Deseja ocultar o título de um widget do WordPress em sua barra lateral ou rodapé?
Os widgets do WordPress facilitam a adição de conteúdo dinâmico ao seu tema, como comentários recentes ou suas postagens mais populares. No entanto, se você precisar ocultar o título do widget, normalmente precisará escrever CSS ou HTML personalizados.
Neste artigo, mostraremos a você como ocultar facilmente o título do widget no WordPress.

Por que ocultar o título do widget no WordPress?
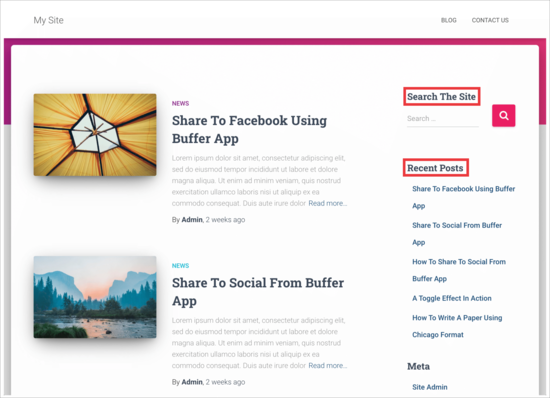
Dependendo do seu tema do WordPress, seu site pode exibir títulos de widgets por padrão. Por exemplo, muitos temas exibem o título em suas barras laterais.

No entanto, às vezes, o título do widget pode não se adequar ao design de seu site. Alguns títulos de widgets também são desnecessários, pois o conteúdo do widget fala por si só. Dessa forma, os títulos podem ocupar um espaço precioso na tela do seu site, blog ou loja on-line.
Dito isso, vamos dar uma olhada em como você pode ocultar facilmente o título do widget no WordPress.
Tutorial em vídeo
Se você preferir instruções escritas, continue lendo. Basta usar os links rápidos abaixo para ir direto ao método que você deseja usar:
Método 1: Usar o Site Editor completo (somente temas habilitados para blocos)
A maneira mais fácil de ocultar o título do widget é usar o editor completo do site. Isso permite que você personalize qualquer widget do WordPress, incluindo a remoção do título.
No entanto, esse método só funciona com temas baseados em blocos, como o Hestia Pro. Se você não estiver usando um tema habilitado para blocos, precisará usar o método 2.
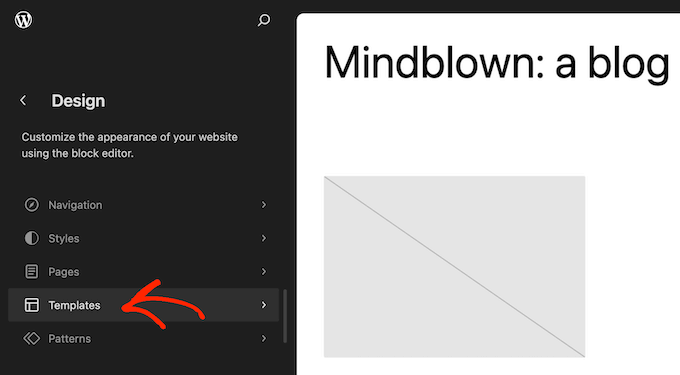
Para começar, vá para Temas ” Editor no painel do WordPress.

Por padrão, o editor de site completo mostra o modelo inicial do seu tema, mas você pode adicionar widgets a qualquer modelo ou parte do modelo, como o cabeçalho ou o rodapé.
Você pode até mesmo adicionar widgets a áreas do seu site que não podem ser editadas usando o editor de conteúdo padrão do WordPress. Por exemplo, você pode usar o editor de site completo para melhorar o modelo da página 404.
Para ver todas as opções disponíveis, selecione “Templates”.

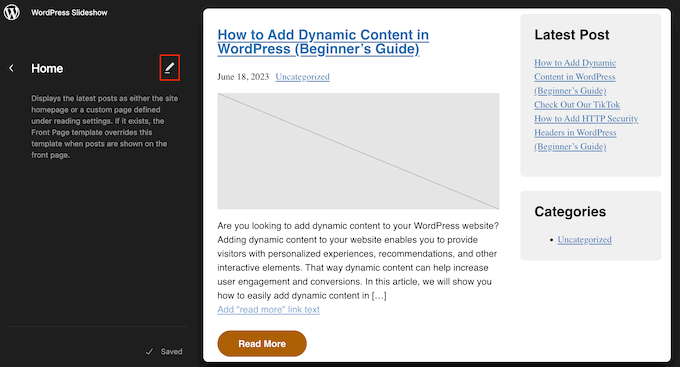
Agora você pode clicar no modelo ou na parte do modelo em que deseja remover o título de um widget ou adicionar um novo widget.
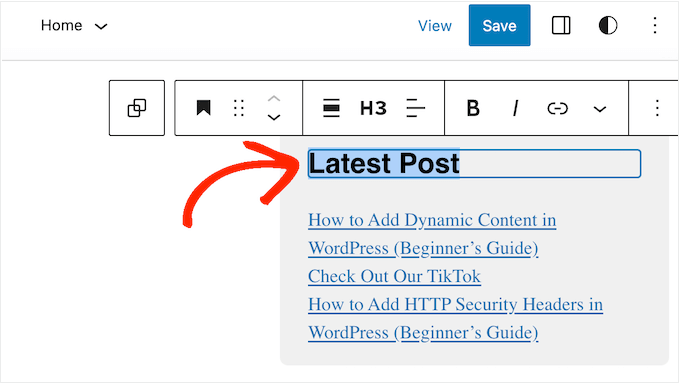
Como exemplo, adicionaremos um widget Latest Post à barra lateral da página inicial, mas as etapas serão as mesmas, independentemente do modelo e do widget que você escolher.
Depois de escolher um modelo ou parte do modelo, o WordPress mostrará uma visualização e uma descrição. Para prosseguir e editar esse layout, clique no ícone de lápis.

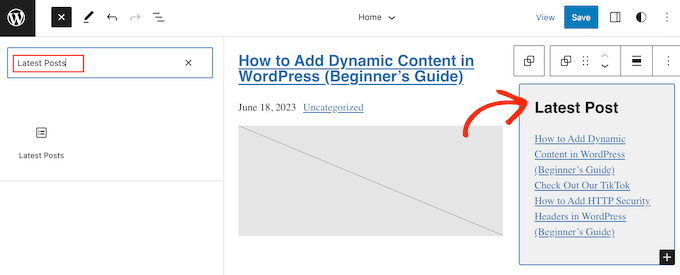
Se você quiser adicionar um novo widget, clique no ícone azul “+” no canto superior esquerdo. Em seguida, você pode digitar o nome do widget que deseja adicionar e arrastar e soltar o widget certo em seu modelo.
Para obter instruções mais detalhadas, consulte nosso guia sobre como adicionar e usar widgets.

Para remover o título do widget, basta clicar para selecionar o título no editor.
Agora você pode excluir todo o texto ou substituí-lo por sua própria mensagem personalizada.

Para ocultar o título de outros widgets, basta repetir as mesmas etapas.
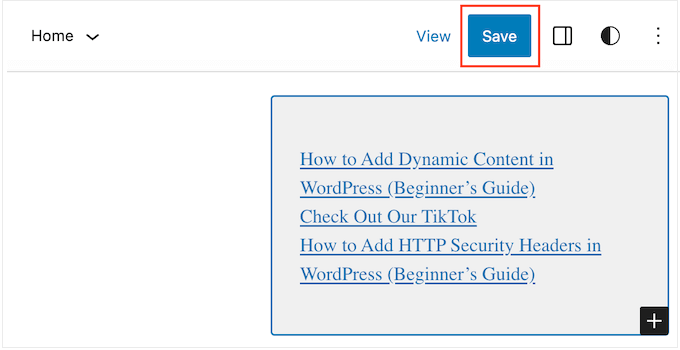
Quando você estiver satisfeito com a aparência do modelo, basta clicar em “Salvar”.

Agora, se você visitar o site do WordPress, verá que o título do widget desapareceu.
Método 2: Usando o plug-in Widget Options (não é necessário um editor de site completo)
Se você não estiver usando um tema habilitado para blocos, poderá ocultar o título do widget usando o plug-in Widget Options. Esse é um plug-in completo de gerenciamento de widgets que permite personalizar seus widgets e até mesmo mostrar ou ocultar widgets em páginas específicas do WordPress.
Para obter mais detalhes, consulte nosso guia completo sobre como instalar um plug-in do WordPress.
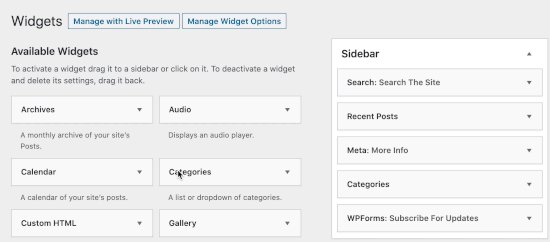
Depois que o plug-in for ativado, você precisará ir para Appearance ” Widgets. Em seguida, arraste e solte um widget em sua barra lateral ou em qualquer outra área pronta para widgets em seu site.

Neste exemplo, removeremos o título do widget do widget Search, mas as etapas serão praticamente as mesmas, independentemente do widget com o qual você estiver trabalhando.
Esteja ciente de que você poderá ver diferentes opções e títulos de widgets, dependendo do seu tema do WordPress.
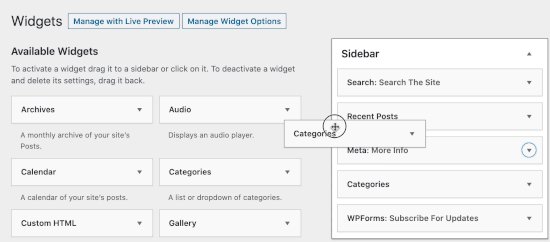
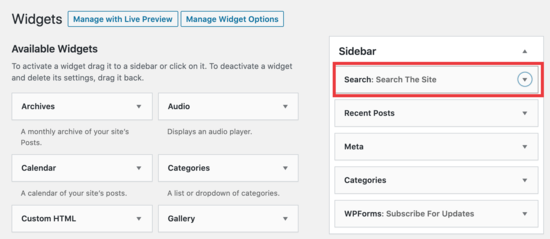
Basta clicar na seta ao lado do título do widget para ver todas as configurações desse widget.

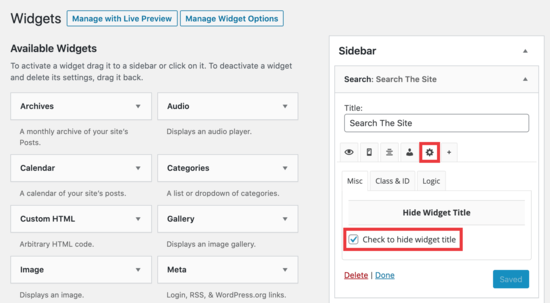
Nas configurações expandidas, clique no ícone de engrenagem.
Em seguida, selecione a caixa a seguir: ‘Marque para ocultar o título do widget’.

Depois disso, clique no botão “Salvar” para armazenar suas alterações.
Basta repetir essas etapas para personalizar qualquer widget em seu site. Depois disso, você pode visitar seu blog do WordPress para ver os novos widgets em ação.

Esperamos que este artigo tenha ajudado você a aprender como ocultar facilmente os títulos dos widgets no WordPress. Talvez você também queira conferir nossas escolhas de especialistas para os melhores plug-ins de arrastar e soltar do construtor de páginas do WordPress ou nosso guia sobre como criar um boletim informativo por e-mail.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
When I hide the widget title, is there a way to make the margins smaller?
WPBeginner Support says
For that you would need to use Inspect element to modify your CSS:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrador
Jiří Vaněk says
Ok, so I need to find the CSS class of widget and make for this special CSS via theme editor or WP Code. Thanks for answer. Now its make sense.
Joe says
I would urge caution to avoid using plugins for relatively simple edits. Keep in mind that the more dependency you have on plugins the more work it is to manage and troubleshoot when things go wrong.
Additionally, plugins affect the performance of your WP site and adds overhead, so use only when you need to.
If you are looking to hide the widget title you can try this approach by adding the CSS to your theme’s custom CSS or to the .css file found in WP.
Here’s an example, I used in a Divi theme blog:
.et_pb_sidebar_0.et_pb_widget_area .widgettitle {display:none;}
Hope this helps.
WPBeginner Support says
Hi Joe,
We have discussed this in our article on How many WordPress plugins should you install on your site.
Administrador
Willie says
Good day.
I added ! to all my Widgets.
The writing is now gone, but i am left with “Block” where the writing was.
How do i remove these blocks?
regards
Willie
H0NEYL00PS says
If you want to remove a title from a specific widget and you don’t want to download a plugin just to do it, add something like this into your themes’ CSS wherever relevant;
.last is obviously optional, relative to what you’re working on – as is ‘custom-header’ (points to the specific widget I was working with). If in doubt, Right Click > Inspect Element.
Bonita says
It only removes the title, but not the styling associated with it. Even thouth the text is no longer there, I can still see the title underline and the spacing that is applied to it. How do I remove this completely?
Laurie says
Doesn’t work for all widgets, such as Google AdSense, still searching for a solution.
Felipe says
Do you know how can i do this manually, without a plugin?
WPBeginner Support says
It is not a very neat solution but should work:
function remove_widget_title() { $titleNew = ""; return $titleNew; } add_filter ( 'widget_title', 'remove_widget_title' );1-click Use in WordPress
Administrador
Jerdison says
I am trying to remove all of my widget titles. The function you suggested did not remove them.
Scott says
Great post! Additionally, in a related topic, to also hide page and post titles in singular views there is a Hide Title Plugin as well. http://wordpress.org/extend/plugins/hide-title/
Ibrahim says
Wow! Thank you, Scott, for mentioning this plugin. I’ve been searching for more than a week now for something like this. Thank you.
Alan Hughes says
What is the code? I’m not trying to install an entire plugin just for this.
Kathy Henderson-Sturtz says
Yeah! Wishes do come true. Just installed the Remove Widget Titles on 2 sites (running latest WordPress, Thesis 1.8.5 on one and Genesis/Prose on other) and works like a charm. Oh, the power of a single !
Just a little concerned that no updates on this widget since 2011.
Editorial Staff says
Probably doesn’t need to be updated
Administrador
Gautam Doddamani says
thanks for this i was in need of such a plugin some years ago..i was tweaking up my site and wanted to hide the title…for some reason it was not hiding for a plugin, then i just edited some code using plugin editor and it stopped showing…this is a very good tool and will make the job of hiding title easy!
Cheers,
Gautam
Trenton Miller says
This is a very useful tip, thanks! Now, is there an easy way to make a widget title into a link? I wish you could just add code into the widget title area, but WordPress doesn’t allow it.
Editorial Staff says
Try using either one of these plugins:
http://wordpress.org/extend/plugins/widget-title-links/screenshots/
http://wordpress.org/extend/plugins/linkable-title-html-and-php-widget/
Administrador
Rich Owings says
If you leave the Title area blank it will do this without a plugin.
Editorial Staff says
Yes, but then you don’t know which widget is there because your title area is blank. Specially if you have multiple widgets in that widget area without titles.
Administrador