Möchten Sie jeden Benutzer mit einer individuellen Willkommensnachricht in WordPress begrüßen?
Die Begrüßung von Nutzern mit einer Willkommensnachricht kann dazu beitragen, das Engagement auf Ihrer Website zu steigern, da sie den Menschen das Gefühl gibt, willkommen und umsorgt zu sein. Dies ist eine gute Möglichkeit, mit Ihren Besuchern in Kontakt zu bleiben, Leads zu generieren und den Umsatz zu steigern.
In diesem Artikel zeigen wir Ihnen, wie Sie jeden Benutzer mit einer individuellen Willkommensnachricht in WordPress begrüßen können.

Warum und wann Sie Benutzer mit Willkommensnachrichten in WordPress begrüßen sollten
Nicht alle Websites müssen die Nutzer mit einer individuellen Begrüßungsnachricht willkommen heißen. Wenn Sie jedoch ein Online-Geschäft betreiben, versuchen, Leads zu generieren oder die Nutzerbindung zu erhöhen, kann eine Willkommensnachricht sehr nützlich sein.
Es gibt verschiedene Arten von Willkommensnachrichten, die Sie verwenden können. Das Ziel ist es, den Nutzern mit jeder Nachricht einen großen Mehrwert zu bieten.
Hier sind einige Anwendungsfälle für die Anzeige einer Willkommensnachricht auf Ihrer WordPress-Website:
- Wenn Kunden in Ihrem eCommerce-Shop ankommen, können Sie eine Willkommensnachricht anzeigen, die sie mit Rabattangeboten oder dem Angebot des Tages begrüßt, oder sie bei der Kaufabwicklung unterstützen.
- Mit einer Willkommensnachricht können Sie Nutzern, die mit Ihren Produkten und Dienstleistungen nicht vertraut sind, Live-Support bieten. Sie können sie ermutigen, Fragen zu stellen und alle Fragen zu klären, die sie haben.
- Die Anzeige einer Willkommensnachricht für wiederkehrende Besucher kann den Umsatz auf Ihrer Website steigern. Sie können ein Popup mit beliebten Produkten, Rabatten und anderen Anreizen anzeigen.
- Sie können auch personalisierte Willkommensnachrichten in verschiedenen Sprachen für Ihr globales Publikum erstellen. Dies fördert das Engagement und gibt Nutzern aus aller Welt das Gefühl, willkommen zu sein.
- In einem WordPress-Blog kann eine Willkommensnachricht Ihnen helfen, Ihre E-Mail-Liste zu vergrößern. Sie können Nutzer dazu ermutigen, einen kostenlosen Kurs herunterzuladen, ihnen Ihre besten Inhalte zeigen und vieles mehr.
- Die Erstellung einer Willkommensnachricht für eine gemeinnützige Website kann Ihnen helfen, mehr Spenden zu erhalten. Sie können die Nutzer begrüßen und in der Popup-Nachricht die wichtigsten zu unterstützenden Zwecke aufzeigen.
Sehen wir uns also an, wie man jeden Benutzer mit einer benutzerdefinierten Willkommensnachricht in WordPress begrüßen kann. Wir werden 2 Methoden behandeln. Sie können auf die Links unten klicken, um zu einem beliebigen Abschnitt zu springen:
Methode 1: Begrüßen Sie Benutzer mit einer benutzerdefinierten Willkommensnachricht mit OptinMonster
Für diese Methode werden wir OptinMonster verwenden. Es ist die beliebteste Lead-Generierungssoftware der Welt, die Ihnen hilft, Website-Besucher in Abonnenten und Kunden zu verwandeln.
Weitere Einzelheiten finden Sie in unserem vollständigen OptinMonster-Test.
Zuerst müssen Sie sich für ein OptinMonster-Konto anmelden. Besuchen Sie einfach die Website und klicken Sie auf die Schaltfläche „Get OptinMonster Now“, um loszulegen.

Nach der Registrierung müssen Sie das OptinMonster-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Es ist ein kostenloses Plugin, das als Verbindung zwischen Ihrer WordPress-Website und OptinMonster fungiert.
Nach der Aktivierung sehen Sie den OptinMonster-Einrichtungsassistenten und den Willkommensbildschirm. Klicken Sie auf die Schaltfläche „Ihr bestehendes Konto verbinden“.

Daraufhin öffnet sich ein neues Fenster.
Sie müssen auf die Schaltfläche „Mit WordPress verbinden“ klicken, um Ihre WordPress-Website mit OptinMonster zu verbinden.

Jetzt können Sie eine neue Kampagne für Ihre Website erstellen.
Gehen Sie einfach im WordPress-Administrationsbereich zu OptinMonster “ Kampagnen und klicken Sie auf die Option „Erstellen Sie Ihre erste Kampagne“.

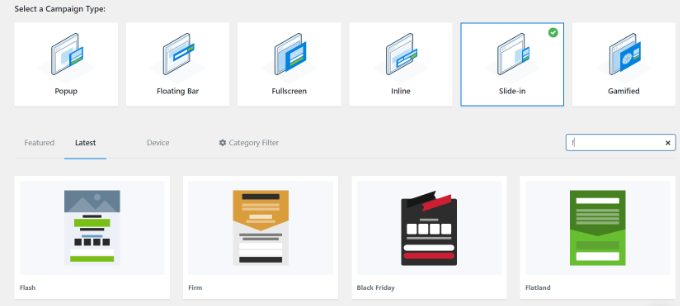
Als nächstes müssen Sie einen Kampagnentyp und eine Vorlage auswählen. OptinMonster bietet verschiedene Kampagnentypen an, und Sie können jeden von ihnen verwenden, um Nutzer mit einer Willkommensnachricht in WordPress zu begrüßen.
In diesem Tutorial verwenden wir den Typ Slide-in-Kampagne mit der Flatland-Vorlage.

Als nächstes werden Sie aufgefordert, Ihrer Kampagne einen Namen zu geben.
Danach klicken Sie einfach auf die Schaltfläche „Mit dem Bauen beginnen“.

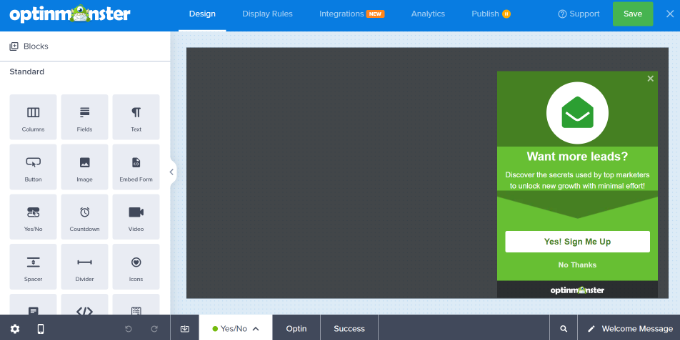
OptinMonster startet nun den Drag-and-Drop-Editor, in dem Sie jedes beliebige Element einfach hinzufügen und bearbeiten können.
Sie können verschiedene Blöcke wie Spalten, Text, Videos, Schaltflächen, Anmeldefelder und mehr hinzufügen.

Sie können auch den Text im Willkommens-Popup ändern.
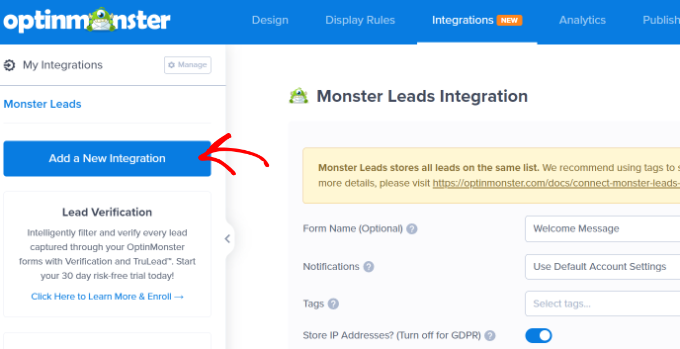
OptinMonster lässt sich auch mit Ihren E-Mail-Marketingdiensten integrieren. Wechseln Sie einfach zur Registerkarte „Integrationen“ am oberen Rand.

Danach müssen Sie im Menü auf der linken Seite auf die Schaltfläche „Neue Integration hinzufügen“ klicken.
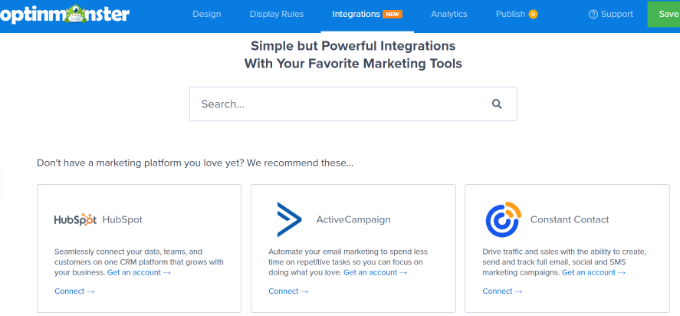
OptinMonster arbeitet nahtlos mit gängigen Tools wie ActiveCampaign, Constant Contact, HubSpot und anderen zusammen.
Wählen Sie nun das E-Mail-Marketing-Tool aus, das Sie integrieren möchten, und klicken Sie auf den Link „Verbinden“. Sie können dann den Anweisungen auf dem Bildschirm folgen, um sich bei Ihrem bevorzugten Dienst anzumelden.

Als nächstes müssen Sie auf die Registerkarte „Anzeigeregeln“ wechseln, um festzulegen, wann die Begrüßung angezeigt werden soll.
OptinMonster verfügt über eine Reihe von Optionen, mit denen Sie weniger aufdringliche und sehr ansprechende Willkommensnachrichten erstellen können.
Anzeige der Willkommensnachricht mit der Regel „Zeit auf der Seite
Standardmäßig verwendet OptinMonster die Anzeigeregel „Zeit auf der Seite“, um Ihre Willkommenskampagne anzuzeigen.
Nehmen wir an, ein Nutzer kommt in Ihrem eCommerce-Shop an und verbringt 5 Sekunden auf der Startseite. Sie können dann eine Popup-Nachricht anzeigen, die den Benutzer begrüßt und die letzten Verkäufe, beliebte Produkte oder andere Anreize anzeigt.
Wenn Sie einen WordPress-Blog haben, können Sie in der Willkommensnachricht auch beliebte Artikel, die neuesten Ankündigungen oder Informationen über neue Produkte oder Dienstleistungen anzeigen.

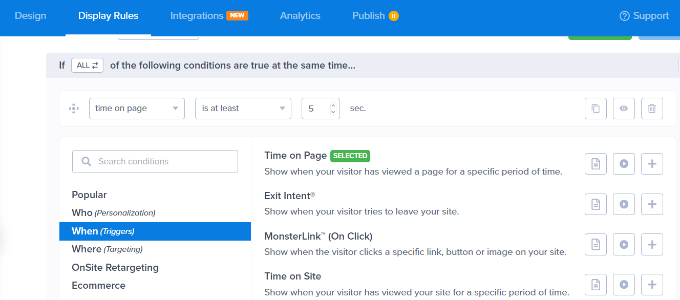
Wählen Sie einfach die Anzeigeregel „Zeit auf der Seite“ aus, um loszulegen, und stellen Sie die Zeit auf 5 Sekunden ein.
Wenn Sie die Kampagne auf allen Seiten Ihrer Website anzeigen möchten, müssen Sie die Regeln „aktueller URL-Pfad“ und „ist eine beliebige Seite“ verwenden.
Sie können diese Einstellungen jedoch ändern und die Zeit verlängern oder eine bestimmte Seite auswählen, auf der Ihre Willkommensnachricht angezeigt wird.

Anzeige der Willkommensnachricht je nach Standort
Außerdem können Sie Nutzern aus bestimmten Regionen unterschiedliche Nachrichten auf Ihrem Display anzeigen. Sie können sogar mehrere Kampagnen erstellen und die Nutzer in ihren Muttersprachen begrüßen.
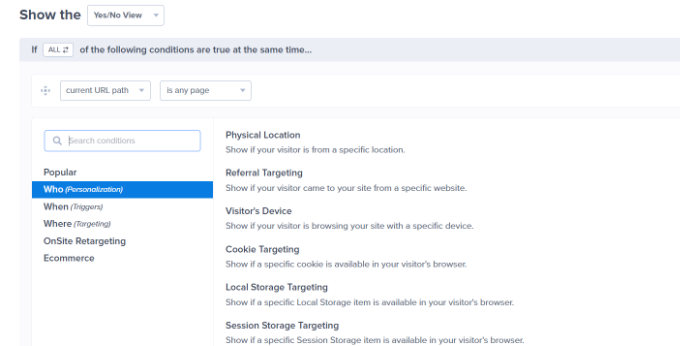
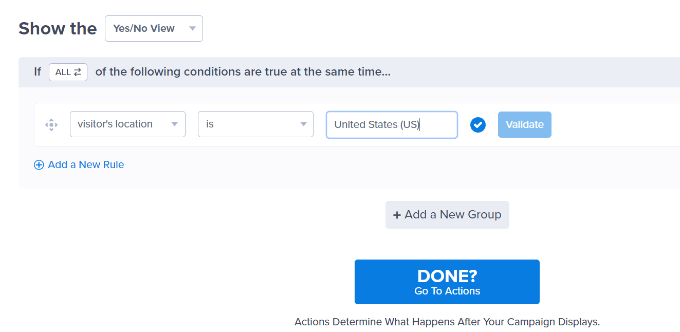
Alles, was Sie tun müssen, ist, die Anzeigeregel „Physischer Standort“ in OptinMonster auszuwählen.

Als Nächstes können Sie in den Einstellungen der Anzeigeregel den Ländernamen eingeben.
Von hier aus müssen Sie auf die Schaltfläche „Validieren“ klicken.

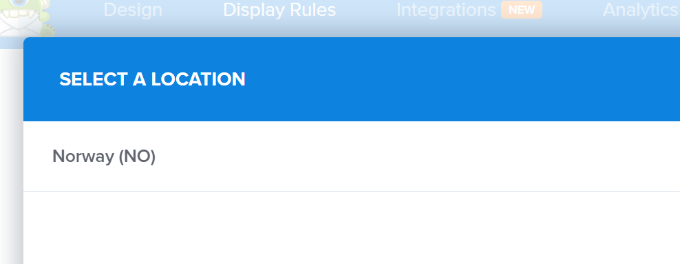
Auf dem nächsten Bildschirm müssen Sie den von Ihnen eingegebenen Ort bestätigen.
Klicken Sie einfach auf den Ortsnamen, um fortzufahren.

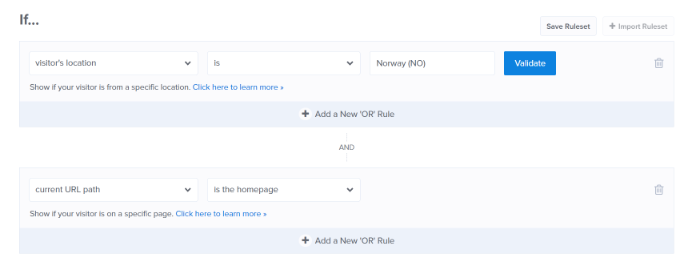
Sie können die Einstellung beibehalten, dass die Kampagne auf allen Seiten angezeigt wird.
Wenn Sie möchten, können Sie diese jedoch bearbeiten und Ihre Begrüßungsnachricht auf einer bestimmten Seite anzeigen, z. B. auf der Startseite.

Es gibt viele weitere Anzeigeregeln, die Sie in OptinMonster verwenden können, um Ihre Willkommensnachricht anzuzeigen. Zum Beispiel gibt es Optionen, um die Kampagne basierend auf dem Gerät eines Nutzers anzuzeigen, wenn er auf einen Link klickt, wenn er eine bestimmte Seite besucht, und vieles mehr.
Veröffentlichen Sie Ihre Willkommenskampagne
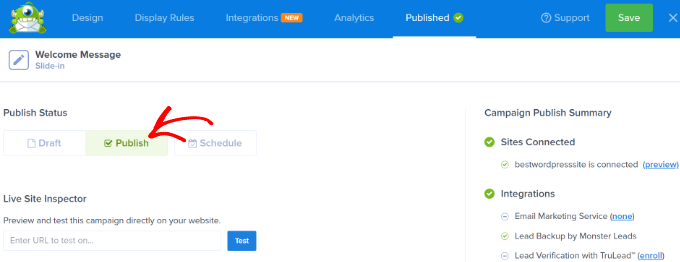
Sobald Ihre Willkommensnachricht fertig ist, ändern Sie den Veröffentlichungsstatus auf „Veröffentlichen“. Dann können Sie oben auf die Schaltfläche „Speichern“ klicken und den Campaign Builder verlassen.

Als nächstes sehen Sie die WordPress-Ausgabeeinstellungen für Ihre Kampagne.
Um sicherzustellen, dass Ihre Kampagne aktiv ist, klicken Sie auf das Dropdown-Menü „Status“ auf der rechten Seite und wählen Sie die Einstellung „Veröffentlicht“.

Vergessen Sie nicht, die Einstellungen zu speichern, nachdem Sie den Status geändert haben.
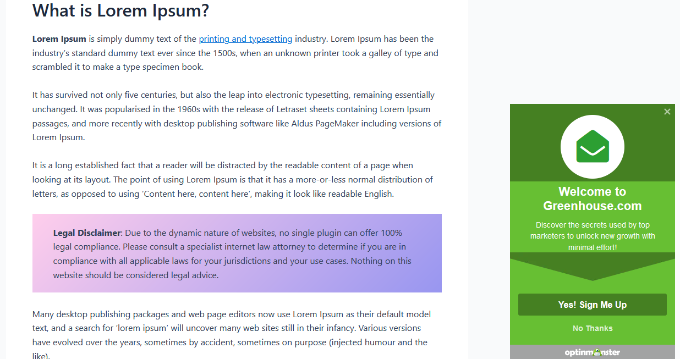
Sie können nun Ihre Website besuchen, um Ihre individuelle Willkommensnachricht in Aktion zu sehen.

Sie können auch andere Popups wie dieses mit unterschiedlichen Regeln für andere Benutzer erstellen. Weitere Details finden Sie in unserem Leitfaden zur Anzeige personalisierter Inhalte für verschiedene Benutzer in WordPress.
Methode 2: Begrüßen Sie Benutzer mit einer benutzerdefinierten Willkommensnachricht über LiveChat
LiveChat ist die beste Live-Chat-Support-Software für WordPress-Websites. Es ermöglicht Ihnen, schön gestaltete Live-Chat-Schaltflächen und Live-Chat-Support für Ihre WordPress-Website zu erstellen.
Sie können die Begrüßungsnachricht anpassen, Ihre eigenen Schaltflächen anzeigen, Ihr Logo hochladen, Agentenprofile anzeigen und vieles mehr.
Zunächst müssen Sie die LiveChat-Website besuchen und ein Konto einrichten. Folgen Sie einfach den Anweisungen auf dem Bildschirm, um Ihr Konto einzurichten.

Danach werden Sie zu Ihrem LiveChat-Dashboard weitergeleitet.
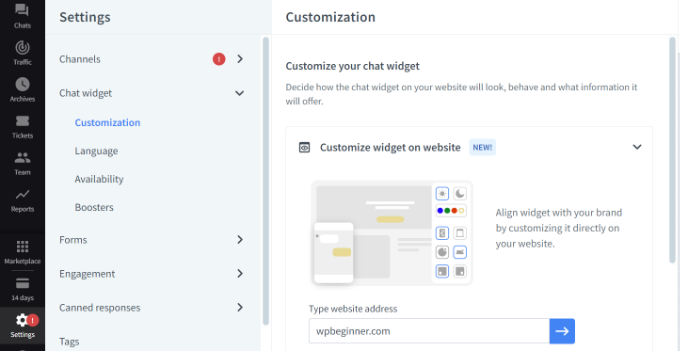
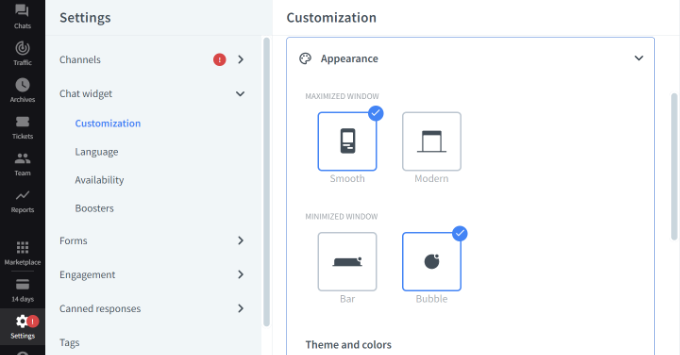
Als Nächstes müssen Sie die Registerkarte „Einstellungen“ auf der linken Seite aufrufen und zur Seite „Chat-Widget “ Anpassung “ gehen.

Hier können Sie Ihr Chat-Widget individuell gestalten.
Mit LiveChat können Sie Widgets direkt auf Ihrer Website bearbeiten. Geben Sie einfach die URL Ihrer Website in die Option „Widget auf der Website anpassen“ ein und klicken Sie auf die blaue Pfeilschaltfläche.

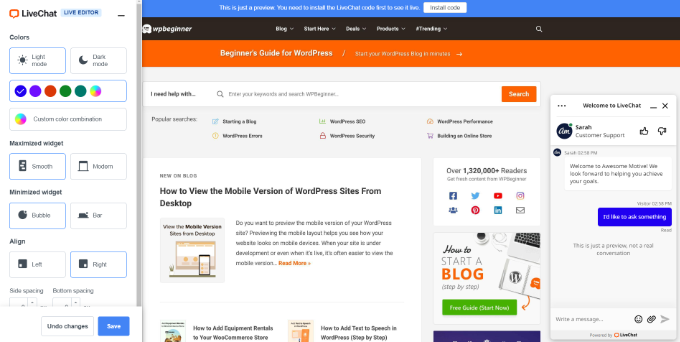
Sie können jetzt die Farbe Ihres Chat-Widgets ändern, den dunklen oder hellen Modus auswählen, den Stil anpassen und die Ausrichtung und den Abstand ändern.
Mit LiveChat können Sie auch das Aussehen Ihres Live-Chat-Widgets in den Dashboard-Einstellungen bearbeiten.

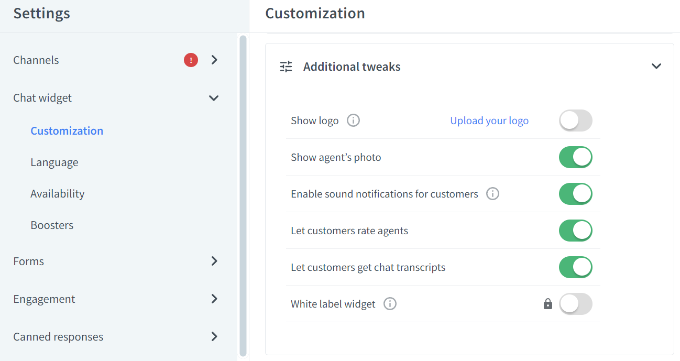
Darüber hinaus können Sie Ihr Chat-Widget auch noch weiter optimieren.
So gibt es beispielsweise die Möglichkeit, ein Logo oder das Foto eines Agenten anzuzeigen, akustische Benachrichtigungen zu aktivieren, Kunden eine Bewertung für Agenten abgeben zu lassen und vieles mehr.

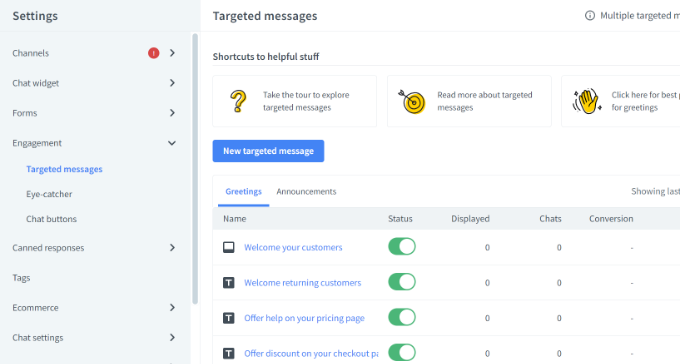
Als Nächstes müssen Sie im Panel auf der linken Seite zum Bereich Engagement “ Gezielte Nachrichten wechseln.
LiveChat ermöglicht standardmäßig einige gezielte Nachrichten. Sie können jedoch Ihre eigenen Arten von gezielten Nachrichten erstellen, z. B:
- Eine Willkommensnachricht für neue Kunden
- Ein Willkommensgruß an wiederkehrende Kunden
- Hilfe auf der Seite mit den Preisen
- Ein Rabatt auf der Kassenseite
- Produktankündigungen
- Neue Funktionen
- Zeitabhängige Angebote und Rabattaktionen

Sie können auf die Standardmeldungen klicken, um sie weiter anzupassen oder eine neue Meldung hinzuzufügen.
In diesem Lernprogramm fügen wir eine neue Begrüßungsmeldung hinzu, indem wir auf die Schaltfläche „Neue gezielte Nachricht“ klicken.
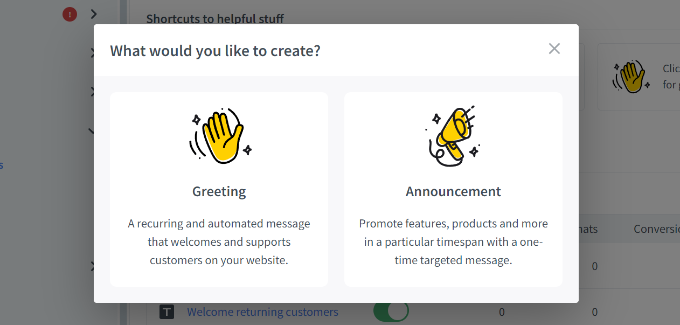
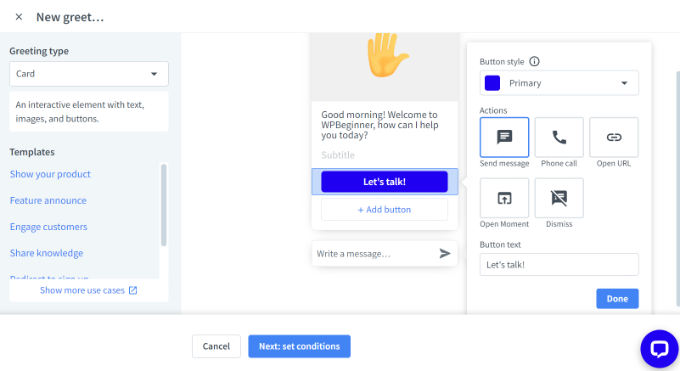
Dann öffnet sich ein kleines Fenster, in dem Sie die Art der Nachricht auswählen können, die Sie erstellen möchten. Wählen Sie die Option „Begrüßung“.

Danach können Sie die Nachricht bearbeiten, die den Benutzern als Begrüßung angezeigt wird.
LiveChat bietet auch Vorlagen für Ihre Begrüßungsnachricht. Sie können zum Beispiel ein Produkt vorstellen, eine neue Funktion ankündigen, Wissen weitergeben und vieles mehr. Für dieses Tutorial werden wir die Standardvorlage verwenden.
Es gibt auch Optionen, um den Text der Schaltfläche zu ändern, eine weitere Schaltfläche hinzuzufügen und vieles mehr.

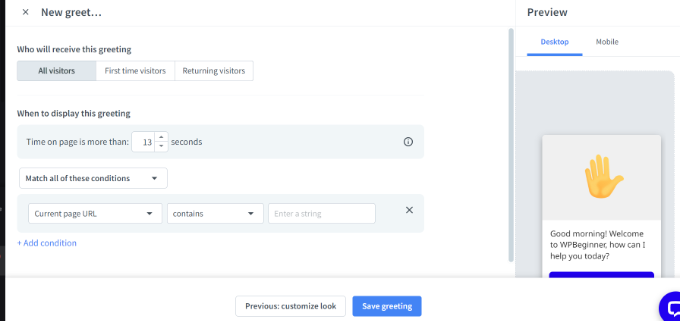
Nachdem Sie die Begrüßungsnachricht bearbeitet haben, klicken Sie einfach auf die Schaltfläche „Weiter: Bedingungen festlegen“ am unteren Rand.
Als Nächstes müssen Sie festlegen, wann die Begrüßungsnachricht angezeigt werden soll. LiveChat zeigt 3 Optionen an, darunter die Anzeige für alle Besucher, erstmalige Besucher oder wiederkehrende Besucher.
Mit der Live-Chat-Software können Sie auch die Zeit festlegen, die ein Benutzer auf einer Seite verbringt, bevor die Begrüßungsnachricht angezeigt wird. Danach müssen Sie eine Seite auswählen, auf der die Nachricht erscheinen soll.

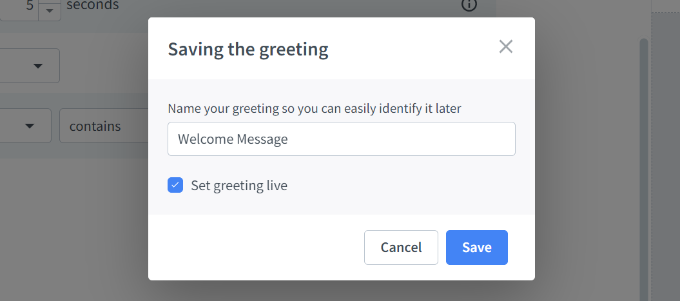
Wenn Sie die Änderungen vorgenommen haben, klicken Sie einfach auf die Schaltfläche „Gruß speichern“.
Es öffnet sich nun ein neues Fenster. Geben Sie nun einen Namen für Ihre Begrüßungsnachricht ein und aktivieren Sie die Option „Begrüßung live einstellen“. Klicken Sie anschließend auf die Schaltfläche „Speichern“.

Beachten Sie, dass Sie die Standardbegrüßungsnachricht von LiveChat deaktivieren können, wenn Sie gerade eine neue Nachricht erstellt haben.
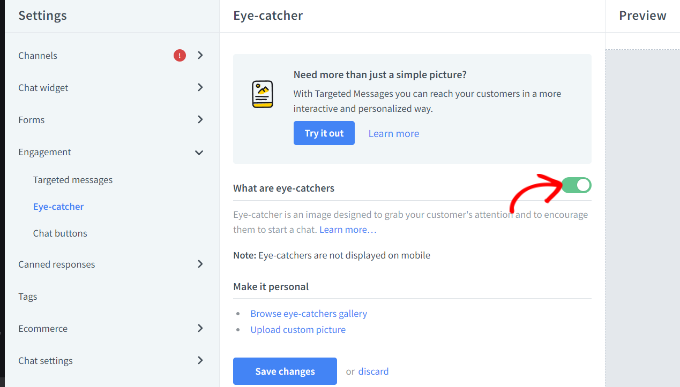
Als nächstes müssen Sie einen Blickfang auswählen. Dies ist ein Bild, das angezeigt wird, wenn das LiveChat-Fenster minimiert wird.
LiveChat verfügt über mehrere vorgefertigte Blickfänge, die Sie verwenden können. Sie können auch Ihre eigenen Bilder hochladen und eines davon verwenden.
Gehen Sie einfach auf Engagement “ Blickfang in den LiveChat-Einstellungen und klicken Sie auf die Schaltfläche, um den Blickfang zu aktivieren. Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, wenn Sie fertig sind.

Sobald Sie mit dem Design Ihres LiveChat-Fensters und der benutzerdefinierten Begrüßung zufrieden sind, können Sie es zu Ihrer WordPress-Website hinzufügen.
Als Nächstes können Sie zurück zu Ihrem WordPress-Administrationsbereich wechseln, um das LiveChat-Plugin zu installieren und zu aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
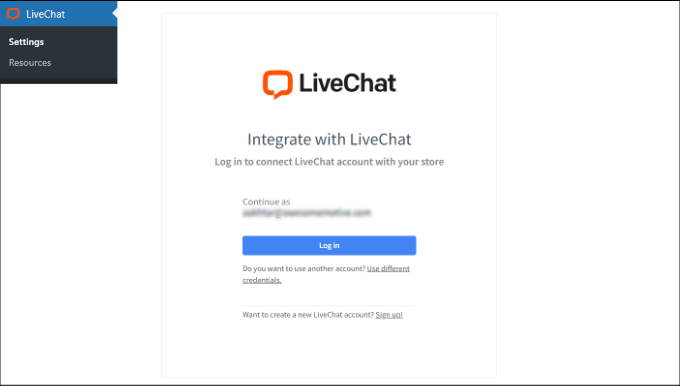
Nach der Aktivierung fügt das Plugin einen neuen Menüpunkt mit der Bezeichnung LiveChat zu Ihrer WordPress-Admin-Seitenleiste hinzu. Außerdem leitet es Sie zu einem Anmeldebildschirm weiter, auf dem Sie Ihr LiveChat-Konto auswählen und auf die Schaltfläche „Anmelden“ klicken können.

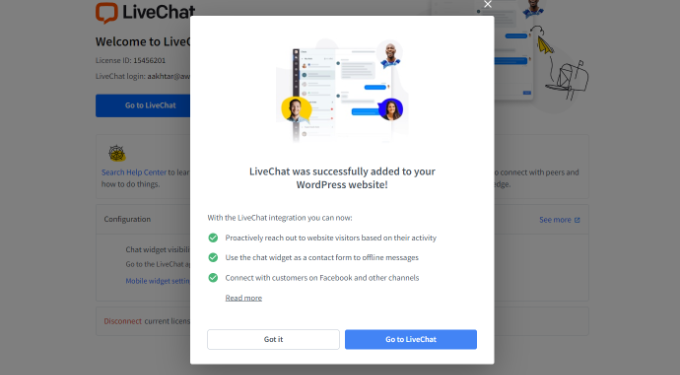
Sie sehen nun eine Erfolgsmeldung, dass Sie LiveChat erfolgreich zu WordPress hinzugefügt haben.
Klicken Sie einfach auf die Schaltfläche „Ich hab’s“, um fortzufahren.

Das war’s. Sie haben erfolgreich eine Begrüßungsnachricht per Live-Chat auf Ihrer Website hinzugefügt.
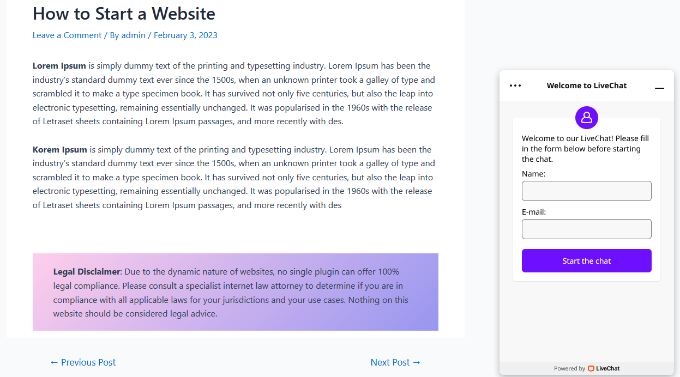
Sie können jetzt Ihre Website in einer neuen Browser-Registerkarte besuchen, um die benutzerdefinierte LiveChat-Begrüßung in Aktion zu sehen.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie jeden Benutzer mit einer individuellen Willkommensnachricht in WordPress begrüßen können. Vielleicht interessieren Sie sich auch für unseren Artikel über das Hinzufügen von Push-Benachrichtigungen in WordPress und unsere Expertenauswahl für die unverzichtbaren WordPress-Plugins zur Erweiterung Ihrer Website.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
THANKGOD JONATHAN says
What a great idea to use custom welcome messages! I love the OptinMonster and LiveChat options, and I’m definitely going to try one of them on my site. This is a great way to make visitors feel welcome and engaged.
Jiří Vaněk says
I like how I can find guides here for things that many people don’t pay attention to, yet ultimately, by paying attention to these details, I can elevate the website to perfection. The whole is built on details, and these articles help a person realize they could always do something extra, something that maybe other websites don’t have.
Ralph says
Very interesting option for our websites. I think for my small blog this can be too much hustle for effect but for a shop that poping messages with customer name and suggested products can be very interesting. It will feel like tech giants and may increase overall hapiness which may lead to another purchase. Thank you for the guide.
WPBeginner Support says
You’re welcome
Admin
Rajdeep says
You are the 100 % real wordpress guider.
Thanks a lot.
Rushikesh Sonawane says
Thanks for sharing. It’s very helpful.
Vishnu says
Is there is any way to do this via buddypress?