visitantes do site em assinantes e clientes.
Para obter mais detalhes, consulte nossa análise completa do OptinMonster.
Primeiro, você precisa se inscrever em uma conta do OptinMonster. Basta acessar o site e clicar no botão “Get OptinMonster Now” para começar.

Depois de se registrar, você precisará instalar e ativar o plug-in OptinMonster. Para obter mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
É um plug-in gratuito que funciona como um conector entre seu site WordPress e o OptinMonster.
Após a ativação, você verá o assistente de configuração do OptinMonster e a tela de boas-vindas. Vá em frente e clique no botão “Connect Your Existing Account” (Conectar sua conta existente).

Depois disso, uma nova janela será aberta.
Você precisa clicar no botão “Connect to WordPress” para conectar seu site WordPress ao OptinMonster.

Agora você está pronto para criar uma nova campanha para seu site.
Basta acessar OptinMonster ” Campanhas no painel de administração do WordPress e clicar na opção “Criar sua primeira campanha”.

Em seguida, você precisa escolher um tipo de campanha e um modelo. O OptinMonster vem com diferentes tipos de campanha, e você pode usar qualquer um deles para receber os usuários com uma mensagem de boas-vindas no WordPress.
Para este tutorial, usaremos o tipo de campanha slide-in com o modelo Flatland.

Em seguida, você será solicitado a dar um nome à sua campanha.
Feito isso, basta clicar no botão “Start Building”.

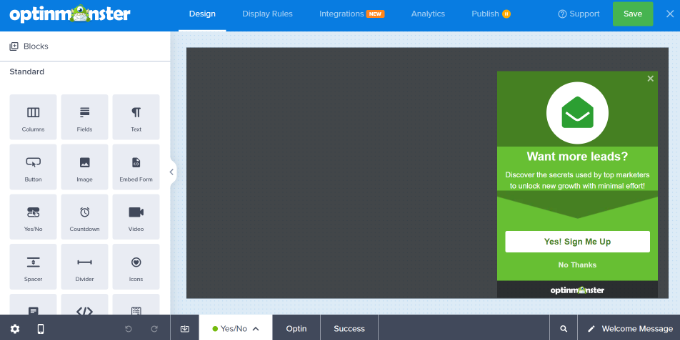
O OptinMonster agora abrirá o editor de arrastar e soltar, no qual você pode simplesmente adicionar qualquer elemento e editá-lo.
Você pode adicionar diferentes blocos, como colunas, texto, vídeo, botões, campos de inscrição e muito mais.

Você também pode alterar o texto no pop-up da mensagem de boas-vindas.
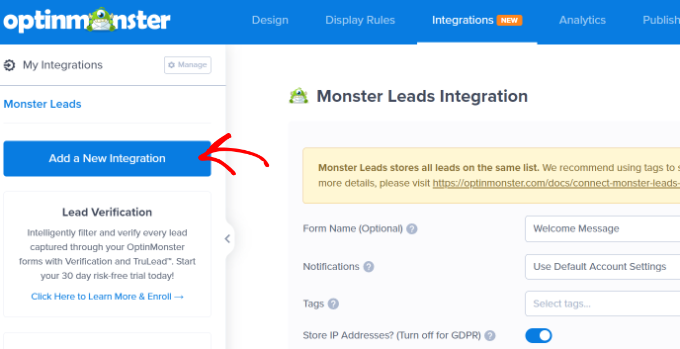
O OptinMonster também se integra aos seus serviços de marketing por e-mail. Basta alternar para a guia “Integrações” na parte superior.

Depois disso, você precisará clicar no botão “Add a New Integration” (Adicionar uma nova integração) no menu à sua esquerda.
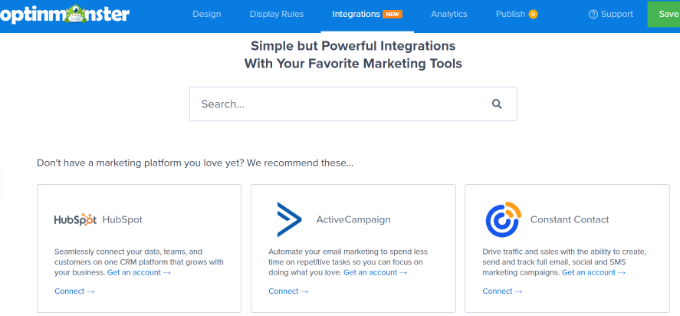
O OptinMonster funciona perfeitamente com ferramentas populares como ActiveCampaign, Constant Contact, HubSpot e outras.
Vá em frente e selecione a ferramenta de marketing por e-mail que você gostaria de integrar e clique no link “Connect” (Conectar). Em seguida, siga as instruções na tela para fazer login no serviço de sua preferência.

Em seguida, você precisa mudar para a guia “Display Rules” (Regras de exibição) para selecionar quando deseja exibir a saudação.
O OptinMonster vem com várias opções que você pode usar para criar mensagens de boas-vindas menos intrusivas e altamente envolventes.
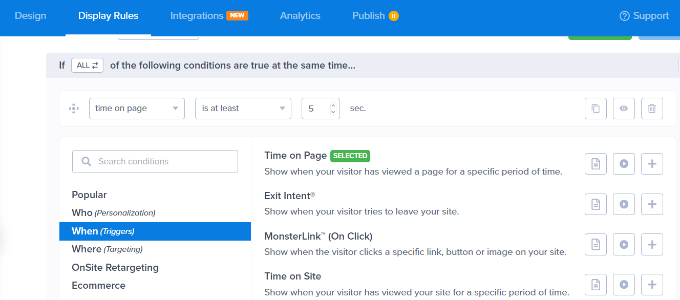
Exibição de mensagem de boas-vindas usando a regra de tempo na página
Por padrão, o OptinMonster usará a regra de exibição time-on-page para mostrar sua campanha de mensagem de boas-vindas.
Digamos que um usuário chegue à sua loja de comércio eletrônico e passe 5 segundos na página inicial. Em seguida, você pode exibir uma mensagem pop-up dando as boas-vindas ao usuário e mostrando vendas recentes, produtos populares ou outros incentivos.
Da mesma forma, se você tiver um blog do WordPress, poderá exibir artigos populares, os anúncios mais recentes ou informações sobre novos produtos ou serviços para os usuários na mensagem de boas-vindas.

Para começar, basta selecionar a regra de exibição “Time on Page” e definir o tempo como 5 segundos.
Se quiser mostrar a campanha em todas as páginas do seu site, você precisará usar as regras “caminho do URL atual” e “é qualquer página”.
No entanto, você pode alterar essas configurações e aumentar o tempo ou selecionar uma página específica para mostrar sua mensagem de boas-vindas.

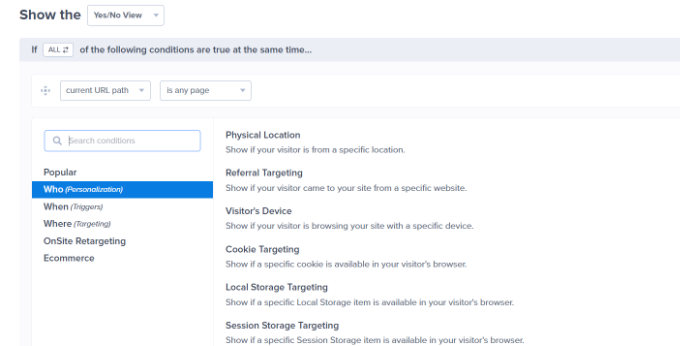
Exibir mensagem de boas-vindas com base na localização
Também é possível exibir mensagens diferentes para usuários de locais específicos. É possível até mesmo criar várias campanhas e cumprimentar os usuários em seus idiomas nativos.
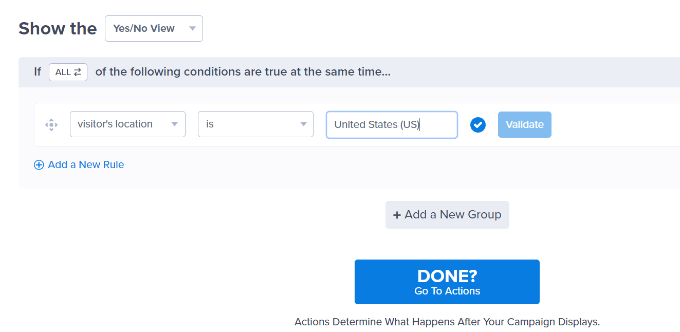
Tudo o que você precisa fazer é selecionar a regra de exibição “Physical Location” (Localização física) no OptinMonster.

Em seguida, você pode inserir o nome do país nas configurações da regra de exibição.
A partir daí, você precisará clicar no botão “Validate” (Validar).

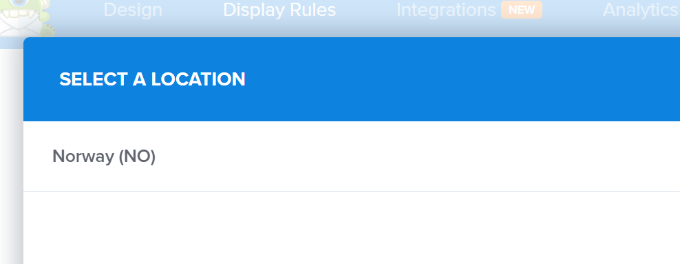
Na próxima tela, você precisará confirmar o local que inseriu.
Basta clicar no nome do local para continuar.

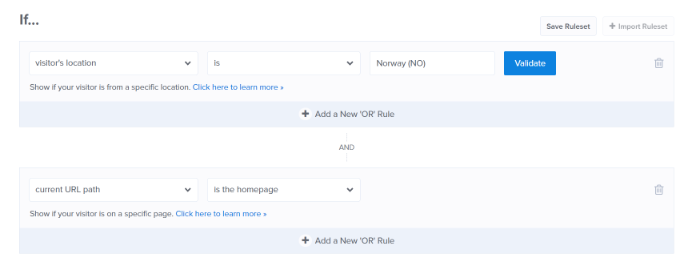
Você pode manter a configuração para exibir a campanha em todas as páginas.
No entanto, se quiser, você pode editar isso e mostrar sua mensagem de boas-vindas em uma página específica, como a página inicial.

Há muitas outras regras de exibição que você pode usar no OptinMonster para mostrar sua mensagem de boas-vindas. Por exemplo, há opções para mostrar a campanha com base no dispositivo do usuário, quando ele clica em um link, quando visita uma determinada página e muito mais.
Publique sua campanha de mensagem de boas-vindas
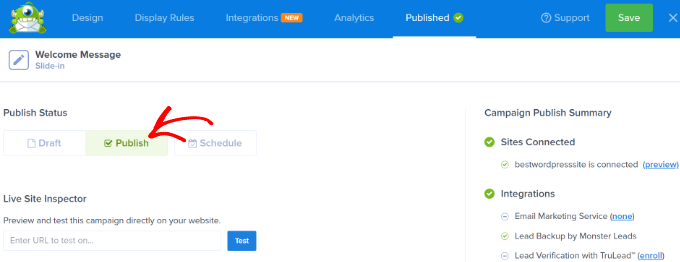
Quando sua mensagem de boas-vindas estiver pronta, vá em frente e altere o status de publicação para “Publicar”. Em seguida, você pode clicar no botão “Save” (Salvar) na parte superior e sair do criador de campanhas.

Em seguida, você verá as configurações de saída do WordPress para sua campanha.
Para ter certeza de que sua campanha está ativa, clique no menu suspenso “Status” à direita e selecione a configuração “Publicado”.

Não se esqueça de salvar as configurações depois de alterar o status.
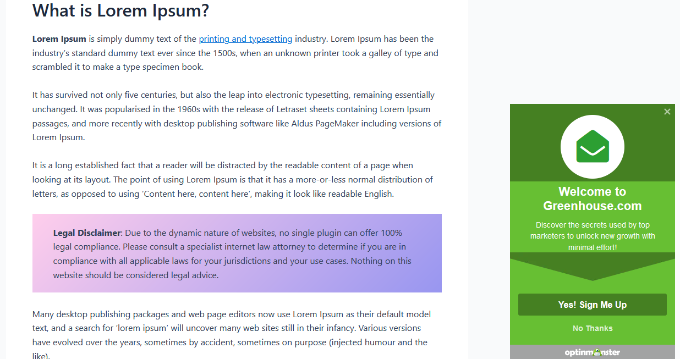
Agora você pode visitar seu site para ver sua mensagem de boas-vindas personalizada em ação.

Você também pode criar outros pop-ups como esse usando regras diferentes para outros usuários. Para obter mais detalhes, consulte nosso guia sobre como mostrar conteúdo personalizado para diferentes usuários no WordPress.
Método 2: Cumprimentar os usuários com uma mensagem de boas-vindas personalizada usando o LiveChat
OLiveChat é o melhor software de suporte a bate-papo ao vivo para sites do WordPress. Ele permite que você crie botões de bate-papo ao vivo com design bonito e suporte a bate-papo ao vivo para o seu site WordPress.
Você pode personalizar a mensagem de saudação, exibir seus próprios botões, carregar seu logotipo, mostrar perfis de agentes e muito mais.
Primeiro, você precisa acessar o site do LiveChat e criar uma conta. Basta seguir as instruções na tela para configurar sua conta.

Depois disso, você será levado ao painel do LiveChat.
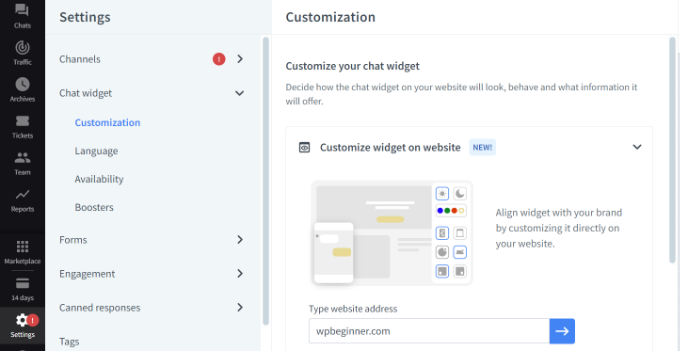
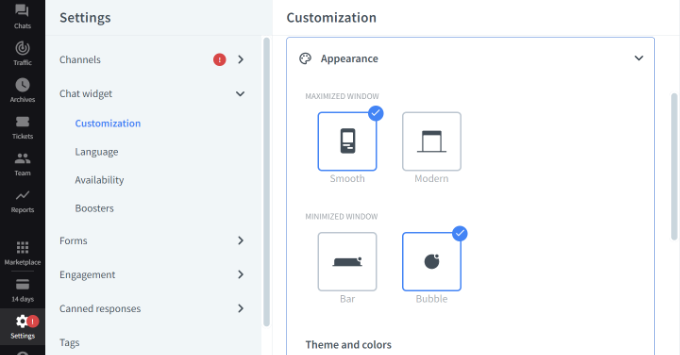
Em seguida, você precisa ir para a guia “Settings” (Configurações) no painel esquerdo e ir para a página Chat widget ” Customization (Personalização ).

Aqui, você pode personalizar o widget de bate-papo.
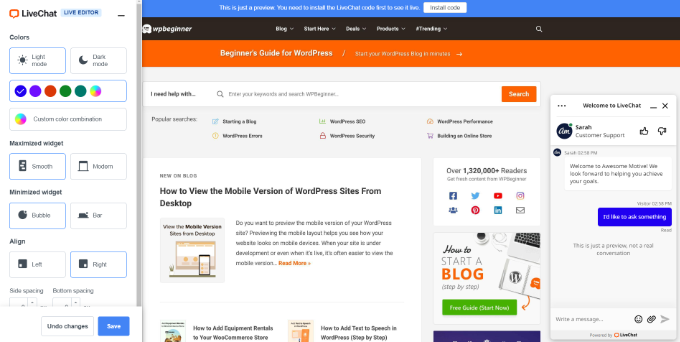
O LiveChat permite editar widgets diretamente em seu site. Basta digitar o URL do seu site na opção “Personalizar widget no site” e clicar no botão de seta azul.

Agora você pode alterar a cor do widget de bate-papo, selecionar o modo escuro ou claro, ajustar o estilo e alterar o alinhamento e o espaçamento.
O LiveChat também permite que você edite a aparência do widget de bate-papo ao vivo nas configurações do painel.

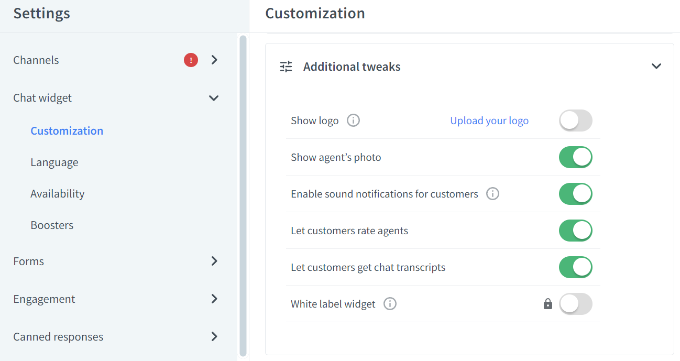
Além disso, você também pode fazer ajustes adicionais em seu widget de bate-papo.
Por exemplo, há opções para mostrar um logotipo ou a foto de um agente, ativar notificações sonoras, permitir que os clientes avaliem os agentes e muito mais.

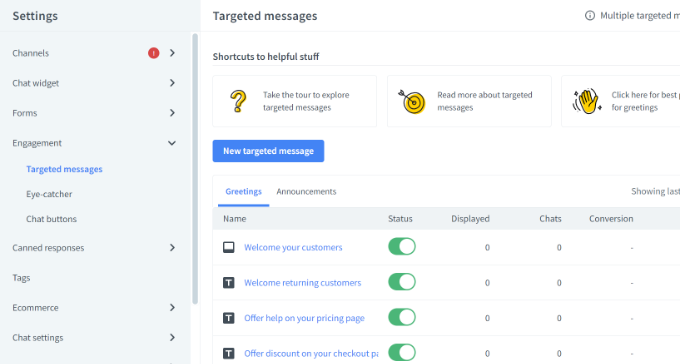
Em seguida, você precisa mudar para a seção Engajamento ” Mensagens direcionadas no painel à sua esquerda.
Por padrão, o LiveChat permite algumas mensagens direcionadas. No entanto, você pode criar seus próprios tipos de mensagens direcionadas, como:
- Uma mensagem de boas-vindas aos novos clientes
- Uma mensagem de boas-vindas aos clientes que retornam
- Ajuda na página de preços
- Um desconto na página de checkout
- Anúncios de produtos
- Lançamentos de novos recursos
- Ofertas sensíveis ao tempo e ofertas de desconto

Você pode clicar nas mensagens padrão para personalizá-las ainda mais ou adicionar uma nova mensagem.
Para este tutorial, adicionaremos uma nova notificação de boas-vindas clicando no botão “New targeted message” (Nova mensagem direcionada).
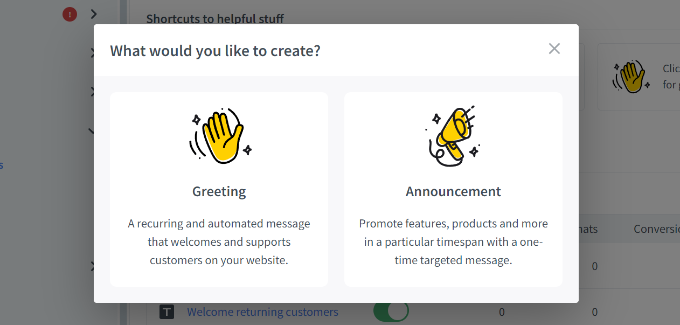
Em seguida, será aberta uma pequena janela na qual você poderá escolher o tipo de mensagem que deseja criar. Vá em frente e selecione a opção “Greeting” (Saudação).

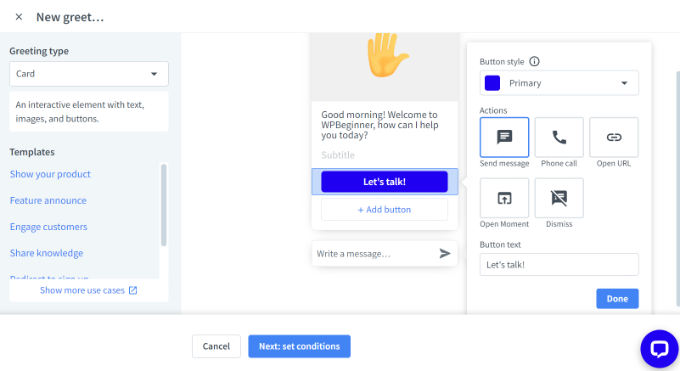
Depois disso, você pode editar a mensagem que os usuários verão como uma saudação.
O LiveChat também oferece modelos para sua mensagem de saudação. Por exemplo, você pode mostrar um produto, anunciar um novo recurso, compartilhar conhecimento e muito mais. Usaremos o modelo padrão para este tutorial.
Há também opções para alterar o texto do botão, adicionar outro botão e muito mais.

Depois de editar a mensagem de saudação, basta clicar no botão “Next: set conditions” (Próximo: definir condições) na parte inferior.
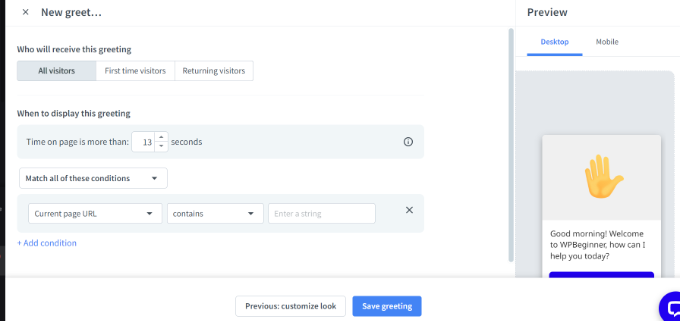
Em seguida, você precisará especificar quando a mensagem de saudação será exibida. O LiveChat mostra três opções, que incluem mostrá-la a todos os visitantes, aos visitantes de primeira viagem ou aos visitantes que retornam.
O software de bate-papo ao vivo também permite que você escolha o tempo que o usuário passa em uma página antes de mostrar a mensagem de saudação. Depois disso, você precisará selecionar uma página em que a mensagem será exibida.

Quando você tiver feito as alterações, basta clicar no botão “Salvar saudação”.
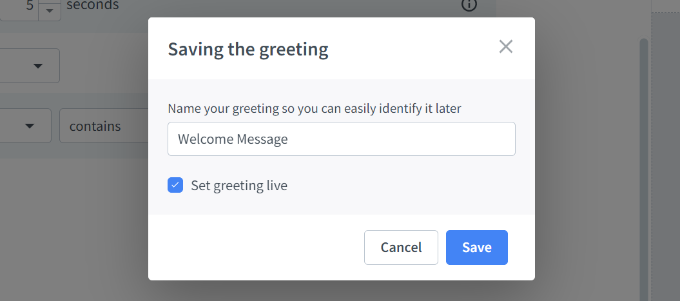
Uma nova janela será aberta. Digite um nome para sua mensagem de saudação e ative a opção “Set greeting live” (Definir saudação ao vivo). Depois disso, clique no botão “Salvar”.

Observe que você pode desativar a mensagem de boas-vindas padrão definida pelo LiveChat se tiver acabado de criar uma nova mensagem.
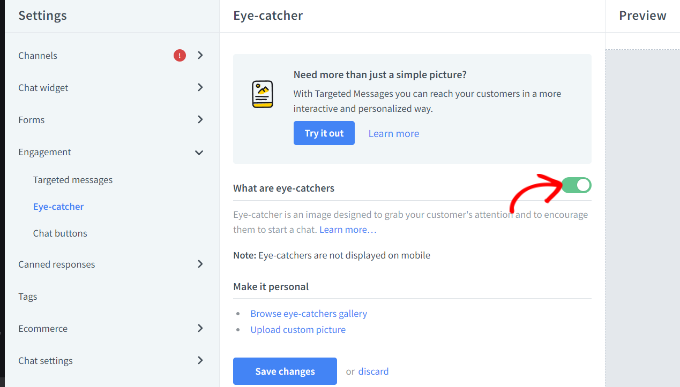
Em seguida, você precisa selecionar um atrativo. Essa é uma imagem que é exibida quando a janela do LiveChat é minimizada.
O LiveChat é fornecido com vários recursos prontos que você pode usar. Você também pode carregar suas imagens e usar uma delas.
Basta acessar Engagement ” Eye-catcher nas configurações do LiveChat e clicar no botão de alternância para ativar o eye-catcher. Não se esqueça de clicar no botão “Salvar alterações” quando terminar.

Quando estiver satisfeito com o design da janela do LiveChat e com a saudação personalizada, você estará pronto para adicioná-la ao seu site do WordPress.
Em seguida, você pode voltar para a área de administração do WordPress para instalar e ativar o plug-in do LiveChat. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, o plug-in adicionará um novo item de menu chamado LiveChat à barra lateral de administração do WordPress. Além disso, ele o redirecionará para uma tela de login, onde você poderá selecionar sua conta do LiveChat e clicar no botão “Log in”.

Agora você verá uma mensagem de sucesso informando que adicionou o LiveChat ao WordPress.
Basta clicar no botão “Got it” para continuar.

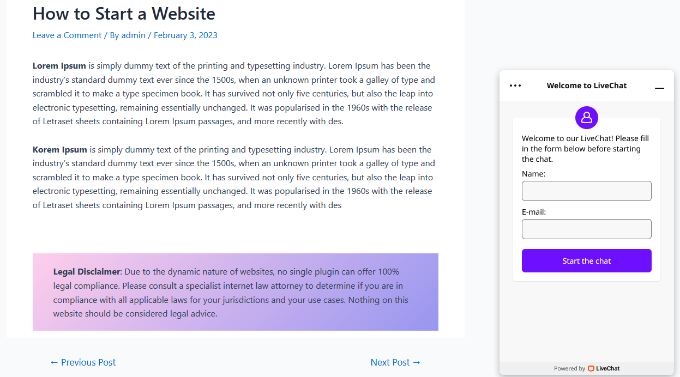
É isso aí. Você adicionou com êxito uma mensagem de saudação de boas-vindas por meio do chat ao vivo em seu site.
Agora você pode visitar seu site em uma nova guia do navegador para ver a saudação personalizada do LiveChat em ação.

Esperamos que este artigo o tenha ajudado a aprender como cumprimentar cada usuário com uma mensagem de boas-vindas personalizada no WordPress. Talvez você também queira ver nosso artigo sobre como adicionar notificações push no WordPress e nossas escolhas de especialistas para os plug-ins obrigatórios do WordPress para expandir seu site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
THANKGOD JONATHAN says
What a great idea to use custom welcome messages! I love the OptinMonster and LiveChat options, and I’m definitely going to try one of them on my site. This is a great way to make visitors feel welcome and engaged.
Jiří Vaněk says
I like how I can find guides here for things that many people don’t pay attention to, yet ultimately, by paying attention to these details, I can elevate the website to perfection. The whole is built on details, and these articles help a person realize they could always do something extra, something that maybe other websites don’t have.
Ralph says
Very interesting option for our websites. I think for my small blog this can be too much hustle for effect but for a shop that poping messages with customer name and suggested products can be very interesting. It will feel like tech giants and may increase overall hapiness which may lead to another purchase. Thank you for the guide.
WPBeginner Support says
You’re welcome
Administrador
Rajdeep says
You are the 100 % real wordpress guider.
Thanks a lot.
Rushikesh Sonawane says
Thanks for sharing. It’s very helpful.
Vishnu says
Is there is any way to do this via buddypress?