Deseja criar um pop-up que aparece quando os visitantes clicam em um link ou em uma imagem em seu site?
Essa é uma maneira comprovada de aumentar sua lista de e-mails. É mais eficaz porque começa com uma ação tomada por um usuário. Os sites populares costumam usá-lo para oferecer um incentivo de opt-in para obter ainda mais assinantes.
Neste artigo, mostraremos como abrir um pop-up do WordPress ao clicar em um link ou em uma imagem, passo a passo.

O que é um formulário pop-up “On Click”?
Os formulários popup com clique são popups lightbox que se abrem quando um usuário clica em um link, botão ou imagem no seu site WordPress.
Normalmente, os pop-ups aparecem nos sites quando um usuário chega ou quando está prestes a sair. Os formulários pop-up com clique são acionados pela interação do usuário.
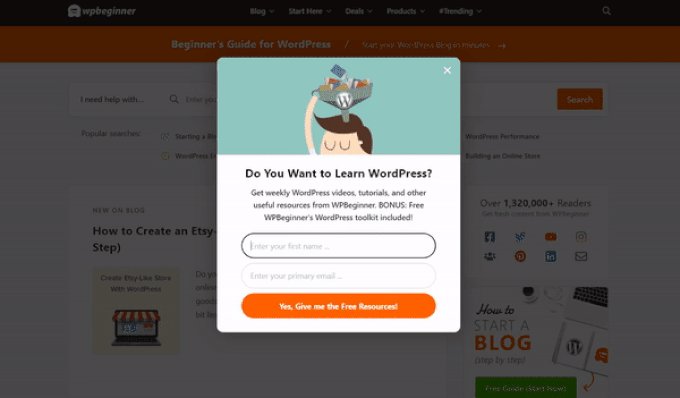
Também usamos pop-ups ao clicar no WPBeginner para aumentar nossa lista de e-mails. Por exemplo, um pop-up será exibido quando um usuário clicar no ícone de e-mail na barra lateral ao lado de todos os ícones sociais.

Por que os formulários pop-up no clique são tão eficazes?
O formulário pop-up no clique é eficaz porque usa o poderoso efeito Zeigarnik. Esse é um princípio psicológico que afirma que os usuários que iniciam uma ação por conta própria têm maior probabilidade de concluí-la.
Quando alguém clica em um link ou botão para acionar seu pop-up, já demonstrou interesse. Quando o pop-up do formulário aparecer, é mais provável que ele o use.
Por exemplo, você pode usar um pop-up no clique para oferecer um ímã de leads. Pode ser um recurso gratuito para download, como um e-book ou arquivo PDF, que os usuários podem obter em troca do endereço de e-mail.
No entanto, há outras maneiras de usar popups no clique em seu site. Por exemplo, você pode pedir aos usuários que solicitem um código de cupom, aprendam mais sobre um produto, preencham pesquisas e muito mais.
Dito isso, vamos dar uma olhada em como criar facilmente um pop-up lightbox no clique para o seu site.
Como criar um pop-up no clique no WordPress
A maneira mais fácil de criar um pop-up no clique é usar o OptinMonster. Ele é o plug-in de pop-up para WordPress e software de geração de leads.
Para obter mais informações, consulte nossa análise completa do OptinMonster.
Primeiro, você precisará se inscrever em uma conta do OptinMonster. Você precisará da conta Pro (ou superior) porque ela inclui o recurso MonsterLinks™ que permite criar popups no clique.
Basta acessar o site do OptinMonster e clicar no botão “Obter o OptinMonster agora” para começar.

Em seguida, você precisa instalar e ativar o plug-in OptinMonster em seu site WordPress. Para obter ajuda, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Isso permite que você conecte sua conta do OptinMonster ao seu site WordPress.
Depois de ativar o plug-in, você precisará conectar sua conta. Você deverá ser levado automaticamente para a página de boas-vindas no painel do WordPress.
Vá em frente e clique no botão “Connect Your Existing Account” (Conectar sua conta existente).

Depois disso, uma nova janela será aberta.
Você pode clicar no botão “Connect to WordPress” para adicionar seu site ao OptinMonster.

Depois de conectar sua conta do OptinMonster ao seu site WordPress, você poderá criar o pop-up no clique.
Basta acessar OptinMonster ” Campanhas no painel do WordPress e clicar no botão “Criar sua primeira campanha”.

Em seguida, o OptinMonster solicitará que você selecione modelos ou playbooks.
Você pode escolher a opção “Templates” e selecionar um modelo de campanha pré-construído para personalizar. Por outro lado, a opção “Playbooks” permite que você escolha campanhas prontas para uso inspiradas em marcas líderes.

Para este tutorial, usaremos a opção “Templates”.
Em seguida, você precisará selecionar um tipo de campanha e um modelo.
O Campaign Type já deve estar definido como Popup. Caso contrário, basta clicar em Popup para selecioná-lo. Em seguida, você precisará escolher um modelo de campanha.

Você poderá modificar o modelo exatamente como ele se apresenta mais tarde. Vamos usar o modelo “Basic” para este tutorial.
Basta passar o cursor sobre o modelo e clicar no botão “Use Template” (Usar modelo).

Agora, você será solicitado a digitar um nome para sua campanha. Isso é apenas para você. Não se preocupe, os usuários não o verão.
Basta digitar um nome e clicar em “Start Building” para criar seu pop-up.

O OptinMonster carregará automaticamente o modelo no construtor de campanhas do tipo arrastar e soltar.
Você pode editar o texto padrão e adicionar ou remover elementos do modelo. Basta arrastar os blocos do menu à sua esquerda e soltá-los no modelo.

Você também pode remover qualquer elemento do formulário clicando nele e usando as opções de menu à esquerda. Por exemplo, removeremos o campo “Name” do formulário.
Primeiro, você precisará clicar na guia “Optin” na parte inferior da tela. Depois disso, clique no campo para selecioná-lo e você verá as opções disponíveis na coluna da esquerda, incluindo a opção de removê-lo.

Depois de projetar o pop-up, a próxima etapa é projetar a visualização Success, que as pessoas veem depois de preencher o formulário.
Basta mudar para a visualização “Success” (Sucesso) na parte superior da tela.

Você pode editar a visualização de sucesso da mesma forma que editou a visualização de optin. Por exemplo, talvez você queira alterar o texto ou incluir um link para baixar um ímã de leads.
Como conectar seu pop-up à sua lista de e-mails
Quando estiver satisfeito com seu pop-up, clique na guia Integrações na parte superior da tela. Você precisará vincular o OptinMonster ao seu serviço de marketing por e-mail para poder adicionar pessoas à sua lista de e-mails.
Você precisa de um serviço de marketing por e-mail ou deseja mudar o serviço que está usando? Recomendamos o Constant Contact. Basta clicar neste link para obter um desconto de 20% exclusivo para leitores do WPBeginner.
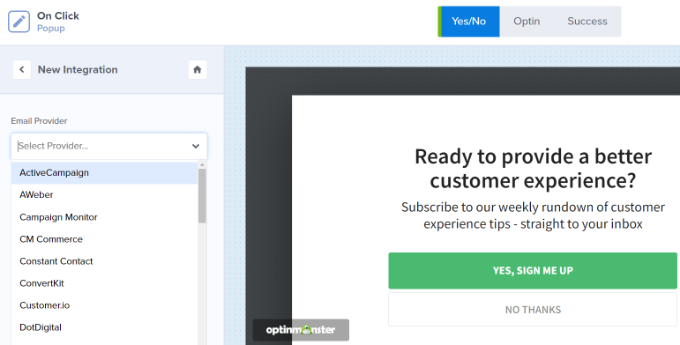
A partir daí, clique no botão “+ Adicionar nova integração” no lado esquerdo da tela.

Em seguida, você pode selecionar seu provedor de e-mail na lista suspensa.
A partir daí, basta seguir as instruções para conectá-lo ao OptinMonster.

Configurando seu pop-up para aparecer ao clicar
Agora, você precisa configurar o pop-up para aparecer quando o usuário clicar em um link.
Clique na guia Display Rules (Regras de exibição ) na parte superior da tela.

A regra de exibição padrão definida pelo OptinMonster é “tempo na página”. Isso significa que o pop-up padrão aparecerá depois que o usuário estiver olhando a página por um determinado período de tempo.
No entanto, você pode clicar no menu suspenso e selecionar a opção ‘MonsterLink™’ (On Click)’.

Depois disso, você deverá ver seu MonsterLink™ nas regras de exibição.
Você pode clicar no link para copiar seu Código MonsterLink™. Você precisará dele em breve.

Como tornar seu pop-up no clique ativo
Em seguida, acesse a guia “Published” (Publicado) na parte superior da página e altere o status da sua campanha de “Draft” (Rascunho) para “Publish” (Publicar).

Depois de fazer isso, clique no botão “Salvar” na parte superior da tela e feche o criador de campanhas.
Em seguida, você verá as “Configurações de saída do WordPress” para sua campanha. Você pode clicar no menu suspenso “Status” e alterá-lo de “Pendente” para “Publicado”. Quando isso for feito, clique no botão “Save Changes” (Salvar alterações).

Como adicionar seu MonsterLink ao seu site WordPress
Agora, você precisa adicionar o MonsterLink™ especial ao seu site. Se você não tiver copiado isso antes, poderá obtê-lo voltando à configuração “Regras de exibição” da sua campanha.
Primeiro, você precisará criar um novo post ou página, ou editar aquele em que deseja adicionar o link.
O MonsterLink™ é um código HTML, portanto, você precisa colá-lo em um bloco HTML personalizado.
Quando você estiver no editor de conteúdo do WordPress, clique no botão (+) para adicionar um bloco HTML personalizado.

Agora, copie seu MonsterLink™ para esse bloco. Ele deve ter a seguinte aparência:
<a href="https://app.monstercampaigns.com/c/mcqdabfqzia6zdiosiz0/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>
Você pode alterar as palavras “Subscribe Now!” (Assine agora!) para o texto que quiser usar no link.

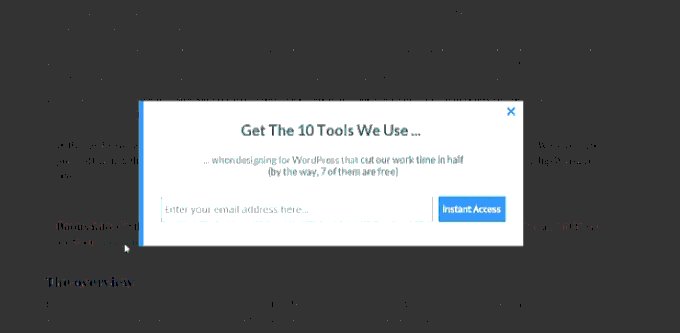
Depois de colocar o link, você pode visualizar sua página ou publicação para garantir que ele esteja funcionando.
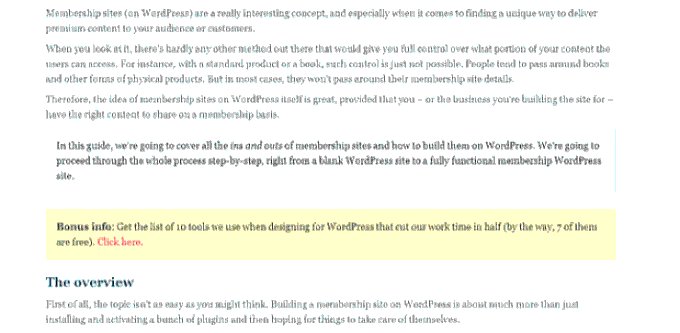
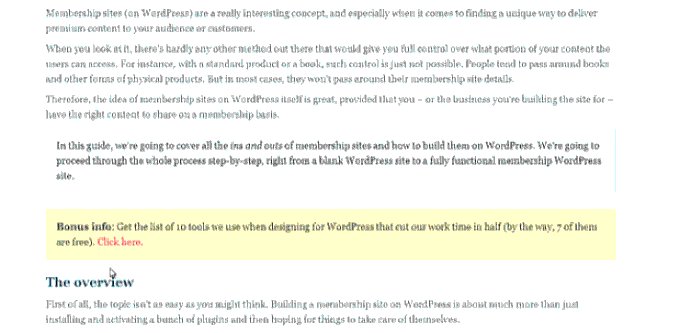
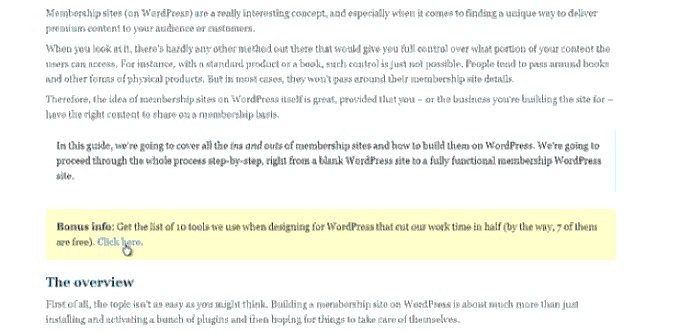
Aqui está o nosso link em ação. Observe que aplicamos um pouco de estilo ao texto para criar uma caixa com texto maior para ajudar a promover o ímã de leads:

Dica: você não está limitado a apenas links de texto usando o MonsterLinks™. Você também pode usar o MonsterLink com botões de chamada para ação, imagens, banners ou menus de navegação em seu site.
Esperamos que este tutorial tenha ajudado você a aprender como acionar um formulário pop-up do WordPress ao clicar. Talvez você também queira ver nosso tutorial sobre como acelerar seu site WordPress e nosso guia definitivo de SEO para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Judith says
Thanks for the article! Is it also possible to trigger a popup from a specific External URL? Meaning to append something in the URL that would make people arrive to my website with a specific popup already open? How can this be done?
WPBeginner Support says
You may want to take a look at the article again as it covers what it sounds like you’re wanting.
Administrador