Voulez-vous corriger des images à l’envers ou inversées dans WordPress ?
Lorsque vous téléversez des images à partir d’appareils mobiles, ces images peuvent occasionnellement apparaître téléversées ou à l’envers dans la médiathèque de WordPress. Cela semble se produire le plus souvent lorsque vous téléversez des images à partir d’un iPhone ou d’autres appareils iOS.
Dans cet article, nous allons vous afficher comment corriger les images à l’envers ou retournées dans WordPress.

Pourquoi WordPress affiche-t-il des images à l’envers ou inversées ?
Depuis la version 5.3, WordPress examine les métadonnées embarquées dans chaque image et fait pivoter l’image en fonction de ces données. Si vous avez installé WordPress 5.3 ou une version plus récente, la plupart du temps, WordPress devrait faire pivoter les images à l’envers ou retournées automatiquement.
Pour plus de détails sur la façon dont WordPress utilise les métadonnées, veuillez consulter notre guide sur l ‘ajout d’identifiants EXIF pour les photos dans WordPress.
Cependant, certains utilisateurs/utilisatrices de WordPress voient encore des images retournées ou à l’envers dans la médiathèque de WordPress.

Si cela se produit sur votre blog WordPress, il y a quelques corrections que vous pouvez essayer. Si vous préférez passer directement à une méthode particulière, vous pouvez utiliser les liens ci-dessous.
- Méthode 1. Comment corriger les images à l’envers ou retournées dans la médiathèque de WordPress.
- Méthode 2. Comment corriger automatiquement les images inversées dans WordPress
Méthode 1. Comment corriger les images à l’envers ou inversées dans la Bibliothèque des médias de WordPress
Vous pouvez effectuer des modifications d’image de base dans la zone d’administration de votre site WordPress, notamment faire pivoter les images ou les retourner verticalement. Cela vous permet de corriger les images à l’envers ou retournées dans WordPress sans avoir à installer d’extension supplémentaire.
Pour faire pivoter ou retourner une image, il suffit d’ouvrir la médiathèque de WordPress en cliquant sur Média » Bibliothèque dans le menu de gauche.

Vous pouvez ensuite cliquer sur l’image renversée ou retournée que vous souhaitez faire pivoter.
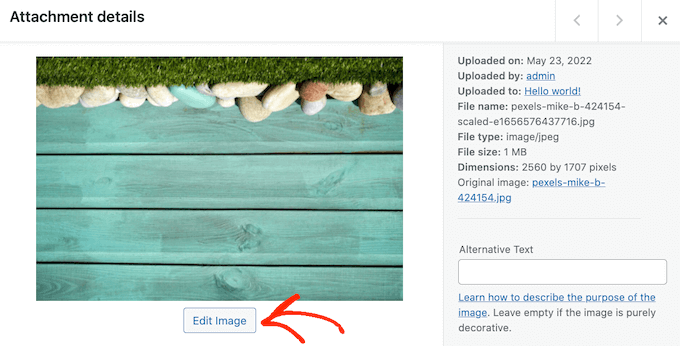
WordPress affiche maintenant quelques Réglages de base que vous pouvez utiliser pour modifier l’image, comme l’ajout d’attributs de titre aux images dans WordPress ou l’ajout de texte alt à l’image.
Pour faire pivoter ou retourner l’image, il suffit de cliquer sur le bouton Modifier l’image.

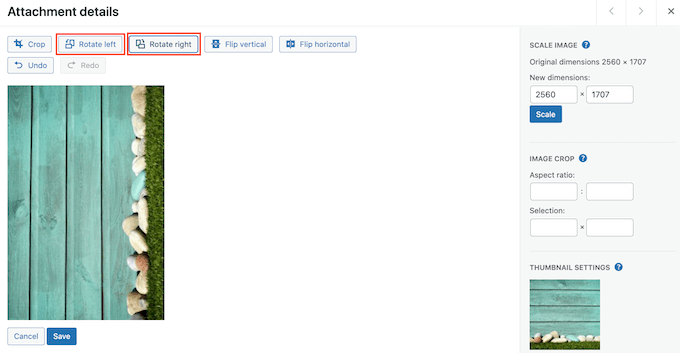
Pour faire pivoter l’image dans le sens des aiguilles d’une montre, il suffit de cliquer sur le bouton « Rotation à droite ».
Pour faire pivoter l’image dans le sens inverse des aiguilles d’une montre, cliquez plutôt sur le bouton « Rotation à gauche ».

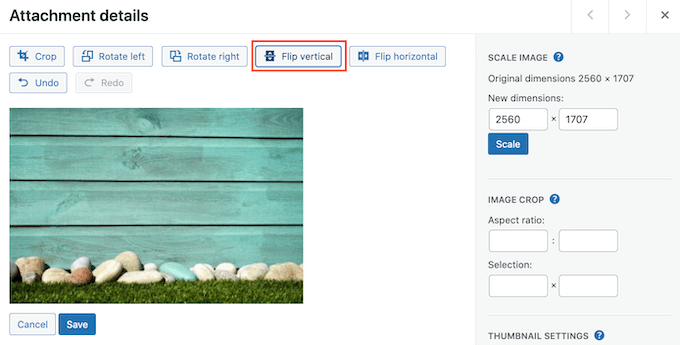
Une autre option consiste à retourner l’image verticalement.
Pour ce faire, il suffit de cliquer sur le bouton « Retourner à la verticale ».

La Prévisualisation directe se met à jour automatiquement, ce qui vous permet de jouer avec les Réglages jusqu’à ce que vous soyez satisfait de l’aspect de l’image.
Une fois que vous avez terminé, cliquez sur le bouton « Enregistrer » au bas de l’image pour enregistrer vos modifications.
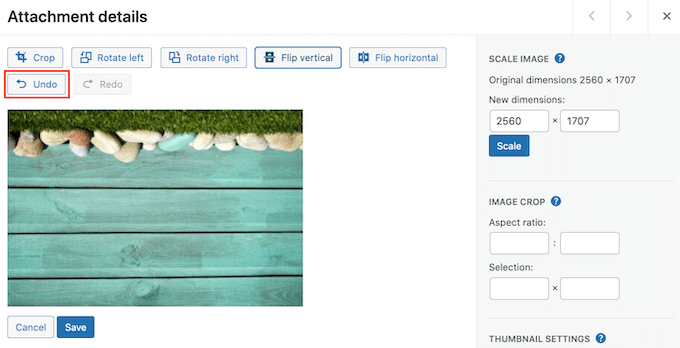
Si vous faites une erreur en modifiant l’image, il vous suffit de cliquer sur le bouton Annuler pour annuler chaque modification jusqu’à ce que vous soyez satisfait de l’aspect de l’image.

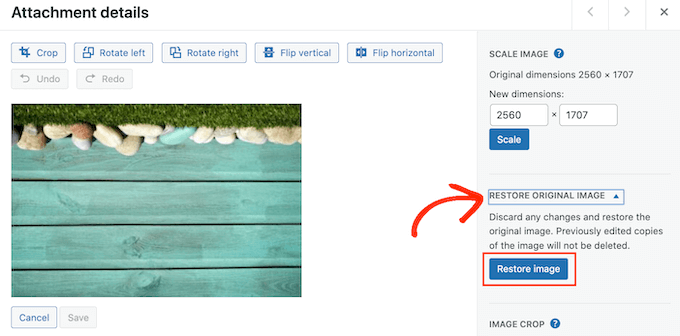
Vous avez déjà enregistré l’image ? Vous pouvez restaurer l’image originale en sélectionnant cette image et en cliquant sur le bouton « Modifier », exactement comme nous l’avons décrit ci-dessus.
Cependant, cette fois-ci, cliquez sur « Restaurer l’image d’origine » pour déplier cette section. Enfin, il est temps de cliquer sur le bouton « Restaurer l’image ».

Après quelques instants, vous verrez un message indiquant que l’image a été bien restaurée.
Vous pouvez également redimensionner et recadrer les images à l’aide des outils intégrés à la médiathèque de WordPress. Pour en savoir plus, consultez notre guide étape par étape sur la façon de modifier des images de base dans WordPress.
Méthode 2. Comment corriger automatiquement les images à l’envers ou inversées dans WordPress
Corriger chaque image à l’intérieur de la médiathèque de WordPress peut prendre beaucoup de temps si vous obtenez beaucoup d’images retournées ou à l’envers. Dans ce cas, vous pouvez corriger vos images automatiquement à l’aide de l’extension Corrigé Image Rotation.
Lorsque vous prenez une photo, les smartphones créent généralement une valeur d’orientation pour cette image. Cette extension prend en compte la valeur d’orientation et fait pivoter l’image si nécessaire. Tout cela se fait automatiquement, ce qui vous permet d’enregistrer du temps et des efforts.
Vous voulez voir les métadonnées utilisées par Corrigé Image Rotation ?
De nombreux logiciels de modification vous permettent de vérifier les métadonnées d’une image. Par exemple, vous pouvez vérifier les informations relatives à l’orientation d’une image à l’aide de l’application Mac Prévisualisation.
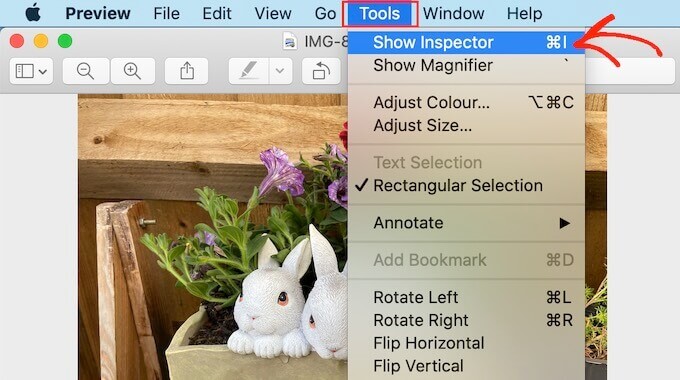
Il suffit d’ouvrir l’image dans la Prévisualisation, puis de sélectionner Outils » Afficher l’inspecteur« .

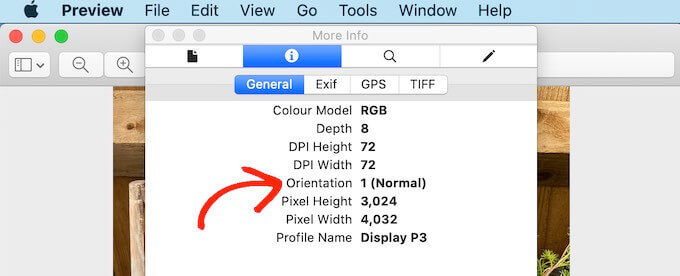
Dans la fenêtre surgissante, cliquez sur l’onglet « Général ».
Vous pouvez maintenant voir la valeur d’orientation de cette image. C’est cette information que la Rotation d’image corrigée utilise pour corriger les images à l’envers ou inversées.

Pour corriger ces images dans WordPress, la première chose à faire est d’installer et d’activer le plugin Corrigé Image Rotation. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Dès son activation, l’extension Corrigé Image Rotation commence à fonctionner automatiquement et il n’y a aucun réglage à définir.
Vous pouvez désormais téléverser n’importe quelle image depuis votre téléphone, et WordPress la retournera automatiquement si nécessaire.
Nous espérons que cet article vous a aidé à apprendre comment corriger les images à l’envers ou retournées dans WordPress. Vous voudrez peut-être aussi apprendre comment créer un flux de photos Instagram personnalisé dans WordPress, ou consulter notre liste des erreurs WordPress les plus courantes et comment les corriger.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Amy says
When I clicked the link for iOS image fixer; it hasn’t been updated in two years and also says it hasn’t been tested with the most updated versions of WP.
Is there another plug-in that you’d recommend instead?
WPBeginner Support says
For the moment we do not have a recommended alternative, you may want to look at our page here: https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Administrateur
MihaA says
Great article. Solved problem immidiately.
Thanks guys!
WPBeginner Support says
Glad our guide could help
Administrateur
Paul says
Why do you solve everything with plugins??
We cant have 1 thousand plugins running.
WPBeginner Support says
Hi Paul,
Please see our answer in WordPress plugins vs Functions.php file and how many plugins should you install on your site?
Administrateur
Tony Darbyshire says
Though I edit my images prior to uploading them into the media library so that the orientation is correct, I’m suddenly finding that some images are coming in with the wrong rotation. When I try to use the edit image function in WordPress it then comes up with the following comment:
Could not load the preview image. Please reload the page and try again.
No matter how many times I refresh the media library it’s still coming up with this message.
I’ve never had this problem before and I’m wondering if the latest version of WordPress has a bug that’s causing this? I have the latest WordPress update.
Any advice on what’s causing this error, and how to fix it would be greatly appreciated. Thanks.
jeff says
I was having Flipped images issue on Iphone only, but images were fine on desktop and android.I used ios image fixer plugin. Weird things happened.Now some of the images on the desktop also got flipped and I continue to have flipped images on the iPhone. So the problem is worse now. What should I do now
Kellie Ellermann says
Hi,
I’m having a real annoying thing happen, the images look normal in my wordpress.org media library (not flipped) but the ones (only that I took with my iphone) will then appear flipped ONLY when you view my site on mobile phone. It’s ALL normal and correct when it’s on desktop. HELP please it’s making me nutty and I fear detracting companies working with me
Kristy says
The same is hapoening to me! Did this plugin work? Have you found a fix?
Erin says
Thanks so much for this. I’ve had images that wouldn’t rotate for months now. Has been frustrating the hell out of me.