Deseja corrigir imagens invertidas ou de cabeça para baixo no WordPress?
Quando você carrega imagens de dispositivos móveis, essas imagens podem ocasionalmente aparecer invertidas ou de cabeça para baixo na biblioteca de mídia do WordPress. Isso parece acontecer com mais frequência quando você carrega imagens do iPhone ou de outros dispositivos iOS.
Neste artigo, mostraremos a você como corrigir imagens invertidas ou de cabeça para baixo no WordPress.

Por que o WordPress mostra imagens invertidas ou de cabeça para baixo?
Desde a versão 5.3, o WordPress analisa os metadados incorporados em cada imagem e, em seguida, gira a imagem com base nesses dados. Se você instalou o WordPress 5.3 ou superior, na maioria das vezes o WordPress deve girar automaticamente as imagens invertidas ou de cabeça para baixo.
Para obter mais detalhes sobre como o WordPress usa metadados, consulte nosso guia sobre como adicionar tags EXIF de fotos no WordPress.
No entanto, alguns usuários do WordPress ainda veem imagens invertidas ou de cabeça para baixo na biblioteca de mídia do WordPress.

Se isso estiver acontecendo no seu blog do WordPress, há algumas correções que você pode tentar. Se preferir ir direto para um método específico, use os links abaixo.
- Método 1. Como corrigir imagens invertidas ou de cabeça para baixo na biblioteca de mídia do WordPress
- Método 2. Como corrigir automaticamente imagens invertidas ou de cabeça para baixo no WordPress
Método 1. Como corrigir imagens invertidas ou de cabeça para baixo na biblioteca de mídia do WordPress
Você pode fazer a edição básica de imagens na área de administração do seu site WordPress, inclusive girar imagens ou invertê-las verticalmente. Isso permite que você corrija imagens invertidas ou de cabeça para baixo no WordPress sem precisar instalar nenhum plug-in adicional.
Para girar ou inverter uma imagem, basta abrir a biblioteca de mídia do WordPress clicando em Mídia ” Biblioteca no menu à esquerda.

Em seguida, você pode clicar na imagem invertida ou de cabeça para baixo que deseja girar.
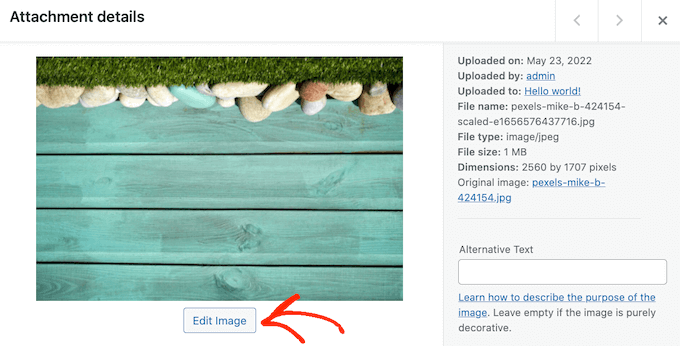
O WordPress mostrará algumas configurações básicas que você pode usar para editar a imagem, como adicionar atributos de título a imagens no WordPress ou adicionar texto alternativo à imagem.
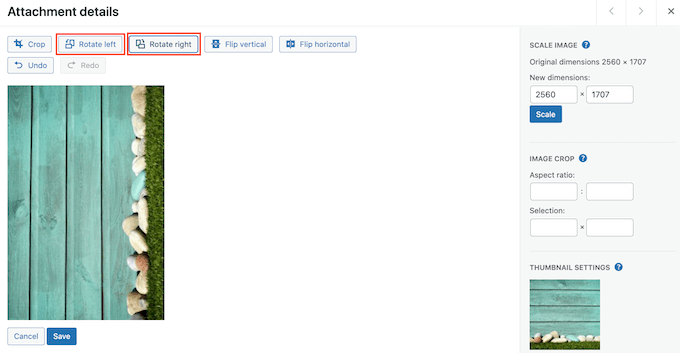
Para girar ou inverter a imagem, basta clicar no botão Edit Image (Editar imagem).

Para girar a imagem no sentido horário, basta clicar no botão “Rotate right” (Girar para a direita).
Para girar a imagem no sentido anti-horário, clique no botão “Rotate left” (Girar para a esquerda).

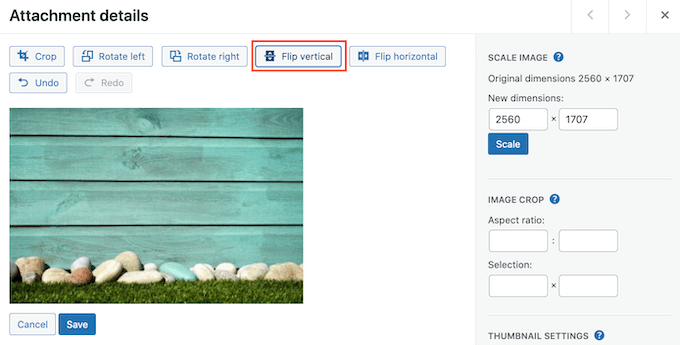
Outra opção é inverter a imagem verticalmente.
Para fazer isso, basta clicar no botão “Flip vertical”.

A visualização ao vivo será atualizada automaticamente, para que você possa brincar com as configurações até ficar satisfeito com a aparência da imagem.
Quando terminar, clique no botão “Save” (Salvar) na parte inferior da imagem para salvar suas alterações.
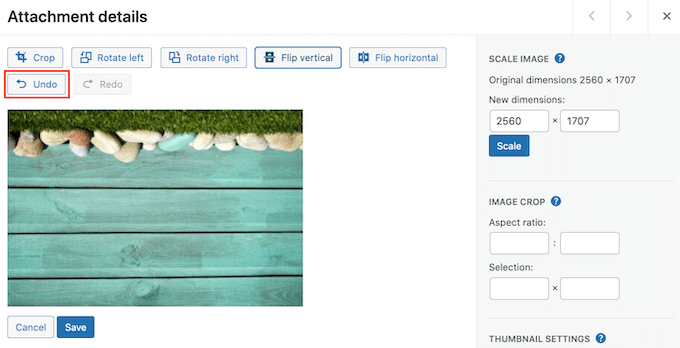
Se você cometer um erro ao editar a imagem, basta continuar clicando no botão Desfazer para desfazer cada alteração até ficar satisfeito com a aparência da imagem.

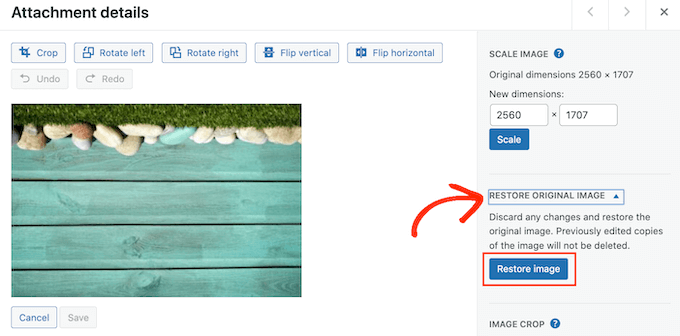
Já salvou a imagem? Você pode restaurar a imagem original selecionando-a e clicando no botão “Edit” (Editar), exatamente como descrevemos acima.
No entanto, desta vez, clique em “Restore Original Image” (Restaurar imagem original) para expandir essa seção. Por fim, é hora de clicar no botão “Restore image” (Restaurar imagem).

Após alguns instantes, você verá uma mensagem informando que a imagem foi restaurada com êxito.
Também é possível dimensionar e cortar imagens usando as ferramentas internas da biblioteca de mídia do WordPress. Para saber mais, consulte nosso guia passo a passo sobre como fazer a edição básica de imagens no WordPress.
Método 2. Como corrigir automaticamente imagens invertidas ou de cabeça para baixo no WordPress
A correção de cada imagem dentro da biblioteca de mídia do WordPress pode consumir muito tempo se você estiver recebendo muitas imagens invertidas ou de cabeça para baixo. Com isso em mente, talvez você queira girar suas imagens automaticamente usando o plug-in Fixed Image Rotation.
Quando você tira uma foto, os smartphones normalmente criam um valor de orientação para essa imagem. Esse plug-in analisa o valor de orientação e, em seguida, gira a imagem, se necessário. Tudo isso acontece automaticamente, economizando seu tempo e esforço.
Deseja ver os metadados que o Fixed Image Rotation usa?
Muitos programas de edição de software permitem que você verifique os metadados de uma imagem. Por exemplo, você pode verificar as informações de orientação de uma imagem usando o aplicativo Mac Preview.
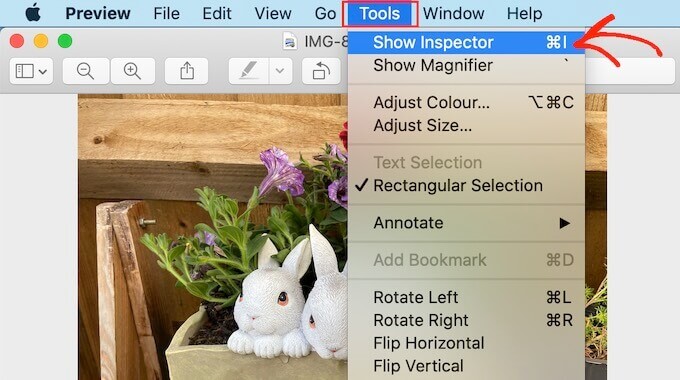
Basta abrir a imagem no Preview e selecionar Tools ” Show Inspector.

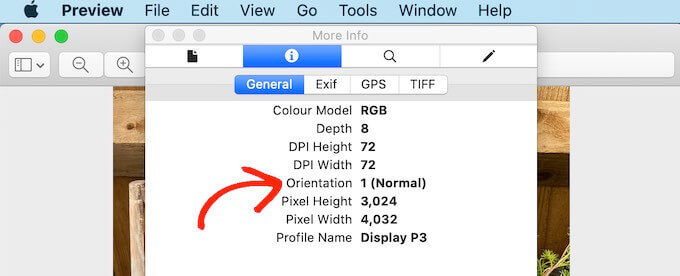
Na janela pop-up que aparece, clique na guia “General” (Geral).
Agora você pode ver o valor Orientation (Orientação) para essa imagem. Essa é a informação que o Fixed Image Rotation usa para corrigir qualquer imagem invertida ou de cabeça para baixo.

Para corrigir essas imagens no WordPress, a primeira coisa que você precisa fazer é instalar e ativar o plug-in Fixed Image Rotation. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, o plug-in Fixed Image Rotation começa a funcionar automaticamente e não há configurações a serem definidas.
Agora, você pode fazer upload de qualquer imagem do seu telefone, e o WordPress inverterá essa imagem automaticamente quando necessário.
Esperamos que este artigo tenha ajudado você a aprender como corrigir imagens invertidas ou de cabeça para baixo no WordPress. Talvez você também queira saber como criar um feed de fotos personalizado do Instagram no WordPress ou conferir nossa lista dos erros mais comuns do WordPress e como corrigi-los.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Amy says
When I clicked the link for iOS image fixer; it hasn’t been updated in two years and also says it hasn’t been tested with the most updated versions of WP.
Is there another plug-in that you’d recommend instead?
WPBeginner Support says
For the moment we do not have a recommended alternative, you may want to look at our page here: https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Administrador
MihaA says
Great article. Solved problem immidiately.
Thanks guys!
WPBeginner Support says
Glad our guide could help
Administrador
Paul says
Why do you solve everything with plugins??
We cant have 1 thousand plugins running.
WPBeginner Support says
Hi Paul,
Please see our answer in WordPress plugins vs Functions.php file and how many plugins should you install on your site?
Administrador
Tony Darbyshire says
Though I edit my images prior to uploading them into the media library so that the orientation is correct, I’m suddenly finding that some images are coming in with the wrong rotation. When I try to use the edit image function in WordPress it then comes up with the following comment:
Could not load the preview image. Please reload the page and try again.
No matter how many times I refresh the media library it’s still coming up with this message.
I’ve never had this problem before and I’m wondering if the latest version of WordPress has a bug that’s causing this? I have the latest WordPress update.
Any advice on what’s causing this error, and how to fix it would be greatly appreciated. Thanks.
jeff says
I was having Flipped images issue on Iphone only, but images were fine on desktop and android.I used ios image fixer plugin. Weird things happened.Now some of the images on the desktop also got flipped and I continue to have flipped images on the iPhone. So the problem is worse now. What should I do now
Kellie Ellermann says
Hi,
I’m having a real annoying thing happen, the images look normal in my wordpress.org media library (not flipped) but the ones (only that I took with my iphone) will then appear flipped ONLY when you view my site on mobile phone. It’s ALL normal and correct when it’s on desktop. HELP please it’s making me nutty and I fear detracting companies working with me
Kristy says
The same is hapoening to me! Did this plugin work? Have you found a fix?
Erin says
Thanks so much for this. I’ve had images that wouldn’t rotate for months now. Has been frustrating the hell out of me.