Souhaitez-vous accueillir chaque utilisateur/utilisatrice avec un message de bienvenue personnalisé dans WordPress ?
Accueillir les utilisateurs/utilisatrices avec un message de bienvenue peut aider à stimuler l’engagement sur votre site, car les gens se sentent accueillis et pris en charge. C’est un excellent moyen de rester en contact avec vos internautes, de générer des prospects et d’augmenter les ventes.
Dans cet article, nous allons vous afficher comment accueillir chaque utilisateur avec un message de bienvenue personnalisé dans WordPress.

Pourquoi et quand vous devriez accueillir les utilisateurs/utilisatrices avec des messages de bienvenue dans WordPress
Tous les sites n’ont pas besoin d’accueillir les utilisateurs/utilisatrices avec un message de bienvenue personnalisé. Cependant, si vous gérez une boutique en ligne, que vous essayez de générer des prospects ou de stimuler l’engagement des comptes, un message de bienvenue peut s’avérer très utile.
Il existe différents types de messages de bienvenue. L’objectif ici est d’offrir aux utilisateurs/utilisatrices beaucoup de valeur avec chaque message.
Voici quelques cas d’utilisation pour afficher un message de bienvenue sur votre site WordPress :
- Lorsque les clients arrivent sur votre boutique e-commerce, vous pouvez afficher un message de bienvenue les accueillant avec des offres de remise, le bon plan du jour, ou les aider dans le processus de paiement.
- Un message de bienvenue aide à fournir un support direct aux utilisateurs/utilisatrices qui ne sont peut-être pas familiers avec vos produits et services. Vous pouvez les encourager à poser des questions et à les résoudre.
- Afficher un message de bienvenue aux internautes qui reviennent sur votre site peut stimuler les ventes. Vous pouvez afficher une fenêtre surgissante présentant les produits les plus populaires, des remises et d’autres mesures incitatives.
- Vous pouvez également créer des messages de bienvenue personnalisés dans différentes langues pour votre public international. Cela aide à stimuler l’engagement et à faire en sorte que les utilisateurs/utilisatrices du monde entier se sentent les bienvenus.
- Sur un blog WordPress, un message de bienvenue peut vous aider à développer votre liste d’e-mails. Vous pouvez encourager les utilisateurs/utilisatrices à télécharger un cours gratuit, leur afficher votre meilleur contenu, et plus encore.
- La création d’un message de bienvenue pour un site à but non lucratif peut vous aider à obtenir davantage de donateurs/donatrices. Vous pouvez accueillir les utilisateurs/utilisatrices et afficher les meilleures causes à soutenir dans le message de la fenêtre surgissante.
Cela étant dit, voyons comment accueillir facilement chaque utilisateur avec un message de bienvenue personnalisé dans WordPress. Nous allons couvrir 2 méthodes, vous pouvez donc cliquer sur les liens ci-dessous pour passer à n’importe quelle section :
Méthode 1 : Accueillir les utilisateurs/utilisatrices avec un message de bienvenue personnalisé en utilisant OptinMonster
Pour cette méthode, nous allons utiliser OptinMonster. C’est le logiciel de génération de prospects le plus populaire au monde qui vous aide à convertir les internautes en abonnés/abonnés et en clients.
Pour plus de détails, consultez notre avis terminé sur OptinMonster.
Tout d’abord, vous devez ouvrir un compte OptinMonster. Il vous suffit de vous rendre sur le site et de cliquer sur le bouton « Premiers OptinMonster » pour commencer.

Après vous être inscrit, vous devrez installer et activer l’extension OptinMonster. Pour plus de détails, veuillez consulter notre guide sur l’installation d’une extension WordPress.
Il s’agit d’une extension gratuite qui agit comme un connecteur entre votre site WordPress et OptinMonster.
Une fois activé, vous verrez l’assistant de configuration d’OptinMonster et l’écran de bienvenue. Cliquez sur le bouton « Connecter votre compte existant ».

Une nouvelle fenêtre s’ouvre alors.
Vous devez cliquer sur le bouton « Connecter à WordPress » pour connecter votre site WordPress à OptinMonster.

Vous êtes maintenant prêt à créer une nouvelle campagne pour votre site.
Il suffit de se rendre sur OptinMonster » Campagnes à partir du panneau d’administration de WordPress et de cliquer sur l’option » Créer votre première campagne « .

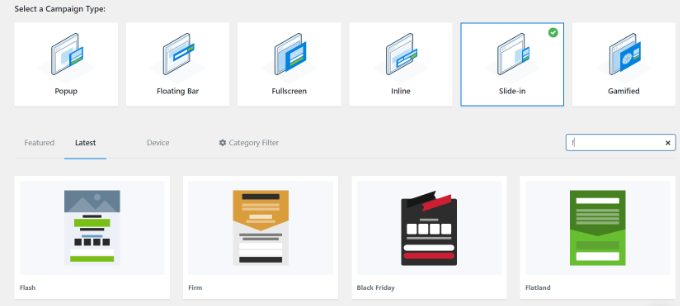
Ensuite, vous devez choisir un type de campagne et un modèle. OptinMonster est livré avec différents types de campagne, et vous pouvez utiliser n’importe lequel d’entre eux pour accueillir les utilisateurs/utilisatrices avec un message de bienvenue dans WordPress.
Pour ce tutoriel, nous utiliserons le type de campagne diapositive avec le Modèle Flatland.

Ensuite, il vous sera demandé de donner un nom à votre campagne.
Une fois que c’est fait, il suffit de cliquer sur le bouton « Commencer la Version ».

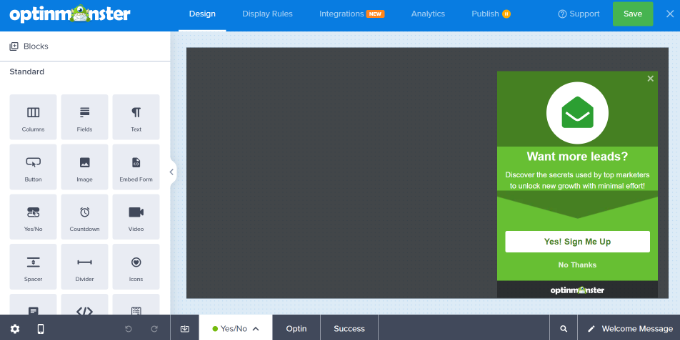
OptinMonster va maintenant lancer l’éditeur drag-and-drop, où vous pouvez simplement ajouter n’importe quel élément et le modifier.
Vous pouvez ajouter différents blocs comme des colonnes, du texte, des vidéos, des boutons, des champs d’inscription, etc.

Vous pouvez également modifier le texte de la fenêtre surgissante du message de bienvenue.
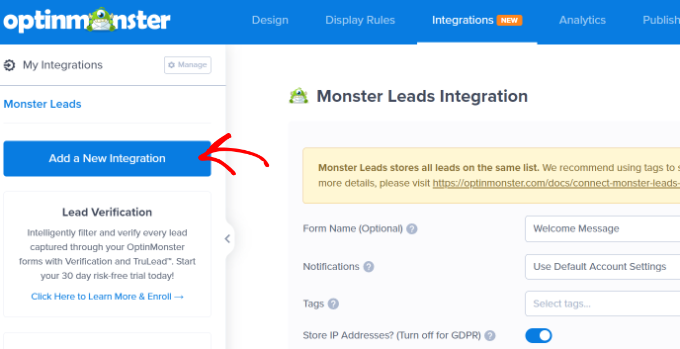
OptinMonster s’intègre également à vos services de marketing e-mail. Il suffit de passer à l’onglet « Intégrations » en haut de la page.

Ensuite, vous devez cliquer sur le bouton « Ajouter une nouvelle intégration » dans le menu de gauche.
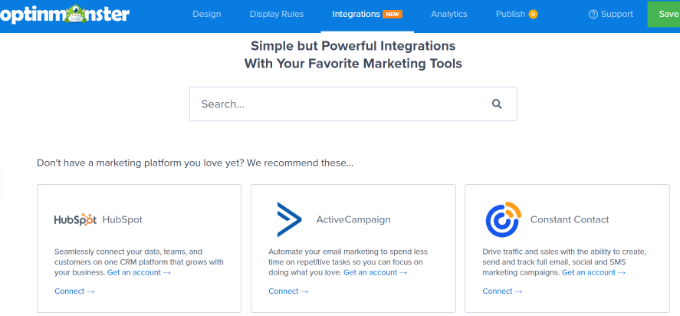
OptinMonster fonctionne de manière transparente avec des outils populaires tels que ActiveCampaign, Constant Contact, HubSpot, et plus encore.
Sélectionnez l’outil de marketing e-mail que vous souhaitez intégrer et cliquez sur le lien « Connecter ». Vous pouvez ensuite suivre les instructions à l’écran pour vous connecter à votre service préféré.

Ensuite, vous devez passer à l’onglet « Règles d’affichage » pour sélectionner le moment où vous souhaitez afficher le message d’accueil.
OptinMonster est livré avec un tas d’options que vous pouvez utiliser pour créer des messages de bienvenue moins intrusifs et très engageants.
Affichage du message d’accueil à l’aide de la règle du temps sur la page
Par défaut, OptinMonster utilisera la règle d’affichage du temps sur la page pour afficher votre campagne de message de bienvenue.
Imaginons qu’un compte arrive dans votre magasin e-commerce et passe 5 secondes sur la page d’accueil. Vous pouvez alors afficher un message popup souhaitant la bienvenue au compte et afficher les ventes récentes, les produits populaires ou d’autres incitations.
De même, si vous avez un blog WordPress, vous pouvez afficher des articles populaires, les dernières annonces ou des informations sur les nouveaux produits ou services aux utilisateurs/utilisatrices dans le message de bienvenue.

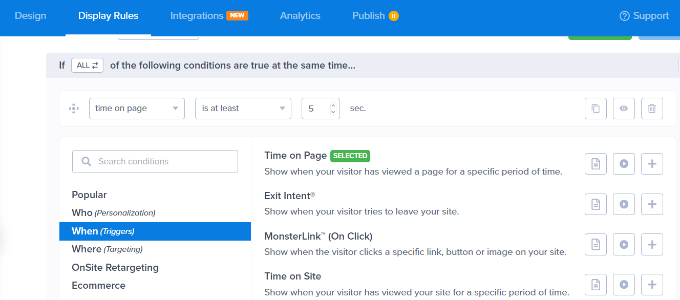
Il suffit de sélectionner la règle d’affichage « Temps sur la page » pour Premiers et de définir le temps à 5 secondes.
Si vous souhaitez afficher la campagne sur toutes les pages de votre site, vous devez utiliser les règles « Current URL path » et « is any page ».
Vous pouvez toutefois modifier ces Réglages et augmenter la durée ou sélectionner une page particulière pour afficher votre message de bienvenue.

Affichage d’un message de bienvenue en fonction de l’Emplacement
Vous pouvez également afficher des messages différents pour les utilisateurs/utilisatrices provenant d’Emplacements spécifiques. Vous pouvez même créer plusieurs campagnes et accueillir les utilisateurs/utilisatrices dans leur langue maternelle.
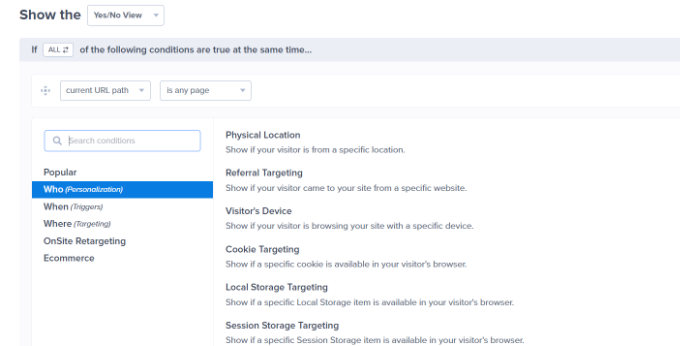
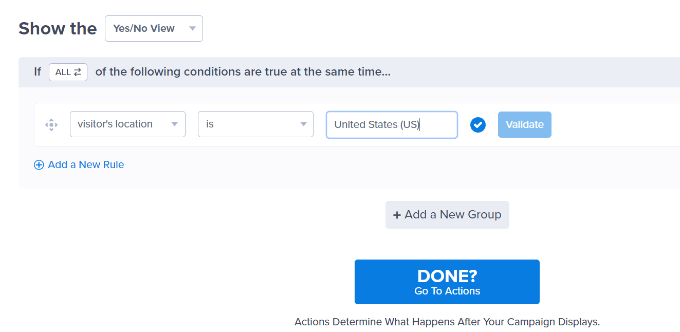
Tout ce que vous avez à faire est de sélectionner la règle d’affichage » Emplacement physique » dans OptinMonster.

Ensuite, vous pouvez saisir le nom du pays dans les Réglages des règles d’affichage.
A partir de là, vous devez cliquer sur le bouton « Valider ».

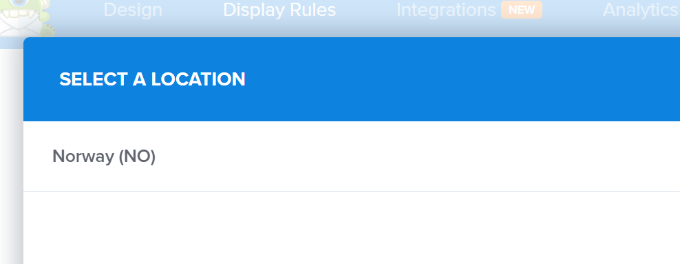
Sur l’écran suivant, vous devrez confirmer l’Emplacement que vous avez saisi/saisie.
Il suffit de cliquer sur le nom de l’Emplacement pour continuer.

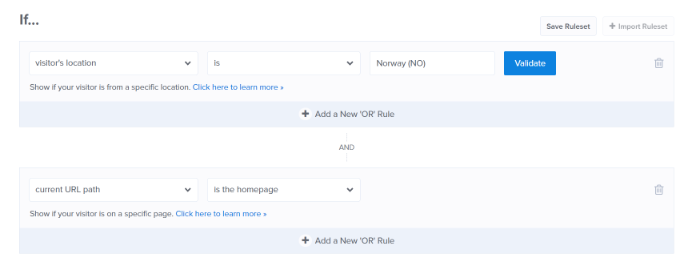
Vous pouvez conserver le Réglage permettant d’afficher la campagne sur toutes les pages.
Toutefois, si vous le souhaitez, vous pouvez modifier cette option et afficher votre message de bienvenue sur une page particulière, comme la page d’accueil.

Il y a beaucoup plus de règles d’affichage que vous pouvez utiliser dans OptinMonster pour afficher votre message de bienvenue. Par exemple, il existe des options pour afficher la campagne en fonction de l’appareil d’un utilisateur, lorsqu’il clique sur un lien, lorsqu’il visite une page particulière, et plus encore.
Publiez votre campagne de messages de bienvenue
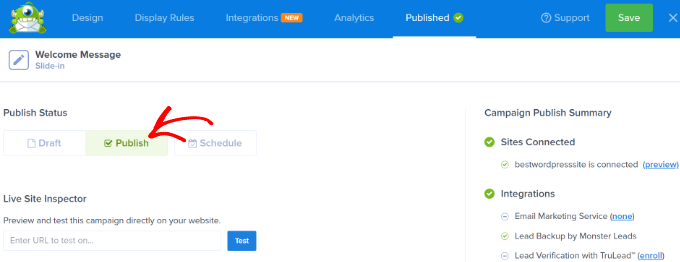
Une fois que votre message de bienvenue est prêt, modifiez l’état de publication en « Publier ». Cliquez ensuite sur le bouton « Enregistrer » en haut de la page et quittez le Constructeur de campagne.

Ensuite, vous verrez les Réglages de sortie de WordPress pour votre campagne.
Pour vous assurer que votre campagne est bien directe, cliquez sur le menu déroulant « État » à droite et sélectionnez le réglage « Sélectionné ».

N’oubliez pas d’enregistrer les réglages après avoir modifié l’état.
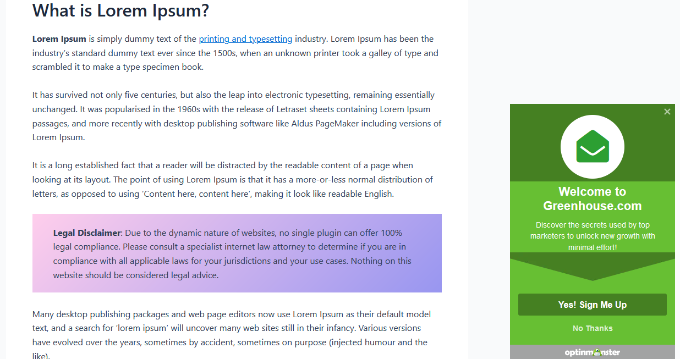
Vous pouvez maintenant visiter votre site pour voir votre message de bienvenue personnalisé en action.

Vous pouvez créer d’autres fenêtres surgissantes comme celle-ci en utilisant des règles différentes pour d’autres utilisateurs/utilisatrices, également. Pour plus de détails, vous pouvez consulter notre guide sur la façon d’afficher un contenu personnalisé à différents utilisateurs/utilisatrices dans WordPress.
Méthode 2 : Accueillir les utilisateurs/utilisatrices avec un message de bienvenue personnalisé à l’aide de LiveChat
En direct est le meilleur logiciel de support de discussion en direct pour les sites WordPress. Il vous permet de créer des boutons de discussion en direct magnifiquement conçus et un support de discussion en direct pour votre site WordPress.
Vous pouvez personnaliser le message d’accueil, afficher vos propres boutons, téléverser votre logo, afficher les profils des agents, etc.
Tout d’abord, vous devez vous rendre sur le site de LiveChat et ouvrir un compte. Il vous suffit de suivre les instructions affichées à l’écran pour configurer votre compte.

Ensuite, vous serez dirigé vers votre Tableau de bord LiveChat.
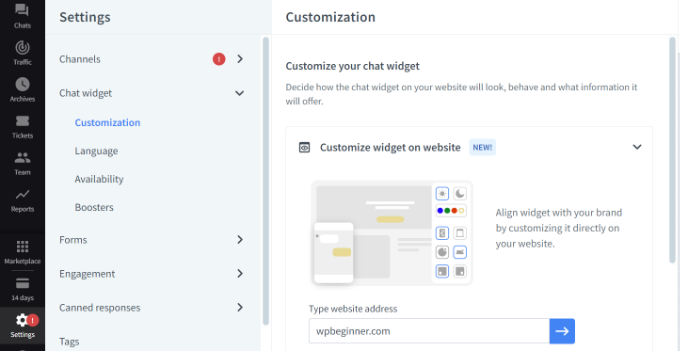
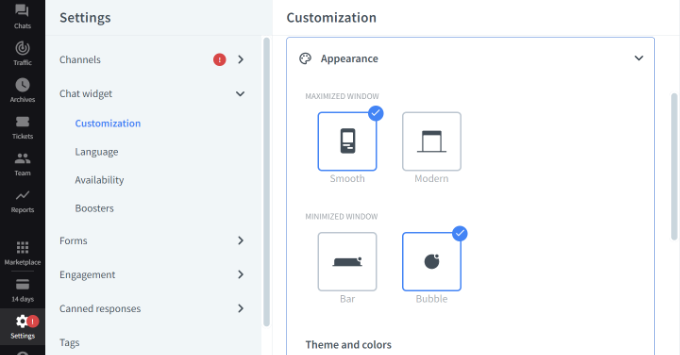
Ensuite, vous devez aller dans l’onglet » Réglages » du panneau de gauche et vous rendre sur la page de personnalisation du » Chat widget « .

Ici, vous pouvez personnaliser votre widget de discussion.
LiveChat permet de modifier les widgets directement sur votre site. Saisissez simplement l’URL de votre site dans l’option « Personnaliser le widget sur le site web » et cliquez sur la flèche bleue.

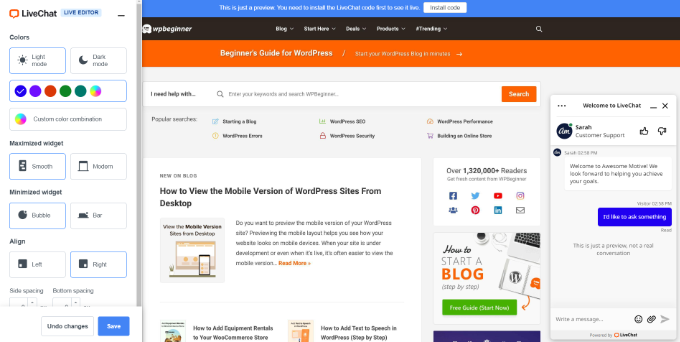
Vous pouvez désormais modifier la couleur de votre widget de discussion, sélectionner le mode sombre ou clair, ajuster le style et modifier l’alignement et l’espacement.
En direct vous permet également de modifier l’apparence de votre widget de discussion en direct à partir des Réglages du tableau de bord.

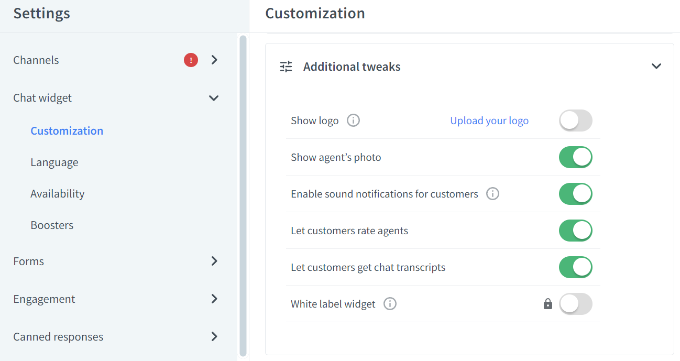
En outre, vous pouvez également apporter des modifications supplémentaires à votre widget de discussion.
Par exemple, il existe des options permettant d’afficher un logo ou la photo d’un agent, d’activer les notifications sonores, de laisser les clients/clientes évaluer les agents, etc.

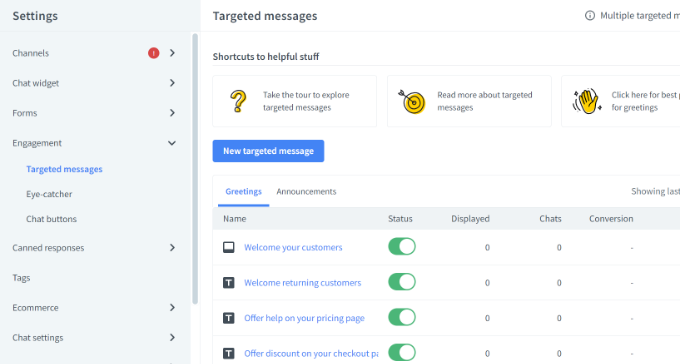
Ensuite, vous devez passer à la section Engagement » Messages ciblés dans le panneau de gauche.
Par défaut, LiveChat permet d’envoyer quelques messages ciblés. Cependant, vous pouvez créer vos propres types de messages ciblés, tels que :
- Un message de bienvenue aux clients/clientes nouvelles
- Un message de bienvenue aux clients/clientes personnalisées
- Aide sur la page de tarification
- Une remise sur la page de Commande
- Annonces de produits
- Nouvelles fonctionnalités
- Offres à durée déterminée et offres de remise

Vous pouvez cliquer sur les messages par défaut pour les personnaliser davantage ou ajouter un nouveau message.
Pour ce tutoriel, nous allons ajouter une nouvelle notification de bienvenue en cliquant sur le bouton « Nouveau message ciblé ».
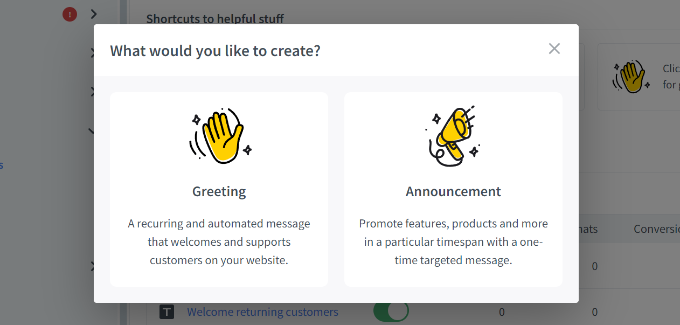
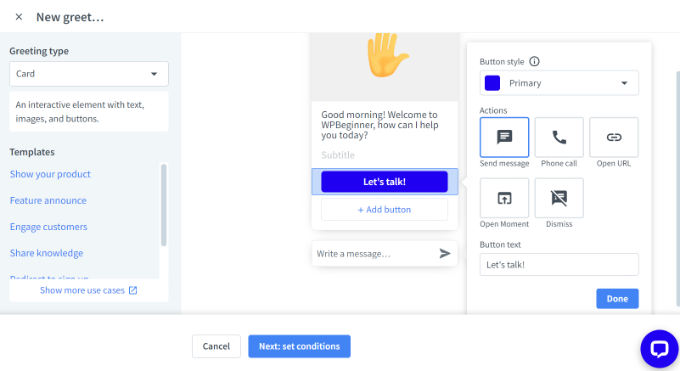
Ensuite, une petite fenêtre s’ouvre dans laquelle vous pouvez choisir le type de message que vous souhaitez créer. Sélectionnez l’option « Message d’accueil ».

Ensuite, vous pouvez modifier le message que les utilisateurs/utilisatrices verront comme message d’accueil.
LiveChat propose également des modèles pour votre message d’accueil. Vous pouvez par exemple afficher un produit, annoncer une nouvelle fonctionnalité, partager des connaissances, etc. Nous utiliserons le modèle par défaut pour ce tutoriel.
Des options permettent également de modifier le texte du bouton, d’ajouter un autre bouton, etc.

Une fois que vous avez modifié le message d’accueil, il vous suffit de cliquer sur le bouton « Suivant : définir les conditions » en bas de page.
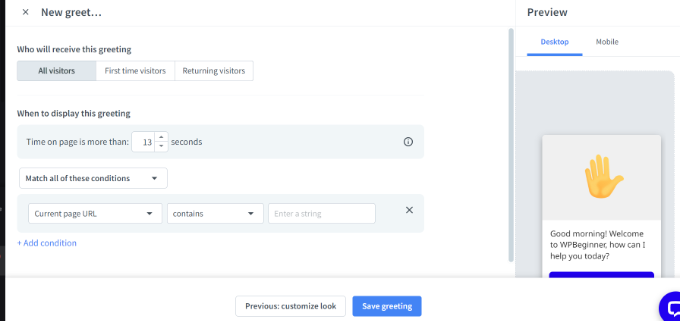
Ensuite, vous devrez spécifier quand le message d’accueil apparaîtra. LiveChat affiche 3 options, qui comprennent l’affichage à tous les internautes, aux premiers visiteurs ou aux visiteurs qui reviennent.
Le logiciel de discussion directe vous permet également de choisir le temps que l’utilisateur passe sur une page avant d’afficher le message d’accueil. Ensuite, vous devrez sélectionner une page sur laquelle le message apparaîtra.

Une fois les modifications apportées, il suffit de cliquer sur le bouton « Enregistrer les vœux ».
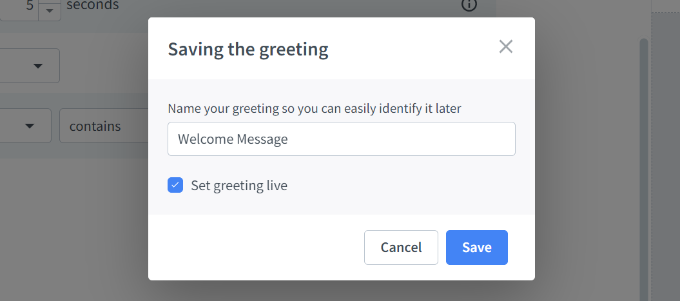
Une nouvelle fenêtre s’ouvre. En direct, saisissez un nom pour votre message d’accueil et activez l’option « Définir le message d’accueil en direct ». Cliquez ensuite sur le bouton « Enregistrer ».

Note : vous pouvez désactiver le message de bienvenue défini par défaut par LiveChat si vous venez d’en créer un nouveau.
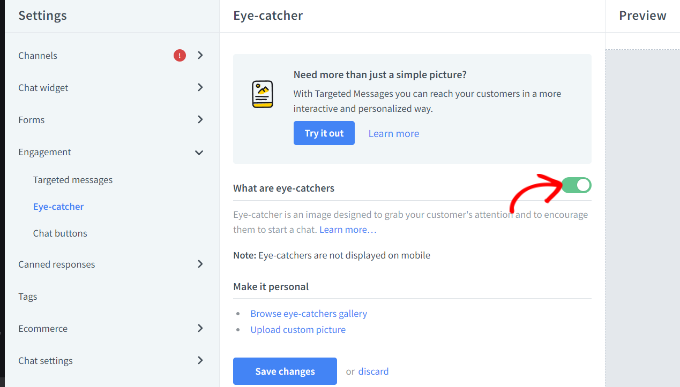
Ensuite, vous devez sélectionner un accroche-regard. Il s’agit d’une image qui s’affiche lorsque la fenêtre de LiveChat est réduite.
LiveChat est livré avec plusieurs accroches prêtes à l’emploi que vous pouvez utiliser. Vous pouvez également téléverser vos images et utiliser l’une d’entre elles.
Il vous suffit d’aller dans Engagement » Eye-catcher dans les Réglages LiveChat et de cliquer sur le bouton pour activer l’eye-catcher. N’oubliez pas de cliquer sur le bouton » Enregistrer les modifications » lorsque vous avez terminé.

Une fois que vous êtes satisfait du design de votre fenêtre LiveChat et de votre message d’accueil personnalisé, vous êtes prêt à l’ajouter à votre site WordPress.
Ensuite, vous pouvez retourner dans votre zone d’administration WordPress pour installer et activer l’extension LiveChat. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
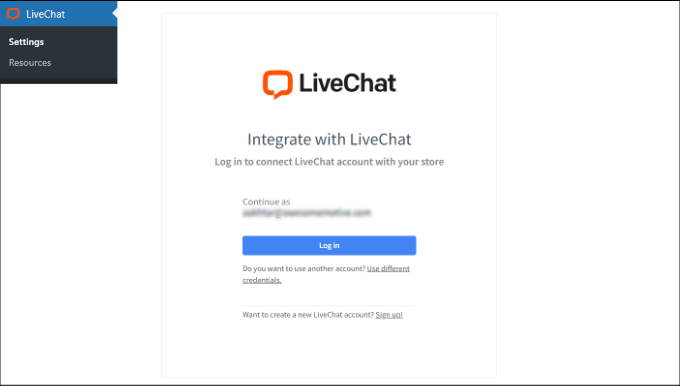
Une fois activé, le plugin ajoutera un nouvel élément de menu libellé LiveChat à votre colonne latérale d’administration WordPress. Sélectionné, il vous redirigera vers un écran de connexion, où vous pourrez sélectionner votre compte LiveChat et cliquer sur le bouton « Se connecter ».

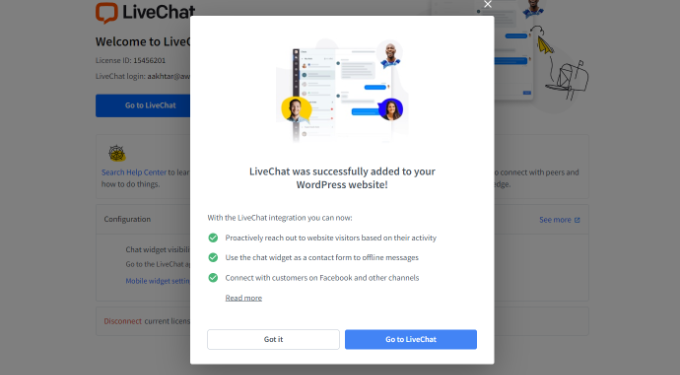
Un message de réussite vous indique que vous avez bien ajouté LiveChat à WordPress.
Il vous suffit de cliquer sur le bouton « Je l’ai » pour continuer.

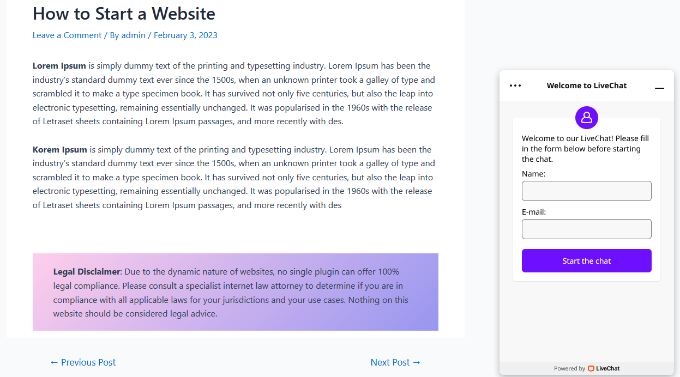
Voilà, c’est fait. Vous avez bien ajouté un message d’accueil par discussion en direct sur votre site.
Vous pouvez maintenant visiter votre site dans un nouvel onglet du navigateur pour voir le message d’accueil personnalisé de LiveChat en action.

Nous espérons que cet article vous a aidé à apprendre comment accueillir chaque utilisateur avec un message de bienvenue personnalisé dans WordPress. Vous pouvez également consulter notre article sur la façon d’ajouter des notifications push dans WordPress et nos choix d’experts pour les plugins WordPress incontournables pour développer votre site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
THANKGOD JONATHAN says
What a great idea to use custom welcome messages! I love the OptinMonster and LiveChat options, and I’m definitely going to try one of them on my site. This is a great way to make visitors feel welcome and engaged.
Jiří Vaněk says
I like how I can find guides here for things that many people don’t pay attention to, yet ultimately, by paying attention to these details, I can elevate the website to perfection. The whole is built on details, and these articles help a person realize they could always do something extra, something that maybe other websites don’t have.
Ralph says
Very interesting option for our websites. I think for my small blog this can be too much hustle for effect but for a shop that poping messages with customer name and suggested products can be very interesting. It will feel like tech giants and may increase overall hapiness which may lead to another purchase. Thank you for the guide.
WPBeginner Support says
You’re welcome
Administrateur
Rajdeep says
You are the 100 % real wordpress guider.
Thanks a lot.
Rushikesh Sonawane says
Thanks for sharing. It’s very helpful.
Vishnu says
Is there is any way to do this via buddypress?